Problembeschreibung:
Ich habe selbst ein Vue-Projekt geschrieben. Da ich gerade erst in die Branche eingestiegen bin, hat es lange gedauert, das Problem zu finden. Vielleicht ist dies die Falle, in die ich treten musste, als ich gerade in die Branche eingestiegen bin. Wie auch immer, die Fehler, auf die ich gestoßen bin, sind es definitiv beeindruckend. Ja, Sie sollten sich daran erinnern, wie Sie in Zukunft mit ähnlichen Problemen umgehen können.
Zurück zum Thema: Der Titel ist das Problem, auf das ich gestoßen bin. Wenn die Seite verkleinert wird, werden Sie feststellen, dass die Elemente in die obere linke Ecke verkleinert werden, was direkt zum Zusammenbruch des Stils führt. Das Original links und eines rechts Bei Elementen ändert sich der Abstand nach dem Verkleinern, anstatt den relativen Abstand zwischen den beiden beizubehalten. Aber die meisten Websites verkleinern beim Zoomen die gesamte Seite auf die Mitte (Sie können es auch mit csdn versuchen). Abgesehen von der Vergrößerung der Seite tritt dieses Problem im Allgemeinen nicht auf. Wenn die Seite vergrößert wird, besteht der allgemeine Effekt darin, dass die Originalseite unverändert bleibt, es gibt jedoch einen zusätzlichen Fortschrittsbalken. Ich habe damals auch viele Informationen konsultiert, Baidu, Google, lange gesucht und keine zufriedenstellende Lösung gefunden, aber die Lösungen für die Probleme im Internet sind nichts weiter als eine:
Platzieren Sie eine div-Ebene auf der äußersten Ebene Ihres abgestürzten Elements und legen Sie dann den Stil für dieses übergeordnete div fest: margin: 0 auto; das heißt, um den Inhalt in diesem div zu zentrieren. Wenn die Seite verkleinert wird, wird der Inhalt zentriert Verkleinern, ähnlich dem folgenden Effekt:

Lösung:
Was die Lösung betrifft, kann der Code als Firmengeheimnis angesehen werden, daher werde ich ihn nicht im Detail veröffentlichen. Ich kann Ihnen eine allgemeine Vorstellung geben:
1. Erstens: Wenn nur die Positionierung verwendet wird, wird der relative Abstand zwischen den beiden beim Verkleinern der Seite definitiv nicht beibehalten, und der Stil wird beim Vergrößern definitiv zusammenbrechen.
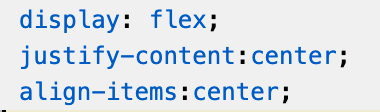
2. Sie können versuchen, das Flex-Layout für die übergeordneten Elemente dieser beiden Elemente (oder für viele, abhängig von Ihrer eigenen Schnittstelle) festzulegen und dann einige gemeinsame Codezeilen für Flex festzulegen:

3. Die Beziehung zwischen dem anzuzeigenden Inhalt und dem übergeordneten Element ist ungefähr wie folgt:
<div class="这里是父div">
<div class="这里是你需要中部居左的内容">
<!--左半边div的内容-->
</div>
<div class="这里是你需要中部居右的内容">
<!--右半边div的内容-->
</div>
</div>4. Schließlich werden Ihre Elemente möglicherweise in der Mitte zusammengedrückt. Zu diesem Zeitpunkt ist es am besten, die relative Positionierung zu verwenden, um die Divs links und rechts zu positionieren, da der Raum der relativen Positionierung selbst noch steht und nicht getrennt wird. Der Dokumentenfluss hat keinen Einfluss auf das Layout anderer Elemente.
5. Nachdem Sie es angepasst haben, zoomen Sie den Browser. Sie werden überrascht sein, dass der Stil nicht reduziert ist. Unabhängig davon, ob er verkleinert oder vergrößert wird, bleibt der Abstand zwischen den beiden gleich!
Ich hoffe, dieser Blog kann Ihnen, die zuschauen, helfen! ! !