Hola, mi nombre es ConardLi . Hoy, lo llevaré a conocer Chrome 115las nuevas características dignas de atención.

animación de desplazamiento
La animación impulsada por desplazamiento es un patrón de experiencia de usuario muy común en los sitios web, por ejemplo, cuando la página se desplaza hacia adelante o hacia atrás, la animación correspondiente también se moverá hacia adelante o hacia atrás.
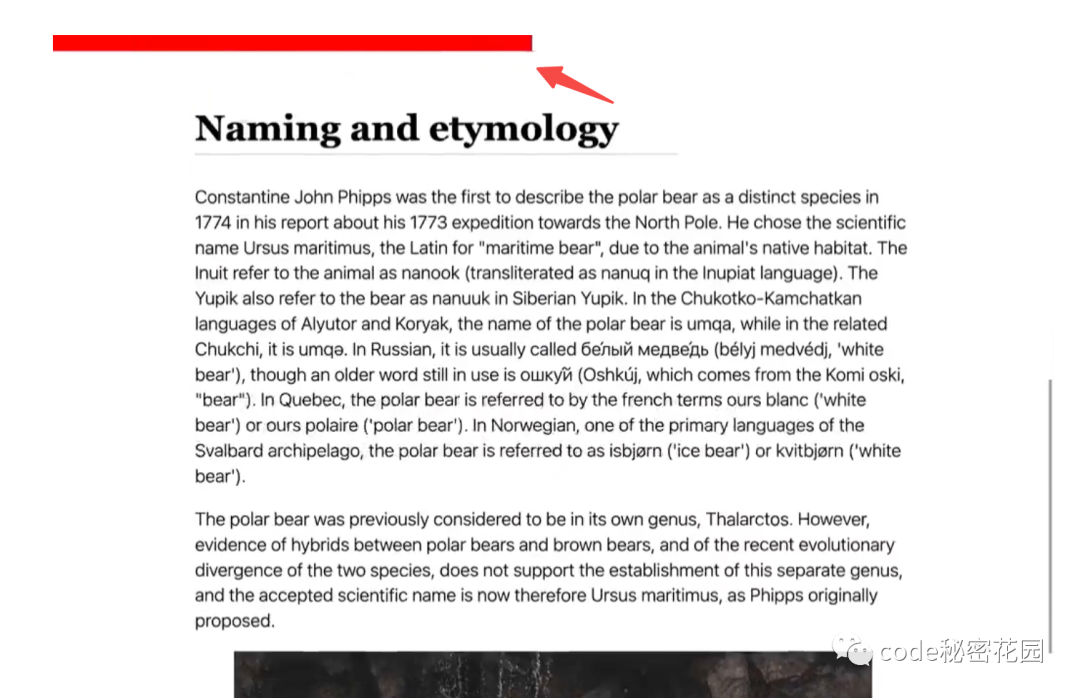
Por ejemplo, en la figura siguiente, que es más común, la barra de progreso en la parte superior de la página cambia con el desplazamiento:

También puede confiar en el desplazamiento de la página para hacer que los elementos de la página aparezcan y desaparezcan gradualmente:

