Tabla de contenido
Consejos: Si lo encuentra engorroso, ¡simplemente lea el resumen!
1. Problemas
el-table se da cuenta de la idea de la mesa de edición:
1. Para escribir una tabla editable: una columna de la tabla es un cuadro desplegable. El método de implementación es muy simple: inserte el cuadro desplegable el-select en el-table-column (element proporciona una ranura), y se puede mostrar normalmente (otros componentes o componentes personalizados también se pueden insertar a voluntad, y se puede mostrar normalmente)
2. Operaciones de agregar y eliminar
1) Adición: los datos del formulario tableData se escriben como receptivos, simplemente inserte los datos en tableData
2) Eliminar: cuando haga clic en una fila de la tabla, obtendrá los datos de la ranura proporcionados por elementen: scope.$index de la fila en la que se hizo clic actualmente; al eliminar, solo busque el subíndice scope.$index en tableData y elimínelo.
3. De hecho, la idea es bastante simple, la escritura está casi terminada y la probé, pero no esperaba tener un problema @--@
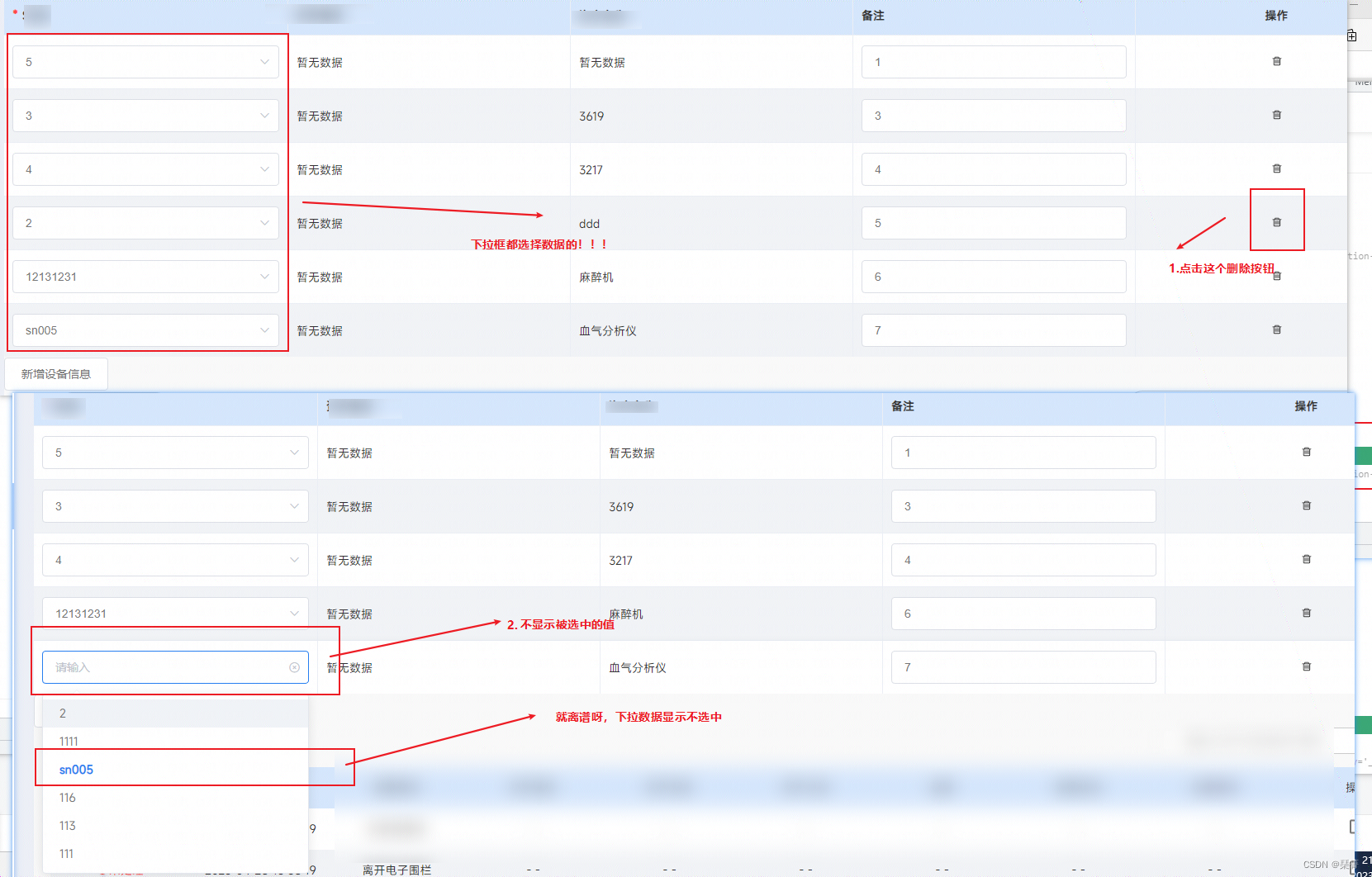
Problema específico; se insertan muchas filas en la tabla el, y la celda donde se encuentra el cuadro desplegable selecciona un valor diferente. Luego realice la operación de eliminación. No hay problema con 1-3 filas de datos, pero hay un problema con 4 filas o más. Hice clic para eliminar una fila, pero el valor seleccionado originalmente en el cuadro desplegable de la fila adyacente a esta fila se perdió. , pero hay un valor correspondiente en el elemento desplegable, y el estilo también es el estilo seleccionado. Si los datos desplegables con el estilo seleccionado se seleccionan nuevamente, aún no se pueden completar el cuadro de entrada de el-select. No hay problema en seleccionar otros valores, y se puede llenar normalmente! ! ! ! La situación específica se muestra en la Figura 1-1 a continuación.

2. Razones y soluciones
1. Muestre el valor vinculado por el-select en html, y vea que el valor vinculado por el-select tiene valor. Es indignante, no termina así.
2. Debido a que el cuadro desplegable no fue escrito por mí, fue empaquetado por otra persona, pensé que era un problema con el paquete de otra persona, lo reemplacé con el el-select proporcionado por el elemento : repita las operaciones en 1 y 3, y todavía apareció Hay un valor correspondiente en el elemento desplegable; el valor seleccionado en el cuadro desplegable se ha ido. Sin embargo, cuando se seleccionan los datos desplegables con el estilo seleccionado esta vez, la entrada de entrada La caja de el-select se puede llenar normalmente. (Oye, de hecho hay un problema con ese componente, pero no es el foco de esta discusión)
3. Verifique el método de eliminación que escribí: Ah, cometí un error nuevamente. Mientras eliminaba la matriz, busqué los datos de acuerdo con el subíndice inicial de la matriz. Sin palabras, este error realmente se ha cometido no menos de tres veces. Aunque no es la causa de este problema (porque solo elimino una línea, se puede eliminar por completo, y la forma de eliminar varias líneas es mortal), ¡pero también es una razón para el problema de eliminación! Espero no cometer un error la próxima vez.
4. Verifíquelo con el complemento Vue en las herramientas de desarrollo, el valor de el-input realmente no tiene @****@, como se muestra en la Figura 2-1

5. ¿Por qué, si elimino un dato, afectará a otros datos? ¿Por qué solo hay un problema con la celda donde se encuentra el cuadro desplegable? ¡Dios, si no lo entiendes, es indignante ! ! ! Horas extras Horas extra@—@
6. Estuve deprimido por más de una hora. Finalmente, cuando revisé algunos datos la última vez, el botón seleccionar todo de el-table en realidad estaba seleccionado. Adivina si el-table no puede decir qué datos son cuáles, así que elimino quién, también es confuso y confuso .
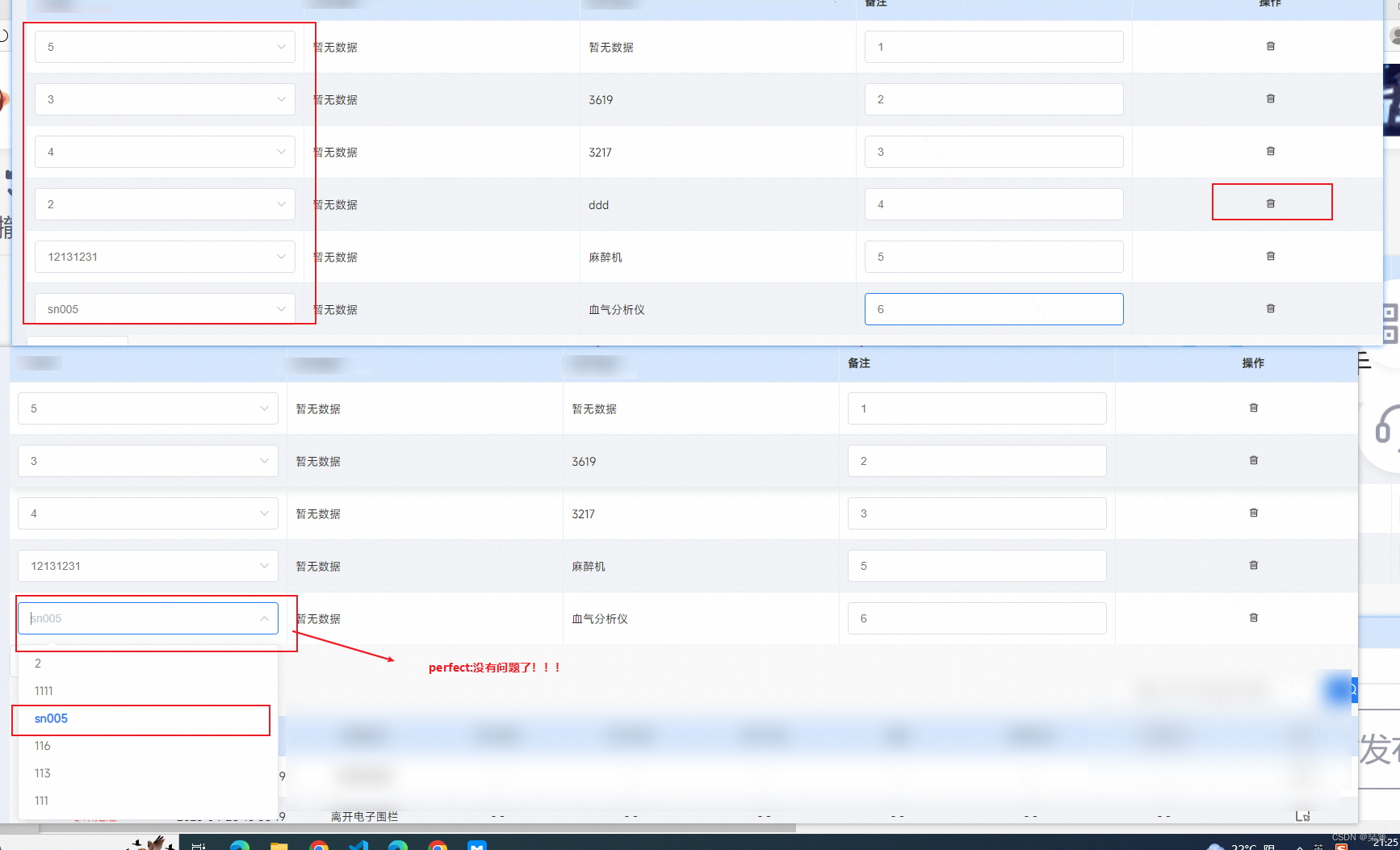
7. Lo adiviné bien. Después de marcar cada dato con una clave de fila única, ¡no hay problema , como se muestra en la Figura 2-2! ! ! ! ! !
es escandaloso Lo mejor es usar el-table para asegurarse de que se requiere la clave de fila, y que la clave de fila correspondiente a cada dato en los datos de el-table es única; de lo contrario, ¡es probable que cause varios errores escandalosos! ! !

3. Resumen
1. Ideas de tablas editables:
1) Inserte componentes editables (cuadros desplegables, cuadros de entrada, etc.) en la columna de la tabla (el elemento proporciona ranuras)
2) Agregar y eliminar operaciones
a.Aumento: los datos del formulario tableData se escriben como sensibles, simplemente inserte los datos en tableData
b. Eliminar: cuando haga clic en la fila de la tabla, obtenga los datos de la ranura proporcionados por elementen: el alcance de la fila en la que se hizo clic actualmente. $ índice; al eliminar, busque directamente el subíndice alcance. $ índice en los datos de la tabla y elimínelo.
2. La razón por la cual las filas que no se eliminan cuando se elimina la tabla el se ven afectadas por la fila eliminada :
1) Verifique si su lógica de eliminación es correcta, especialmente cuando se eliminan por lotes, no elimine mientras busca el subíndice original en la matriz para eliminar; nunca podrá eliminar; use una variable temporal para almacenar los elementos que no necesita ser eliminado ¡Luego asígnelo a tableData y eso es todo!
2) Verifique si agrega un campo de identificación único rowKey a cada fila de datos y asígnelo a el-table (:row-key="rowKey"); puede juzgar cada dato al eliminarlo. Si no hay una identificación única, puede configurar uno manualmente, como configurarlo como el subíndice de la matriz (si rowKey es 'id', agregue element.id=elementIndex a cada dato)
3. Al usar el-table, es mejor asegurarse de que se requiera la clave de fila y que la clave de fila correspondiente a cada dato en los datos de el-table sea única; de lo contrario, es probable que cause varios errores escandalosos. errores
1) El estilo semiseleccionado en la esquina superior de la tabla no es válido; para obtener más información, consulte: Cuando el-table está parcialmente seleccionado, muestra el estilo completamente seleccionado, la clase: es un motivo de pérdida indeterminado y la solución
2) Eliminar filas de la tabla afecta los datos de otras filas: este artículo
4. Pisa el hoyo todos los días, come un hoyo y gana sabiduría, crece rápidamente&&**&&
/* ¡
Espero que te ayude!
Si hay algún error, bienvenido a corregirme, ¡muchas gracias!
*/