clave:@change="(value)=>{twobindChange(item,value)}"
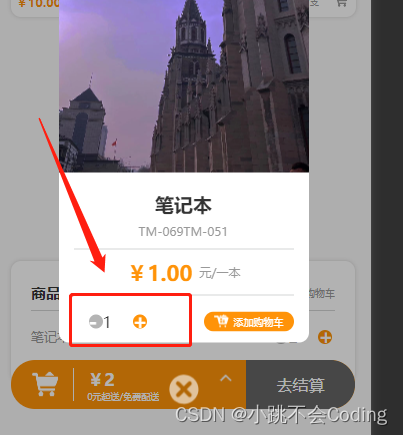
<uni-number-box :min="1" :value="item.num" @change="(value)=>{twobindChange(item,value)}" />
<script>
//数量选择
twobindChange(item, value) {
console.log('返回数值:', item, value);
}
</script>