prefacio
-
A menudo nos ocupamos de la función antivibración y aceleración de botones y cuadros de entrada en el lado móvil, pero rara vez realizamos este tipo de operaciones en el lado de la PC.
-
Sin embargo, también es posible realizar la operación anti-vibración del botón en el lado de la PC, lo cual también es más razonable: puedes usarlo pero no puedes.
-
Siempre que cooperemos con el comando personalizado del proyecto vue y agreguemos registro global, podremos realizar la operación anti-vibración del botón.
-
Y este método es una suma. Después de registrar el comando personalizado globalmente, solo necesita reemplazar @click con v-antishake (comando personalizado)
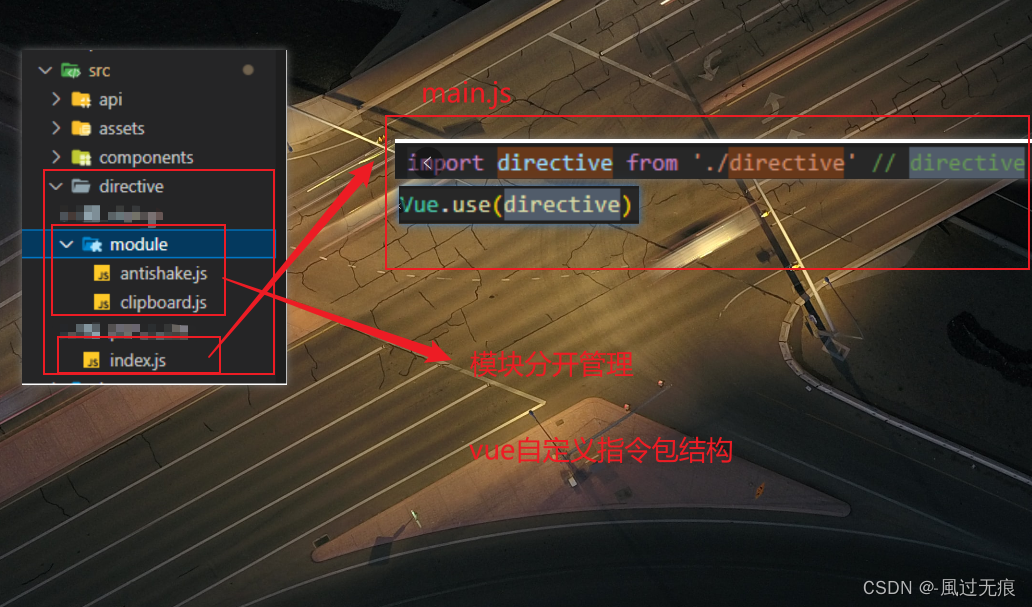
Designación personalizada del proyecto: estructura del paquete de registro global

Implementación de código: el proyecto tiene directivas personalizadas
1. Cree el archivo antishake.js en src/directive/module; el código es el siguiente
export default {
inserted (el, binding, vnode) {
let timer = {}
el.addEventListener('click', () => {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
binding.value()
}, 2000)
})
}
}
2. Regístrese en src/directive/index.js
// 按钮防抖处理
import antishake from './module/antishake'
const install = function (Vue) {
// 按钮防抖处理
Vue.directive('antishake', antishake)
}
export default install3. Utilice directamente instrucciones personalizadas en lugar de @hacer clic donde se requiere el botón antivibración en la página.
// 原来点击事件
@click='事件'
// 现在点击事件-防抖处理-自定义点击事件
v-antishake="事件"Resumir:
Después de este proceso, creo que también tendrá una impresión profunda preliminar sobre la implementación del procesamiento anti-vibración de botones en el lado de vue-pc: instrucciones personalizadas, pero la situación que encontramos en el desarrollo real es definitivamente diferente, por lo que debemos comprender su principio permanece inalterado. ¡Vamos, golpea a los trabajadores!
Por favor señale cualquier deficiencia, gracias -- Fengguowuhen