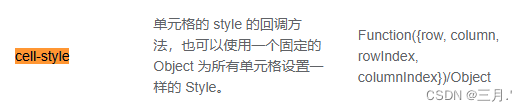
Utilice el atributo de tabla de estilo de celda para lograrlo. Así se expresa este atributo en el sitio web oficial.

Vincule este atributo con v-bind en el-table. (La abreviatura de v-bind es:)
<el-table
:data="options"
:cell-style="cell"
>
<el-table-column prop="id" label="id" width="50px"></el-table-column>
<el-table-column prop="label" label="时间" width="200px"></el-table-column>
</el-table>Los datos de opciones en datos son:
data() {
return {
options: [
{ id: 1, label: "inner" },
{ id: 2, label: "webapi" },
{ id: 3, label: "inner-cron" }
],
};
},En este punto la página se muestra como:

Declare el método cellStyle en métodos. Imprimamos cada parámetro para ver qué representa.
cell({ row, column, rowIndex, columnIndex }) {
console.log(row);
console.log(column);
console.log(rowIndex);
console.log(columnIndex);
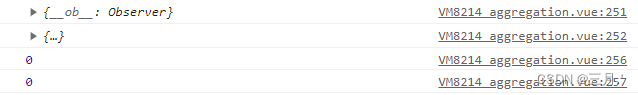
},La consola imprime lo siguiente:

De hecho, es fácil entender que una fila es una fila y que la primera línea impresa en la consola es el primer objeto de la matriz. columna es una columna, que es el-table-column. rowIndex es el índice de fila y columnIndex es el índice de columna.
Si queremos cambiar el color de fuente de la primera línea para que sea verde. Se puede escribir así:
cell({ row, column, rowIndex, columnIndex }) {
if(rowIndex === 0){
return "color:green"
}
},El efecto de página es:

Si desea que el color de fondo de la primera columna sea rojo. Entonces:
cell({ row, column, rowIndex, columnIndex }) {
if(columnIndex === 0){
return "background-color : red"
}
if(rowIndex === 0){
return "color:green"
}
},La página aparece como:

Si desea que la fuente de la etiqueta sea cron interna, debe estar en negrita. Entonces:
cell({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return "background-color : red";
}
if (rowIndex === 0) {
return "color:green";
}
if (row.label === "inner-cron") {
return "font-weight : bold";
}
},La página aparece como:
