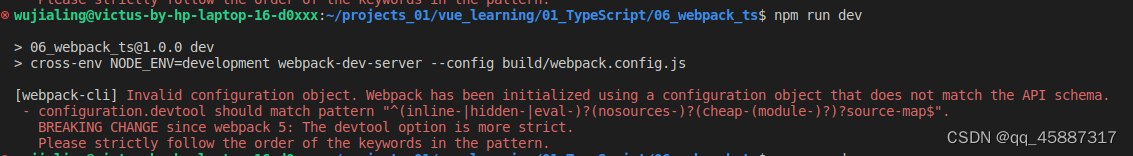
问题一:[webpack-cli] Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
- 问题一详情:configuration.devtool should match pattern "^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$".BREAKING CHANGE since webpack 5: The devtool option is more strict.
- 问题二详情options has an unknown property 'stats'. These properties are valid:object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
- The following is my specific configuration:
问题一详情:configuration.devtool should match pattern “^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$”.BREAKING CHANGE since webpack 5: The devtool option is more strict.
Translated meaning:
configuration.devtool configuration should conform to "^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$"
since webpack 5 major Changed: devtool options are more restrictive.

It is to replace the webpack devtool configuration with the specified one.
You can refer to the official document: https://webpack.js.org/configuration/devtool/
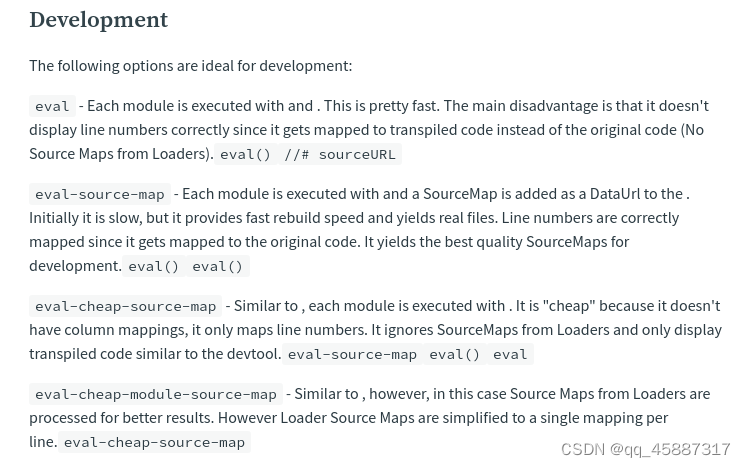
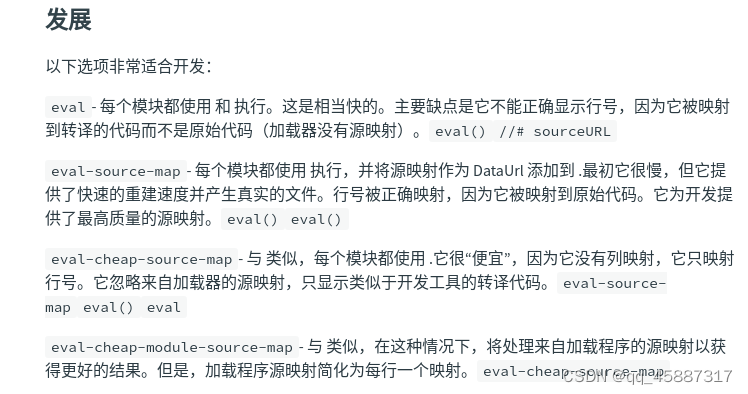
I am in the learning stage and it is used for development. There are relevant recommendations below

Translation:

Although he wrote all of these, the cheap-module-eval-source-map I wrote at the beginning reported an error, and according to the error message, it must conform to the regular expression "^(inline-|hidden-|eval-) ?(nosources-)?(cheap-(module-)?)?source-map$", the
eval position in cheap-module-eval-source-map does not conform to the specification, according to the regular expression eval-cheap-module-source -map only conforms to the specification
There are also some others, such as eval-cheap-source-map, different options have different effects, and the files generated by running npm run build are also different
I wrote it like this,
devtool: isProd ? 'cheap-module-source-map' : 'eval-cheap-source-map',
//在生产环境下使用cheap-module-source-map,很多人写了false,官方说可以为none,不知道false是不是none;在开发环境下使用eval-cheap-source-map
isProd is used at the top to determine whether it is a production environment
const isProd = process.env.NODE_ENV === 'production' // 是否生产环境
There is a complete configuration at the bottom
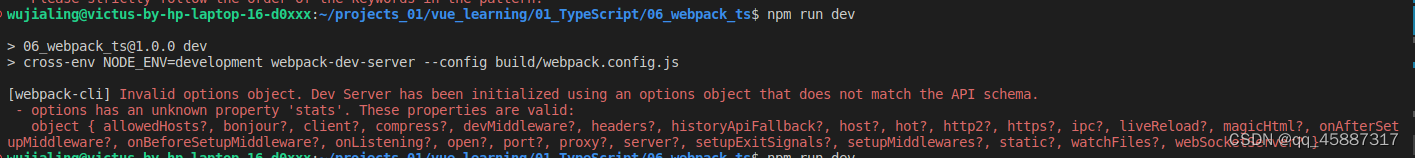
问题二:[webpack-cli] Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
- 问题一详情:configuration.devtool should match pattern "^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$".BREAKING CHANGE since webpack 5: The devtool option is more strict.
- 问题二详情options has an unknown property 'stats'. These properties are valid:object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
- The following is my specific configuration:
问题二详情options has an unknown property ‘stats’. These properties are valid:object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }

Reason: After version 5, there seems to be no stats attribute under devServer, and it seems to be mentioned in the outer layer (just my guess, I have never seen previous version documents). You can refer to the official document
https://webpack.js.org/configuration /stats/
So the stats can be run outside, as follows:
stats: 'errors-only', // 打包日志输出输出错误信息/
devServer: {//启动后
host: 'localhost', // 主机名
port: 8081,
open: true//浏览器自动打开
},
The following is my specific configuration:
Directory structure:

webpack.config.js
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
const isProd = process.env.NODE_ENV === 'production' // 是否生产环境
function resolve (dir) {
return path.resolve(__dirname, '..', dir)
}
module.exports = {
// devtool:isProd ? false : 'eval-cheap-module-source-map',
mode: isProd ? 'production' : 'development', //开发模式:生产模式/开发模式
entry: {
app: './src/main.ts' //程序的主入口目录./src 主入口文件main.ts
},
output: {
path: resolve('dist'), //把我们打包后的文件放在 dist 目录里面
filename: '[name].[contenthash:8].js' //包括产生的js文件 app.八位hash值.js
},
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
include: [resolve('src')] //主要针对src目录中的ts、tsx文件进行编译处理操作
}
]
},
plugins: [
new CleanWebpackPlugin({
}),//会把我们dist目录中以前打包的js清理掉
new HtmlWebpackPlugin({
template: './public/index.html'
})//针对当前public目录中的html进行打包
],
resolve: {
extensions: ['.ts', '.tsx', '.js']
},//对.ts,.tsx,.js的扩展名进行处理,就是引入什么文件,不用写他的扩展名
devtool: isProd ? 'cheap-module-source-map' : 'eval-cheap-source-map',//哪一行代码出现错误的提示信息
// devtool: 'cheap-module-eval-source-map',//哪一行代码出现错误的提示信息
// devtool: 'hidden-source-map',//哪一行代码出现错误的提示信息
stats: 'errors-only', // 打包日志输出输出错误信息/
devServer: {//启动后
host: 'localhost', // 主机名
port: 8081,
open: true//浏览器自动打开
},
}
package.json
{
"name": "06_webpack_ts",
"version": "1.0.0",
"description": "", //自动生成的一堆,不过有些人好像没有生成什么东西,就是 “”
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
//在windows下和linux下可以识别的指令不同,这里可以让项目在两个系统下都能正常运行
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"cross-env": "^7.0.3",
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.4.2",
"typescript": "^5.0.4",
"webpack": "^5.78.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.13.2"
}
}