Este artículo toma la plataforma ubuntu como base para presentar la instalación y configuración general de vscode.
Artículos relacionados con la serie de herramientas comunes:
Descarga de herramientas de desarrollo comunes de la plataforma Windows
- masilla, Android Studio, Visual Studio Code, git, Visual Paradigm Community Edition
Descarga de herramientas comunes de la plataforma Ubuntu
- Software de captura de pantalla (flameshot), software de escritorio remoto de Windows (freerdp), herramientas relacionadas con Android (adb, scrcpy), herramienta de visualización de discos gráficos (GParted), diagrama de secuencia, diagrama de clase y otro software de dibujo (Visual Paradigm Community Edition), herramientas de desarrollo de Python (PyCharm), herramienta de comparación de texto (Beyond Compare 4), herramienta gif de grabación de pantalla (peek), acceso remoto al directorio compartido de Windows (mount.cifs), terminador de herramienta de terminal.
Descarga de complementos comúnmente utilizados en la plataforma Ubuntu (algunos con código fuente)
- openssh, net-tools, descarga de código fuente de openssl, descarga de código fuente de openjdk, oracle jdk
Explicación de Visual Studio Code (1) Instalación y configuración general
Visual Studio Code explicación (2) computadora de operación remota ssh
El proceso de creación de UML con Visual Paradigm y algunas habilidades prácticas
Tabla de contenido
1. Descarga e instala
(1) Dirección de descarga del sitio web oficial: https://code.visualstudio.com/docs/?dv=linux64_deb
Nota: La velocidad de descarga del sitio web oficial es demasiado lenta y es fácil desconectarse. Como se muestra en la figura a continuación, cambie el contenido en el cuadro rojo del enlace de descarga a la dirección espejo nacionalvscode.cdn.azure.cn
(2) instalación
sudo dpkg -i deb安装包
2. Configuración básica de vscode
Abra la ventana de comandos y busque "Abrir configuración de usuario" a continuación

{
//编辑器整体设置
"workbench.editor.enablePreview": false, //是否为预览编辑器,预览编辑器不会保持文件一直处于打开状态
"workbench.colorTheme": "Visual Studio Dark - C++", //颜色主题
"workbench.iconTheme": "vs-minimal", //图标主题
"window.zoomLevel": 0.5, //所有窗口的缩放比例,原始值为0
//文件编辑窗口
"editor.fontSize": 15, //字体大小
"editor.bracketPairColorization.enabled": true, //是否启用括号对着色,启用后可以比较明显的看出哪两个括号是一对
"editor.guides.bracketPairs": "active", //光标点击处的括号对,其范围内部分是否启用参考线 afterDelay onWindowChange
/*
自动保存
off: 关闭
afterDelay: 编辑后延迟自动保存,延迟时间由files.autoSaveDelay设置
onFocusChange: 当编辑器失去焦点时,自动保存
onWindowChange: 当窗口失去焦点时,自动保存
*/
"files.autoSave": "onFocusChange", //自动保存的模式,选项看上面注释
"files.autoSaveDelay": 1000, //单位毫秒
//终端
"terminal.integrated.fontFamily": "monospace", //终端的字体,vscode默认的字体间隔比较大,选用monospace即可
"terminal.integrated.fontSize": 15, //终端字体大小
"terminal.integrated.scrollback": 50000, //终端最大行数
"java.jdt.ls.java.home": "/usr/lib/jvm/java-8-openjdk-amd64/",
}
3. Instalar el método de complemento
Hay dos formas de instalar el complemento:
(1) Visite el navegador para descargar e instalar
Dirección: https://marketplace.visualstudio.com/vscode
(2) Instalar en el software vscode
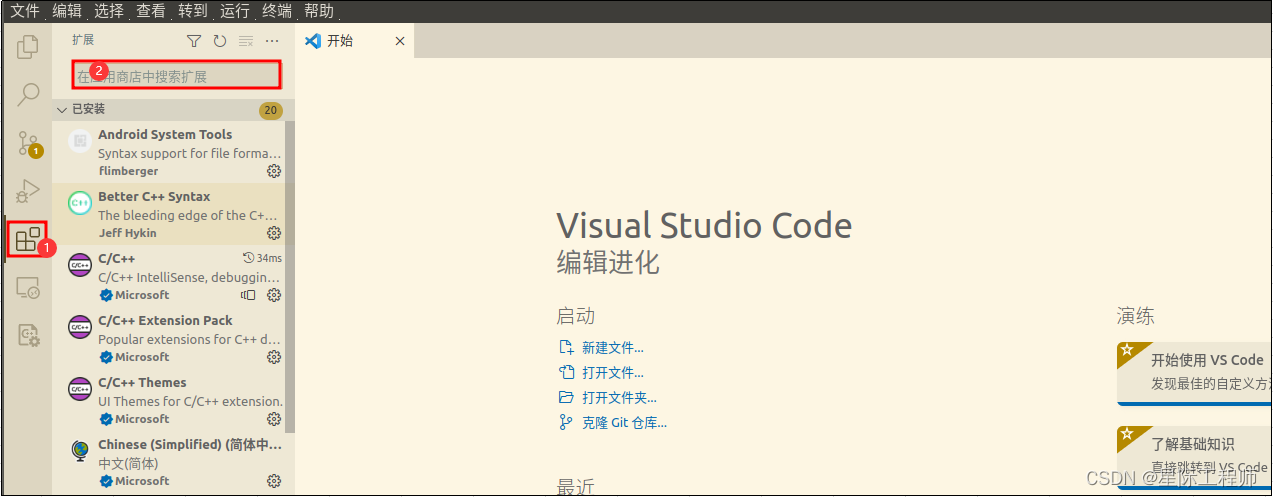
Como se muestra en la figura a continuación, busque el complemento deseado en el cuadro de búsqueda en ② y luego haga clic en el botón de instalación correspondiente al complemento.

4. Recomendación de complemento de uso común
4.1 Paquete de idioma chino
Los estudiantes que no están acostumbrados a la interfaz en inglés pueden instalar el paquete de idioma chino.

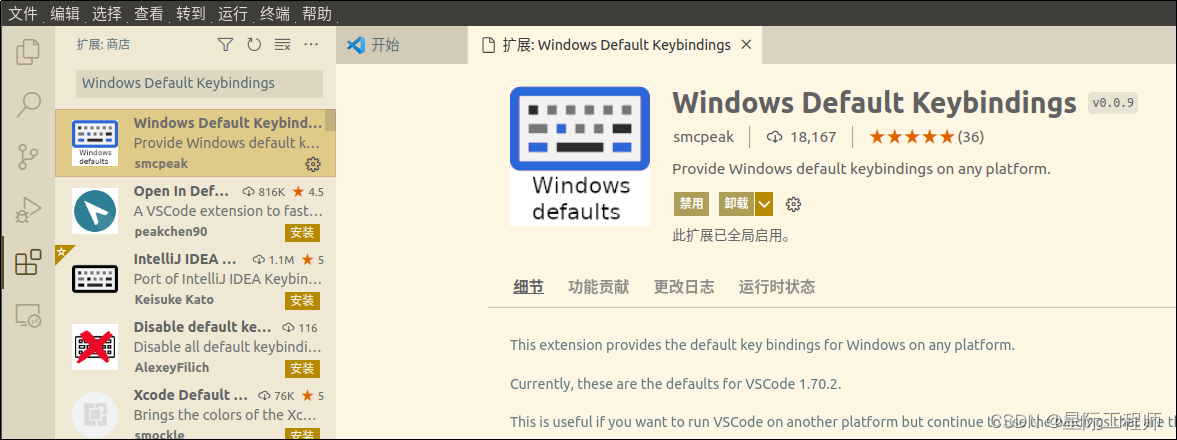
4.2 Combinaciones de teclas predeterminadas de Windows
Existen algunas discrepancias en las teclas de método abreviado entre vscode en la plataforma Linux y vscode en la plataforma Windows. Si desea ser igual que las teclas de acceso directo en Windows, puede resolverlo instalando este complemento.
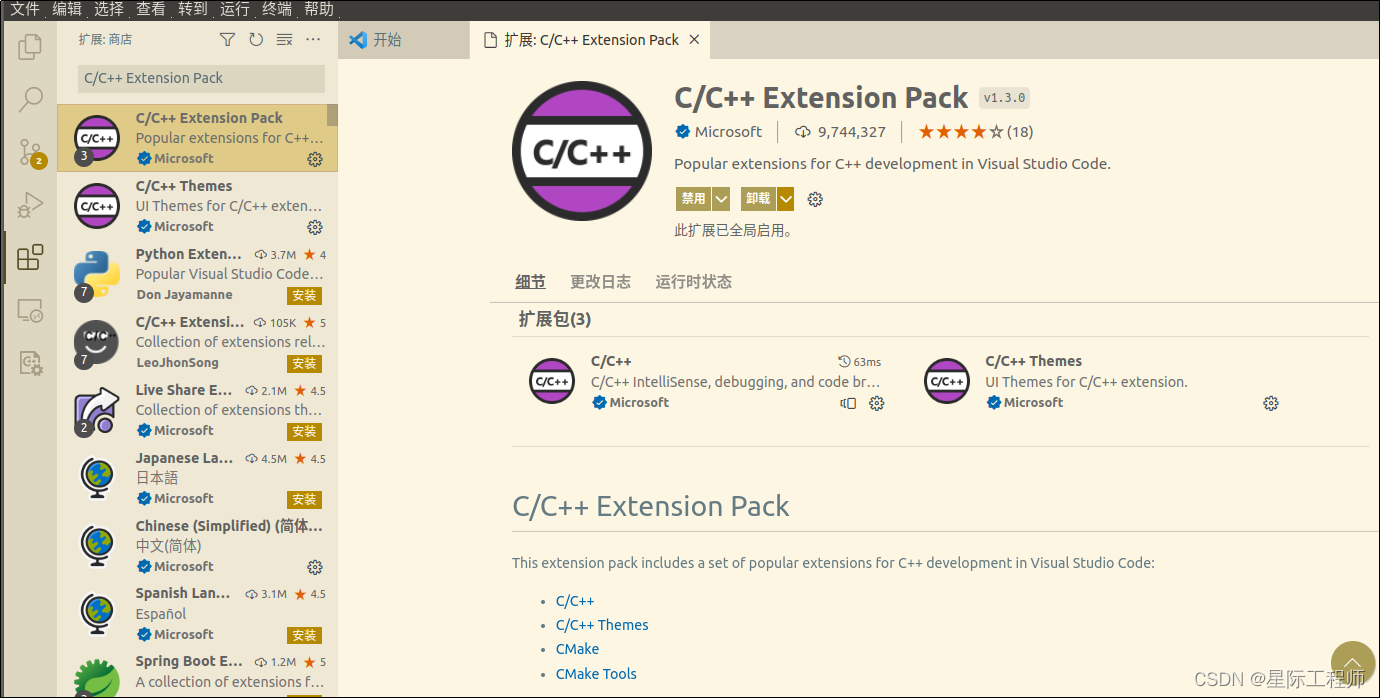
4.3 Paquete de extensión C/C++
Este paquete de extensión contiene varios complementos de C/C++ (C/C++, temas de C/C++, CMake, herramientas de CMake)

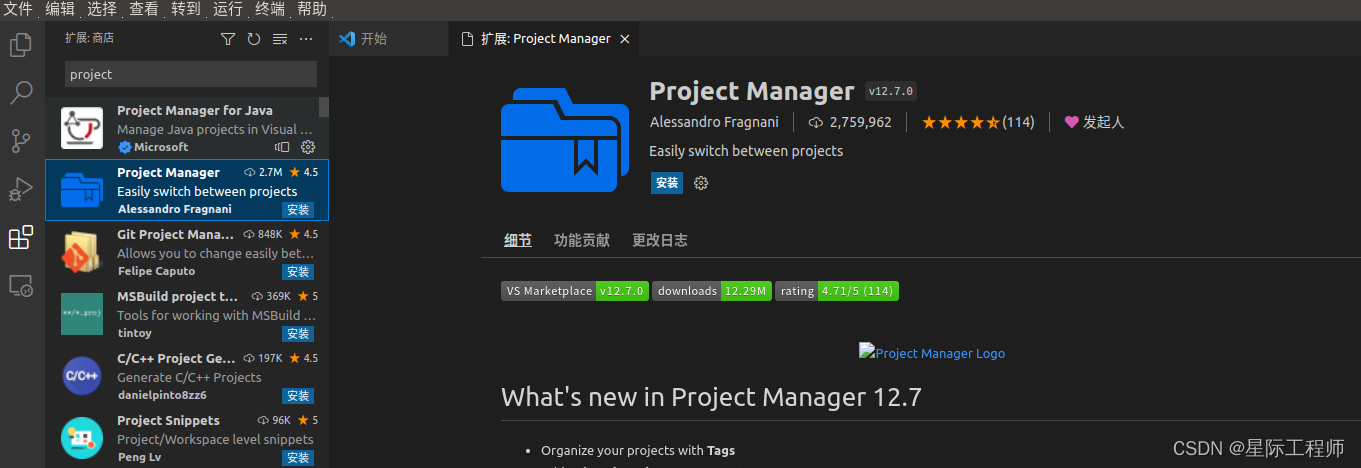
4.4 Gerente de proyecto
1. Instale el complemento

2. Agregue el proyecto requerido al administrador de proyectos

3. Agregue etiquetas de proyecto

4. Filtre proyectos por etiquetas

