Tecnología: vue3.2.13
Marco de interfaz de usuario: element-plus 2.1.1
Servidor: sistema Tencent Cloud Centos + panel pagoda
Nginx: 1.22.1
Premisa: Panel Pagoda == "El proyecto PHP del sitio web ha creado un nuevo proyecto

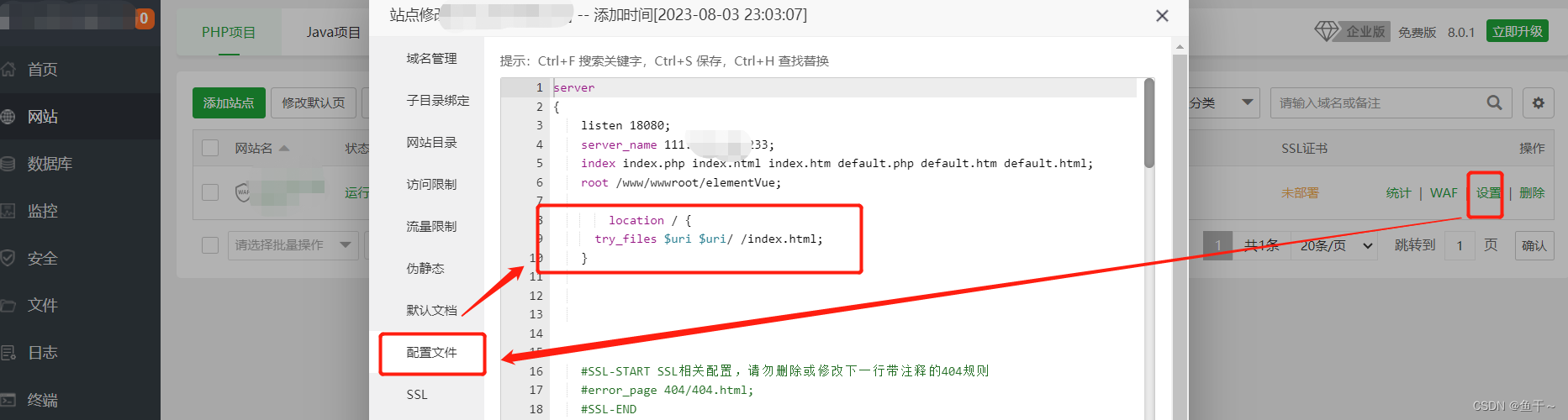
1. Manejar el error 404 de actualización de la página de Vue

Como se muestra arriba, en el archivo de configuración del sitio web PHP == "Configuración == ", agregue el siguiente código para resolver el problema de actualizar la página de error 404
location / {
try_files $uri $uri/ /index.html;
}
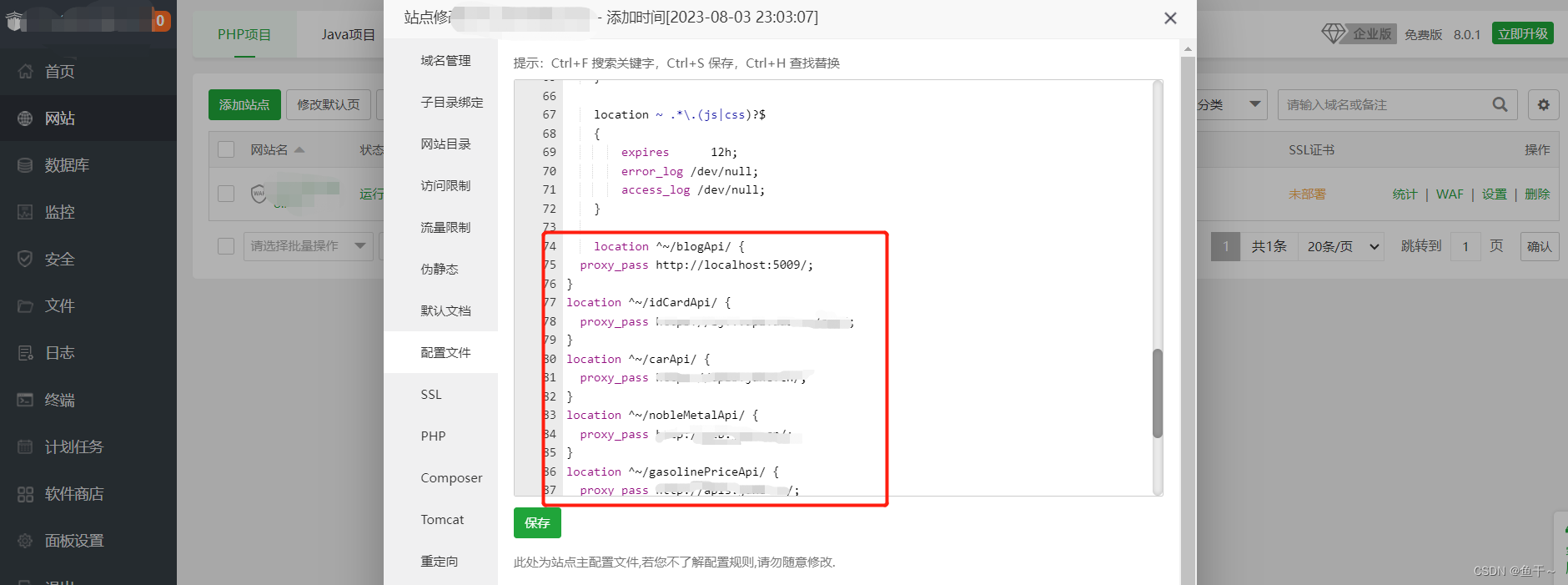
2. Manejar el problema del error 404 informado por la interfaz de solicitud de página vue

Como se muestra arriba, en el archivo de configuración del sitio web PHP == "Configuración == ", agregue el siguiente código para resolver el problema de actualizar la página de error 404
// 这里做完记录贴实例,只写一个,实际上项目proxy里几个代理,则写几个
location ^~/blogApi/ {
proxy_pass http://localhost:5009/;
}
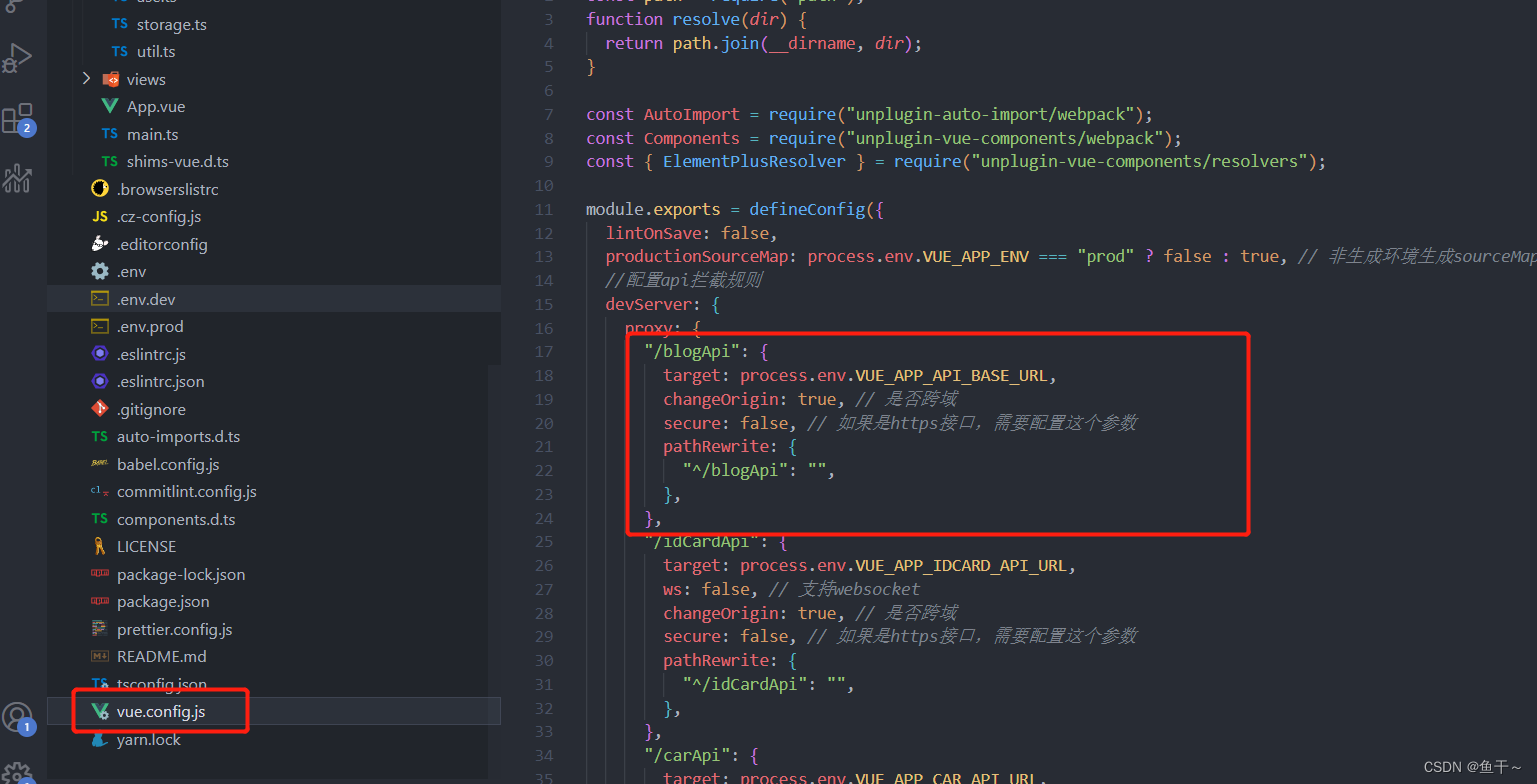
Mi configuración de vue.config.js es la siguiente

// 这里做完记录贴实例,只写一个,实际上项目proxy里几个代理,则写几个
"/blogApi": {
target: process.env.VUE_APP_API_BASE_URL,
changeOrigin: true, // 是否跨域
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
"^/blogApi": "",
},
},
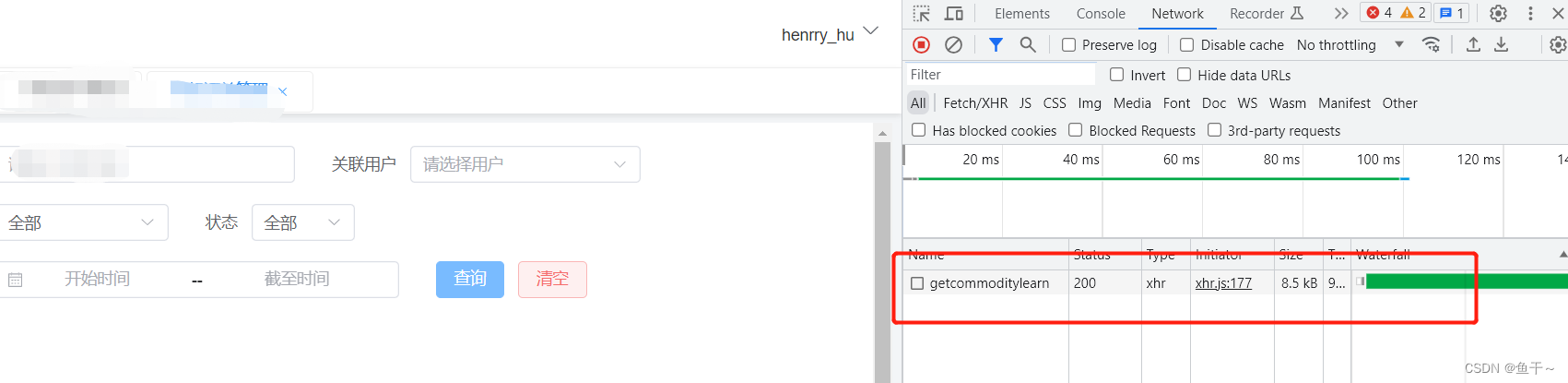
3. Guarde después de completar el procesamiento anterior y luego actualice la interfaz de solicitud en la página de inicio de sesión.
页面刷新正常、接口请求code200 则说明配置成功!