Uniapp-Einsteigerleitfaden
Vorwort
uni-app ist ein Framework, das Vue.js (öffnet neues Fenster) verwendet, um alle Front-End-Anwendungen zu entwickeln. Entwickler schreiben eine Reihe von Codes, die auf 14 Plattformen veröffentlicht werden können. Klingt das sehr leistungsfähig? Wenn Sie sich engagieren möchten Front-End-Entwicklung später. Dieser Technologie-Stack muss verstanden werden. Dieser Artikel wird Mengxin schnell zum Auto bringen
Entwicklungswerkzeuge
Bevor wir eine Uni-App entwickeln, müssen wir das offizielle Entwicklungstool HBuilderX herunterladen. Dieses Entwicklungstool verfügt über eine integrierte zugehörige Umgebung und kann sofort verwendet werden, ohne dass NodeJS konfiguriert werden muss.
Fügen Sie das Portal hier ein und klicken Sie, um HBuilderX herunterzuladen

Schnelle Early Adopters – Erstellen Sie ein Uni-App-Projekt
Nachdem der Download von HBuilderX abgeschlossen ist, öffnen Sie es. Wir zeigen Ihnen, wie Sie das erste Uni-App-Projekt erstellen
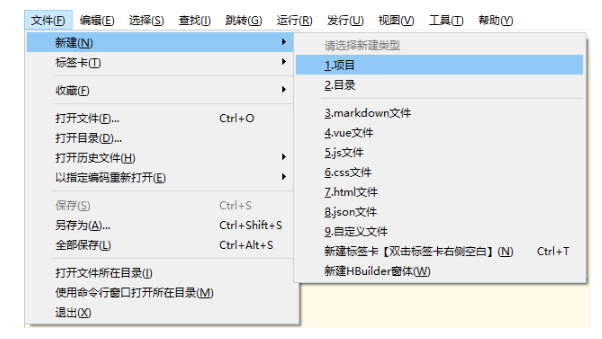
- Datei – Neu – Projekt

-
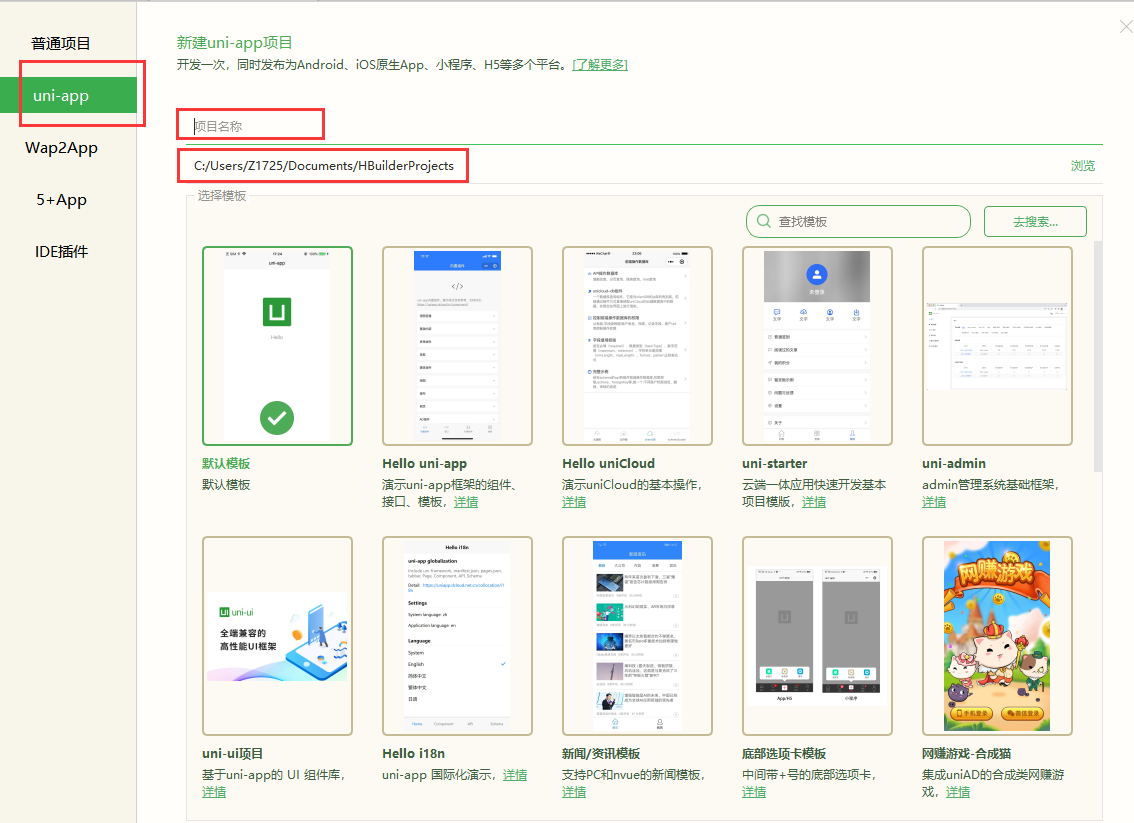
Wählen Sie das Uni-App-Projekt aus, geben Sie dann den Projektnamen und -pfad ein und klicken Sie unten rechts auf Projekt erstellen

-
Nachdem wir das Projekt erstellt haben, können wir es ausführen.
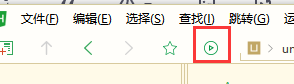
Klicken Sie auf die Schaltfläche und wählen Sie „Ausführen“, um den Browser anzuzeigen

, um die laufenden Ergebnisse anzuzeigen: Auf diese Weise haben wir die Erstellung eines Uni-App-Projekts abgeschlossen

Einführung in das Basisverzeichnis des Projekts
Lassen Sie mich Ihnen eine grundlegende Uni-App-Projektstruktur und die Funktion der einzelnen Dateien vorstellen.
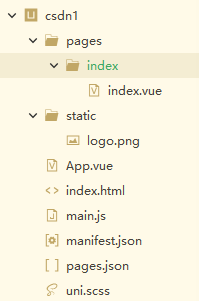
Öffnen Sie das neu erstellte Dateiverzeichnis. Es gibt nicht viele Dateien. Lassen Sie uns sie einzeln vorstellen

- Der Seitenordner speichert, wie der Name schon sagt, Seiten. Standardmäßig enthält er den Indexordner und die Seite index.vue darunter.
- statischer Ordner, der statische Ressourcen wie Bilder speichert
- App.vue ist die Eintragsdatei des Projekts
- main.js ähnelt dem Inhalt von vue2. Mounten Sie die Vue-Instanz
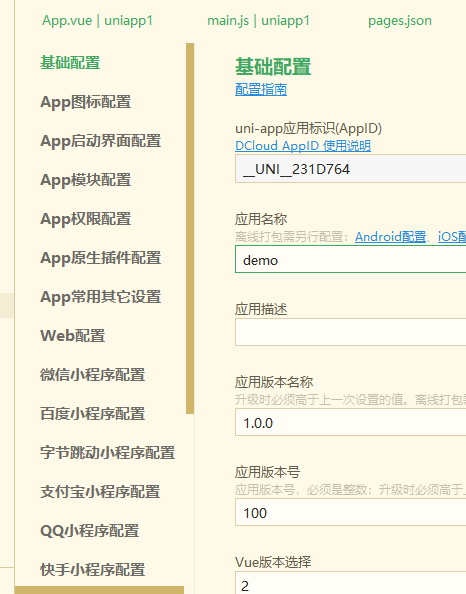
- Die Datei manifest.json enthält einige Konfigurationen zum Packen in andere kleine Programme

- Pages.json ist die Konfiguration der Seite, die Seiten oben sind die Seiten und der globale Stil unten ist der globale Stil

- uni.scss enthält allgemeine Stilvariablen, die in uni-app integriert sind
zu guter Letzt
Dieser Artikel wird hier vorgestellt. Sie können versuchen, das Uni-App-Projekt selbst zu erstellen.
Wir werden Ihnen auch in Zukunft den Inhalt von der Uni-App-Eintragsentwicklung bis zur tatsächlichen Entwicklung zur Verfügung stellen. Wenn Sie interessiert sind, können Sie dieser Kolumne folgen, sie abonnieren und weiterhin aktualisieren ~