1. El efecto del problema

Entonces el navegador se congela y falla

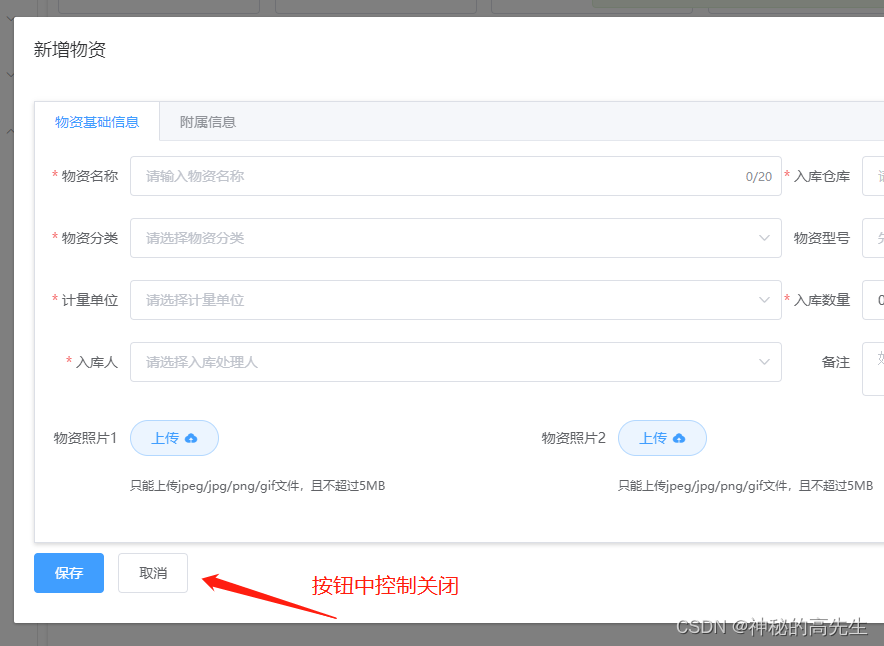
2. Síntomas del problema
Se agregaron pestañas electrónicas en la ventana emergente y, después de la prueba, el panel de pestañas electrónicas se bloqueará si hay contenido y no se bloqueará si no hay contenido, lo que también es un problema extraño.
3. Soluciones
Proponga el contenido en el panel y luego controle la visualización y ocultación del contenido a través del evento de cambio de la etiqueta de el-tabs
Fuente de ideas de solución: https://blog.csdn.net/weixin_38469425/article/details/115736933
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%">
<el-row>
<el-col :span="24">
<el-tabs v-model="activeName">
<el-tab-pane label="用户管理" name="first"></el-tab-pane>
<el-tab-pane label="配置管理" name="second"></el-tab-pane>
<el-tab-pane label="角色管理" name="third"></el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth"></el-tab-pane>
</el-tabs>
</el-col>
</el-row>
<el-row v-if="activeName === 'first'">
用户管理
</el-row>
<el-row v-if="activeName === 'second'">
配置管理
</el-row>
<el-row v-if="activeName === 'third'">
角色管理
</el-row>
<el-row v-if="activeName === 'fourth'">
定时任务补偿
</el-row>
</el-dialog>
Gracias: Sr. Snail, quien subió, brindó soluciones ~