타임피커는 프로젝트를 만들 때 빼놓을 수 없는 구성요소인데, 오늘은 참고할 수 있도록 자주 사용되는 몇 가지 예시를 간략하게 소개해 드리겠습니다.
<avue-form v-model="form" :option="option"></avue-form>
<script>
export default {
data() {
return {
form:{},
option:{
column: [{
label: "禁止日期(只能今天以后的日期)",
prop: "date",
type: "date",
format: 'YYYY-MM-DD',
valueFormat: 'YYYY-MM-DD',
disabledDate(time) {
return time.getTime() < Date.now();
},
},{
label: "禁止日期(只能选择当前月)",
prop: "date",
type: "date",
format: 'YYYY-MM-DD',
valueFormat: 'YYYY-MM-DD',
disabledDate(time) {
const today = new Date();
const lastDay = new Date(today.getFullYear(), today.getMonth() + 1, 0);
return time.getTime() < Date.now() || time.getTime() > lastDay.getTime();
},
}]
},
};
}
}
</script>
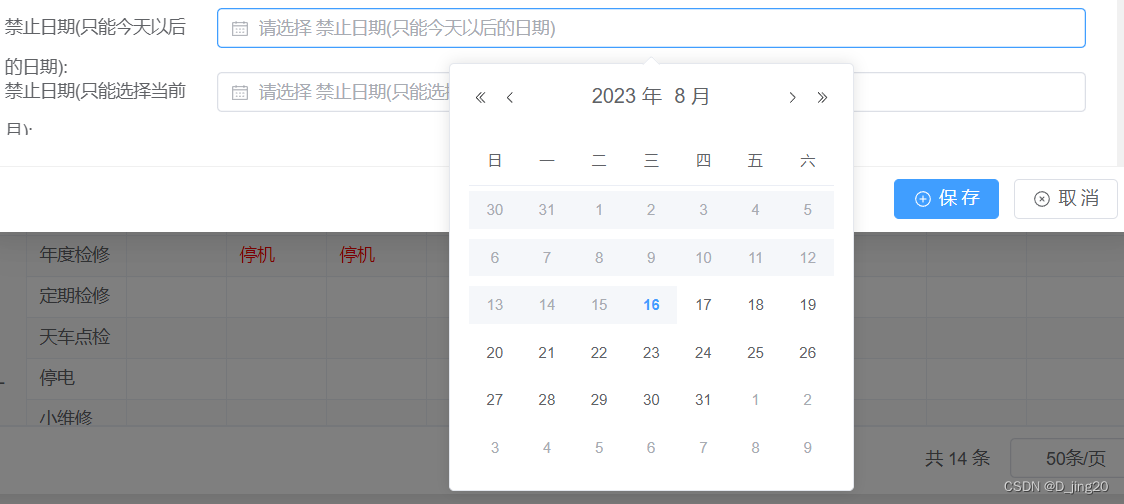
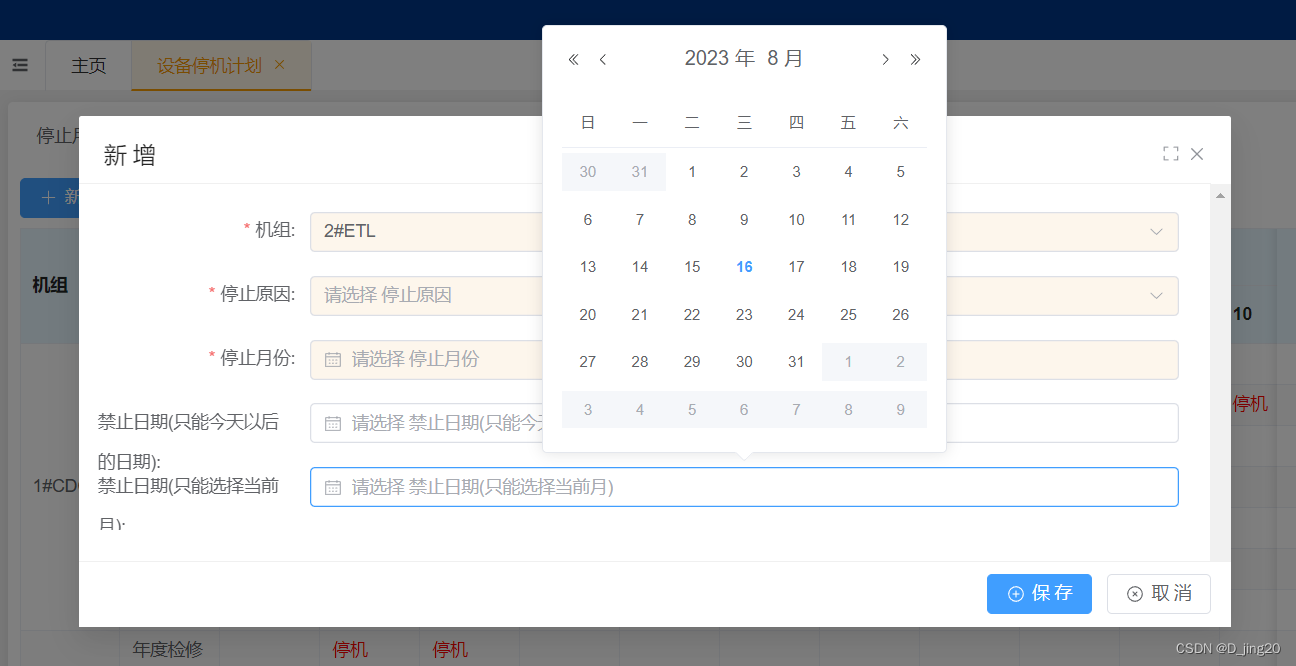
렌더링: