Offline-Installation des Vscode-Plugins
Null. Mein VSCode-Plugin
Vetur
korofileheader
less sass
chinese language
auto rename tag
auto close tag
Mithril Emmet
Debugger for Chrome
HTML CSS Support
vscode-icon
Path Intellisense
ESlint
Prettier
EditorConfig for VS Code
1. Laden Sie das Offline-Plug-in herunter
Offizielle Plug-In-Website: https://marketplace.visualstudio.com/vscode
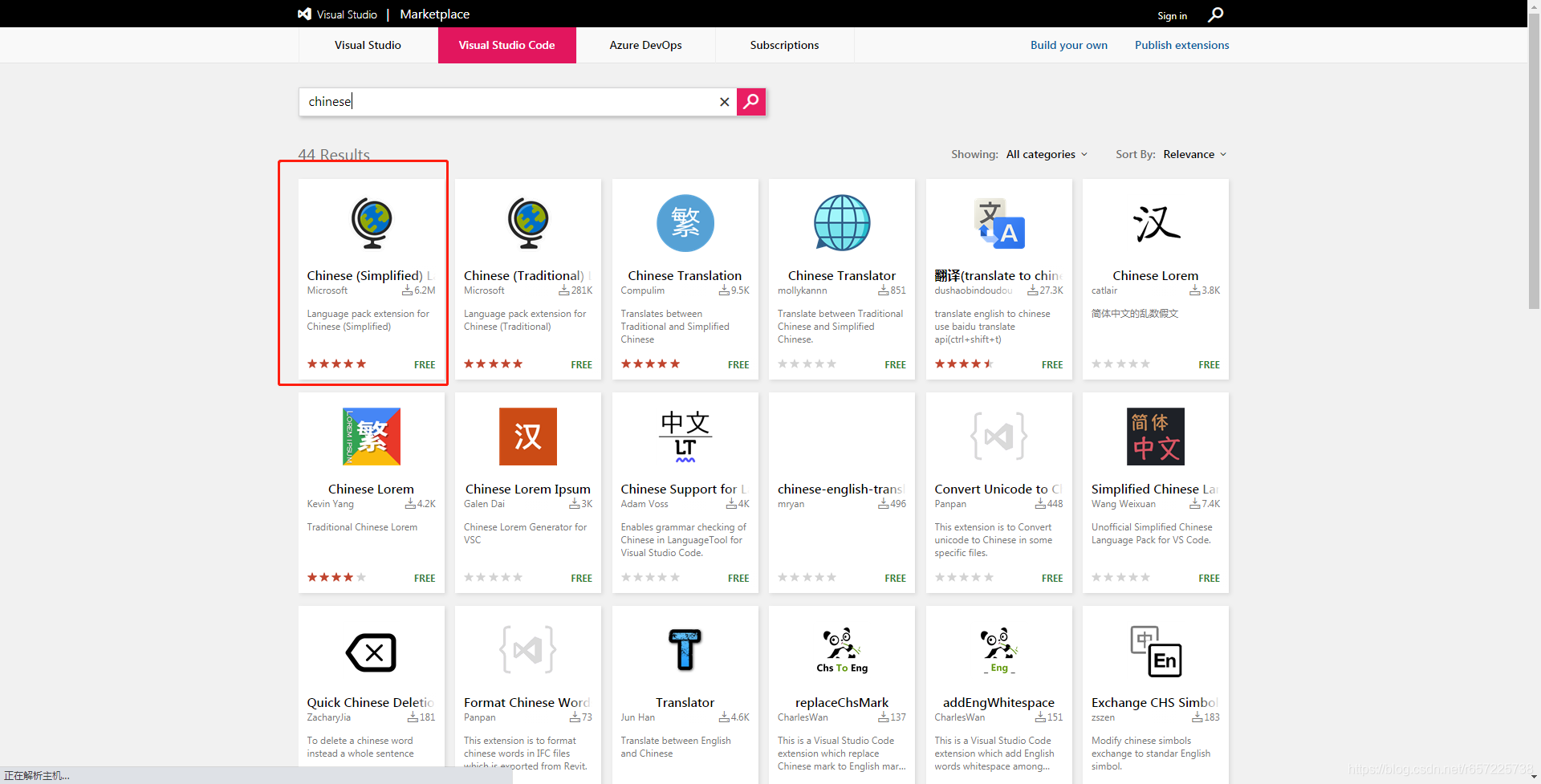
Sie können über die Suchleiste suchen.
Um beispielsweise nach chinesischen Plug-Ins zu suchen, klicken Sie, um die Ergebnisseite aufzurufen, und klicken Sie zum Herunterladen auf Erweiterung herunterladen


2. Offline-Installation von Plug-Ins
1. Der erste Schritt: Kopieren Sie das Plug-In
Legen Sie das Offline-Paket im Bin-Verzeichnis von VsCode ab

2. Der zweite Schritt: Führen Sie den Befehl aus (beide Möglichkeiten sind verfügbar)
Der erste Weg: durch den Befehl
在命令行中输入下面的语句
code --install-extension xxxxxxx.vsix
出现以下语句即为成功
Extension ‘xxxxx.vsix’ was successfully installed!
Der zweite Weg: Finden Sie direkt die vsix-Datei


3. Lösung für chinesische Plug-in-Installationsfehler
Hinweis: Ändern Sie das Suffix nicht in .zip oder andere Formate. Andernfalls besteht nach der Änderung der Konfiguration beim Wechsel zum vsix-Format das Problem, dass die Datei package.json nicht erkannt wird
1. Schritt 1: Öffnen Sie die vsix-Datei direkt über 360-Komprimierung oder eine andere Komprimierungssoftware

2. Der zweite Schritt: Ändern Sie die Konfigurationsdatei
Erläuterung: Dieses Attribut stellt eine Einschränkung für die Version von Vscode
2.1 dar: Geben Sie das Erweiterungsverzeichnis ein und öffnen Sie die Datei package.json.
2.2: Wie in Abbildung 1 gezeigt, ist meine aktuelle Vscode-Version 1.48.2. Ändern Sie dann den vscode-Wert der Engines im Paket und in der JSON-Datei 1.48.0
Wenn Ihr Beispiel beispielsweise 1.47.2 ist, ist der vscode-Wert 1.47.0, das heißt, schauen Sie sich nur die Hauptversionsnummer an usw. 2.3: Nachdem
die Änderung abgeschlossen ist , speichern Sie es und führen Sie dann die Befehlsinstallation aus oder suchen Sie direkt nach der vsix-Datei
Abbildung 1:

Abbildung II:

4. Konfiguration von Setting.json zur Selbstnutzung
{
"editor.fontSize": 16,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",
}
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true },
"files.associations": {
"*.jsx": "javascriptreact"
},
//配置新建文件注释和方法注释
"fileheader.configObj": {
"createFileTime": true, // 设置为true则为文件新建时候作为date,否则注释生成时间为date
"autoAdd": false, // 自动生成注释
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": true // 设置自定义注释可用
},
"headInsertLine": {
"php": 2
}
},
"fileheader.cursorMode": {
"description": "",
"param ": "",
"return": ""
},
"fileheader.customMade": {
"Description": "", // 文件内容描述
"Author": "r_yuesheng", // 编辑人
"Date": "Do not edit", //时间
"LastEditTime": "Do not edit",
"LastEditors": "r_yuesheng",
},
// "[vue]": {
// "editor.defaultFormatter": "octref.vetur"
// },
"vetur.validation.template": false,
"editor.fontLigatures": null,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"security.workspace.trust.untrustedFiles": "open",
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}
Wenn es für Sie hilfreich ist, hoffe ich, dass Sie dreimal klicken können, hahaha!