[¿Has encontrado a alguien que te tome de la mano toda la vida? ] Especial chino del día de San Valentín
Contenido de este artículo:
1. Las palabras escritas delante
2. Utilizo IA para generar imágenes y contar mi propia historia.
3.2, descomposición del código
4. Otros efectos de la página web del Día de San Valentín
1. Las palabras escritas delante

Hoy es el Día de San Valentín chino, así que me apresuré a hacer este pequeño álbum del Día de San Valentín chino para todos.
El destino siempre ha sido impredecible, hay demasiadas tentaciones en el mundo de los mortales, hay demasiadas trivialidades en los largos años. Algunas personas han esperado toda la vida, resistiendo todo tipo de tentaciones, la discriminación del mundo y la presión de la vida, pero no pueden resistir los arreglos del destino y no pueden esperar hasta decidir en sus corazones ( pensando que están destinados) El que apareció frente a mí.
Respecto al amor, hay muchas líneas clásicas en los dramas de cine y televisión, por ejemplo: ¿Todavía recuerdas las líneas clásicas de "Un viaje chino al Oeste"?
1. Ya sea un hada o un monstruo, solo yo y la persona que amo podemos sacar la espada. Incluso si es un monstruo, lo seguiré por el resto de mi vida. Si no puedo estar con la persona que me gusta, no seré feliz aunque sea el Emperador de Jade.
2. La persona que me gusta es un héroe del mundo. Un día conducirá las nubes de colores para casarse conmigo.
3. Simplemente haz trampa, como una polilla, sabiendo que se lastimará, aún así saltará al fuego, las polillas son tan estúpidas.
4. Si un día no puedo evitar preguntarte, debes mentirme, por muy poco dispuesto que estés, no me digas que nunca te agrado.
5. Mi persona ideal es un héroe de clase mundial. Un día pisará nubes de colores para casarse conmigo. Adiviné el principio, pero no puedo adivinar el final...
6. Cuando un día descubres que te gusta alguien a quien odias, esta relación es la peor.
7. Una vez hubo un amor sincero frente a mí. No lo valoré. Me arrepentí cuando lo perdí. Lo más doloroso del mundo es esto.
8. Si Dios puede darme otra oportunidad, le diré tres palabras a esa niña: te amo. Si tengo que añadirle un límite de tiempo a este amor, espero que sean 10.000 años.
La personalidad y los pasatiempos de cada persona son diferentes, algunas personas vivirán para siempre de un vistazo y no importa si otras van y vienen.
Pensamos que el amor vigoroso muchas veces es derrotado por la realidad. Pocas personas realmente eligen e insisten en el amor único e indispensable. En la mayoría de los casos, muchas personas eligen estar con alguien después de sopesar varios pros y contras.
Ahora que nos hemos conocido y hemos elegido estar juntos, debemos estar dispuestos a aceptar todo el uno del otro, y no debemos culparnos unos a otros por la perfección, sino darnos más tolerancia y aprecio, y apoyarnos unos a otros . tener los años reales.
Si dos personas están juntas, es inevitable enfrentar algunos problemas y conflictos. Si solo saben molestarse, pero no saben apoyarse y apreciarse, se despreciarán todos los días. No soy inteligente y te culpo por ser inferior a los demás, entonces, ¿cuál es el punto de vivir juntos? Entonces esta relación tarde o temprano estará al borde de la separación. No seas demasiado duro con las personas que te rodean. Hay decenas de miles de personas en el mundo y pueden encontrarse en el mar de personas. Conocerse es un destino cultivado en la vida anterior. . No nos debíamos nada en la vida anterior y no nos conocimos en esta vida. Cuando nos conocimos, por favor toleren las imperfecciones de los demás. Dos personas se unen por causa del destino, y dos personas siguen juntas por causa de la tolerancia. En un mundo tan grande, la vida no es fácil. A menudo nos sentimos solos e impotentes. Esperamos tener a alguien que nos acompañe. Esperamos que haya más comprensión en la vida, no más depresión y moderación. El compañerismo es la confesión de amor más larga , por eso debemos aprender a valorar cada momento que pasamos con las personas que nos rodean.
Como dice el refrán, ningún oro es puro y nadie es perfecto.
"Cada vez más gente se marcha, y los que se quedan son cada vez más importantes." Cada uno es sólo un transeúnte que se acompaña en el viaje. No puedes adivinar cuándo saldrá del auto y se irá. Tampoco tienes forma de saber que llegarás a la estación y saldrás en un momento determinado. Esta es una especie de impotencia en la vida, pero también una especie de gratitud. Todos están tomando decisiones, lo cual es comprensible, pero si no te rindes por los cambios y tratas de vivir todos los días, el destino arreglará todo. que es mejor y más adecuado que te espere, descubrí que hay un dicho: Agradece a tu ex por no casarse o por no casarse, esas son las verdaderas experiencias de los que vinieron aquí.
Si tienes la suerte de encontrarte con tu destino, disfrútalo, puede ser algo que otros nunca han tenido después de esperar toda la vida. Yo (la hermana mayor a nivel de abuela está sobria en la adversidad) soy una existencia silenciosa y firme, no tu mundo, sino tu hombro. ¡Que todos los amantes del mundo se casen algún día!
Comparto algunas de mis letras favoritas:
1. La inocencia y la ternura propias de la mujer deben reservarse para quien de verdad te ama, por muy duro o difícil que sea el futuro, él te acompañará hasta completarlo.
2. Acompañarte a vivir las respuestas a las impresiones del camino, acompañarte a convertir la soledad en valentía, y no me fui después de perder una y otra vez.
El compañerismo es la confesión de amor más larga. Acompañarte a abrazar la amargura de la falta en calidez y acompañarte a escribir la trama de la vacilación. No importa cuán largo sea el futuro, todavía hay expectativas. Te acompañaré hasta el final. final de esta historia.
3 、
Porque amo tu amor, porque sueño tus sueños, estoy triste por tu tristeza y feliz por tu felicidad.
Por haber pasado por tu camino, porque he sufrido por tu sufrimiento, por eso estoy feliz con tu felicidad y persigo tu búsqueda.
Porque no me atrevo a escuchar el juramento, porque no me atrevo a creer la promesa, por eso tengo la seguridad de tu silencio para convencer el destino de mañana.
No hay viento ni lluvia de los que esconderse, ni altibajos que afrontar, así que toma tu mano con tranquilidad y no pienses si debes mirar atrás.
Tal vez tomados de la mano, la vida anterior puede que no sea fácil de caminar, tal vez con un compañero, esta vida será más ocupada.
Entonces, tomados de la mano, caminaremos juntos en la próxima vida, por lo que no hay tiempo para volver atrás cuando tenemos un compañero.
Sobrio en la adversidad
2023.8.22

2. Utilizo IA para generar imágenes y contar mi propia historia.

1. Desde niño creí que alguien a quien estaba destinado vendría a mí y pasaría el resto de mi vida de la mano de mí, sin partir jamás.
Así que he estado esperando silenciosa y obedientemente en la gran ciudad a que aparezca alguien que no conozco.

2. Desafortunadamente, esperé hasta que me puse blanco, pero la persona destinada nunca apareció frente a mis ojos.
Desgraciadamente no tengo ningún recuerdo de él.
Es una pena que no pude compartir mis canciones favoritas con él y mostrarle los dibujos que hice.
Es una lástima que si faltara a la cita por un accidente, no podría ir a verlo donde estaba, llevarle las comidas y meriendas que preparé y llevarle las flores que planté. . .

3. Si elige a otra persona porque no soy lo suficientemente bueno,
Tengo mucha suerte de que la persona que estaba esperando sea una muy buena persona.
Tengo mucha suerte de que estará acompañado de mujeres tan buenas como él y no estará solo.
Estoy agradecida de que él no tenga que pasar pasivamente por esta situación ineludible conmigo.
¡Estoy tan agradecida de que la persona que he estado esperando tendrá una vida mejor que yo!
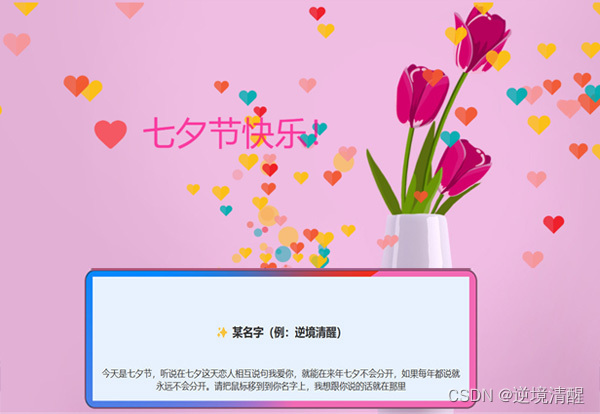
3. Efectos especiales de la página web de animación de amor de confesión del Día de San Valentín del Día de San Valentín

3.1 Características
Toda la pantalla de corazones parpadea con el mouse, y cuando el mouse se mueve a la parte del nombre, se puede mostrar una oración específica.

Cómo utilizarlo, explicación de las preguntas frecuentes-----"Haga clic aquí: Instrucciones para copiar el código de efectos especiales de la página web
Después de descargar el código completo, simplemente cambia el nombre y envíalo a tus personas favoritas. ¡Te deseo un feliz Festival Qixi!
El código de red utilizado en la parte js, la información del autor se mantiene en el código.

3.2, descomposición del código
código css:
<style>
body {
background: #f2f2f2;
color: #333;
font-family: Arial, sans-serif;
background: url("flower2.jpg") no-repeat center;
background-size: 100%;
}
#container {
width: 700px;
max-width: 700px;
margin: 0 auto;
text-align: center;
padding: 30px;
background:#f26ab4;
-webkit-animation: bg-spin 3s linear infinite;
animation: bg-spin 3s linear infinite;
border-style: double;
border-radius: 20px;
padding: 25px 25px;
opacity: 1;
--border-size: 9px;
--border-angle: 0turn;
background-image: conic-gradient(from var(--border-angle), #e7f0fd, #e7f0fd 50%, #e7f0fd), conic-gradient(from var(--border-angle), transparent 30%, #08f, #f02e1c);
background-size: calc(99% - (var(--border-size) * 2)) calc(99% - (var(--border-size) * 2)), cover;
background-position: center center;
background-repeat: no-repeat;
}
@-webkit-keyframes bg-spin {
to {
--border-angle: 1turn;
}
}
@keyframes bg-spin {
to {
--border-angle: 1turn;
}
}
@property --border-angle {
syntax: "<angle>";
inherits: true;
initial-value: 0turn;
}
h1 {
font-size: 48px;
//margin-bottom: 30px;
}
nav ul {
display: flex;
justify-content: center;
list-style: none;
margin: 0;
padding: 0;
}
nav ul li {
margin: 0 20px;
}
nav ul li a {
color: #333;
text-decoration: none;
font-size: 20px;
transition: color 0.3s ease;
}
nav ul li a:hover {
color: #f26ab4;
font-weight: bold;
cursor: pointer;
}
h1 {
font-size: 1.6rem;
}
h2 {
padding: 0.8rem 0 0 0;
}
p {
padding: 0.8rem 0;
font-size: 0.8rem;
}
div#main {
position: absolute;
top: 30;
left: 0;
padding: 1.6rem;
}
p#loading {
position: absolute;
bottom: 0;
right: 0;
padding: 1.6rem;
}
</style>código js 1:
<script>
const column = document.querySelector('nav ul li:nth-child(1) a');
column.addEventListener('mouseover', function() {
this.textContent = '我喜欢你,我想和你在一起';
});
column.addEventListener('mouseout', function() {
this.textContent = '✨ 某名字(例:逆境清醒)';
});
</script>código js 2:
<script>
(function () {
'use strict';
window.addEventListener('load', function () {
var canvas = document.getElementById('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
/********************
Animation
********************/
window.requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (cb) {
setTimeout(cb, 17);
};
/********************
Random Number
********************/
function rand(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
/********************
Var
********************/
// canvas
var ctx = canvas.getContext('2d');
var X = canvas.width = window.innerWidth;
var Y = canvas.height = window.innerHeight-200;
var mouseX = X / 2;
var mouseY = Y / 2;
// heart
var miniHeartNum = 100;
var miniHearts =[];
var rad = Math.PI / 180;
var GRAVITY = 0.01;
/********************
Text
********************/
var fontSize = '64px Arial';
if (X < 768) {
fontSize = '24px Arial';
}
function drawtext() {
ctx.fillStyle = 'rgb(255, 3, 131)';
ctx.globalAlpha = 0.7;
ctx.textBaseline = 'middle';
ctx.font = fontSize;
ctx.textAlign = 'center';
ctx.fillText("❤️ 七夕节快乐!", X / 2-150, Y / 2);
}
/********************
Particle
********************/
// var
var particleNum = 50;
var particles = [];
var particleColors = ['rgb(0, 172, 176)', 'rgb(253, 191, 16)', 'rgb(237, 26, 36)', 'rgb(241, 87, 49)', 'rgb(246, 149, 153)'];
function Particle(ctx, x, y, r) {
this.ctx = ctx;
this.init(x, y, r);
}
Particle.prototype.init = function(x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.l = rand(0, 5);
this.a = 0.5;
this.c = particleColors[rand(0, particleColors.length - 1)];
this.v = {
x: rand(-2, 2) * Math.random(),
y: rand(-2, 2) * Math.random()
};
};
Particle.prototype.updateParams = function() {
this.l -= 0.1;
this.r += 0.1;
};
Particle.prototype.updatePosition = function() {
this.x += this.v.x;
this.y += this.v.y;
};
Particle.prototype.wrapPosition = function() {
if (this.l < 0) {
var miniHeart = new MiniHeart(ctx, this.x, this.y, this.r, this.c);
miniHearts.push(miniHeart);
this.x = mouseX;
this.y = mouseY;
this.l = rand(10, 20);
this.r = 1;
}
};
Particle.prototype.draw = function() {
ctx = this.ctx;
ctx.save();
ctx.beginPath();
ctx.globalAlpha = this.a;
ctx.fillStyle = this.c;
ctx.arc(this.x, this.y, this.r, Math.PI * 2, false);
ctx.fill();
ctx.closePath();
ctx.restore();
};
Particle.prototype.resize = function() {
this.x = rand(0, X);
this.y = rand(0, Y);
};
Particle.prototype.render = function() {
this.updatePosition();
this.updateParams();
this.wrapPosition();
this.draw();
};
for (var i = 0; i < particleNum; i++) {
var particle = new Particle(ctx, mouseX, mouseY, 1);
particles.push(particle);
}
/********************
MiniHeart
********************/
function MiniHeart(ctx, x, y, r, c) {
this.ctx = ctx;
this.init(x, y, r, c);
}
MiniHeart.prototype.init = function (x, y, r, c) {
this.ctx = ctx;
this.r = r;
this.x1 = x;
this.y1 = y;
this.a = -90;
this.c = c;
this.num = 22.5;
this.l = rand(10, 20);
this.alpha = 0.8;
this.v = {
x: 0,
y: 2
};
this.x2 = this.x1 + this.r * Math.cos(this.a * rad);
this.y2 = this.y1 + this.r * Math.sin(this.a * rad);
this.cx1 = this.x1 + this.r * Math.cos((this.a + this.num) * rad);
this.cy1 = this.y1 + this.r * Math.sin((this.a + this.num) * rad);
this.cx2 = this.x1 + this.r * Math.cos((this.a - this.num) * rad);
this.cy2 = this.y1 + this.r * Math.sin((this.a - this.num) * rad);
this.chord = 2 * this.r * Math.sin(this.num * rad / 2);
};
MiniHeart.prototype.draw = function () {
ctx = this.ctx;
ctx.save();
ctx.beginPath();
ctx.fillStyle = this.c;
ctx.strokeStyle = this.c;
ctx.globalAlpha = this.alpha;
ctx.moveTo(this.x2, this.y2);
ctx.arc(this.cx1, this.cy1, this.chord, (270 + this.a) * rad, (270 + this.a + 225) * rad);
ctx.lineTo(this.x1, this.y1);
ctx.closePath();
ctx.fill();
ctx.moveTo(this.x2, this.y2);
ctx.arc(this.cx2, this.cy2, this.chord, (90 + this.a) * rad, (90 + this.a + 135) * rad, true);
ctx.lineTo(this.x1, this.y1);
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
};
MiniHeart.prototype.updateParams = function() {
this.l -= 0.1;
this.r += 0.05;
this.x2 = this.x1 + this.r * Math.cos(this.a * rad);
this.y2 = this.y1 + this.r * Math.sin(this.a * rad);
this.cx1 = this.x1 + this.r * Math.cos((this.a + this.num) * rad);
this.cy1 = this.y1 + this.r * Math.sin((this.a + this.num) * rad);
this.cx2 = this.x1 + this.r * Math.cos((this.a - this.num) * rad);
this.cy2 = this.y1 + this.r * Math.sin((this.a - this.num) * rad);
this.chord = 2 * this.r * Math.sin(this.num * rad / 2);
};
MiniHeart.prototype.deleteHeart = function(i) {
if (this.y < 0) {
miniHearts.splice(i, 1);
}
};
MiniHeart.prototype.updatePosition = function() {
this.y1 -= this.v.y;
this.y2 -= this.v.y;
this.cy1 -= this.v.y;
this.cy2 -= this.v.y;
};
MiniHeart.prototype.render = function (i) {
this.updateParams();
this.updatePosition();
this.deleteHeart(i);
this.draw();
};
/********************
Render
********************/
function render() {
ctx.clearRect(0, 0, X, Y);
for (var i = 0; i < particles.length; i++) {
particles[i].render();
}
for (var i = 0; i < miniHearts.length; i++) {
miniHearts[i].render();
}
drawtext();
requestAnimationFrame(render);
}
render();
/********************
Event
********************/
function onResize() {
X = canvas.width = window.innerWidth;
Y = canvas.height = window.innerHeight;
if (X < 768) {
fontSize = '24px Arial';
} else {
fontSize = '64px Arial';
}
}
window.addEventListener('resize', function () {
onResize();
});
window.addEventListener('mousemove', function(e) {
mouseX = e.clientX;
mouseY = e.clientY;
});
window.addEventListener('touchmove', function(e) {
if (e.targetTouches.length === 1) {
var touch = event.targetTouches[0];
mouseX = touch.pageX;
mouseY = touch.pageY;
}
}, false);
});
// Author
console.log('File Name / happyValentine.js\nCreated Date / February 5, 2020\nAuthor / Toshiya Marukubo\nTwitter / https://twitter.com/toshiyamarukubo');
})();
</script>La estructura HTML es la siguiente:
Para ejecutar, debe colocar el código CSS y JS anterior en la posición correspondiente. O puede pasar directamente a 3.4 de este artículo para copiar y descargar los "Efectos especiales de la página web animada de Confesión de amor del Día de San Valentín" completos.
<!DOCTYPE html>
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>情人节表白爱心动画特效</title>
<link rel="stylesheet" href="">
<style>
<!-- 此处镶嵌css代码 -->
</style>
</head>
<body>
<div id="contents">
<canvas id="canvas" width="1482" height="714">This browser cannot use a canvas.</canvas>
<div id="container">
<nav>
<ul>
<li><h1><a href="#">✨ 某名字(例:逆境清醒)</a></h1></li>
</ul>
<ul>今天是七夕节,听说在七夕这天恋人相互说句我爱你,就能在来年七夕不会分开,如果每年都说就永远不会分开。请把鼠标移到到你名字上,我想跟你说的话就在那里</ul>
</nav>
<script>
<!-- 此处镶嵌js1代码 -->
</script>
</div>
</div>
<script>
<!-- 此处镶嵌js2代码 -->
</script>
</body>
</html>3.3 Descarga de recursos
Imagen de fondo: después de la descarga, colóquela en el mismo directorio que el archivo html.

3.4, código completo
Instrucciones:
(1) Copie el código completo a continuación y guárdelo como: su nombre de archivo.html
(2) Descargue la imagen de fondo de 3.3 y colóquela en el mismo directorio que el archivo html, guárdela como: flower2.jpg
(3) Ejecute su archivo name.html, podrá ver los mismos efectos de página web que este artículo.
(4) Cambie la parte de mi nombre mostrado predeterminado "✨ cierto nombre (ejemplo: sobrio en la adversidad)" según sus propias necesidades
(5) Descripción de problemas comunes ----- "Haga clic aquí: Instrucciones para copiar códigos de efectos especiales de páginas web
(6) Les deseo unas felices vacaciones.
<!DOCTYPE html>
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>情人节表白满屏爱心动画特效</title>
<link rel="stylesheet" href="">
<style>
body {
background: #f2f2f2;
color: #333;
font-family: Arial, sans-serif;
background: url("flower2.jpg") no-repeat center;
background-size: 100%;
}
#container {
width: 700px;
max-width: 700px;
margin: 0 auto;
text-align: center;
padding: 30px;
background:#f26ab4;
-webkit-animation: bg-spin 3s linear infinite;
animation: bg-spin 3s linear infinite;
border-style: double;
border-radius: 20px;
padding: 25px 25px;
//background: skyblue;
opacity: 1;
--border-size: 9px;
--border-angle: 0turn;
background-image: conic-gradient(from var(--border-angle), #e7f0fd, #e7f0fd 50%, #e7f0fd), conic-gradient(from var(--border-angle), transparent 30%, #08f, #f02e1c);
background-size: calc(99% - (var(--border-size) * 2)) calc(99% - (var(--border-size) * 2)), cover;
background-position: center center;
background-repeat: no-repeat;
}
@-webkit-keyframes bg-spin {
to {
--border-angle: 1turn;
}
}
@keyframes bg-spin {
to {
--border-angle: 1turn;
}
}
@property --border-angle {
syntax: "<angle>";
inherits: true;
initial-value: 0turn;
}
h1 {
font-size: 48px;
//margin-bottom: 30px;
}
nav ul {
display: flex;
justify-content: center;
list-style: none;
margin: 0;
padding: 0;
}
nav ul li {
margin: 0 20px;
}
nav ul li a {
color: #333;
text-decoration: none;
font-size: 20px;
transition: color 0.3s ease;
}
nav ul li a:hover {
color: #f26ab4;
font-weight: bold;
cursor: pointer;
}
h1 {
font-size: 1.6rem;
}
h2 {
padding: 0.8rem 0 0 0;
}
p {
padding: 0.8rem 0;
font-size: 0.8rem;
}
div#main {
position: absolute;
top: 30;
left: 0;
padding: 1.6rem;
}
p#loading {
position: absolute;
bottom: 0;
right: 0;
padding: 1.6rem;
}
</style>
</head>
<body>
<div id="contents">
<canvas id="canvas" width="1482" height="714">This browser cannot use a canvas.</canvas>
<div id="container">
<nav>
<ul>
<li><h1><a href="#">✨ 某名字(例:逆境清醒)</a></h1></li>
</ul>
<ul>今天是七夕节,听说在七夕这天恋人相互说句我爱你,就能在来年七夕不会分开,如果每年都说就永远不会分开。请把鼠标移到到你名字上,我想跟你说的话就在那里</ul>
</nav>
<script>
const column = document.querySelector('nav ul li:nth-child(1) a');
column.addEventListener('mouseover', function() {
this.textContent = '我喜欢你,我想和你在一起';
});
column.addEventListener('mouseout', function() {
this.textContent = '✨ 某名字(例:逆境清醒)';
});
</script>
</div>
</div>
<script>
(function () {
'use strict';
window.addEventListener('load', function () {
var canvas = document.getElementById('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
/********************
Animation
********************/
window.requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (cb) {
setTimeout(cb, 17);
};
/********************
Random Number
********************/
function rand(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
/********************
Var
********************/
// canvas
var ctx = canvas.getContext('2d');
var X = canvas.width = window.innerWidth;
var Y = canvas.height = window.innerHeight-200;
var mouseX = X / 2;
var mouseY = Y / 2;
// heart
var miniHeartNum = 100;
var miniHearts =[];
var rad = Math.PI / 180;
var GRAVITY = 0.01;
/********************
Text
********************/
var fontSize = '64px Arial';
if (X < 768) {
fontSize = '24px Arial';
}
function drawtext() {
ctx.fillStyle = 'rgb(255, 3, 131)';
ctx.globalAlpha = 0.7;
ctx.textBaseline = 'middle';
ctx.font = fontSize;
ctx.textAlign = 'center';
ctx.fillText("❤️ 七夕节快乐!", X / 2-150, Y / 2);
}
/********************
Particle
********************/
// var
var particleNum = 50;
var particles = [];
var particleColors = ['rgb(0, 172, 176)', 'rgb(253, 191, 16)', 'rgb(237, 26, 36)', 'rgb(241, 87, 49)', 'rgb(246, 149, 153)'];
function Particle(ctx, x, y, r) {
this.ctx = ctx;
this.init(x, y, r);
}
Particle.prototype.init = function(x, y, r) {
this.x = x;
this.y = y;
this.r = r;
this.l = rand(0, 5);
this.a = 0.5;
this.c = particleColors[rand(0, particleColors.length - 1)];
this.v = {
x: rand(-2, 2) * Math.random(),
y: rand(-2, 2) * Math.random()
};
};
Particle.prototype.updateParams = function() {
this.l -= 0.1;
this.r += 0.1;
};
Particle.prototype.updatePosition = function() {
this.x += this.v.x;
this.y += this.v.y;
};
Particle.prototype.wrapPosition = function() {
if (this.l < 0) {
var miniHeart = new MiniHeart(ctx, this.x, this.y, this.r, this.c);
miniHearts.push(miniHeart);
this.x = mouseX;
this.y = mouseY;
this.l = rand(10, 20);
this.r = 1;
}
};
Particle.prototype.draw = function() {
ctx = this.ctx;
ctx.save();
ctx.beginPath();
ctx.globalAlpha = this.a;
ctx.fillStyle = this.c;
ctx.arc(this.x, this.y, this.r, Math.PI * 2, false);
ctx.fill();
ctx.closePath();
ctx.restore();
};
Particle.prototype.resize = function() {
this.x = rand(0, X);
this.y = rand(0, Y);
};
Particle.prototype.render = function() {
this.updatePosition();
this.updateParams();
this.wrapPosition();
this.draw();
};
for (var i = 0; i < particleNum; i++) {
var particle = new Particle(ctx, mouseX, mouseY, 1);
particles.push(particle);
}
/********************
MiniHeart
********************/
function MiniHeart(ctx, x, y, r, c) {
this.ctx = ctx;
this.init(x, y, r, c);
}
MiniHeart.prototype.init = function (x, y, r, c) {
this.ctx = ctx;
this.r = r;
this.x1 = x;
this.y1 = y;
this.a = -90;
this.c = c;
this.num = 22.5;
this.l = rand(10, 20);
this.alpha = 0.8;
this.v = {
x: 0,
y: 2
};
this.x2 = this.x1 + this.r * Math.cos(this.a * rad);
this.y2 = this.y1 + this.r * Math.sin(this.a * rad);
this.cx1 = this.x1 + this.r * Math.cos((this.a + this.num) * rad);
this.cy1 = this.y1 + this.r * Math.sin((this.a + this.num) * rad);
this.cx2 = this.x1 + this.r * Math.cos((this.a - this.num) * rad);
this.cy2 = this.y1 + this.r * Math.sin((this.a - this.num) * rad);
this.chord = 2 * this.r * Math.sin(this.num * rad / 2);
};
MiniHeart.prototype.draw = function () {
ctx = this.ctx;
ctx.save();
ctx.beginPath();
ctx.fillStyle = this.c;
ctx.strokeStyle = this.c;
ctx.globalAlpha = this.alpha;
ctx.moveTo(this.x2, this.y2);
ctx.arc(this.cx1, this.cy1, this.chord, (270 + this.a) * rad, (270 + this.a + 225) * rad);
ctx.lineTo(this.x1, this.y1);
ctx.closePath();
ctx.fill();
ctx.moveTo(this.x2, this.y2);
ctx.arc(this.cx2, this.cy2, this.chord, (90 + this.a) * rad, (90 + this.a + 135) * rad, true);
ctx.lineTo(this.x1, this.y1);
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
};
MiniHeart.prototype.updateParams = function() {
this.l -= 0.1;
this.r += 0.05;
this.x2 = this.x1 + this.r * Math.cos(this.a * rad);
this.y2 = this.y1 + this.r * Math.sin(this.a * rad);
this.cx1 = this.x1 + this.r * Math.cos((this.a + this.num) * rad);
this.cy1 = this.y1 + this.r * Math.sin((this.a + this.num) * rad);
this.cx2 = this.x1 + this.r * Math.cos((this.a - this.num) * rad);
this.cy2 = this.y1 + this.r * Math.sin((this.a - this.num) * rad);
this.chord = 2 * this.r * Math.sin(this.num * rad / 2);
};
MiniHeart.prototype.deleteHeart = function(i) {
if (this.y < 0) {
miniHearts.splice(i, 1);
}
};
MiniHeart.prototype.updatePosition = function() {
this.y1 -= this.v.y;
this.y2 -= this.v.y;
this.cy1 -= this.v.y;
this.cy2 -= this.v.y;
};
MiniHeart.prototype.render = function (i) {
this.updateParams();
this.updatePosition();
this.deleteHeart(i);
this.draw();
};
/********************
Render
********************/
function render() {
ctx.clearRect(0, 0, X, Y);
for (var i = 0; i < particles.length; i++) {
particles[i].render();
}
for (var i = 0; i < miniHearts.length; i++) {
miniHearts[i].render();
}
drawtext();
requestAnimationFrame(render);
}
render();
/********************
Event
********************/
function onResize() {
X = canvas.width = window.innerWidth;
Y = canvas.height = window.innerHeight;
if (X < 768) {
fontSize = '24px Arial';
} else {
fontSize = '64px Arial';
}
}
window.addEventListener('resize', function () {
onResize();
});
window.addEventListener('mousemove', function(e) {
mouseX = e.clientX;
mouseY = e.clientY;
});
window.addEventListener('touchmove', function(e) {
if (e.targetTouches.length === 1) {
var touch = event.targetTouches[0];
mouseX = touch.pageX;
mouseY = touch.pageY;
}
}, false);
});
// Author
console.log('File Name / happyValentine.js\nCreated Date / February 5, 2020\nAuthor / Toshiya Marukubo\nTwitter / https://twitter.com/toshiyamarukubo');
})();
</script>
</body>
</html>4. Otros efectos de la página web del Día de San Valentín

Álbum de confesión de San Valentín único, original, hermoso y romántico, (hay copia disponible) (html5, css3, svg) código de confesión de amor (1)

Álbum de confesión de San Valentín único, original, hermoso y romántico, (hay copia disponible) (html5, css3, svg) código de confesión de amor (2)

Álbum de confesión de San Valentín único, original, hermoso y romántico, (hay copia disponible) (html5, css3, svg) código de confesión de amor (3)

Álbum de confesión de San Valentín único, original, hermoso y romántico, (hay copia disponible) (html5, css3, svg) código de confesión de amor (4)
Lectura recomendada:
|
|
|
|
| Configuración de instalación de Tomcat11, Tomcat10 (entorno Windows) (gráficos detallados) |
Conjunto de resolución de problemas de flashback de inicio de Tomcat (ocho categorías en detalle) |
|