prefacio
Comprender la teoría relacionada con el color y el conocimiento de imágenes es muy importante para una comprensión profunda de los algoritmos relacionados con la visión y los algoritmos ISP.Comprender la teoría del color es inseparable del diagrama de cromaticidad CIE;
Conocimiento relacionado con el diagrama de cromaticidad CIE 1931

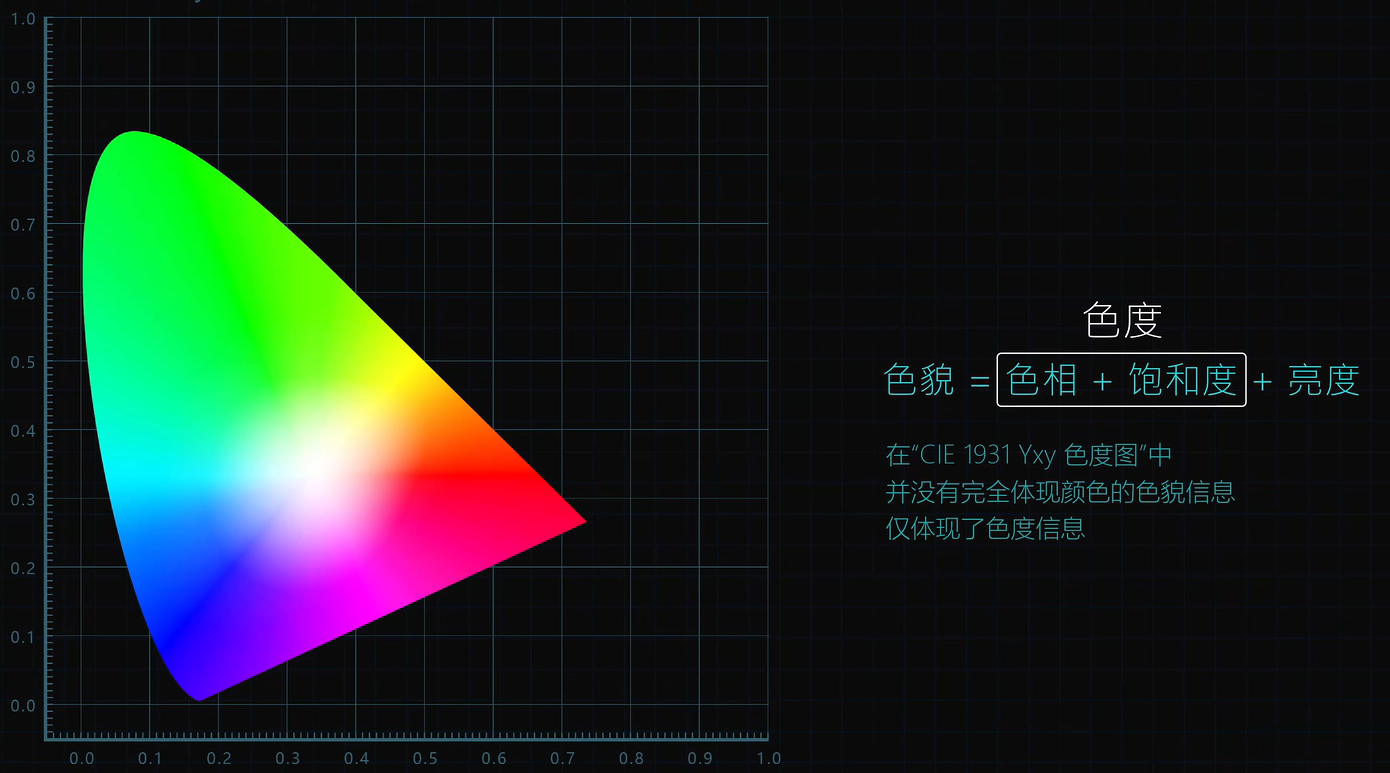
Diagrama de cromaticidad CIE 1931 Yxy. La forma parece una herradura, por lo que también se le llama "diagrama de herradura";
en el diagrama de cromaticidad, x e y son las coordenadas horizontal y vertical, y la definición de la coordenada horizontal es:
x = XX + Y + Z x= \frac{X}{X +Y+Z}X=X+Y+ZX
X, Y y Z representan los valores R, G y B, por lo que x representa el valor proporcional, cuanto mayor sea el valor, más rojo será el color; y =
YX + Y + Z y=\frac{Y}{X+ Y +Z}y=X+Y+Zy
x representa el valor proporcional, cuanto mayor es el valor, más verde es el color, el
punto blanco es R=G=B, y las coordenadas de cromaticidad correspondientes son (0.33,0.33);
La curva exterior es el "diagrama de locus de luz monocromática", el rango de longitud de onda es de 380nm a 780nm, y la línea recta interior que conecta los dos extremos de 380nm a 780nm es la "línea púrpura"; la línea púrpura no tiene banda, por lo que la el color de este borde también se llama "color externo".

La línea de contorno límite del diagrama de cromaticidad (línea de trayectoria de la luz monocromática + línea púrpura-roja) es la saturación máxima del color de la luz visible, incluidos todos los tonos que los humanos pueden percibir: rojo, naranja, amarillo, amarillo verdoso, verde, cian, cian, azul-cian, azul, violeta, magenta, fucsia.


El diagrama de cromaticidad completo se divide en 21 áreas de color específicas, y los colores en cada área de color son básicamente los mismos (el tono y la saturación son básicamente los mismos);

El área central es blanca, cuanto más cerca del área blanca central, menor es la saturación de color, y cuanto más cerca del contorno exterior del límite, mayor es la saturación de color;

En la representación del color, existe una fórmula:
apariencia del color = matiz + saturación + brillo;

Cromaticidad = Tono + Saturación;
en el diagrama de cromaticidad CIE 1931 Yxy, no refleja completamente la información de apariencia de color del color, sino que solo refleja la información de cromaticidad, no la información de brillo;

si se refleja el parámetro oculto brillo Y, la cromaticidad diagrama Ya no es un plano bidimensional; cambiando el brillo Y, sus coordenadas de cromaticidad (x, y) no cambiarán;

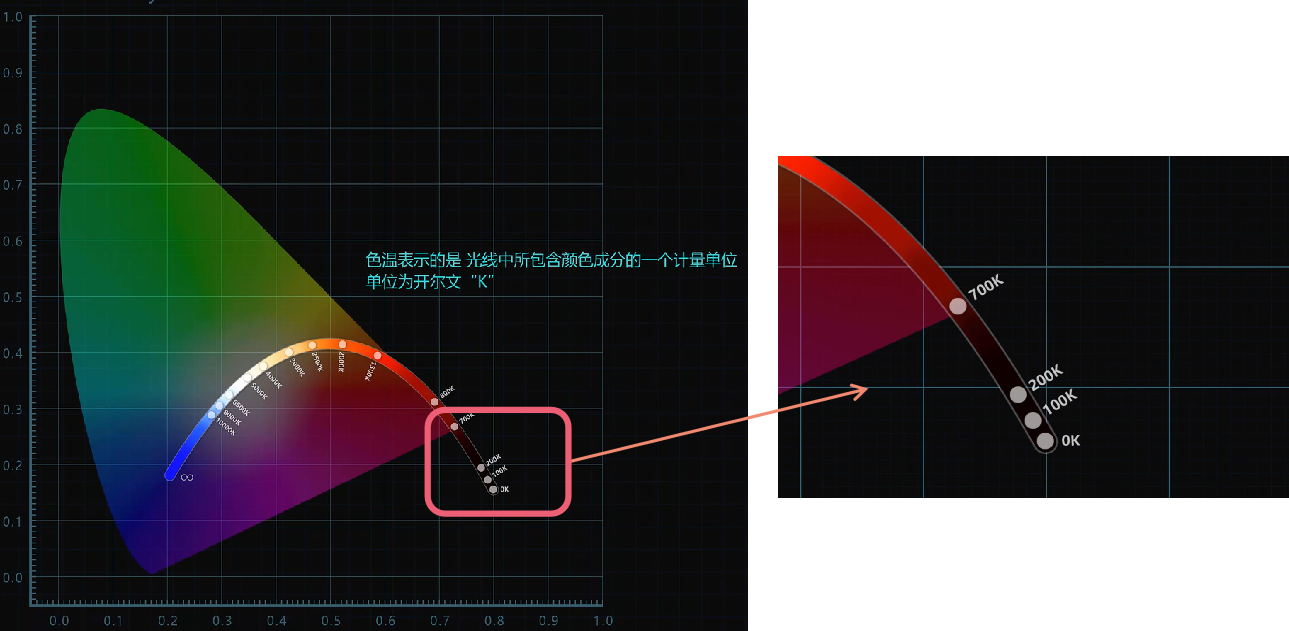
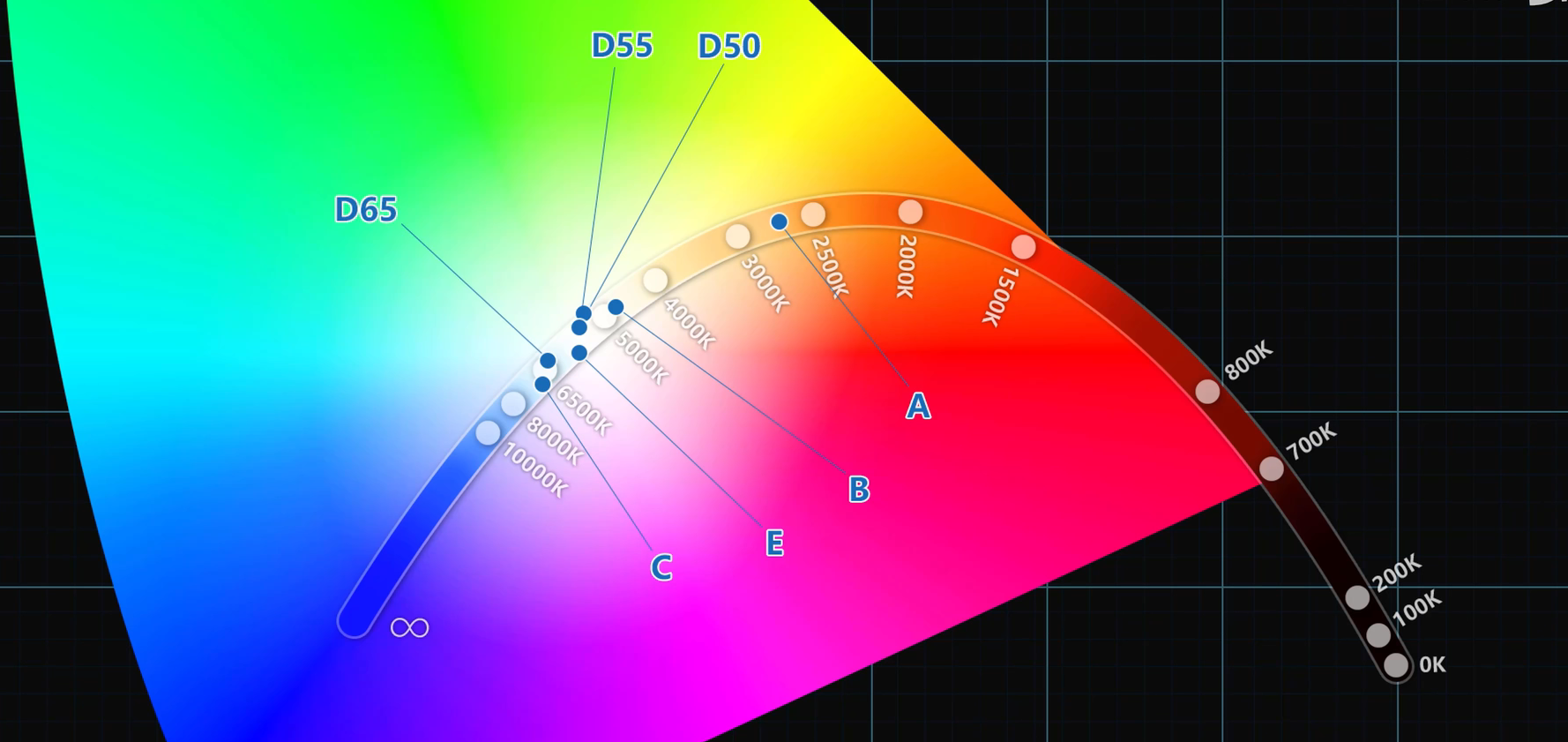
en el diagrama de cromaticidad, hay una curva que cruza el área blanca y se dobla hacia abajo, llamada Es el lugar geométrico del cuerpo negro, o lugar geométrico de Planck, que se forma convirtiendo el color de la luz correspondiente a cada temperatura cuando el cuerpo negro se quema en coordenadas de cromaticidad, y marcándolo en el diagrama de cromaticidad.Cada color en el lugar geométrico del cuerpo negro.La temperatura correspondiente se denomina temperatura de color de la fuente de luz;

La temperatura de color representa una unidad de medida de los componentes de color contenidos en la luz. La unidad es Kelvin "K", y 0~700K es negro. Está fuera del diagrama de cromaticidad, que también muestra que dentro de este rango de temperatura, los cuerpos negros no irradiará externamente.La luz visible solo puede irradiar rayos infrarrojos hacia el exterior;la temperatura del cuerpo humano es de 37 grados centígrados, y la temperatura Kelvin correspondiente es de 310.15K, que solo puede irradiar rayos infrarrojos hacia el exterior, que también está fuera de la cromaticidad diagrama; 700K

a 1500K es rojo oscuro; D50, temperatura de color correlacionada 5003K, es una fuente de luz con un color ligeramente más cálido; D55, temperatura de color correlacionada 5503K, simulando la luz del sol de la mañana; en el diagrama de cromaticidad, seleccione al azar dos puntos de color,

como como punto de color R y punto de color G, y mezcla R y G Todos los colores mezclados están en la línea de conexión entre ellos;

Seleccione al azar tres puntos de color para formar un triángulo, y todos los colores en este triángulo se pueden mezclar a través de estos tres puntos de color; cuando los tres puntos son tres colores primarios, se pueden formar muchos colores, y el triángulo formado por estos tres puntos es la constante Dijo gama de colores (Gamut); la gama de colores se refiere a la "suma de colores" compuesta por un sistema técnico y la capacidad de reproducir la "gama de colores"; cuanto mayor sea el área de cobertura de la gama de colores, más amplia será la gama de colores que pueden ser representado

Los estándares de gama de colores comunes incluyen sRGB, DCI-P3, etc.;

El punto blanco es generalmente el punto central del espacio de la gama de colores, el llamado punto de balance de blancos, y el punto blanco de los diferentes espacios de la gama de colores también es diferente; se adjuntan las coordenadas RGB


y el punto blanco definido por Adobe RGB y sRGB;
Fórmula de cálculo relacionada con la saturación
Es muy difícil procesar colores en formato RGB, por lo que RGB a menudo se convierte a formato YUV. Y representa brillo, U y V representan croma, y el método para mejorar la saturación de color en formato YUV: UV también se denomina CR y CB para representar sesgo de croma
Rojo y púrpura, para cambiar la saturación, necesita aumentar y disminuir U y V en la misma proporción; para
aumentar la saturación: Ganancia ∗ U , Ganancia ∗ V Ganancia*U, Ganancia*Vganancia _∗U ,Ganancia _∗V
cambia la saturación de la imagen a través de YUV, el rango de ganancia aquí es (0, 5), si es 1, significa que los datos de la imagen no cambiarán; nota: aquí U~(-128-128)
, V~(-128-128 ) Si su rango UV es 0-255 o 16-240, primero debe restar 128.
Ajuste de croma en el espacio YUV
C segundo ′ = C segundo ∗ cos ( θ ) + C r ∗ cos ( θ ) Cb^{'} =Cb*cos(\theta)+Cr*cos(\theta) .cb _′=cb _∗porque ( θ )+Cr _∗porque ( θ )
C r ′ = C r ∗ porque ( θ ) + C segundo ∗ porque ( θ ) Cr^{'} =Cr*cos(\theta)+Cb*cos(\theta) .Cr _′=Cr _∗porque ( θ )+cb _∗cos ( θ )
donde θ cambia de -180 a 180; cuando θ cambia de 0 a 180 grados positivos, el color cambia gradualmente de verde a amarillo, rojo y finalmente púrpura; cuando θ cambia de 0 a 180 grados negativos, el color Gradualmente de verde a cian, azul y finalmente púrpura; el rango de ajuste de cromaticidad típico es de menos 30 grados a más 30 grados.
Link de referencia
¿Por qué el espacio de color está tan vacío cuando se ajusta el tono y la saturación de la imagen a través del espacio YUV ?