
First UI ( https://www.firstui.cn/ ) es una solución integral de interfaz de usuario móvil de ultra alto rendimiento y valor ultra alto, que incluye la biblioteca de componentes superior de la industria, una biblioteca de funciones potente, una biblioteca de plantillas rica y exquisita, que proporciona uni-app (soporte perfecto para nvue), subprograma WeChat, subprograma Alipay y otras versiones, teniendo en cuenta la alta eficiencia y el alto rendimiento, ¡para que su desarrollo pueda mejorarse cien veces!
1. Características de la versión uni-app de FirstUI
- Soporte multiterminal. Un conjunto de códigos, adecuado para un extremo a otro, es compatible con iOS (vue y Nvue), Android (vue y Nvue), subprogramas WeChat, subprogramas Alipay, subprogramas QQ, subprogramas Baidu, subprogramas ByteDance y plataformas H5.
- Componentes bien establecidos. En la actualidad, se han planificado un total de 118 modelos y se han lanzado 85 modelos, que cubren componentes básicos, componentes de formulario, componentes de navegación, componentes de diseño, diseños comunes, componentes extendidos, retroalimentación de operación, componentes de datos, JS, gráficos y lienzos.
- Diseños y plantillas ricos y prácticos. Basado en los componentes proporcionados por FirstUI, proporciona diseños y plantillas enriquecidos y prácticos para escenarios e industrias comunes.
- Comunidad exclusiva. Hemos creado una comunidad exclusiva de FirstU, donde los usuarios pueden compartir su experiencia FirstUI y hacer preguntas. Si tiene otros componentes y requisitos de plantilla, también puede enviar comentarios en la comunidad.
2. Características del programa FirstUI WeChat Mini
- Excelente actuación. Hecho a la medida para los applets de WeChat, satisfaciendo las necesidades de desarrollo de los applets de WeChat, con un rendimiento superior
- Componentes bien establecidos. Cubre componentes básicos, componentes de formulario, componentes de navegación, componentes de diseño, diseños comunes, componentes extendidos, comentarios de operación, componentes de datos, JS, gráficos y lienzos.
- Diseños y plantillas ricos y prácticos. Basado en los componentes proporcionados por FirstUI, proporciona diseños y plantillas enriquecidos y prácticos para escenarios e industrias comunes.
- Comunidad exclusiva. Hemos creado una comunidad exclusiva de FirstU, donde los usuarios pueden compartir su experiencia FirstUI y hacer preguntas. Si tiene otros componentes y requisitos de plantilla, también puede enviar comentarios en la comunidad.
3. Actualizar contenido de V1.5.0
- Se agregó el componente de pestaña vertical Vtabs (componente VIP).
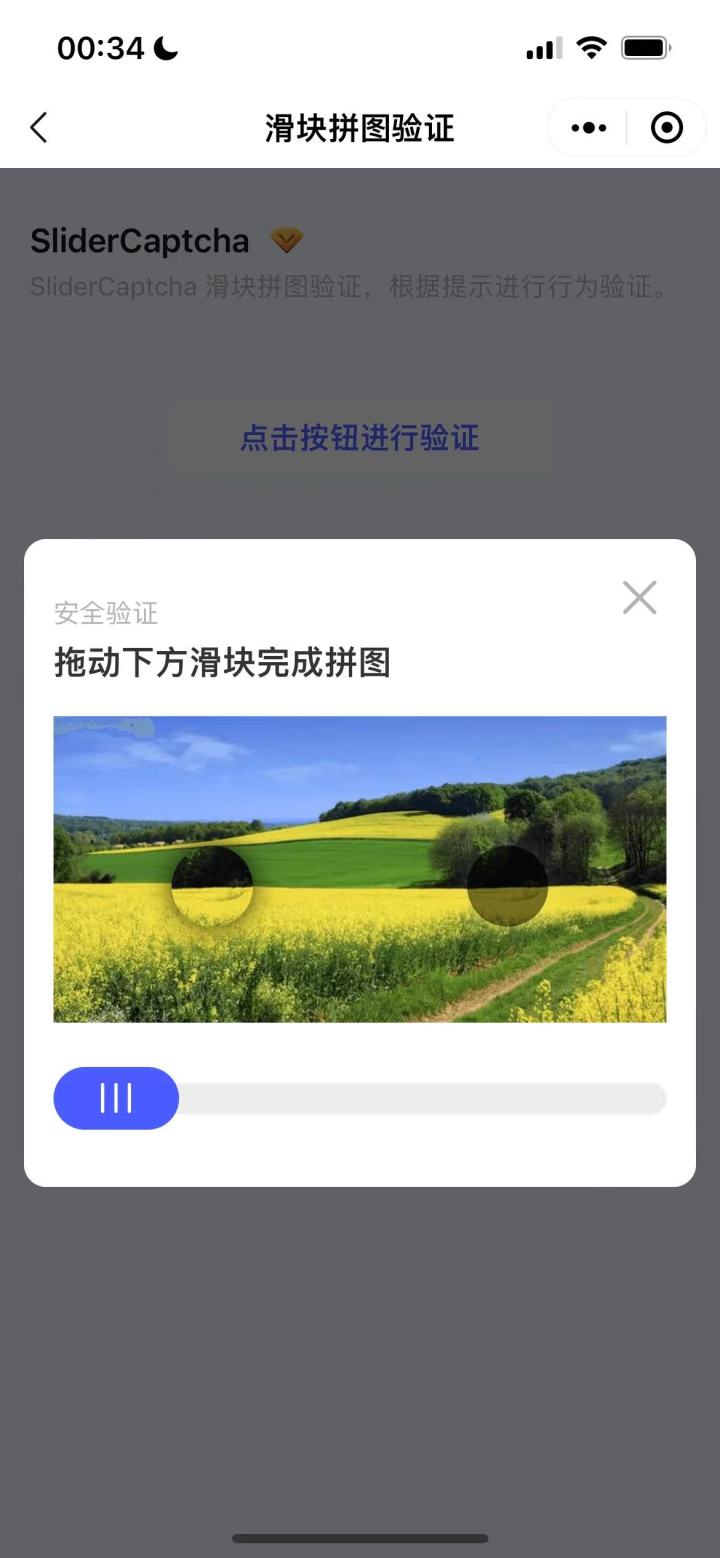
- Se agregó el componente de verificación de rompecabezas deslizante PuzzleVerify (componente VIP), que es un complemento funcional del componente de verificación de rompecabezas deslizante SliderCaptcha. [Vea los detalles] ( https://forum.firstui.cn/d/48 )
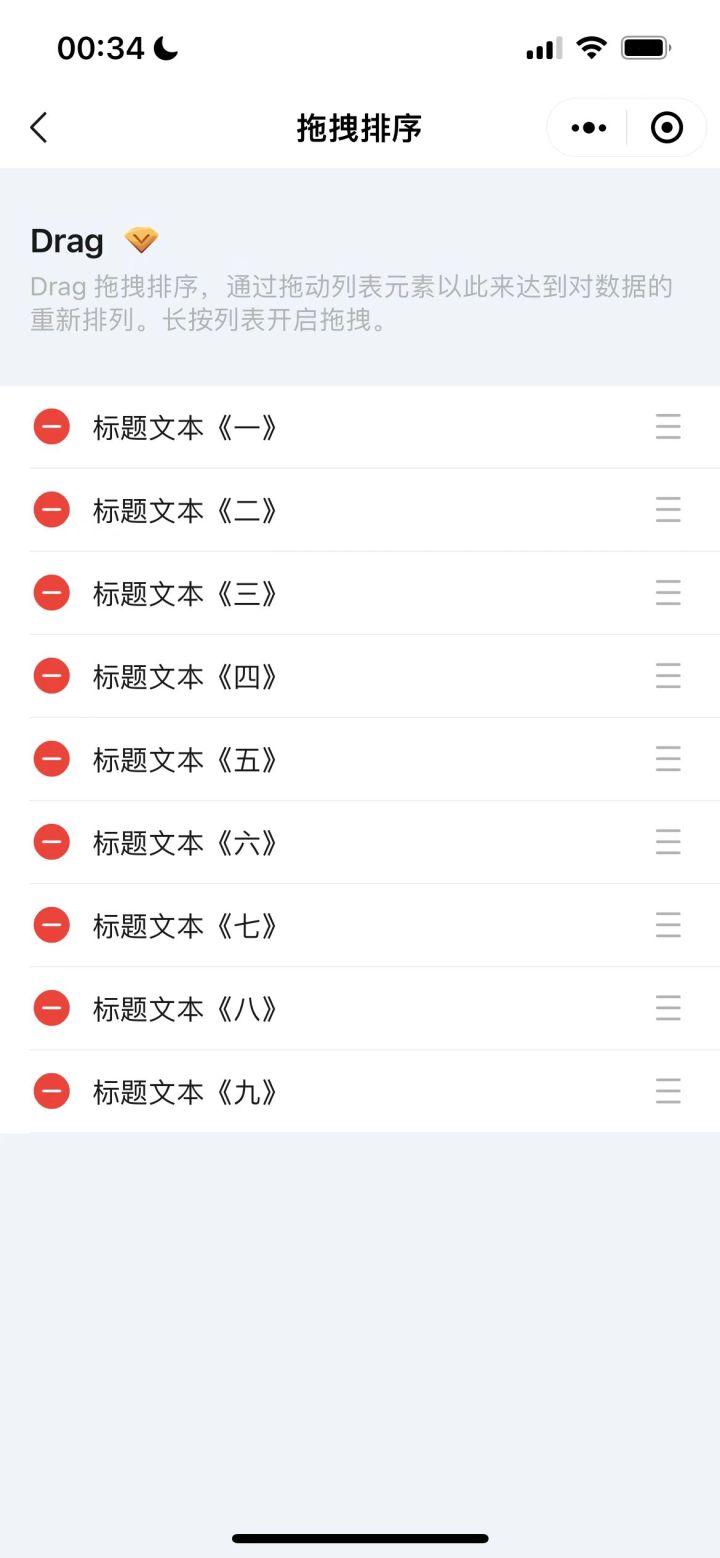
- Se agregó el componente de clasificación de arrastre de arrastre (componente VIP).
- Se agregó el componente de recorte de imágenes ImageCropper (componente VIP).
- Se agregó el componente de tabla Table (componente VIP).
- El componente de clase de herramienta Utils ha agregado un caso de uso del método de limitación de funciones.
- Se optimiza el componente Badge badge y se agrega el atributo max. Cuando el valor supera el max, se reemplaza por un signo +, que solo es válido para números.
- El componente de cuadro de entrada única SingleInput está optimizado y se agrega un nuevo método claro para restablecer el valor de entrada (usado cuando se combina con el teclado nativo).
- Optimización del componente del botón Button , solucione el problema no válido de llamar a wx.getUserProfile en el evento @click del subprograma WeChat y el problema no válido del evento click en subNVue.
- El ejemplo de validación de formulario de formulario agrega otros elementos de formulario para cumplir con más requisitos de formulario.
- Optimización de componentes de íconos , agregando soporte para íconos personalizados, vea la documentación para más detalles.
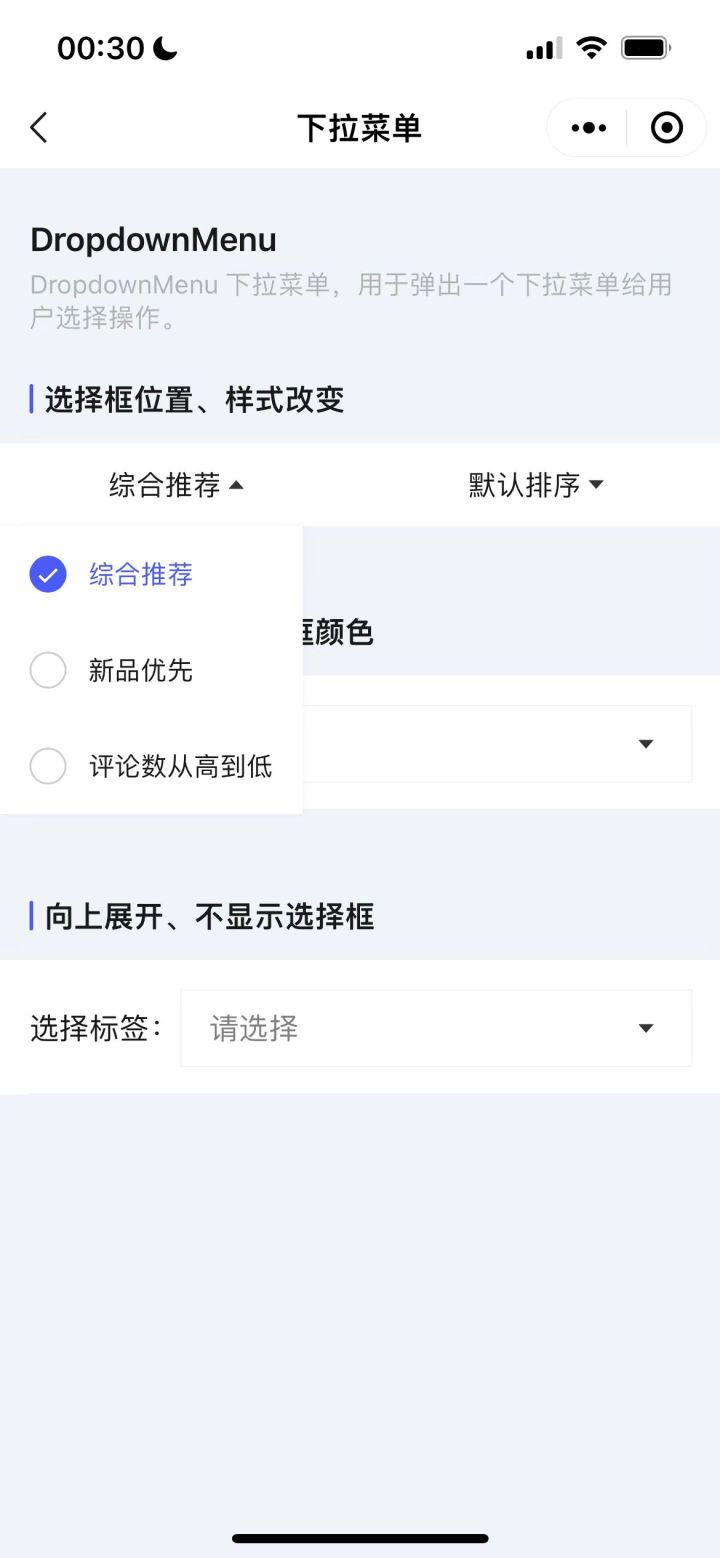
- Optimización del componente del menú desplegable DropdownMenu , compatible con nvue.
- El componente del cuadro de entrada de entrada se optimiza, se agrega el atributo de número y el valor de v-model.number no se convierte en un tipo de Número en la plataforma Mini Program.
- Solucione el problema de que la referencia del componente Grid se eliminó por error, lo que provocó que se informara un error.
- Solucione y optimice el problema de que el componente de la barra de progreso circular Circle tiene un error en el lado de nvue.
- Solucione el problema de que se puede informar un error al usar la inicialización de wxs en vue2.
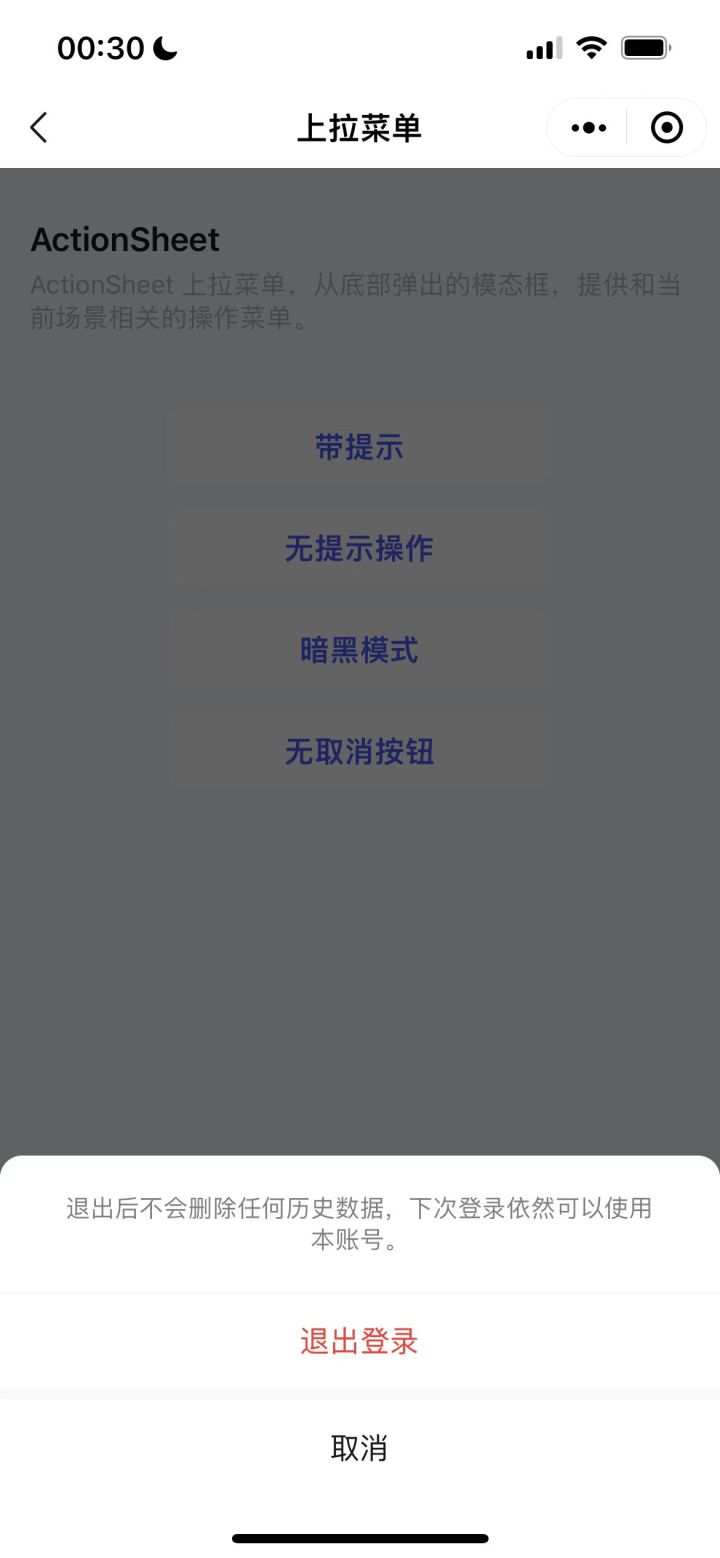
- El componente del menú desplegable ActionSheet está optimizado y el nuevo atributo safeArea controla si se adapta al área segura inferior.
- BottomNavbar El componente de la barra de navegación inferior está optimizado y el nuevo atributo safeArea controla si se adapta al área segura inferior.
- BottomPopup Optimización del componente de capa emergente inferior, el nuevo atributo safeArea controla si se adapta al área segura inferior.
- El componente de teclado numérico DigitalKeyboard está optimizado y el nuevo atributo safeArea controla si se adapta al área segura inferior.
- Optimización del componente de pie de página , la nueva propiedad safeArea controla si se adapta al área segura inferior.
- El componente Galería está optimizado y la nueva propiedad safeArea controla si se adapta al área segura inferior.
- El componente del teclado del número de matrícula de LicensePlate está optimizado y la nueva propiedad safeArea controla si se adapta al área segura inferior.
- El componente Selector está optimizado y el nuevo atributo safeArea controla si se adapta al área segura inferior.
- El componente del panel compartido ShareSheet está optimizado y la nueva propiedad safeArea controla si se adapta al área segura inferior.
- El componente de la barra de pestañas Tabbar está optimizado y el nuevo atributo safeArea controla si se adapta al área segura inferior.
- BottomPopup Optimización del componente de la capa emergente inferior , optimice el problema de las esquinas redondeadas ocasionales en la parte inferior de IOS al configurar el valor de la esquina redondeada superior en Nvue.
- Optimizado varios problemas conocidos.
4. Versión de código abierto y versión comercial.
La biblioteca de componentes de FirstUI se divide en una versión de código abierto y una versión comercial, y algunos componentes son utilizados exclusivamente por la versión comercial.
1. Versión de código abierto
● github para la versión uni-app: [ https://github.com/FirstUI/FirstUI ]( https://github.com/FirstUI/FirstUI ) (estrella de bienvenida :-D)
● gitee para uni-app: [ https://gitee.com/firstui/FirstUI ]( https://gitee.com/firstui/FirstUI ) (Bienvenida estrella :-D)
● dirección del documento de la versión uni-app: [ doc.firstui.cn ]( versión FirstUI UNI )
● Versión del subprograma WeChat github: [ https://github.com/FirstUI/FirstUI-weixin ]( https://github.com/FirstUI/FirstUI-weixin ) (Bienvenida estrella :-D)
● gitee para WeChat Mini Program: [ https://gitee.com/firstui/FirstUI-weixin ]( https://gitee.com/firstui/FirstUI-weixin ) (Bienvenido a la estrella :-D)
● Dirección del documento de la versión del subprograma Wechat: [ wxdoc.firstui.cn ]( wxdoc.firstui.cn )
2. Beneficios de la membresía VIP:
● Código fuente de la versión completa
● Todos los componentes
● Disfruta de descuentos VIP en Material Mall
● Orientación exclusiva del grupo de miembros, preguntas y respuestas
● Experiencia prioritaria para nuevas funciones
● Documentación exclusiva VIP
Detalles de los beneficios de membresía: https://www.firstui.cn/right
3. Oferta por tiempo limitado
Se lanza la nueva versión, el precio actual es de ¥ 300 y el precio se ajustará con la mejora de las funciones. Compre productos de marco para actualizar a la membresía VIP y disfrute de los beneficios de la membresía VIP.
Compre ahora: https://www.firstui.cn/store/detail/1
5. El efecto de algunos componentes.












































6. Contenido en línea
- marco
- Biblioteca de componentes FirstUI (versión uni-aplicación)
- Biblioteca de componentes FirstUI (versión del subprograma WeChat)
- plantilla
- Plantilla de inicio de sesión (A)
- Plantilla de inicio de sesión (B)
- Plantilla de inicio de sesión (C)
- Plantilla de inicio de sesión (D)
- Plantillas de portales
- componentes
- Componentes básicos
- Color
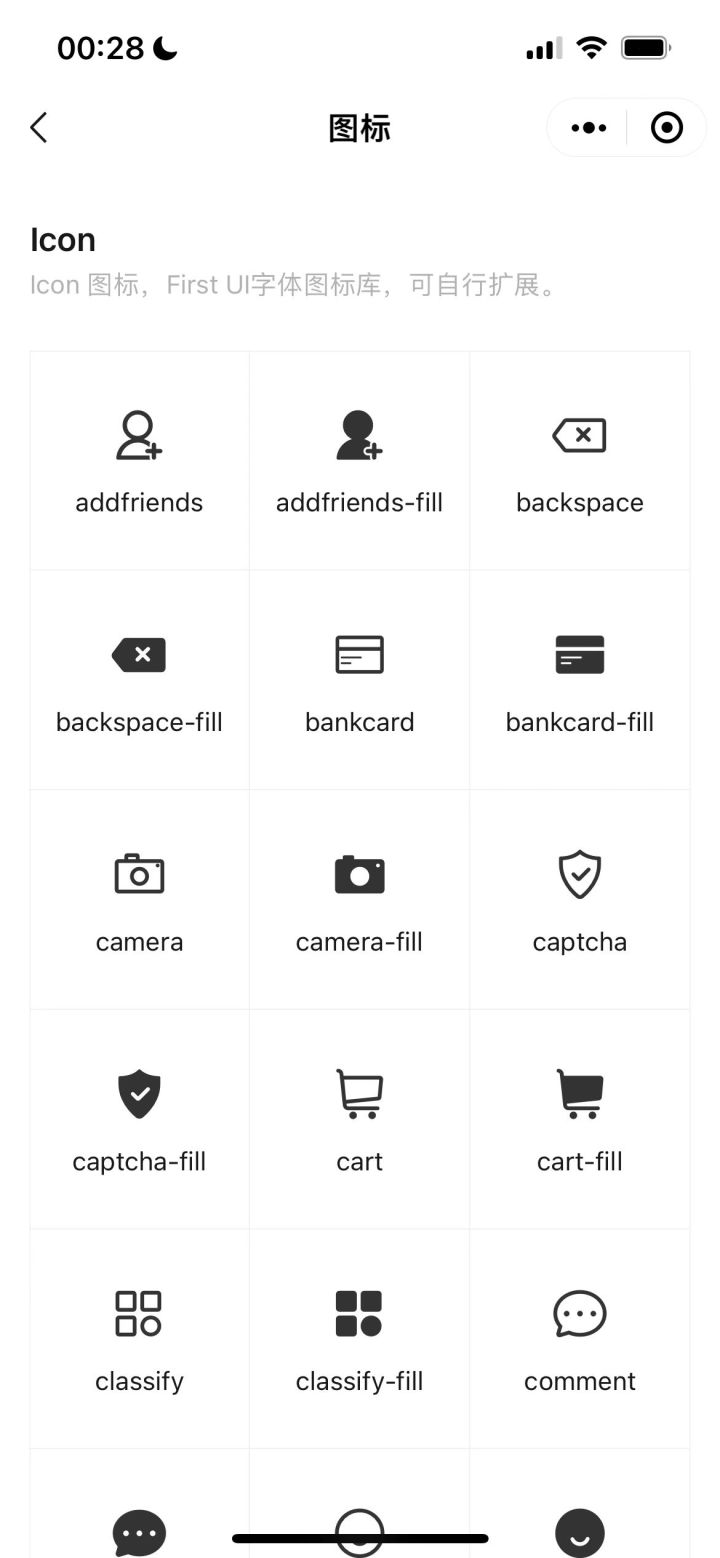
- icono de icono
- Botón botón
- Pie de página
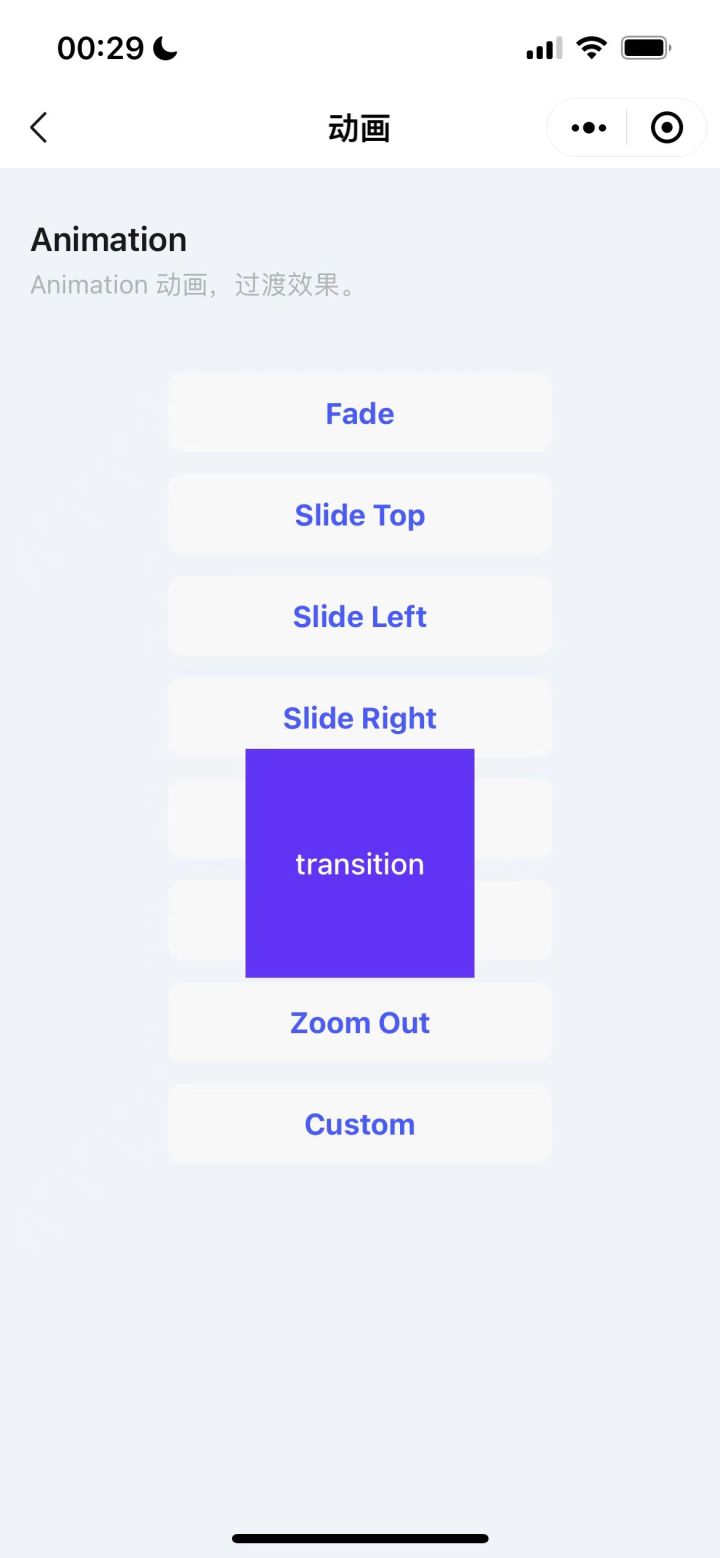
- Animación animación
- Barra de estado StatusBar
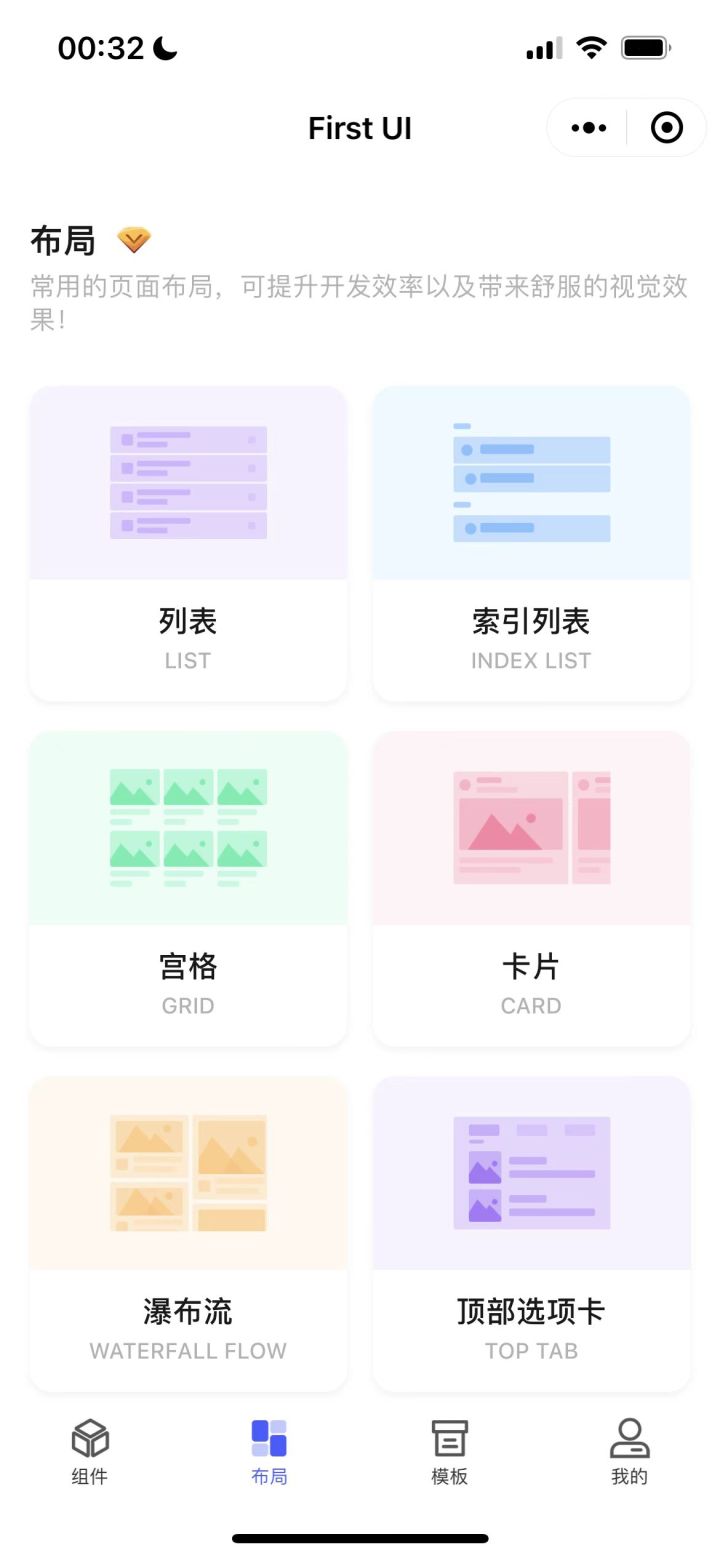
- componentes de diseño
- Diseño de cuadrícula de diseño
- Red
- panel panel
- Vista previa de formulario de vista previa
- Lista lista
- Tarjeta
- componente de formulario
- Calendario calendario
- Selector de cascada en cascada
- Selector de recogedor
- Selector de fecha y hora DatePicker
- Selector deslizante deslizante
- Validación de formularios
-Seleccionar selector
- Cuadro de entrada de entrada
- Cuadro de entrada de número InputNumber
- Etiqueta de etiqueta
- Botón de radio de radio
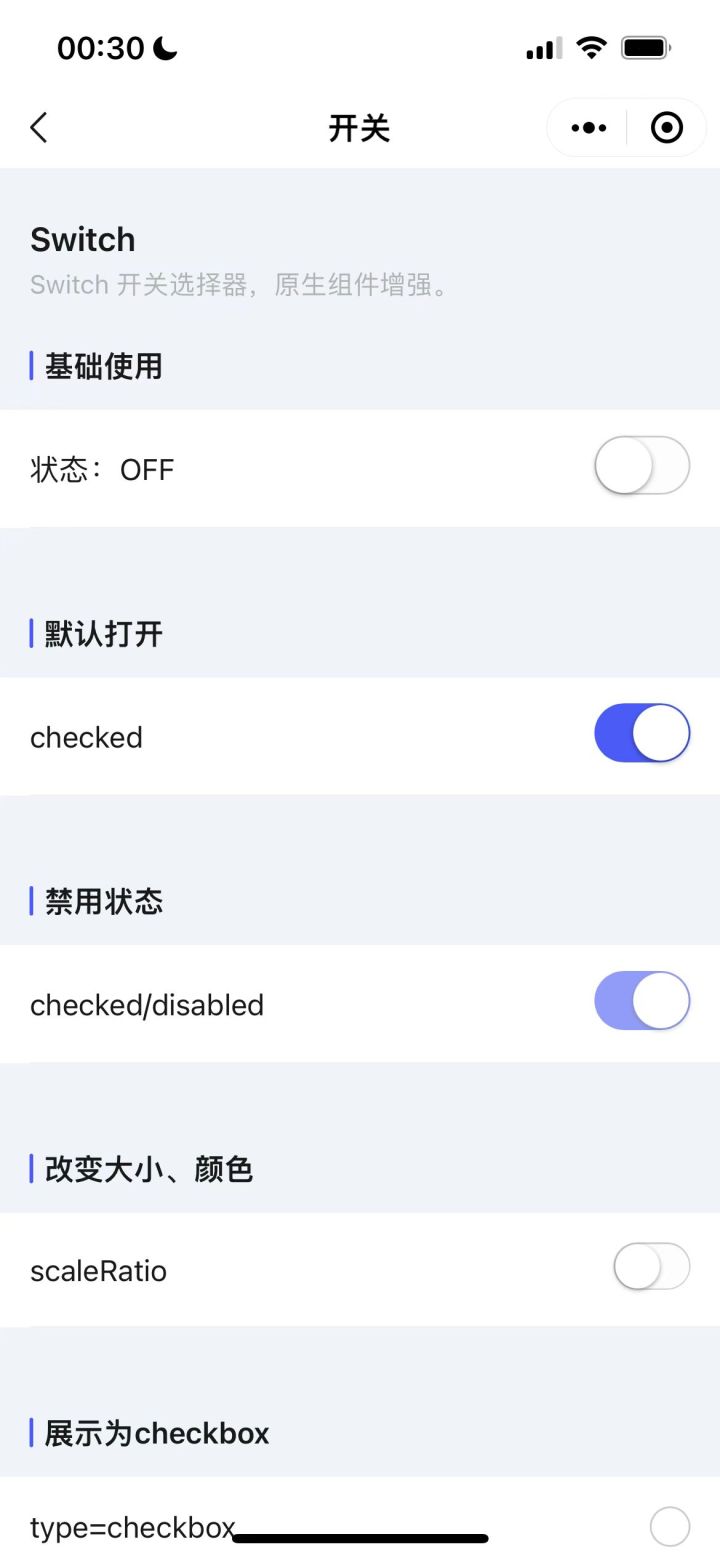
- Casilla de verificación casilla de verificación
- Interruptor interruptor
- Cuadro de entrada multilínea Textarea
-Puntuación de puntuación
- Subir imagen subir
- Barra de búsqueda SearchBar
- Retroalimentación de operación
- Menú desplegable Hoja de acción
- Recordatorio de luz de tostadas
- Capa de máscara de fondo
- Cuadro de diálogo de diálogo
- Menú desplegable DropdownMenu
- Menú desplegable Lista desplegable
- Caja modal modal
- Galería Galería
- Ventana de pantalla de presión horizontal
- Cargando
- animación de carga loadAni
- Aviso de mensaje de mensaje
- Menú deslizante SwipeAction
- Componente de navegación
- Barra de navegación NavBar
- Localizador de paginación
- Caja de burbujas BubbleBox
- Segmentador SegmentedControl
- Barra de pestañas Tabbar
- Barra de navegación inferior BottomNavbar
- Pestañas
- Lista de índice de IndexList
- Barra de avisos NoticeBar
- Contenedor de techo pegajoso
- Barra de pasos
- Botón flotante fabuloso
- cajón cajón
- BottomPopup Capa emergente inferior
- Capa emergente superior TopPopup
- Eje de tiempo TimeAxis
- Pestañas verticales Vtabs
- componente de datos
- Insignias
- Cuadro de advertencia de alerta
- avatar avatar
- Etiqueta
- Barra de progreso de progreso
- Colapsar panel
- Barra de progreso circular circular
- Cuenta regresiva de cuenta regresiva
- Línea divisoria divisoria
- Cargar más cargar más
- Página predeterminada vacía
- Pantalla esqueleto esqueleto
- Extensiones
- Panel para compartir ShareSheet
- Página de resultados
- Barra de filtro FilterBar
- Caja de entrada única SingleInput
- Rodillo digital DigitalRoller
-Teclado digitalTeclado numérico
- Teclado de número de matrícula LicensePlate
- Puntero de carrusel SwiperDot
- Copiar texto Pulsación larga para copiar
- Curva CubicBezier Bézier
- Recorte de imagen ImageCropper
- Arrastra para ordenar
- Verificación de diapositivas SlideVerify
- RotateVerify verificación de rotación
- Verificación del rompecabezas deslizante SliderCaptcha
- Verificación de rompecabezas deslizante PuzzleVerify
- OverflowHidden desbordamiento de contenido oculto
- Temporizador temporizador
- CountdownVerificar la cuenta regresiva del código de verificación
- Lazyload imagen de carga lenta
- Cascada
- Forma de tabla
- Volver arriba Volver arriba
- Componente de lienzo
- Póster compartir póster
- Código QR código QR
- Código de barras Código de barras
- Firma autógrafa manuscrita
- Componentes JS
- Texto de copia del portapapeles
- Solicitar solicitud de red
- Clase de herramienta Utils
- Validación de formulario de validación