Escenario del proyecto:
El proyecto vue3 usa el componente el-table de element plus, y se informa un error al cambiar de página
Descripción del problema
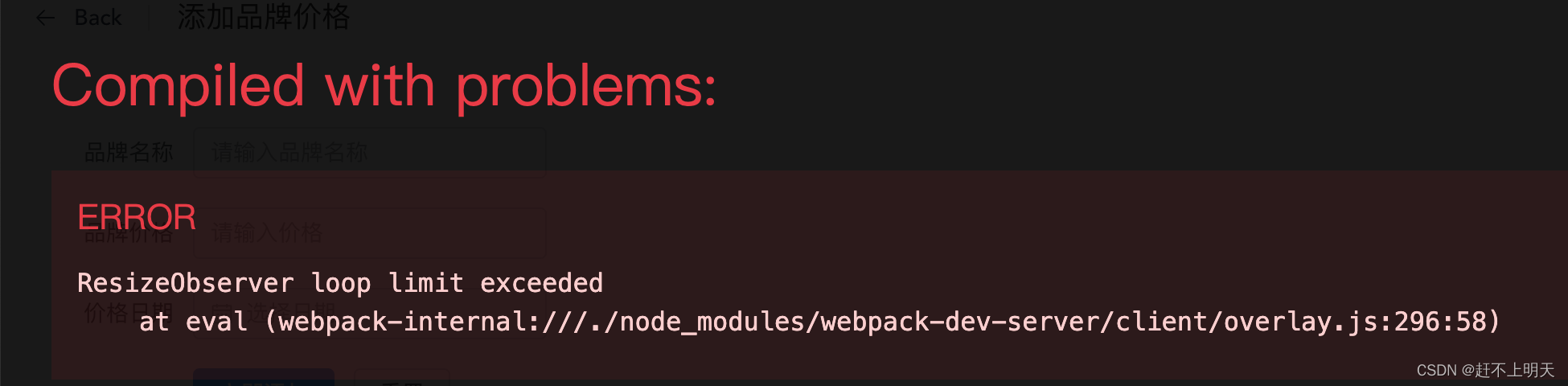
El mensaje de error es:
Se excedió el límite de bucle de ResizeObserver en la evaluación (webpack-internal:///./node_modules/webpack-dev-server/client/overlay.js:296:58)
Como se muestra en la siguiente figura:
 el código relevante es el siguiente:
el código relevante es el siguiente:
<el-table :data="tableData" border style="width: 100%;">
<el-table-column prop="name" label="品牌" width="180">
</el-table-column>
<el-table-column prop="price" label="价格" width="180">
</el-table-column>
<el-table-column prop="date" label="日期">
</el-table-column>
</el-table>
Análisis de causa:
Después de consultar las respuestas relevantes, encontré una razón más probable:
Internauta: Qyouu
element-ui Desde la versión 2.3.5, Table-column canceló el tamaño de ancho predeterminado y agregó el parámetro de tipo. Los valores opcionales de tipo incluyen selección/índice/expandir. Cada tipo corresponde a algunas configuraciones de ancho predeterminadas. Tipo está configurado No informe el error de límite de bucle ResizeObserver excedido, pero el ancho de la columna ya no se adapta al ancho de la tabla, y solo puede escribir el ancho del ancho muerto, que es muy malo y feo ~
Después de agregar el tipo a la columna, aún informará un error, pero 在给column加上了width属性之后便不再报错debería ser el problema causado por no proporcionar el ancho de la columna.
solución:
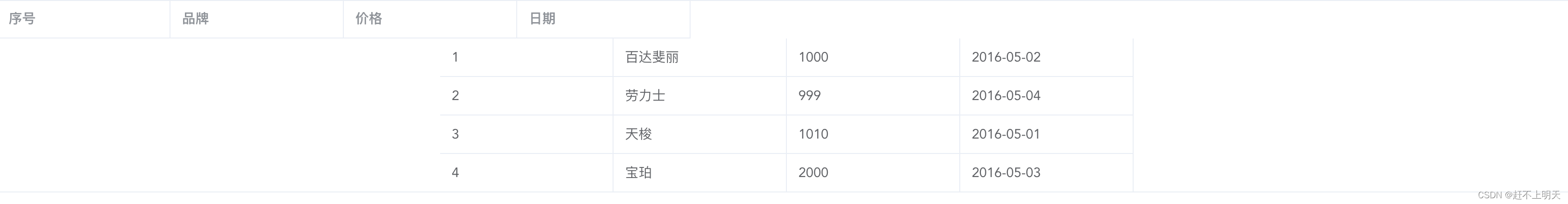
Si agrega directamente la longitud a la última columna, la tabla se volverá extremadamente fea, como se muestra en la figura:
<el-table :data="tableData" border style="width: 100%;">
<el-table-column label="序号" width="180" type="index">
</el-table-column>
<el-table-column prop="name" label="品牌" width="180">
</el-table-column>
<el-table-column prop="price" label="价格" width="180">
</el-table-column>
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
</el-table>
 Aunque no se informa ningún error, es feo y debe ser ajustado por mí mismo.
Aunque no se informa ningún error, es feo y debe ser ajustado por mí mismo.
Por lo tanto, 给定最后一个el-table-column min-width 属性puedes
<el-table-column prop="date" label="日期" min-width="180">
</el-table-column>
El efecto es como se muestra en la figura: