Nota: [Advertencia de Vue]: Evite mutar un accesorio directamente ya que el valor se sobrescribirá cada vez que el componente principal se vuelva a renderizar. En su lugar, utilice datos o una propiedad calculada en función del valor del accesorio. Prop que está mutando: "valor".
Traducción: [Advertencia de Vue]: evite mutar los accesorios directamente, ya que el valor se sobrescribirá cada vez que el componente principal se vuelva a renderizar. En su lugar, se deben utilizar datos o propiedades calculadas basadas en el valor de la propiedad. prop mutado: "valor". En pocas palabras, no puede modificar directamente los valores de propiedad recibidos por los accesorios.
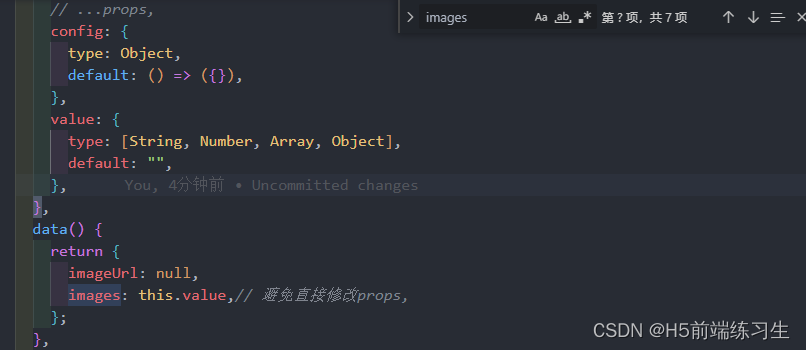
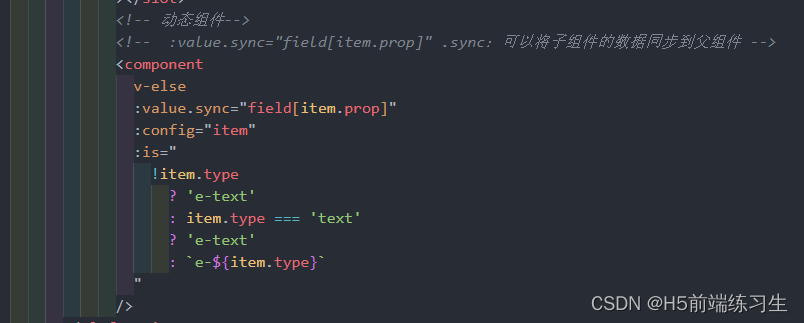
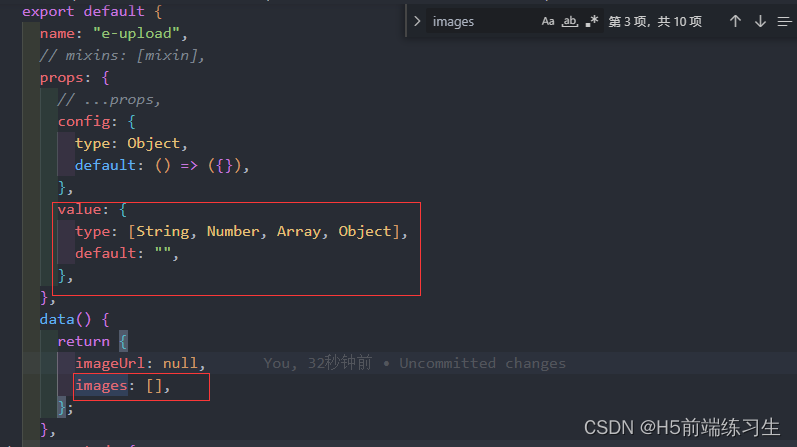
Solución: solo necesita redefinir una variable en los datos () del componente secundario, asignar el atributo props a la variable recién definida del componente secundario y usar el atributo .sync para actualizar los datos sincrónicamente con el componente principal.
La forma original de escribir:
componente principal

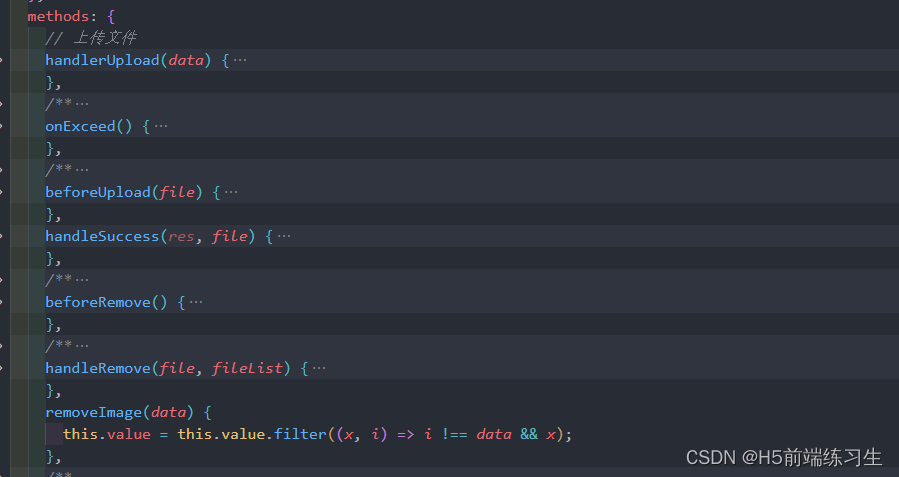
Subconjunto


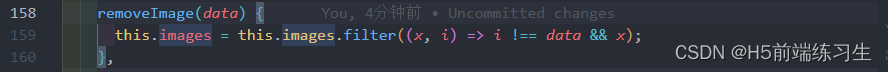
Después de la modificación, el componente principal permanece sin cambios y el componente secundario: