Предисловие: в этом случае используются знания HTML5 и CSS3, используется HTML5 для установки основного макета страницы и используется CSS3 для установки цвета, размера, типа и центрирования шрифта, что делает дизайн страницы более красивым.
Офис президента Emgrand Group уведомил код HTML5 дизайна веб-страницы следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="111.css"/>
<!--
link标签:调用外部css样式
-->
</head>
<body>
<hr />
<h1 id="aaa">帝豪集团总裁办通知</h1>
<hr />
<p>【发布单位】集团总裁办</p>
<p>【发布文号】集团总裁办发〔2023〕17号</p>
<p>【发布日期】2023年7月27日</p>
<p id="b">各子公司,各直属机构:</p>
<p id="cc">《2023年第三季度工作计划安排》已经集团董事会同意,现印发给你们,请结合实际认真贯彻落实。</p>
<p class="e">集团总裁办</p>
<p class="e">2023年7月27日</p>
</body>
</html>
Офис президента Emgrand Group сообщил полный код CSS3 веб-дизайна следующим образом:
p{
font-family: "微软雅黑";
font-size: 23px;
}
#aaa{
color: #FF0000;
text-align: center;
font-family: "微软雅黑";
}
#b{
font-family: arial;
font-size: 20px;
}
#cc{
font-size: 18px;
text-indent: 2em;
}
.e{
text-align: right;
font-size: 15px;
}
/*
font-size:字体大小
font-famiily:字体类型
text-align: center;字体居中,浏览器默认字体靠左
text-indent:2em:段落首行缩进2个字符
color:字体颜色
*/
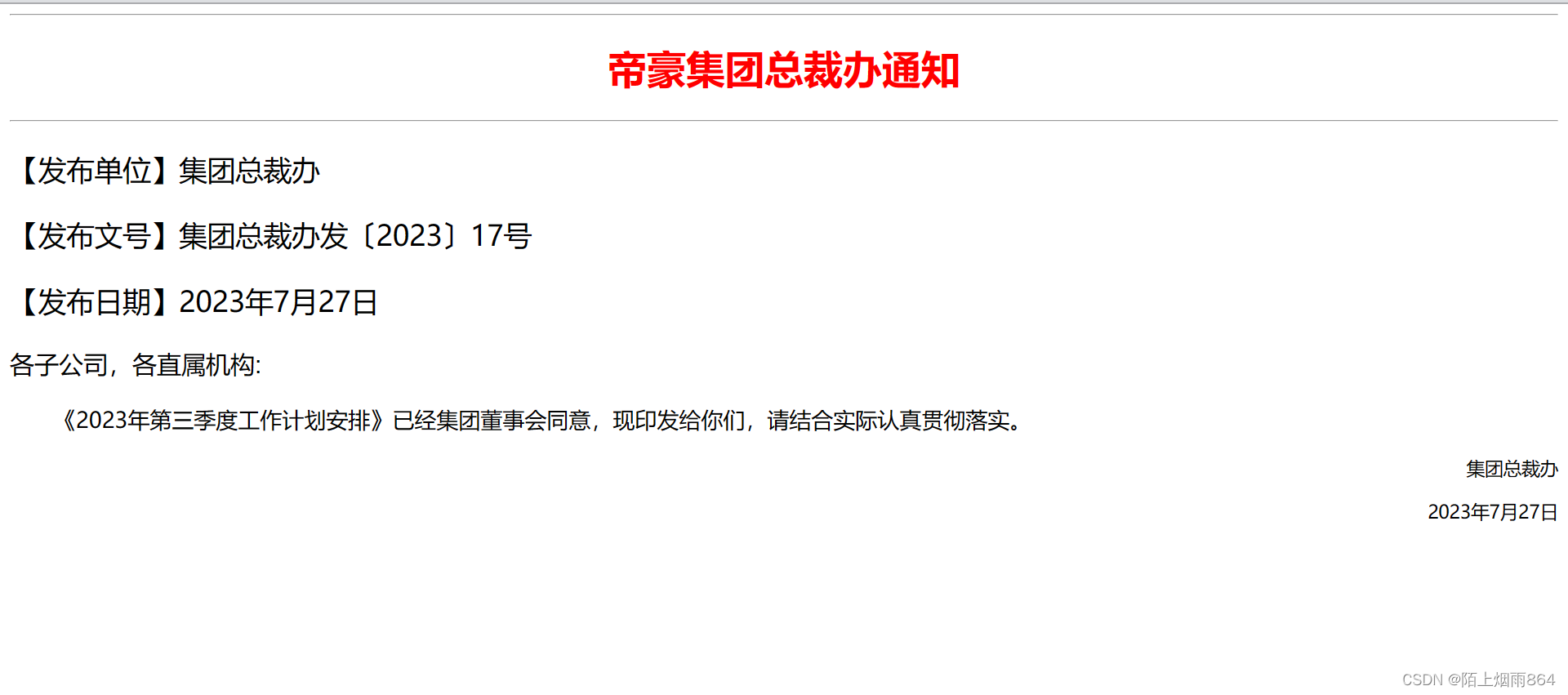
Дизайн веб-страницы с уведомлением об офисе президента Emgrand Group выглядит следующим образом: