El componente de reproducción de video de carrusel personalizado Vue de front-end imita la reproducción de video de video de carrusel de detalles del producto Jingdong y puede obtener una vista previa de las imágenes. Para descargar el código completo, visite la dirección de mercado del complemento de la aplicación uni: https://ext.dcloud net.cn/plugin?id=13325
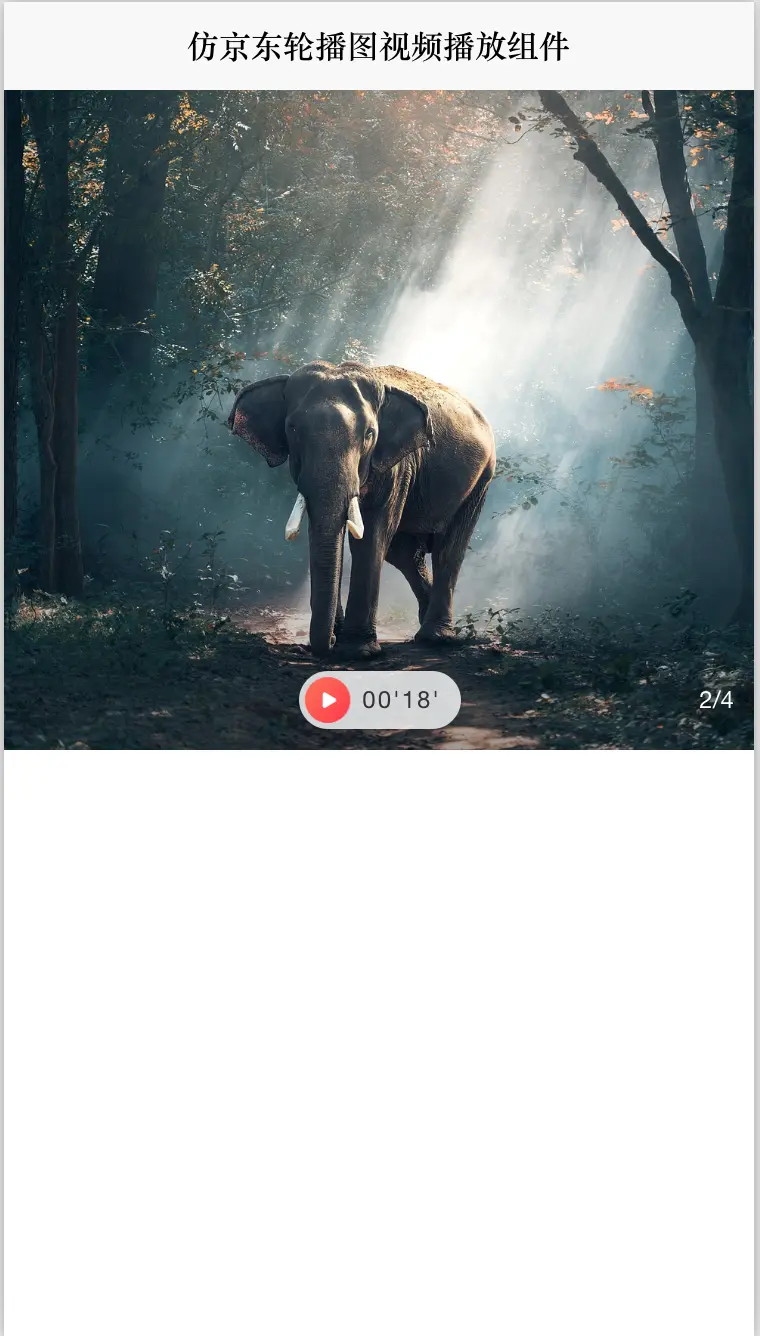
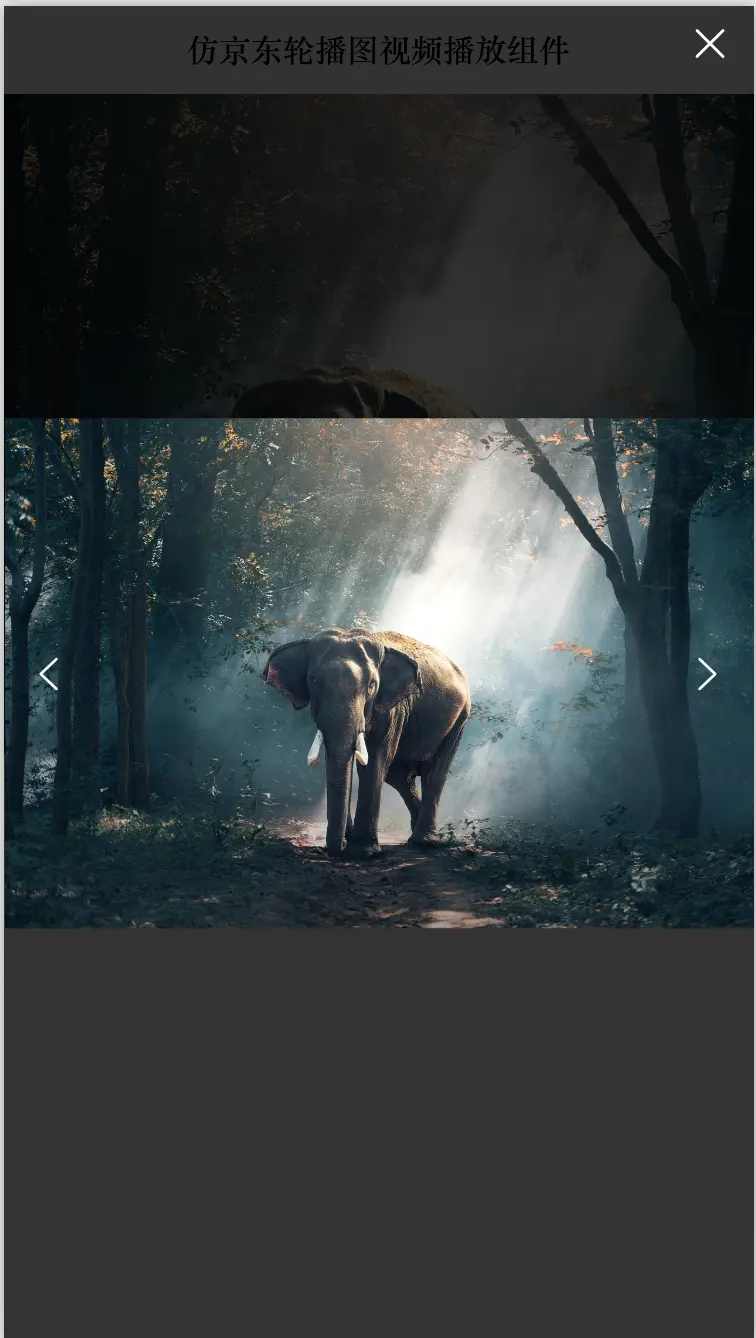
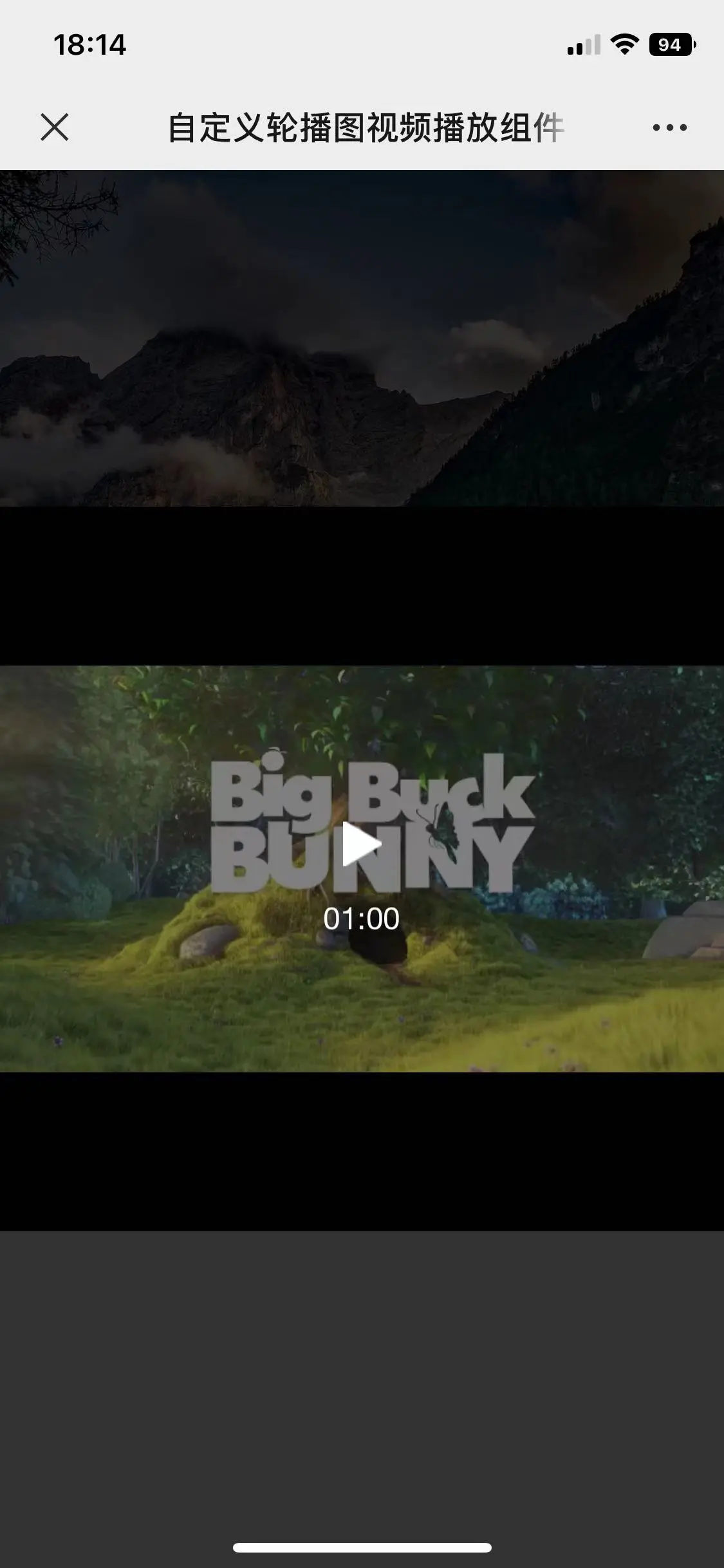
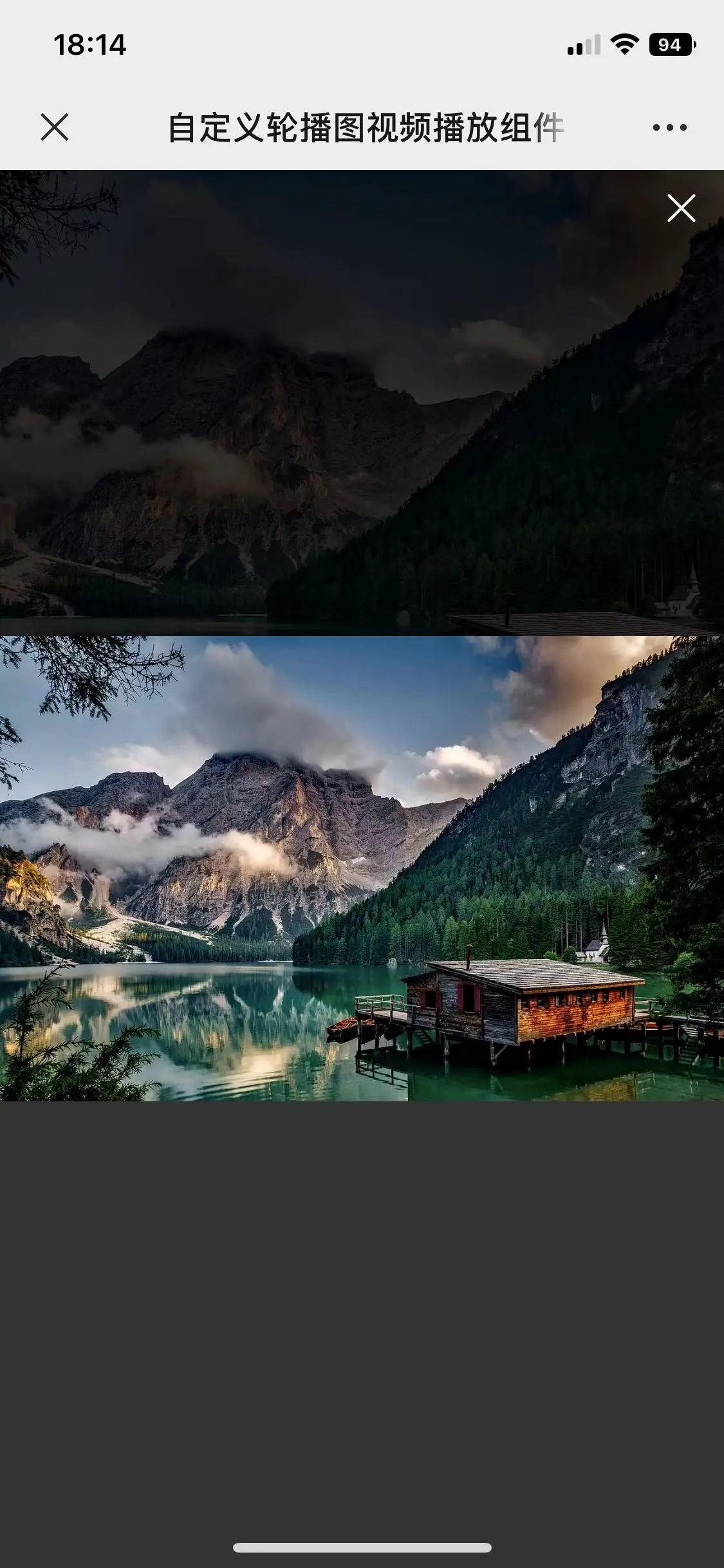
Las representaciones son las siguientes:





# cc-videoSwiper
#### Instrucciones
```Cómo usar
<!--goodsData: datos de video de carrusel @setShowVideo: evento de clic de botón de video -->
<cc-videoSwiper :goodsData="goodsData" @setShowVideo="setShowVideo"></cc-videoSwiper>
```
#### Parte de implementación del código HTML
```html
<plantilla>
<ver clase="contenido">
<!--goodsData: datos de video de carrusel @setShowVideo: evento de clic de botón de video -->
<cc-videoSwiper :goodsData="goodsData" @setShowVideo="setShowVideo"></cc-videoSwiper>
<!-- Ventana emergente de vista previa de video -->
<ver clase="máscara" v-if="mostrarVideo == verdadero" @touchmove.stop.prevent="ondefault" @click="hideShow">
<ver clase="cerrar">
<imagen src="/static/images/goods/close.png"></imagen>
</ver>
</ver>
<ver clase="previewvideo" v-if="showVideo == true">
<ver clase="videos">
<video class="nowvideos" id="nowVideo" v-if="showVideo == true" :src="goodsData.videos"
:autoplay="showVideo" :show-center-play-btn="true" :show-mute-btn="true"
:show-fullscreen-btn="false"></video>
</ver>
</ver>
<!-- usado para llevar el video de vista previa H5 -->
<view style="posición: absoluta;arriba: -999upx;izquierda: -999upx;">
<video ref="nuevoVideo" id="nuevoVideo" :src="goodsData.videos" :autoplay="showVideo"
:show-center-play-btn="false" :show-mute-btn="true" :show-fullscreen-btn="false"
@fullscreenchange="ocultarMostrar"></video>
</ver>
</ver>
</plantilla>
<script>
exportación predeterminada {
datos() {
devolver {
bienesDatos: {
vídeos: 'http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4',
imgLista: [
"https://cdn.pixabay.com/photo/2016/08/11/23/48/montañas-1587287_1280.jpg",
'https://cdn.pixabay.com/photo/2016/11/14/04/45/elephant-1822636_1280.jpg',
'https://cdn.pixabay.com/photo/2018/08/12/15/29/hintersee-3601004_1280.jpg',
'https://cdn.pixabay.com/photo/2017/05/09/03/46/alberta-2297204_1280.jpg'
],
},
mostrarVideo: falso,
nuevoVideo: nulo
}
},
onLoad() {
this.newVideo = uni.createVideoContext('newVideo');
},
métodos: {
//video de operacion
establecerMostrarVideo(mostrarVideo, isH5) {
this.mostrarVideo = mostrarVideo
si (isH5 == verdadero) {
este.nuevovideo.reproducir()
}
console.log('Hacer clic para reproducir el video');
},
// cerrar el video
ocultar mostrar() {
this.showVideo = falso
},
}
}
</script>
<estilo lang="scss" alcance>
.contenido {
pantalla: flexible;
dirección de flexión: columna;
}
/* ventana emergente de vista previa de video */
.mascarilla {
ancho: 100%;
altura: 100vh;
posición: fijo;
superior: 0;
izquierda: 0;
color de fondo: rgba(0, 0, 0, .8);
índice z: 200;
}
.previewvideo {
ancho: 100vw;
altura: 100 vw;
posición: fijo;
arriba: 50%;
izquierda: 0;
transformar: traducirY(-50%);
color de fondo: #000;
índice z: 900;
opacidad: 1;
}
.cerca {
pantalla: flexible;
alinear-contenido: centro;
alinear elementos: extremo flexible;
posición: absoluta;
superior: 140upx;
derecha: 20upx;
índice z: 900;
imagen {
ancho: 50upx;
altura: 50upx;
bloqueo de pantalla;
justificar-contenido: centro;
margen izquierdo: 30upx;
margen inferior: 20upx;
borde-radio: 50%;
relleno: 10upx;
color de fondo: rgba(0, 0, 0, 0.2);
}
}
.videos {
altura: 100 vw;
ancho: 100vw;
índice z: 10;
posición: relativa;
video {
ancho: 100%;
altura: 100%;
}
}
.nowvideos {
ancho: 100%;
altura: 100%;
margen: 0 automático;
}
</estilo>
```