1. Marco de interfaz de usuario
1.VueJS
Vue.js es un marco progresivo para crear interfaces de usuario. A diferencia de otros frameworks pesados, Vue
adopta un diseño de desarrollo incremental ascendente.
No es compatible con IE8, el mínimo solo puede admitir
el sitio web oficial de IE9: https://cn.vuejs.org/

2. ReaccionarJS
ReactJS es realmente una gran cosa: en esencia, es un formato jsx que se puede mezclar con HTML y un mecanismo de estado bien ordenado (al cargar y actualizar) que está vinculado a la representación HTML en tiempo real. Para aprender y usar ReactJS, no necesita hacer demasiados ajustes a su estructura de código existente. Solo necesita introducir dos archivos, reaccionar.js y reaccionar-dom.js, y listo.
Sitio web oficial: https://react.docschina.org/

3. React Native (RN): aplicación móvil.
Utilice React para crear aplicaciones nativas para Android e iOS. React Native combina las mejores partes del desarrollo nativo con React y se esfuerza por convertirse en el mejor marco de JavaScript para crear interfaces de usuario.
Sitio web oficial: https://www.reactnative.cn/

4. AngularJS
4.1 Angular 1
Compatible con IE8, AngularJS fue la inspiración para el desarrollo inicial de Vue.
AngularJS nació en 2009, creado por Misko Hevery y otros, y luego adquirido por Google. Es un excelente marco JS de interfaz de usuario que se ha utilizado en muchos productos de Google.
Sitio web oficial: https://www.angularjs.net.cn/

4.2 Angular 2
Debe desarrollarse en TypeScript y casi toda la documentación y los recursos de aprendizaje están orientados a TS; su objetivo de diseño es sólo para aplicaciones grandes y complejas. Cree el marco de desarrollo web del futuro Funciona en cualquier tamaño Angular le permite empezar poco a poco y le apoya a medida que su equipo y sus aplicaciones crecen.
Sitio web oficial: https://angular.cn/

5. Ractivo
Ractive es una biblioteca de JavaScript para crear interfaces de usuario reactivas de una manera que no obligue a los usuarios a adoptar una mentalidad específica del marco. Se necesita un enfoque completamente diferente para la manipulación DOM: ahorrarle al usuario y al navegador trabajo innecesario.
Sitio web oficial: https://ractive.js.org/

6. aleteo
Flutter es el marco de interfaz de usuario móvil de Google que puede crear rápidamente interfaces de usuario nativas de alta calidad en iOS y Android. Flutter puede funcionar con código existente. Cada vez más desarrolladores y organizaciones de todo el mundo utilizan Flutter, y Flutter es completamente gratuito y de código abierto.
Sitio web oficial: https://flutter.cn/

7. nocaut
Knockout es una excelente biblioteca de JavaScript que le ayuda a crear una interfaz de usuario con texto enriquecido y buenas funciones de visualización y edición utilizando únicamente un modelo de datos subyacente claro y ordenado. La biblioteca de clases principal de Knockout se implementa en código JavaScript puro y no depende de ninguna otra biblioteca de clases. Pionero en el campo de MVVM y seguimiento de dependencias, puede admitir al menos IE6.
Sitio web oficial: https://knockoutjs.com/Sitio
web del tutorial chino: http://www.aizhengli.com/knockoutjs

8. Ávalón
Avalon es un marco MVVM potente y compacto. Sigue el concepto de "datos operativos significa operar DOM", por lo que básicamente no se puede ver ningún código de operación DOM en el código. Todas las operaciones DOM se entregan al marco después de la vinculación. Es como tener un ORM en el backend, no necesita ¡Escribe SQL a mano y mejora la productividad!
En comparación con otros marcos js, también implementa la famosa función todos ( consulte el sitio web oficial de todomvc ). Entre todas las implementaciones de MVVM, avalon permite a los usuarios escribir la menor cantidad de código.
En comparación con otros MVVM, no solo peso ligero, soporte mínimo para IE6 y el mejor rendimiento.
Sitio web oficial: https://github.com/RubyLouvre/avalon

9. ascua
Marco polivalente. Ember.js es un marco de JavaScript eficiente y probado para crear aplicaciones web modernas. Incluye todo lo que necesita para crear interfaces de usuario completas que se ejecuten en cualquier dispositivo. Proporciona una gran cantidad de convenciones; una vez que se familiarice con ellas, el desarrollo será muy eficiente.
Sitio web oficial: https://emberjs.com/

10. Weex
Weex es un marco que puede utilizar tecnología web moderna para desarrollar aplicaciones nativas de alto rendimiento y un marco de desarrollo de interfaz de usuario multiplataforma iniciado por Alibaba.
Sitio web oficial: https://weexapp.com/zh/

11. No
Yox logra una extrema simplicidad manteniendo funciones completas, se puede decir que es el framework MVVM más simple del mercado y es compatible con IE8.
Documentación del sitio web oficial: https://yoxjs.github.io/yox/#/

2. Biblioteca de componentes de la interfaz de usuario
1. Arranque
Bootstrap es un conjunto de herramientas de código abierto lanzado por Twitter para el desarrollo front-end. Fue desarrollado por los diseñadores de Twitter Mark Otto y Jacob Thornton y es un marco CSS/HTML.
Sitio web oficial chino: https://www.bootcss.com/

2. Arranque Vue
Utilice BootstrapVue para crear proyectos ARIA (aplicaciones de Internet enriquecidas accesibles, aplicaciones de medios enriquecidos accesibles, aplicaciones fáciles de acceder) con capacidad de respuesta y orientadas a dispositivos móviles, basados en Vue.js y el marco de interfaz de usuario CSS más popular del mundo: Bootstrap v4.
Sitio web oficial: https://bootstrap-vue.org/Sitio
web oficial chino: https://code.z01.com/bootstrap-vue/index.html

3. Vant UI (versión móvil)
Vant es una biblioteca de componentes vue móvil de código abierto desarrollada por el equipo de front-end de Youzan, que es adecuada para páginas h5 móviles.
Sitio web oficial: https://youzan.github.io/vant-weapp

4. Elment UI(PC端)
Element UI es una biblioteca de componentes de escritorio basada en Vue 2.0 para desarrolladores, diseñadores y gerentes de productos, lanzada por el equipo de front-end de Ele.me. No depende de Vue, pero es un marco muy adecuado para proyectos de Vue. Las páginas web se pueden crear fácilmente utilizando Element UI, lo que reduce en gran medida la carga de codificación para los desarrolladores de aplicaciones para el usuario.
Creador: Ali
Sitio web oficial: https://element.eleme.io/#/zh-CN

5. Ant Design Vue (backend web)
Un lenguaje de diseño de interfaz de usuario de nivel empresarial y una biblioteca de componentes React con componentes y plantillas enriquecidos, adecuados para el rápido desarrollo de sistemas de gestión de nivel medio y back-end. Ant-Design-Vue es la implementación de Vue de Ant Design. El estilo del componente está sincronizado con Ant Design. La estructura html y el estilo CSS del componente también son consistentes. Realmente logra cero modificaciones de estilo y la API del componente es también lo más consistente posible.
A través de la cooperación comunitaria, Antd también lanzó una versión Vue y una versión Angular, y es una de las pocas bibliotecas de componentes Angular en China, excepto Huawei.
El estilo de diseño de Antd mantiene un estilo simple y fresco. Después de la versión 5.0, ha ganado capacidades de personalización más flexibles y el diseño de API también es más simple. En resumen, es una biblioteca de componentes que vale la pena usar.
Creador: Ali
Sitio web oficial: https://www.antdv.com/components/overview

6. LayUI (extremo web)
Layui es un conjunto de soluciones de interfaz de usuario web de código abierto. Adopta internamente sus propias especificaciones modulares clásicas y sigue el método de desarrollo nativo HTML/CSS/JS. Es muy fácil de comenzar y se puede usar de inmediato.
Sitio web oficial: https://layui.dev/

7. Vuetify (PC y móvil)
Vuetify es una biblioteca de componentes de interfaz de usuario Vue de estilo Material hecha a mano. No se requieren habilidades de diseño: todo lo que necesita para crear aplicaciones impresionantes está al alcance de su mano.
Sitio web oficial: https://vuetifyjs.com/zh-Hans/

8. iView (lado web)
iView, o View UI, es un conjunto de bibliotecas de componentes de UI de código abierto basadas en Vue.js, que sirve principalmente para productos intermedios y de back-end de interfaces de PC. Este proyecto es el iView original, que pasará a llamarse oficialmente View UI a partir de octubre de 2019.
Sitio web oficial: https://www.iviewui.com/

9. Interfaz de usuario fácil
easyui es una colección de complementos de interfaz de usuario basados en jQuery, Angular, Vue y React.
easyui proporciona la funcionalidad necesaria para crear aplicaciones JavaScript modernas e interactivas.
Sitio web oficial chino: https://www.jeasyui.net/Sitio
web oficial en inglés: http://www.jeasyui.com/

10. Vuesax
Vuesax es un marco de componentes basado en Vue.js, está diseñado desde cero y puede adoptarse gradualmente.
Vuesax se esfuerza por facilitar el desarrollo de aplicaciones, mejorando su diseño sin eliminar la funcionalidad necesaria.
Sitio web oficial: https://vuesax.com/

11. Encontrar (sitio web)
Bulma es un marco de interfaz de usuario CSS simple y fácil de personalizar. Proporciona muchos estilos predefinidos. Los desarrolladores pueden llamar directamente al nombre de la clase para usarlos y, mediante combinaciones estandarizadas, pueden crear rápidamente interfaces web.
Sitio web oficial: https://bulma.io/
Sitio web chino: https://bulma.zcopy.site/brand/

12. Buefy
Buefy es un componente de interfaz de usuario liviano basado en Bulma y Vue.js, que proporciona componentes livianos listos para usar. Las características simplifican la compatibilidad con Material Design Icons y FontAwesome con su tema/variable Bulma actual sin ninguna dependencia interna que no sea Vue y Bulma.
Sitio web oficial: https://buefy.org/

13. Viento de cola
Tailwind es un marco CSS de conjunto de herramientas práctico para el desarrollo rápido de UI. El concepto de diseño es primero práctico. Proporciona clases de aplicaciones altamente componibles para ayudar a los desarrolladores a crear fácilmente interfaces de usuario complejas. También proporciona una herramienta para extraer componentes del modelo de utilidad y el estilo responsivo puede adaptarse al desarrollo en diferentes dispositivos.
Sitio web oficial en inglés: https://tailwindcss.com/
Sitio web oficial en chino: https://www.tailwindcss.cn/

14. Taquiones
Tachyons, cree y diseñe rápidamente una nueva interfaz de usuario sin escribir CSS. Principios 100% responsivo Legible en cualquier dispositivo Lo más rápido posible Diseñado para ser simple en el navegador Las interfaces o partes de las interfaces se pueden cambiar fácilmente sin romper ninguna interfaz existente Intente garantizar la reutilización y reducir la duplicación del trabajo La documentación ayuda a mejorar la reutilización y el conocimiento compartido. CSS no debe obstaculizar la accesibilidad HTML o la funcionalidad predeterminada con la menor cantidad de código posible.
Sitio web oficial: https://tachyons.io/

15. Horquilla de cuadro
Framevuerk, es un marco de interfaz de usuario receptivo, multilingüe, compatible con orientación y configurable basado en Vue.js con un nombre increíble.
Sitio web oficial: https://framevuerk.com/

16. IU congelada
Frozen UI es un marco de interfaz de usuario móvil de código abierto, fácil de usar, ligero y rápido. Según las especificaciones de estilo de Mobile QQ, los componentes más utilizados se seleccionan y se convierten en un paquete público fuera de línea para Mobile QQ para reducir las solicitudes. El método de actualización es amigable y la documentación está completa. Actualmente se utiliza completamente en el valor de Tencent Mobile QQ. -servicios añadidos.
Sitio web oficial: http://frozenui.github.io/

17. UI semántica
Un marco de interfaz de usuario con un vocabulario amigable, un marco de desarrollo de interfaz de usuario completamente semántico equipado con especificaciones para compartir elementos de interfaz de usuario entre un grupo de desarrolladores. El vocabulario utilizado (clases e ID) es más sencillo que otras alternativas, reduciendo así la curva de aprendizaje.
Sitio web oficial: https://semantic-ui.com/

18. Fundación
Un marco de interfaz de usuario receptivo que proporciona una gran cantidad de componentes y herramientas para crear rápidamente sitios web y aplicaciones modernos. Foundation es un marco de diseño receptivo de front-end gratuito para un desarrollo rápido. Foundation incluye plantillas de diseño para HTML y CSS y proporciona una variedad de componentes de interfaz de usuario en la Web, como formularios, botones, pestañas, etc.
Sitio web oficial: https://get.foundation/

19. CSS puro (móvil)
Basado en Normalize.css, Pure proporciona diseño de elementos HTML, estilo y los componentes de interfaz de usuario más utilizados casi sin código redundante. Pure nació para dispositivos móviles. Pure admite de forma nativa la capacidad de respuesta y el efecto de visualización es excelente en todos los tamaños de pantalla.
Sitio web oficial: http://www.purecss.cn/

