문제는 vscode 온라인 버전이 실제로 파일 디렉터리와 파일을 열고 파일을 저장할 수 있다는 것입니다.
호환성은 현재 일반적으로
谷歌edgeOpera지원되며 다른 호환성은 지원되지 않습니다.

https://vscode.dev/
MDN을 확인해보니 새로운 API가 추가된 것을 발견했습니다.
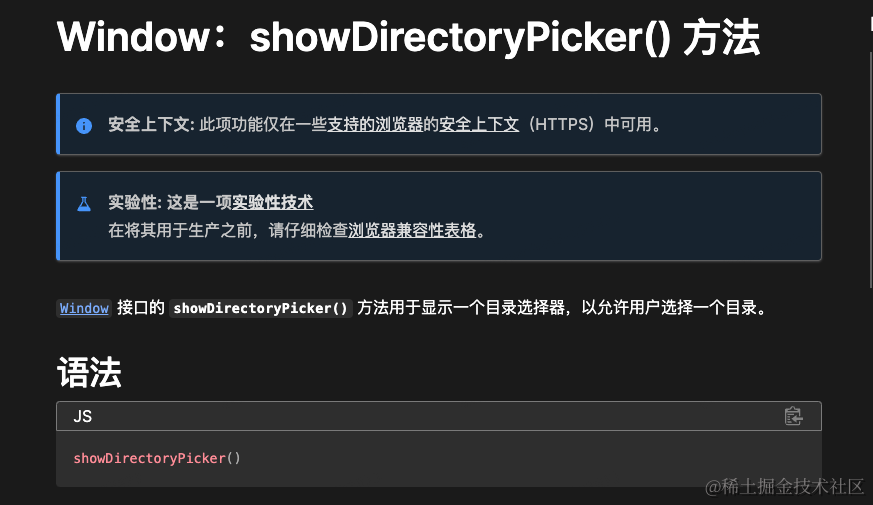
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/showDirectoryPicker

showDirectoryPicker
이는 향후 버전에서 변경될 수 있는 실험적인 기술로 디렉터리 선택기를 표시하고 Promise를 반환하는 기능입니다.
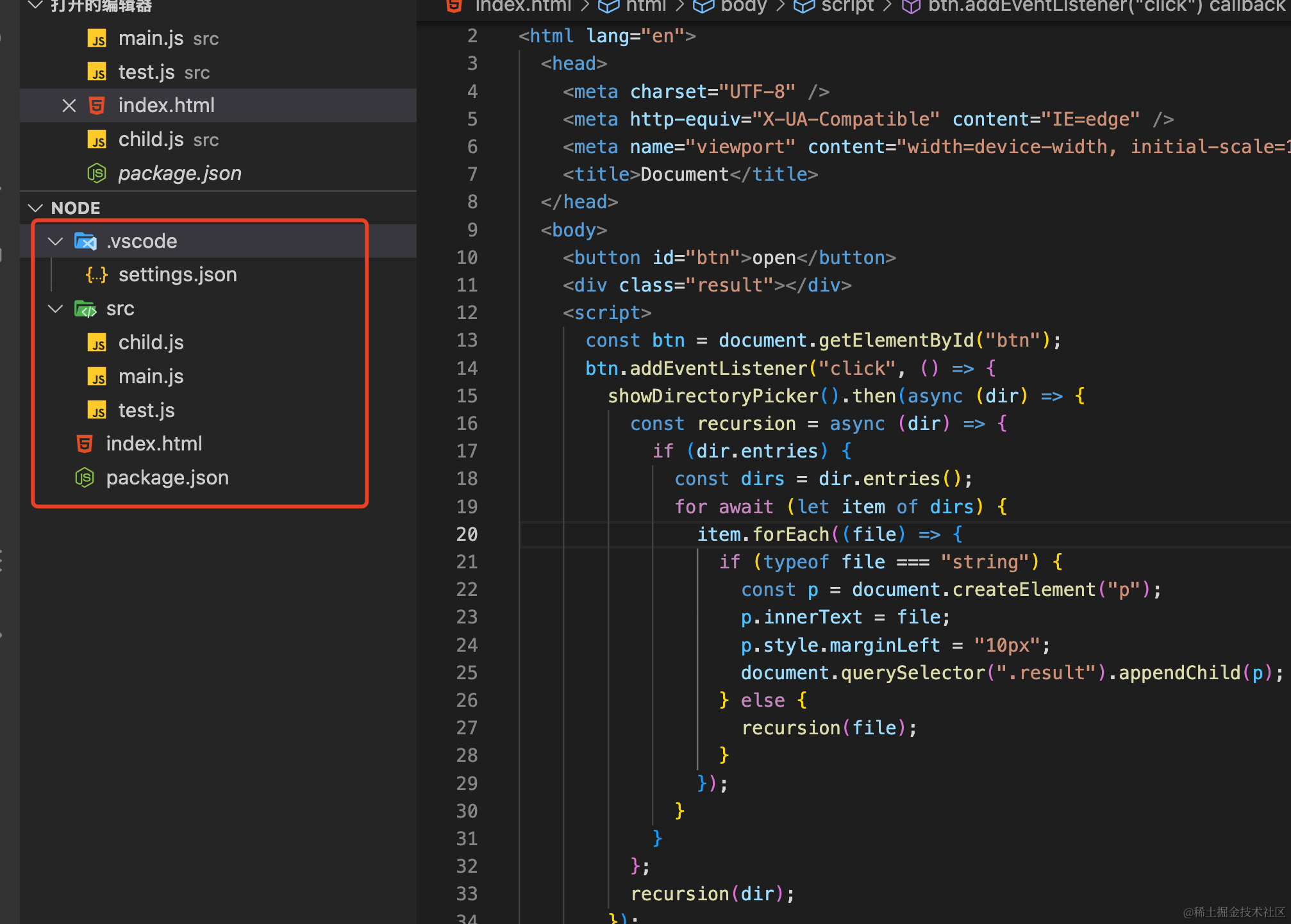
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
showDirectoryPicker().then(async (dir) => {
const recursion = async (dir) => {
if (dir.entries) {
const dirs = dir.entries();
for await (let item of dirs) {
item.forEach((file) => {
if (typeof file === "string") {
const p = document.createElement("p");
p.innerText = file;
p.style.marginLeft = "10px";
document.querySelector(".result").appendChild(p);
} else {
recursion(file);
}
});
}
}
};
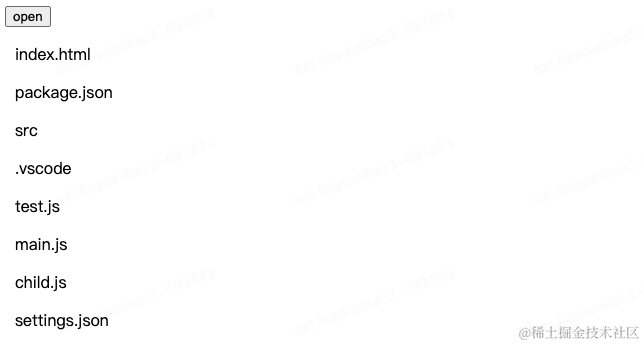
recursion(dir);
});
});
확장하려면 선택한 디렉터리의 모든 파일을 가져옵니다.


