Se ha instalado Less de forma predeterminada, por lo que no hablaré de ello aquí.
(1) Primero necesitamos descargar una dependencia del complemento:
npm i cargador-de-recursos-de-estilo --save-dev
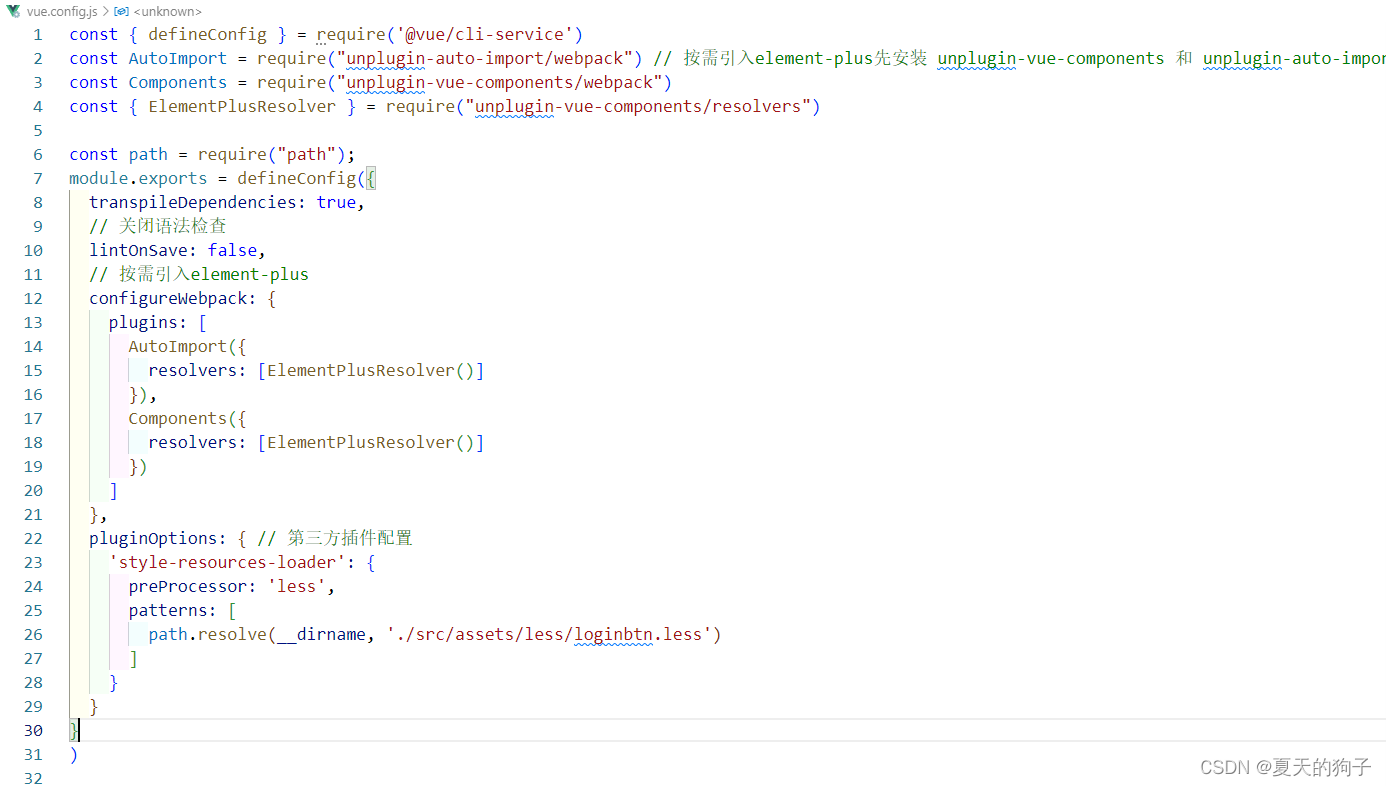
(2) Configure el contenido del archivo vue.config.js en VUE3

código:
ruta constante = requerir("ruta");
pluginOptions: { // configuración de complementos de terceros
'cargador-de-recursos-de-estilo': {
preprocesador: 'menos',
patrones: [
ruta.resolve(__dirname, './src/assets/less/loginbtn.less')
]
}
}
Nota: La ruta debe tener src
(3) Crear un archivo de variables globales

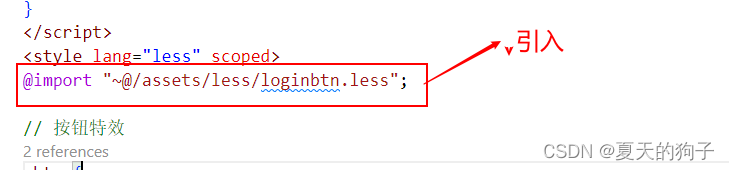
(4) Variables de uso de la página
introducir

usar
![]()