20. Capa superior
Diseño de la capa superior Incluso si la capa superior está diseñada según el código. Se incluye un PSD con todos los componentes en la base del código.
Sitio web oficial: http://topcoat.io/

22. kit de interfaz de usuario
Un marco de interfaz de usuario modular y liviano que proporciona componentes y estilos extensibles y fáciles de usar, adecuados para crear rápidamente sitios web responsivos. UIkit es un marco de front-end modular y liviano desarrollado por el equipo de YOOtheme, que puede crear rápidamente una potente interfaz web de front-end. Las variables utilizadas por UIKit se basan en LESS, que tiene tamaño pequeño, modularidad, fácil personalización de temas y diseño responsivo. /
Sitio web oficial: http://uikitcss.com/

23. Interfaz de usuario de materiales
Una biblioteca de componentes de React basada en Google Material Design, que proporciona componentes y temas enriquecidos para aplicaciones web, aplicaciones móviles y aplicaciones de escritorio. Un marco de respuesta frontal convencional basado en Material Design.
Sitio web oficial en inglés: https://materializecss.com/
Sitio web oficial en chino: https://www.materializecss.cn/

24. Marco7
Framework7 o F7 es un marco HTML con todas las funciones para vincular aplicaciones de iOS 7. Framework7 es un marco móvil HTML gratuito y de código abierto, que se utiliza para desarrollar aplicaciones móviles híbridas o aplicaciones web iOS 7, con la apariencia nativa de iOS 7. Framework7 también es una herramienta de aplicación prototipo independiente. Framework7 utiliza Javascript, CSS y HTML para crear aplicaciones de iOS 7 y admite la migración a múltiples plataformas (PhoneGap), pero no es compatible con todas las plataformas y está dirigido principalmente a iOS 7.
Sitio web oficial: https://framework7.io/

25. MUI
MUI se basa en la interfaz de usuario de la plataforma iOS y complementa algunos controles de interfaz de usuario exclusivos de la plataforma Android.
Sitio web oficial: https://dev.dcloud.net.cn/mui/
Sitio web oficial del Mini Programa: http://activity.msmartlife.cn/activity/sit/m-ui-doc/

26. marco iónico
Ionic es un potente marco de desarrollo de aplicaciones HTML5.
Sitio web oficial: https://ionicframework.com/

27. Papas fritas
Fries es un excelente marco de interfaz de usuario móvil para desarrollar aplicaciones de Android utilizando únicamente HTML, CSS y JavaScript.
Sitio web oficial: https://github.com/jaunesarmiento/fries
28. jQuery Móvil
JQuery Mobile es un excelente marco de diseño responsivo para crear aplicaciones web en diferentes dispositivos.
Sitio web oficial: https://jquerymobile.com/
29. Interfaz de usuario inteligente
Keen UI es una biblioteca de UI Vue.js liviana con una API simple. El diseño está inspirado en Material Design de Google. Sin embargo, Keen UI no implementa completamente la especificación Material Design. Keen UI no es un marco CSS. Por tanto, no incluye sistemas de cuadrículas, estilos de fuente, etc. En cambio, la atención se centra en los componentes interactivos que requieren Javascript.
Sitio web oficial: https://josephuspaye.github.io/Keen-UI/

30. Interfaz de usuario de Onsen (versión móvil)
Una biblioteca de componentes móviles basada en componentes web, que proporciona un amplio conjunto de componentes y temas, adecuado para crear aplicaciones híbridas y PWA. Onsen UI es un marco de código abierto centrado en la creación de aplicaciones móviles. Las aplicaciones se pueden desarrollar combinando componentes de estilo nativo. Es muy sencillo de usar y se puede desarrollar con o sin AngularJS. Tiene documentación completa, que incluye una gran cantidad de ejemplos y diseños, que cubren los tipos de aplicaciones más comunes.
Sitio web oficial: https://onsen.io/

31. AT UI (lado web)
AT-UI es una biblioteca de componentes de interfaz de usuario basada en Vue 2.x, que se utiliza principalmente para el desarrollo rápido de productos de sitios web para PC.
Sitio web oficial: https://at-ui.github.io/at-ui/#/zh

32. Interfaz de usuario Mint (móvil)
Una biblioteca de componentes móviles basada en Vue.js que proporciona componentes y temas extensibles y fáciles de usar, adecuados para crear aplicaciones híbridas y PWA. Mint UI contiene componentes CSS y JS enriquecidos, que pueden satisfacer las necesidades del desarrollo móvil diario. A través de él, puede crear rápidamente páginas con un estilo unificado y mejorar la eficiencia del desarrollo.
Sitio web oficial: https://mint-ui.github.io/#!/zh-cn

33. UI del cubo (móvil)
Generalmente, las aplicaciones tendrán animaciones y, si se trata de alguna animación compleja, no solo el costo de implementación será relativamente alto, sino que el efecto de implementación puede no lograr el efecto deseado de la interfaz de usuario. cube-ui es una biblioteca de componentes móviles basada en Vue.js y de código abierto de Didi. Las características funcionales son de calidad confiable y están optimizadas y refinadas a partir de la biblioteca de componentes internos de Didi. Han sido probadas por la empresa durante más de un año y cada componente ha sido probado por unidad en su totalidad para brindar garantía para una integración posterior.
Sitio web oficial: https://didi.github.io/cube-ui/#/zh-CN

34. UI de componentes N3
La biblioteca de componentes N3 está construida sobre la base de Vue.js, lo que permite a los ingenieros de front-end y de pila completa crear rápidamente páginas y aplicaciones.
Sitio web oficial: https://n3-components.github.io/N3-components/

35. Mand Mobile (versión móvil)
Mand Mobile es una biblioteca de componentes de interfaz de usuario móvil de Vue para escenarios financieros. Es rica, flexible y práctica. Puede crear rápidamente productos financieros de alta calidad y simplificar escenarios financieros complejos.
Sitio web oficial: https://didi.github.io/mand-mobile/#/zh-CN/home

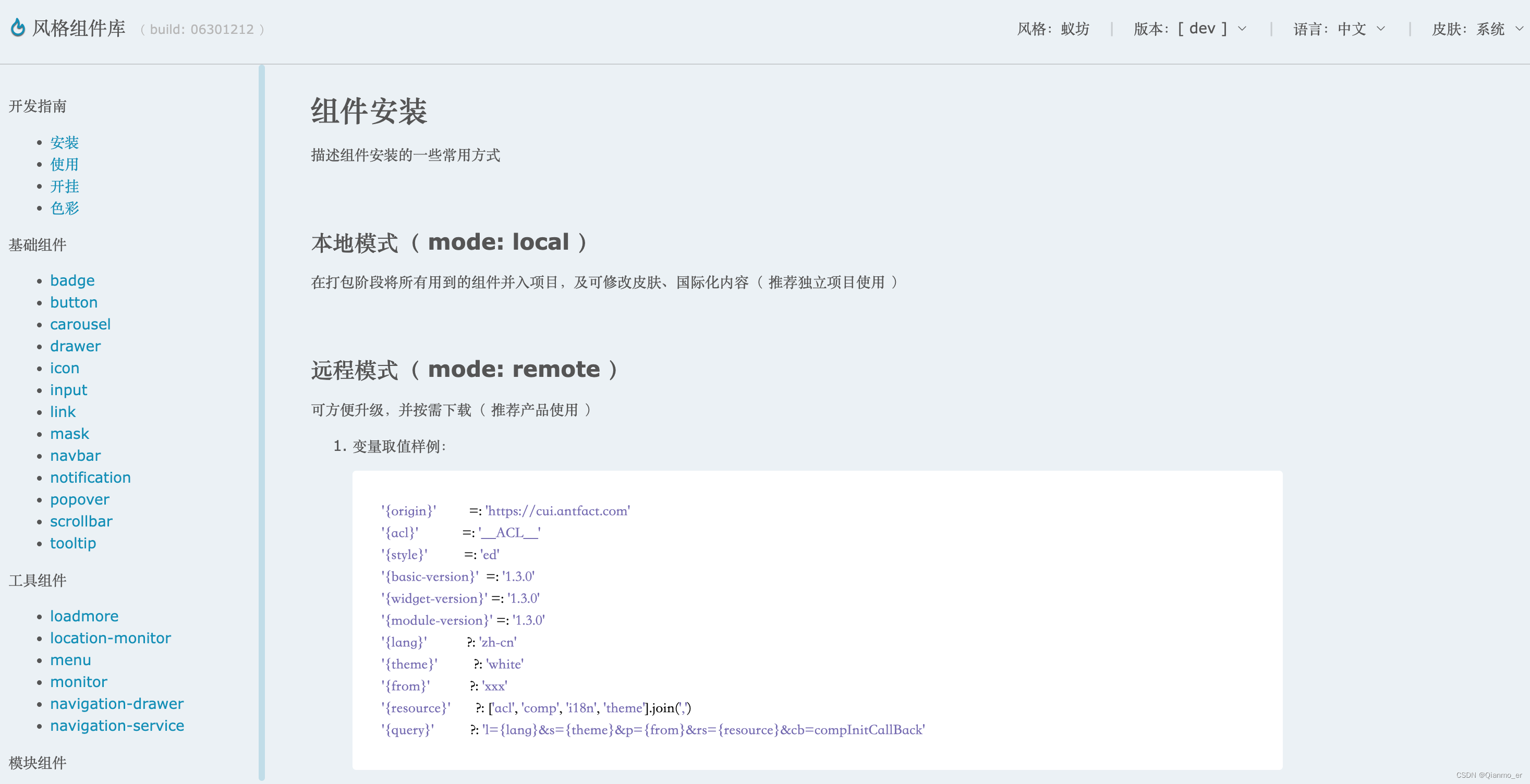
36. Componentes de estilo
Sitio web oficial: https://cui.antfact.com/guide/ed/installation/dev

37. Semi Diseño (Versión Web)
Procedente de los equipos de front-end y UED de Bytedance Douyin, es una solución de mid-end y back-end lista para usar que incluye lenguaje de diseño, componentes de React, temas, etc., y se puede usar para construir rápidamente hermosos Reaccionar aplicaciones.
Creador: equipo de front-end de Douyin
Sitio web oficial: https://semi.design/zh-CN

38.IU de Taro
Proviene del AoU Lab de JD.com, una biblioteca de componentes de interfaz de usuario de múltiples terminales basada en Taro, que proporciona una API amigable y puede usar componentes de manera flexible. Un conjunto de componentes se puede adaptar y ejecutar en múltiples terminales, como los miniprogramas WeChat, H5 , reaccionar nativoetc.
Creador: JD Taro Team
Sitio web oficial: https://taro-ui.jd.com/#/

39. Interfaz de usuario en color
CoreUI es una biblioteca de componentes de Vue. Es una biblioteca de componentes CSS de gran apariencia y altamente personalizada adaptada a H5, subprogramas WeChat, Android, ios y Alipay. Es un nivel épico que está en su apogeo desde su debut. Una obra maestra. Como todos sabemos, todo se puede hacer con Color UI. Muchas personas han utilizado Color UI para realizar muchos proyectos hermosos, y yo soy el mismo. Me gustaría agradecer nuevamente al autor.
Sitio web oficial: http://docs.xzeu.com/#/

40. NutUI (JD.com, muy completo)
Biblioteca de componentes móviles livianos estilo Jingdong, Vue, reaccionar, uniapp... todos disponibles.
Sitio web oficial: https://nutui.jd.com/#/

41. UI de uView (uni-aplicación)
uView UI es el mejor marco de interfaz de usuario de ecología uni-aplicación, componentes integrales y herramientas convenientes que lo harán sentir al alcance de su mano, como un pez en el agua.
Sitio web oficial: https://www.uviewui.com/

42. CSS de viento de cola
Un potente marco CSS que proporciona una gran cantidad de estilos prácticos y clases de herramientas, admite temas y componentes personalizados y es adecuado para crear rápidamente sitios web y aplicaciones personalizados.
Sitio web oficial: https://tailwindcss.com/

43.PrimeNG
Una biblioteca de componentes de interfaz de usuario basada en Angular que proporciona un amplio conjunto de componentes y temas, adecuados para crear aplicaciones de nivel empresarial.
Sitio web oficial: https://primeng.org/

44. Sistema de diseño de carbono
Una biblioteca de componentes basada en el lenguaje de diseño de IBM que proporciona componentes y estilos fáciles de usar y extensibles adecuados para crear aplicaciones de nivel empresarial.
Sitio web oficial: https://carbondesignsystem.com/

45. Fragmentos
Un marco de interfaz de usuario moderno que proporciona componentes y estilos fáciles de usar y extensibles para crear sitios web y aplicaciones responsivos.
Sitio web oficial: https://designrevision.com/

46. Marco de cuásar
Un marco de desarrollo integral basado en Vue.js que proporciona un amplio conjunto de componentes y herramientas adecuados para crear aplicaciones web, aplicaciones móviles y aplicaciones de escritorio.
Sitio web oficial: https://quasar.dev/

47. Interfaz de usuario elemental
Un marco de interfaz de usuario liviano que proporciona componentes y estilos extensibles y fáciles de usar, adecuados para crear rápidamente sitios web y aplicaciones responsivos.
Sitio web oficial: http://elemental-ui.com/

48. Reaccionar caja de herramientas
Una biblioteca de componentes de interfaz de usuario basada en React que proporciona componentes y temas extensibles y fáciles de usar, adecuados para crear aplicaciones web y aplicaciones de escritorio.
Sitio web oficial: http://react-toolbox.io/#/

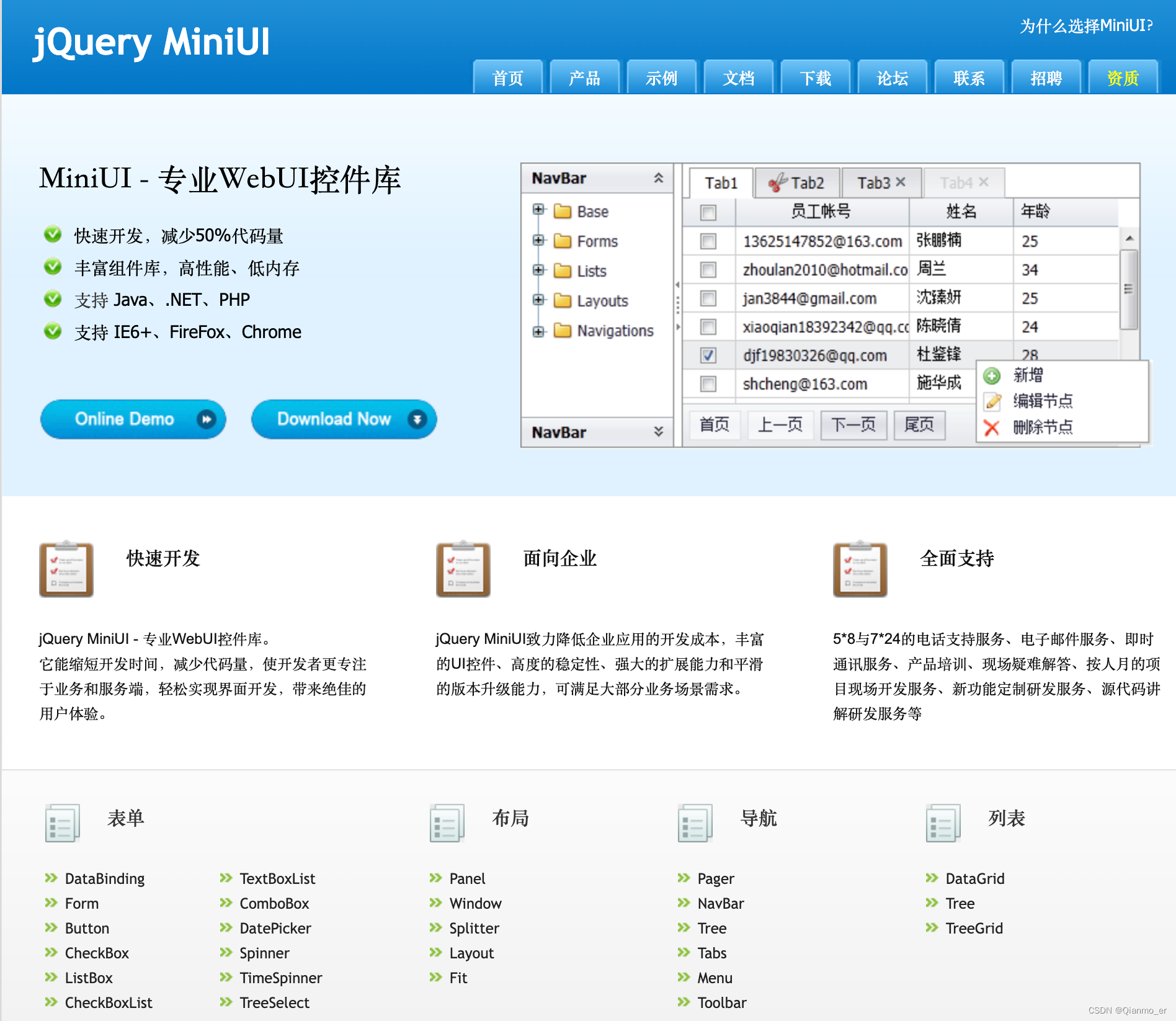
49. Mini UI
jQuery MiniUI: biblioteca de control WebUI profesional.
Puede acortar el tiempo de desarrollo, reducir la cantidad de código, permitir a los desarrolladores centrarse más en el lado empresarial y del servidor, implementar fácilmente el desarrollo de la interfaz y brindar una excelente experiencia de usuario.
Sitio web oficial: http://www.miniui.com/

50. Arco Diseño Vue
Sistema de diseño inteligente, experiencia de luz conectada, sistema de diseño de nivel empresarial
producido por Bytedance Creador: Bytedance
Sitio web oficial: https://arco.design/

51. Varlet
Varlet es una biblioteca de componentes móviles estilo Material desarrollada en base a Vue3, que abarca completamente el ecosistema Vue3 y es mantenida por el equipo de la comunidad. Admite Typecript, importación bajo demanda, modo oscuro, personalización de temas, internacionalización y proporciona complementos VSCode para garantizar una buena experiencia de desarrollo.
Creador:
Sitio web oficial de la comunidad de código abierto: https://varlet.gitee.io/varlet-ui/#/zh-CN/index

52. IU ingenua
Una biblioteca de componentes de Vue 3, relativamente completa, con temas ajustables, usando TypeScript, rápida y un poco interesante.
Creador: TuSimple
Sitio web oficial: https://www.naiveui.com/zh-CN/light

53. Vue DevUI
Una biblioteca de componentes Vue3 basada en DevUI Design
Creator:
Sitio web oficial de Huawei: https://vue-devui.github.io/

54. Opentiny TinyVue
Opentiny TinyVue es una biblioteca de componentes de interfaz de usuario basada en Vue que admite Vue 2.0 y Vue 3.0.
Puede ver que opentiny proporciona dos bibliotecas de componentes de interfaz de usuario, TinyVue y TinyNG, que corresponden a las dos pilas de tecnología de Vue y Angular respectivamente. Son sistemas de diseño de nivel empresarial producidos por Huawei Cloud. Los amigos que han usado Huawei Cloud deberían estar familiarizados con La página de la consola se construye utilizando la biblioteca de componentes de este sistema de diseño.
Creador: Huawei Cloud
Sitio web oficial: https://opentiny.design/

55. Ver UI Plus
View UI Plus es un conjunto de bibliotecas de componentes de interfaz de usuario basadas en Vue.js 3 en el sistema de diseño View Design y se utiliza principalmente para sistemas de nivel medio y back-end de nivel empresarial.
Creador: Changsha Developer Technology Co., Ltd.
Sitio web oficial: https://www.iviewui.com/

56. Interfaz de usuario de onda
Un marco de interfaz de usuario de Vue.js con solo el lado positivo.
Creador: Comunidad de código abierto
Sitio web oficial: https://antoniandre.github.io/wave-ui/

57. PrimeVue
PrimeVue es un rico conjunto de componentes nativos de código abierto para Vue.
Creador: Comunidad de código abierto
Sitio web oficial: https://primevue.org/

58. Reaccionar Vant
Una biblioteca de componentes móviles basada en React desarrollada por Vant.
Creador: Comunidad de código abierto
Sitio web oficial: https://react-vant-gitee.3lang.dev/

59. Cuarc
Quark es una biblioteca de componentes de interfaz de usuario entre marcos basada en componentes web. Se puede utilizar con cualquier marco o sin marco al mismo tiempo.
Creador: Comunidad de código abierto
Sitio web oficial: https://vue-quarkd.hellobike.com/#/

60. DevUI (antecedentes en la web)
DevUI es una serie de bibliotecas de componentes producidas por el equipo de Huawei Cloud DevUI. Es una de las primeras bibliotecas de componentes de código abierto. Se centra en la biblioteca de componentes UI de la pila de tecnología Angular. A través de la construcción de código abierto, las bibliotecas de componentes de Vue y También se han formado pilas de tecnología React.
DevUI es adecuado para proyectos de nivel medio y back-end de nivel empresarial. El estilo de diseño es similar a OpenTiny y debe provenir del mismo conjunto de especificaciones.
Pila de tecnología: Angular (también proporciona las versiones correspondientes de Vue y React)
Sitio web oficial: https://devui.design/home

61. TDesign (PC, Móvil, subprograma)
TDesign es un sistema de diseño de nivel empresarial producido por Tencent, que admite pilas de tecnología Vue y React, así como miniprogramas WeChat y miniprogramas QQ, que también es una característica importante de Tencent.
Pila de tecnología: Vue, React
Creator: Tencent
Sitio web oficial: https://tdesign.tencent.com/

En la actualidad, las bibliotecas de componentes de los principales fabricantes son cada vez más completas. Los componentes de uso común, la internacionalización, los íconos, la configuración de temas y otras capacidades están básicamente disponibles. Más diferencias radican en la combinación de sus respectivas bibliotecas de componentes y sus propios negocios, como Como biblioteca de componentes de Huawei Cloud. Se pone más énfasis en la pila de tecnología Angular, porque muchas de sus páginas internas de servicios en la nube se desarrollan utilizando la pila de tecnología Angular, y la biblioteca de componentes de Tencent proporciona versiones del subprograma WeChat y el subprograma QQ, y Alibaba y Byte. están mejorando constantemente en tecnología, exploración en profundidad y tiene sus propias características distintivas. Comprender y utilizar las bibliotecas de componentes de los principales fabricantes puede, por un lado, simplificar nuestro trabajo de desarrollo y, por otro lado, también podemos aprender las ideas de diseño API de los componentes, cultivando así un mejor pensamiento de diseño en la futura apertura de códigos comerciales.
Si hay alguna omisión, agréguela en el área de comentarios.
3. Resumen de marcos de JavaScript
1. Marco de JavaScript
1.1 vista
Vue: https://v3.cn.vuejs.org/guide/introduction.html
Enrutador Vue: https://router.vuejs.org/zh/guide/
Vuex: https://vuex.vuejs.org/zh / index.html
Vue-Cli: https://cli.vuejs.org/zh/guide/
Sass: https://www.sass.hk/docs/
1.2 reaccionar
Sitio web oficial en inglés: https://react.dev/Sitio
web oficial en chino: https://zh-hans.react.dev/
1.3 angulares
Sitio web oficial: https://angular.cn/
1.4 jQuery
Sitio web oficial: https://jquery.com/Dos
CDN:
jsDelivr CDN
CDNJS CDN
1.5 columna vertebral.js
Sitio web oficial: http://backbonejs.org/
1.6 Ractivo.js
Sitio web oficial: https://ractive.js.org/
1.7 Zepto.js
Sitio web oficial: https://zeptojs.com/
1.8 vainilla js
Sitio web oficial: http://vanilla-js.com/
1.9 Ávalón
Sitio web oficial: https://www.bootcdn.cn/avalon.js/
2. Marco de JavaScript ligero
2.1 Min.js
Selector súper minimalista y biblioteca de eventos
官网: http://www.minjs.com/
2.2 gafas.js
Un marco de trabajo ligero y responsivo
: https://sagapixel.com/download/
3. Biblioteca de herramientas JavaScript
3.1 guión bajo.js
Sitio web oficial: https://underscorejs.net/
3.2 Way.js: biblioteca de enlace de datos bidireccional
Sitio web oficial: http://gwendall.github.io/way/
3.3 Keys.js: teclas de acceso directo a aplicaciones
Sitio web oficial: https://bitwalker.org/keys.js/
4. Marco de pruebas unitarias JS:
1. jazmín
Sitio web oficial: https://jasmine.github.io/
2. moca
Sitio web oficial: https://mochajs.org/
3. AVA
Sitio web oficial: https://github.com/avajs/ava
4. Cinta
Sitio web oficial: https://github.com/Hyperledger-TWGC/tape
5. es
Sitio web oficial: https://jestjs.io/docs/getting-started
5. Marco de servidor personalizado
1. AdonisJs (WIP)
Sitio web oficial: https://adonisjs.com/
2. expresar
Sitio web oficial: https://www.expressjs.com.cn/
3. entonces
Sitio web oficial: http://www.koajs.com.cn/
4. huevo
Sitio web oficial: https://www.eggjs.org/
5. Fastificar
Sitio web oficial: https://www.fastify.cn/
6. plumas
Sitio web oficial: https://feathersjs.com/
7. paso
Sitio web oficial: https://hapi.dev/
8.micro
Sitio web oficial: https://github.com/micro/micro
6. Marco de juego front-end
1. cocos2d-html5
2. Motor de garceta
3. LimaJS
4. CaballeteJS
5. tres.js
6. Barra de aleación
7.El-mejor-marco-de-juegos-JS
8. Motor de lienzo
9. Quinto
7. Plantilla básica
1. Texto repetitivo HTML5
HTML5 Boilerplate le ayuda a crear aplicaciones web o sitios web rápidos, sólidos y adaptables. Este pequeño paquete de código fuente reúne la experiencia de 100 desarrolladores, que podrás aplicar a tus proyectos.
Sitio web oficial: https://html5boilerplate.com/

2. Modernizar
Modernizr es una biblioteca de JavaScript que se utiliza para detectar las funciones HTML5 y CSS3 del navegador del usuario. ¿Por qué utilizar Modernizr? Es divertido trabajar con tecnologías web nuevas e interesantes.
Sitio web oficial en inglés: https://modernizr.com/Sitio
web oficial en chino: http://modernizr.cn/

3. Normalizar.css
Normalize.css es solo un pequeño archivo CSS, pero proporciona un alto grado de coherencia entre navegadores en el estilo de los elementos HTML predeterminados. Normalize.css es una alternativa premium moderna, lista para HTML5, al restablecimiento de CSS tradicional. Normalize.css ahora se usa en Twitter Bootstrap, HTML5 Boilerplate, GOV.UK, Rdio, CSS Tricks y muchos otros marcos, herramientas y sitios web.
Sitio web oficial: http://necolas.github.io/normalize.css/

4. Responsive – Diseño responsivo
Responsive es un marco potente, accesible y fácil de usar para desarrolladores para crear sitios web responsivos.
Sitio web oficial: https://responsivebp.com/

9. Composición tipográfica
1. yue.css
yue.css no es un restablecimiento de estilo (restablecimiento) y no afectará los estilos de otras etiquetas. Todo lo que necesitas es agregar la clase .yue al área de contenido. Es simple y práctico, actualmente lo uso en mi blog Yuehu y, por supuesto, otros amigos lo están usando.
Sitio web oficial: https://github.com/lepture/yue.css
2. error tipográfico.css
Objetivo: unificar el efecto de diseño de los navegadores y crear el diseño de página web más adecuado para la lectura en chino. Incluye plataformas de escritorio y móviles.
Sitio web oficial: https://github.com/sofish/typo.css
3. pautas-de-redacción-chinas – pautas de redacción chinas
https://gitee.com/haowt/chinese-copywriting-guidelines/
10. Sistema de red
1. cuadrícula
Sitio web oficial: https://www.npmjs.com/package/gridjs
2. Cuadrícula Flexbox
Sitio web oficial: http://flexboxgrid.com/
11. Aplicación API HTML5
1. Historia.js
Admite elegantemente las API de Historia/Estado de HTML5
: https://www.npmjs.com/package/historyjs
2. jquery-pjax
Sitio web oficial de pushState+ajax
: https://www.npmjs.com/package/jquery-pjax
3. dirección-jquery
Sitio web oficial de enlaces profundos
: https://www.npmjs.com/package/jquery-address
4. Notify.js (API de notificaciones web)
Sitio web oficial: https://www.npmjs.com/package/notify.js
12. Identificación UA
detector
Sitio web oficial: https://www.npmjs.com/package/detector
13. Procesamiento de formularios
1. Validador de formularios
1.1 Validador
1.2 perejil
1.3 jquery.form.js
Complemento de formulario jQuery
1.4 Formulario válido
1.5 validador.js
1.6 validador de formulario.js
1.7 Fort.js
Aviso de progreso de llenado del formulario
2. <seleccionar> Relacionado
2.1Elegido
2.2 Seleccionar2
2.3 selección de arranque
3. Botón de opción/casilla de verificación relacionada
iCheck: casillas de verificación y botones de opción mejorados
4. Cargar componentes
4.1 Complemento de carga de archivos jQuery
4.2 Cargador web de Baidu
4.3Subir
4.4Pluload
4.5arale-subir
Cargador ligero de archivos iframe y html5
4.6Dropzone.js
arrastrar y soltar biblioteca arrastrar subir
4.7flujo.js
5. Selección de fecha
5.1 Widget de selección de fecha y hora basado en el arranque de Twitter
5.2 Componente Calendario GMU
5.3 Mobiscroll
6. Elige colores
Complemento Colorpicker para Twitter Bootstrap
7. Complemento de etiqueta (Etiqueta)
EtiquetadoJS
Complemento del sistema de etiquetas jQuery flexiblemente personalizable
8. Complemento de autocompletar
8.1 At.js
Un complemento @autocomplete estilo Twitter/Weibo
8.2 jquery-texto completo
Cuadro de solicitud de búsqueda inteligente/completado automático
9. Corrección de estilo
tamaño automático
Haz que el cuadro de texto se ajuste automáticamente a lo que escribes
14. Dibujo de gráficos
1. Gráficos altos
2. Gráfico.js
Gráficos HTML5 simples usando Canvas
3. Gráficos electrónicos de Baidu
4. Chartista.js
5.D3.js
Una biblioteca de visualización de JavaScript para HTML y SVG.
6. introducción a d3
un tutorial de D3.js
15. Formato de fecha
1. Momento.js
2. Hace tiempo inteligente
Mostrar tiempo relativo
16. Interacción de la página
1. Control deslizante
1.1 resbaladizo
el último carrusel que necesitarás
1.2 Deslizar
el control deslizante táctil más preciso
1.3 deslizador
El control deslizante táctil móvil más moderno
1.4 desplazamiento
Desplazamiento fluido para la web
1.5 BúhoCarrusel
crear un hermoso control deslizante de carrusel responsivo
1.6 rueda del mouse jquery
Complemento de detección de desplazamiento de la rueda del mouse jQuery
2. Cascada
2.1 Albañilería
2.2 Isótopo
Filtrar y ordenar diseños mágicos
3. Monitoreo de carga/carga diferida de imágenes
3.1 imágenes cargadas
3.2 Echo.js
3.3 tamaños perezosos
3.4 jquery_lazyload
3.5 carga diferida.js
3.6 esperar por imágenes
Biblioteca de monitoreo de carga de imágenes
4. Carrusel/visualización de imágenes
4.1 Control deslizante flexible
4.2 deslizador
Pequeña pero hermosa biblioteca en carrusel
4.3 bonita foto
5. Recorte/procesamiento de imágenes
5.1 recorte
un complemento jquery para recortar imágenes
5.2 jQuery.borrador
Complemento de borrado de imágenes
6. Barra de progreso
6.1 NProgress.js
6.2progreso.js
6.3 Ritmo
Barra de progreso de carga automática de página
6.4jquery-ajax-progreso
7. Offcancas
molesto
un menú de navegación responsivo fuera del lienzo
8. Menú
8.1 Superpez
Menú desplegable en cascada basado en jQuery
8.2 Navegación responsiva
Navegación responsiva
9. Detección de desplazamiento (ScrollSpy)
9.1 jquery-scrollspy(1)
9.2 jquery-scrollspy(2)
9.3 Puntos de referencia
10. Desplázate para cargar más
jDesplazarse
11. Complemento de desplazamiento suave
11.1 jquery-desplazamiento suave
11.2 jquery.scrollTo