showOpenFilePicker
文件showOpenFilePicker API는 디렉토리가 아닌 사용자의 선택을 반환하며 , 기본 단일 선택을 multiple다중 선택 으로 설정할 수 있습니다.
btn.addEventListener("click", () => {
showOpenFilePicker().then(async (file) => {
console.log(await file[0].getFile());
});
});
getFile을 호출하여 File 객체를 반환할 수 있는데, 이는 입력 파일에서 반환한 객체와 동일하고 조작할 수 있습니다.
showSaveFilePicker
showSaveFilePicker 이 API는 파일을 작성하고 약속을 반환할 수 있습니다.
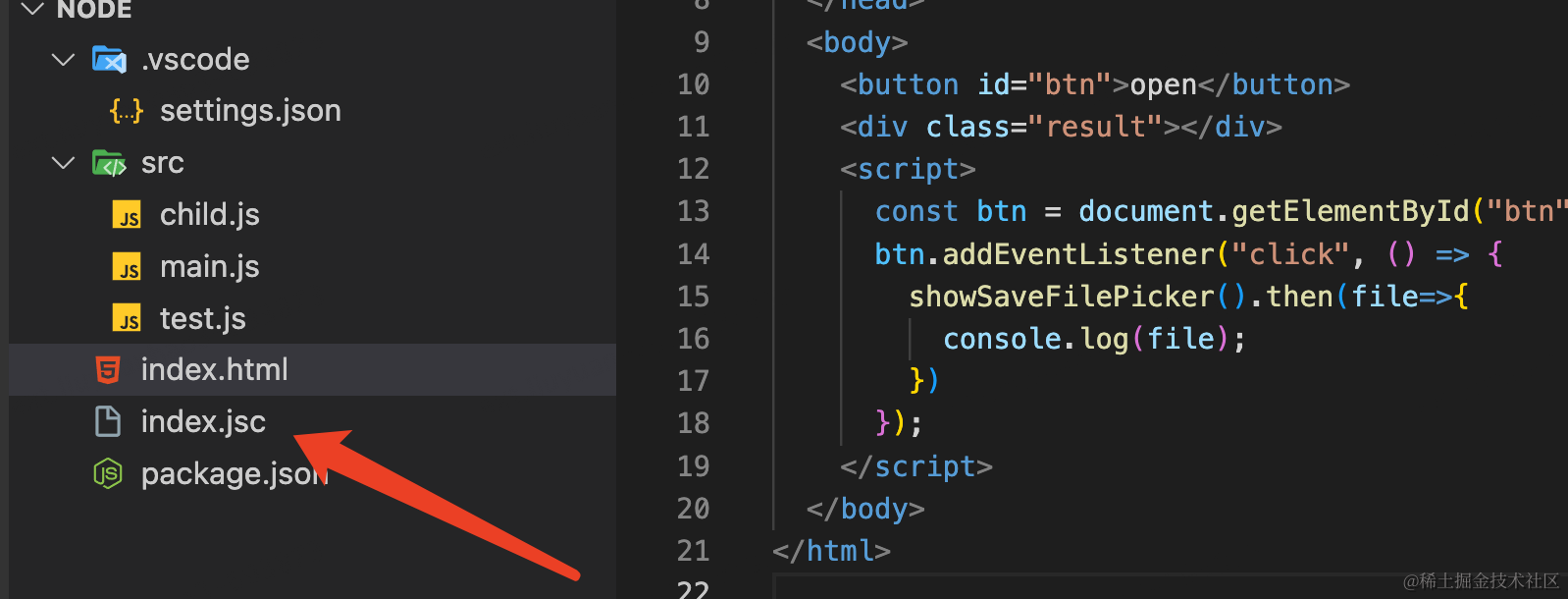
showSaveFilePicker().then(file=>{
console.log(file);
})