Una nueva Scroll-driven Animationsespecificación define dos nuevos tipos de línea de tiempo que podemos usar:
Scroll Progress Timeline:Una línea de tiempo vinculada a la posición de desplazamiento del contenedor de desplazamiento a lo largo de un eje específico.View Progress Timeline: Una línea de tiempo vinculada a la posición relativa de un elemento en particular dentro de su contenedor de desplazamiento.
Aquí hay una muestra de código que usa una línea de tiempo de progreso de desplazamiento anónimo para crear un indicador de progreso de lectura fijo en la parte superior de la página.
<body>
<div id="progress"></div>
你好,code 秘密花园
</body>@keyframes grow-progress {
from { transform: scaleX(0); }
to { transform: scaleX(1); }
}
#progress {
position: fixed;
left: 0; top: 0;
width: 100%; height: 1em;
background: red;
transform-origin: 0 50%;
animation: grow-progress auto linear;
animation-timeline: scroll();
}Además, también podemos usar JavaScriptpara crear una línea de tiempo de progreso de desplazamiento, podemos crear una nueva ScrollTimelineinstancia, que acepta los siguientes dos parámetros:
source: una referencia al elemento cuya barra de desplazamiento se va a rastrear, que se utiliza paradocument.documentElementcolocar la barra de desplazamiento raíz.axis: Determina el eje a rastrear, similar a las variantes de CSS, valores aceptablesblock、inline、x、y.
const tl = new ScrollTimeline({
source: document.documentElement,
});Para adjuntarlo a Webuna animación, páselo como una propiedad de línea de tiempo y omita cualquier durationpropiedad.
$el.animate({
opacity: [0, 1],
}, {
timeline: tl,
});Aquí está JavaScriptel código que se usa para crear un indicador de progreso de lectura:
const $progressbar = document.querySelector('#progress');
$progressbar.style.transformOrigin = '0% 50%';
$progressbar.animate(
{
transform: ['scaleX(0)', 'scaleX(1)'],
},
{
fill: 'forwards',
timeline: new ScrollTimeline({
source: document.documentElement,
}),
}
);CSS mostrar sintaxis de valores múltiples
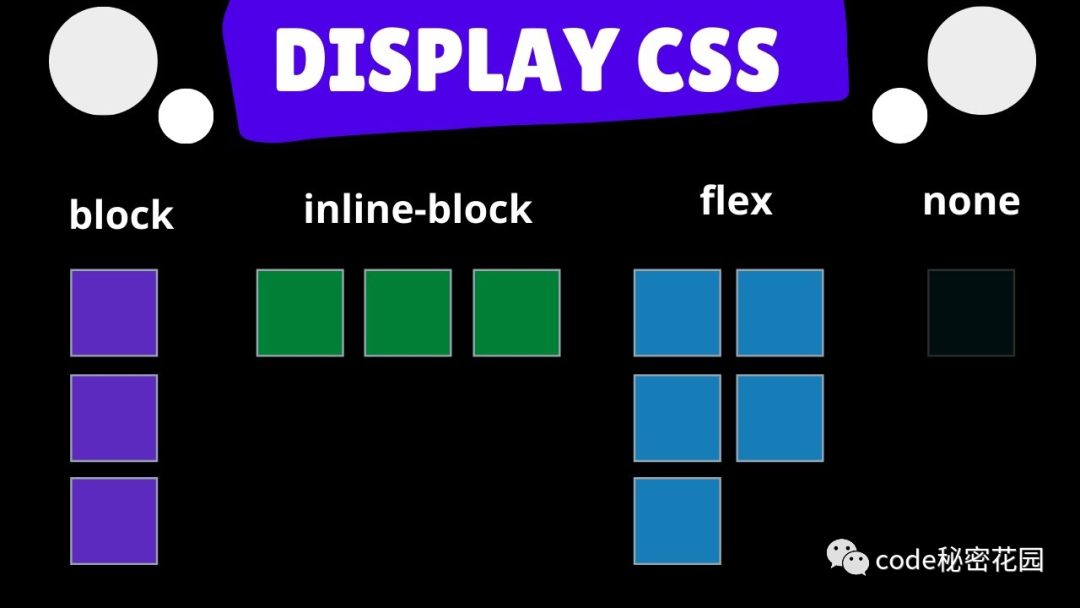
CSS Display Module Level 3describe displayuna sintaxis de varias palabras clave para las propiedades, que también se puede denominar "sintaxis de dos valores" o "sintaxis de varios valores".

Una de las primeras cosas que aprendimos CSSfue que algunos elementos son elementos a nivel de bloque y algunos elementos son elementos en línea. Por ejemplo <h1>, o <p>es un elemento de nivel de bloque por defecto <span>y un elemento en línea. Usando displayel atributo, podemos alternar entre bloque y en línea. Por ejemplo, para hacer encabezados en línea podemos usar lo siguiente CSS:
h1{
display:inline;
}Más recientemente, CSS ha agregado soporte para Gridy Flexboxdiseños. Para usar estos diseños, también usamos displaylos valores de los atributos -- display:gridy display:flex. Solo cuando displayel valor de cambia, el elemento secundario se convierte en un elemento Grido Flexy comienza a responder a otros atributos en la especificación Grido . FlexboxCambiar displayel valor de un elemento cambia el contexto de formato de sus hijos inmediatos.
Sin embargo, los elementos Gridy Flexboxtienen tipos internos y externos display. El tipo externo displaydescribe si el elemento está a nivel de bloque o en línea, y el tipo de visualización interno describe cómo deben comportarse los elementos secundarios dentro del contenedor.
Por lo tanto, displayla sintaxis de múltiples palabras clave permite especificar displaytipos internos y externos por separado. En términos simples, nos permite escribir:
display: block flex;Crea un contenedor a nivel de bloque, con Flexelementos secundarios.
display: inline flex;Crea un contenedor en línea, con Flexelementos secundarios.
Y esta nueva sintaxis también será compatible con versiones anteriores de la sintaxis anterior de una sola palabra clave.
Marcos cercados
Presenté Fenced Frames en el artículo del año pasado y ahora es compatible con esta versión.
En muchos escenarios comerciales, podemos usar iframepara incrustar algunos anuncios recomendados inteligentemente.
Nuestros sitios principales pueden leer iframeel srcatributo, lo que significa que los sitios principales pueden inferir información sobre los intereses del visitante a partir del anuncio URL, lo que hasta cierto punto revela la privacidad del usuario.
Fenced frameses una propuesta de espacio aislado de privacidad ( https://github.com/WICG/fenced-frame) que sugiere que los sitios de nivel superior deben dividir sus datos.

Usando Fenced frames, aún podemos mostrar anuncios que coincidan con los intereses de los visitantes, pero los sitios de nivel superior no pueden inferir la información de interés del usuario a partir del atributo de , y solo el anunciante conoce esta información frame.src

El uso normal es iframeel mismo que para , podemos usar srcel atributo para introducir un contenido incrustado:
<fencedframe src="conardli.html"></fencedframe>Además Fenced frames, se puede usar junto con otros entornos limitados de privacidad APIy los navegadores pueden Fenced framesgenerar uno opaco para URL.
Por ejemplo, en conjunto FLEDGE, el navegador puede generar un urn:uuidmapa a la recomendación de Smart Ads URL:
<fencedframe src="urn:uuid:c36973b5-e5d9-de59-e4c4-364f137b3c7a" mode="opaque-ads" ></fencedframe>Solo Fenced framesel sitio del anunciante incrustado en el interior puede obtener la relación de mapeo real urn:uuid con URLy el sitio externo de nivel superior no puede obtenerla.
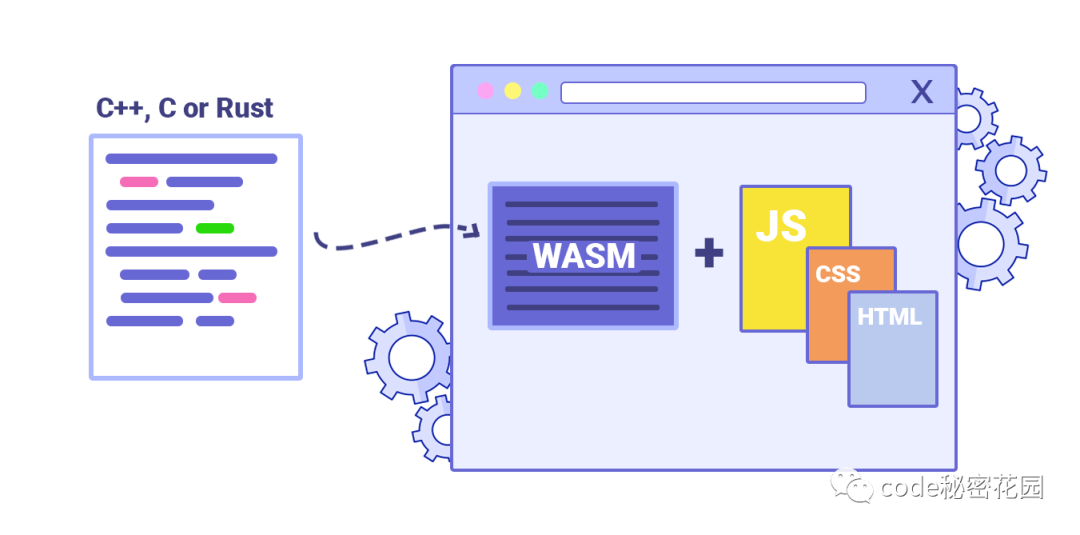
Limitaciones de compilación de WebAssembly

ChromeExtendió WebAssemblyel límite de tamaño para la compilación síncrona en el subproceso principal de a . Este es sin duda un gran impulso, gracias a las mejoras en el rendimiento del tiempo de ejecución .4KB8MBWebAssemblyV8
8MBLos límites se determinan mediante Google Pixel 1pruebas de rendimiento de los teléfonos que actualmente se consideran representativos de los teléfonos de gama baja. V8O futuros desarrollos en hardware pueden extender este límite aún más. Los módulos más grandes 8MBque se pueden compilar de forma asíncrona usando , o de forma síncrona en .WebAssemblyWebAssembly.compile()Worker
Y la mayoría de WebAssemblylos módulos se pueden compilar directamente en el modo síncrono del subproceso principal, sin necesidad de asíncrono o subprocesamiento Worker.
por fin
¿Qué opinas? ¡Bienvenido a dejar un mensaje en el área de comentarios!
referencia:
https://chromestatus.com/features#milestone%3D115
https://developer.chrome.com/docs/privacy-sandbox/topics/overview/
https://developer.chrome.com/origintrials/#/view_trial/1196831600973709313
https://developer.chrome.com/docs/privacy-sandbox/fenced-frame/
https://drafts.csswg.org/scroll-animations-1/
- FIN -
Acerca de Qi Wu Troupe
Qi Wu Troupe es el equipo front-end más grande de 360 Group y participa en el trabajo de los miembros de W3C y ECMA (TC39) en nombre del grupo. Qi Wu Troupe otorga gran importancia a la capacitación de talentos y tiene varias direcciones de desarrollo, como ingenieros, profesores, traductores, personas de interfaz comercial y líderes de equipo para que los empleados elijan, y brinda el curso de capacitación técnica, profesional, general y de liderazgo correspondiente. Qi Dance Troupe da la bienvenida a todo tipo de talentos destacados para que presten atención y se unan a Qi Dance Troupe con una actitud abierta y de búsqueda de talentos.