Desplácese suavemente hasta la posición especificada en la página
12. Desplazamiento en pantalla completa
paginaPiling.js
Efecto de desplazamiento de pantalla completa
13. Desplazamiento en pantalla dividida
multiscroll.js
Efecto de desplazamiento de pantalla dividida
14. Efectos de la transición
animacion
Efecto de transición al cambiar de página.
15. Elementos fijos (Sticky)
15.1 pegajoso
Complemento jQuery para objetos adhesivos
15.2 jquery.pin
Elementos de página fijos
16. Eventos táctiles
16.1 Martillo.js
16.2 jquery.event.move.js
17. Arrastrar y soltar componentes
dragabilly
Una biblioteca JS centrada en la funcionalidad de arrastrar y soltar
18. Ocultar o mostrar elementos de la página.
18.1 Espacio libre.js
Ocultar el encabezado cuando no sea necesario
18.2 Leer más.js
Contenido Mostrar y ocultar complementos
19. Barra de desplazamiento
jPanel de desplazamiento
20. Desplazamiento de paralaje
20.1 paralaje.js
20.2 jparalaje
17. Complemento de resaltado de código/editor de código
1. embellecer el código de google
2.resaltar.js
3.arcoiris
4.ACE
5.CódigoEspejo
6. Resaltador de sintaxis con crayón
7.prisma
Resaltado de sintaxis ligero, robusto y elegante.
18. Componentes de iconos de la interfaz de usuario
1. Fuente impresionante
2. Glifo
La máquina de fuentes SVG
3. Iconos perfectos
4. iconizr
5. Cicones
Icono responsivo implementado por CSS puro
6. Iconos simples
19. Animación
1. animar.css
Una biblioteca de animaciones CSS para varios navegadores.
2. Tránsito
Transiciones y transformaciones CSS para jQuery
3. Mover.js
Biblioteca JS para simplificar animaciones CSS3
4. Desplázame
Agregue varios efectos de animación de desplazamiento a las páginas web
5. Efecto.css
Una biblioteca de transiciones y animaciones de alto rendimiento
6. Biblioteca de animación NEC
7. agitar
Clases CSS para mover tu DOM
8. magia
Animaciones CSS3 con efectos especiales.
9. Hover.css
10. cargadores css
11. Kit de giro
20. Almacenamiento local
1. almacenamiento cruzado
Almacenamiento local entre dominios
2. forraje local
3. bolsadb
4. albahaca.js
21. Motor de plantillas
1. bigote.js
2. Manillar.js
3. plantilla de arte
4. Plantilla de baidu
5. JSRenderizar
6. EJS
Plantillas JavaScript
7. exprimidor
Un motor Templete de Javascript ligero.
8. Tiempo
9. json2html
22. Componente de notificación/componente de marco emergente
1. alertarify.js
2. AlertificarJS
3. Dulce alerta
4. Mensajero
Componente emergente muy interesante
5. Notificar
6. Notificar.js
Una biblioteca de notificaciones sencilla y versátil
Veintitrés, control rápido (información sobre herramientas)
1.qConsejo2
Información sobre herramientas bastante poderosa
2. información sobre herramientas
Información sobre herramientas CSS
3. información sobre herramientas
Un complemento de información sobre herramientas de jQuery
4. grumble.js
Control de información sobre herramientas en forma de burbuja
5. rebote
Control rápido de salida
24. Diálogo/capa emergente (caja de luz)
1. caja elegante
Caja de luz jQuery elegante
2. caja de luz jquery
El popular script lightbox, portado a jQuery
3. Caja de colores
una caja de luz jQuery
4. diálogo de arte
Componente de diálogo web clásico
5. Efectos de diálogo
25. Documentos/Formularios
1. práctico
Formulario de excel editable en línea
2. jQuery BootGrid
Ajax se utiliza para generar formularios dinámicos.
3. Tablas de datos
Complemento de tabla para jQuery
Veintiséis, complemento de árbol de directorios
1. zTree_v3
Complemento de árbol jQuery
2. járbol
Complemento de árbol jQuery
3. árbol elegante
Complemento de árbol para jQuery
27. módulo Ajax
1. buscar
Un polirelleno de JavaScript window.fetch
2. solicitar
solicitudes http asincrónicas del navegador
3. minAjax.js
28. Audio/vídeo
1. jPlayer
Audio y vídeo HTML5 para jQuery
2. vídeo.js
Reproductor de vídeo HTML5 y Flash
3. Reproductor de vídeo HTML5 accesible
Reproductor de vídeo HTML5 de código abierto de PayPal
4. Aplaudir
Reproductor de vídeo web de código abierto
5. Plyr
Un sencillo reproductor multimedia HTML5
6. FitVids.js
Un complemento jQuery liviano y fácil de usar para incrustaciones de videos de ancho fluido.
7. BigVideo.js
El complemento jQuery para videos de fondo grandes
8. Pantalla grande
Una biblioteca sencilla para utilizar la API de pantalla completa de JavaScript
9. Vídeo: fondo de vídeo
10. winamp2-js
Veintinueve, botón
1. Botones
Una biblioteca de botones CSS
2. ButtonComponentMorph
3. Estilos de botones de progreso
4. Botones creativos
5. Botones CSS3
6. jquery.onoff
Interruptores de palanca interactivos y accesibles para la web.
30. Editor de texto enriquecido/editor de Markdown/analizador de Markdown
1. Simditor
Editor de texto enriquecido simple y rápido
2. BachEditor
Un editor apasionado
3. rebaja de arranque
4. marcado
analizador de rebajas
31. Extracción de contenido (legibilidad)
1. Legibilidad
2. json.humano.js
Formato Json para seres humanos
31. Colores (colores CSS)/SVG
1. Colores CSS
2. Generación SVG
32. Herramientas de utilidad/otros complementos
1. cookie jquery
2. Clic rápido
Retraso de 300 milisegundos en el manejo de eventos de clics móviles
3. pantalla completa.js
Cambio de pantalla completa
4. Async.js
operación asincrónica
5. html2canvas
Realice una captura de pantalla de la página web JS pura
6.jquery.qrcode.js
Complemento jQuery para generar códigos QR
7. FocusPoint.js
Implementar recorte responsivo de imágenes
8. DD_belatedPNG.js
Deje que IE6 admita imágenes PNG transparentes
9. contraseña desnuda
Utilice strippers para ayudar a detectar la seguridad de la contraseña
10. PDF.js
Un lector de PDF escrito en JavaScript
Treinta y dos, conjunto de referencia frontal
1. pautas de interfaz
Algunas mejores prácticas de HTML, CSS y JS.
2. codrops
Recursos útiles