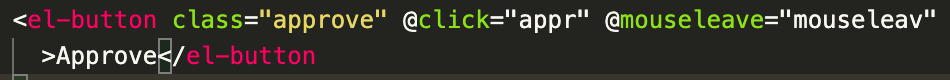
이전에 vue에서 마우스 이벤트를 작성했는데 페이지에 아무런 응답이 없는 것을 발견하였고, 현재 작성 방법은 다음과 같습니다.


내 생각은 마우스 아웃 이벤트를 작성하는 것입니다.마우스가 현재 버튼 밖으로 이동할 때 버튼의 스타일을 일부 변경합니다.스타일 코드는 관련이 없으며 문제와 관련된 현재 코드만 여기에 넣습니다.
그런데 현재로서는 이런 상황이 실현되지 않고 마우스가 떠나도 반응이 없습니다.. 원래는 el 버튼이 마우스 이벤트를 바인딩할 수 없다고 생각했는데 그렇지 않네요. 공식 문서를 참조한 후 속성을 추가하면 이 문제를 해결할 수 있다는 것을 알았습니다.

즉, 기본 속성을 추가하면 문제를 해결할 수 있습니다.
@mouseleave.native=“마우스레아브”