1. Escribí una exportación de un clic de vue+el-table para excel antes. Si desea verlo, puede leer lo que publiqué antes, pero una cosa acerca de ese método es que está bien representar cientos de piezas de datos , pero depende de W piezas Los datos harán que la página se congele. Para resolver la congelación, se encontró el siguiente método y la prueba personal es efectiva:
2. Dependencias de instalación
npm i webopenfather-excel -S
3. Sin más preámbulos, vamos al código
A. parte de la plantilla
<template>
<div>
<el-button type="success" icon="el-icon-download" @click="StartExport">
导出
</el-button>
</div>
</template>B. parte del guión
<script>
import { download } from 'webopenfather-excel' //导入方法
export default {
data(){
return {
tableData: [{ //假设这就是上万条数据的数组
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods:{
StartExport(){
let temp = this.tableData.map((item)=>{
return {
data:item.date,
name:item.name,
address:item.address
};
});
download(
"美团订单数据", //Sheet名称
['日期','姓名','地址'], //表头
temp //要导出的数据
)
}
}
}
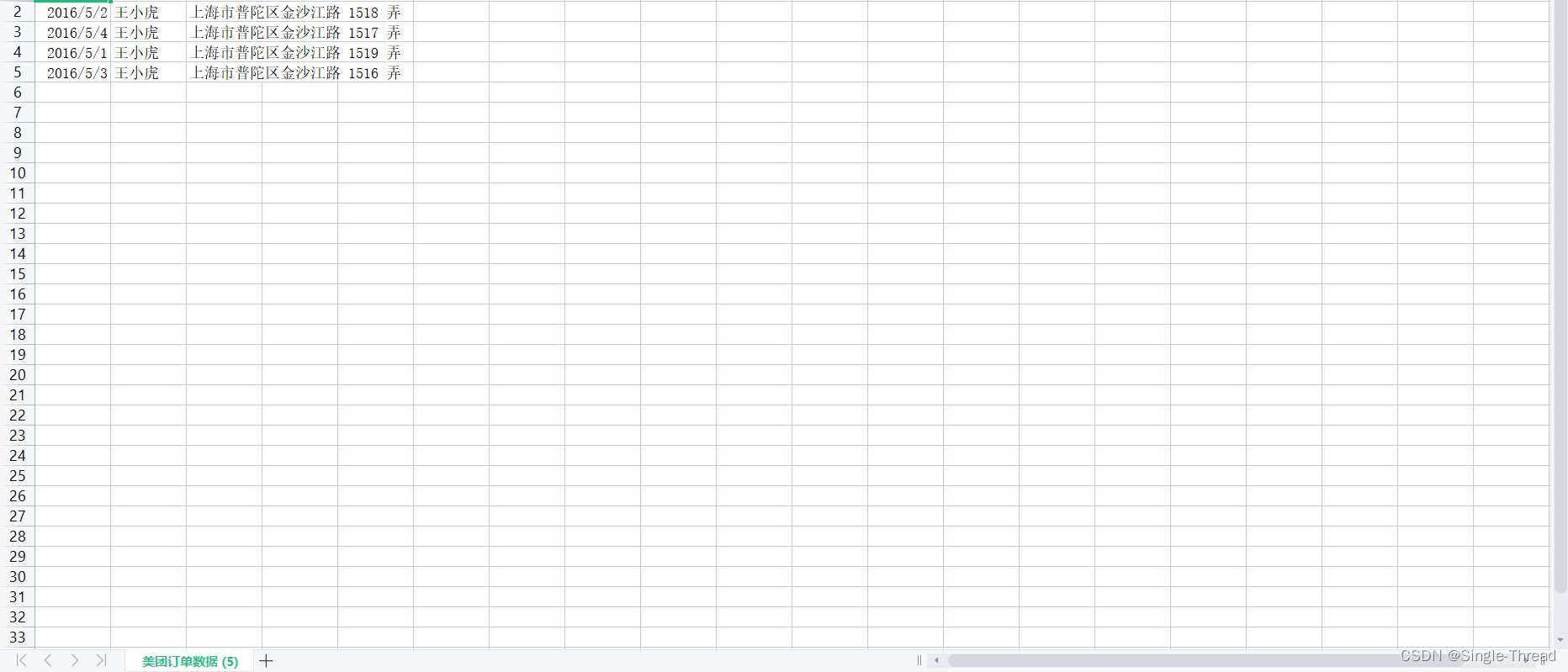
</script>4. Visualización de efectos


Bueno, el anterior es uno de los métodos de procesamiento para exportar una gran cantidad de datos desde el front-end. Si necesita usar la tabla el de la biblioteca de componentes element-ui para exportar datos, vea cómo VUE+Elment- ui Cómo exportar datos de tablas de tablas a un archivo de Excel? _Single-Thread's blog-CSDN blog , espero que te sea útil, ¡no rocíes si no te gusta!