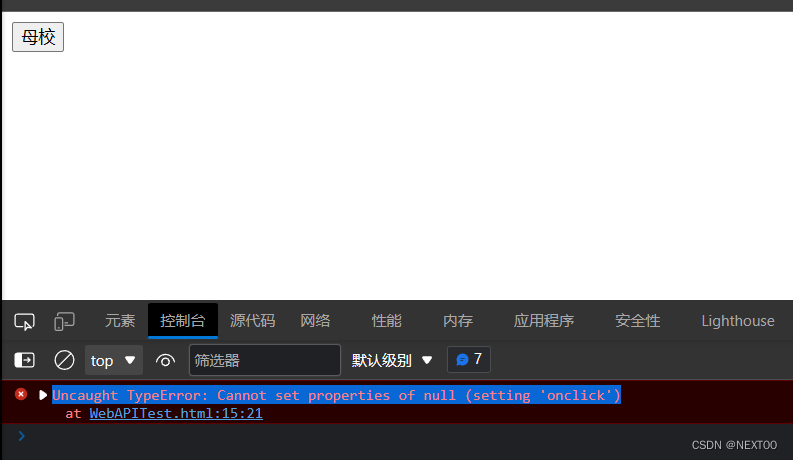
Encontré el problema de "TypeError no detectado: no se pueden establecer propiedades de nulo (configurando 'onclick')" durante mi estudio personal, comparta el
código html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB API学习</title>
</head>
<body>
<button id="btn">母校</button>
<script>
var btn = document.getElementById(" btn ");
btn.onclick =function(){
alert('xtu');
}
</script>
</body>
</html>
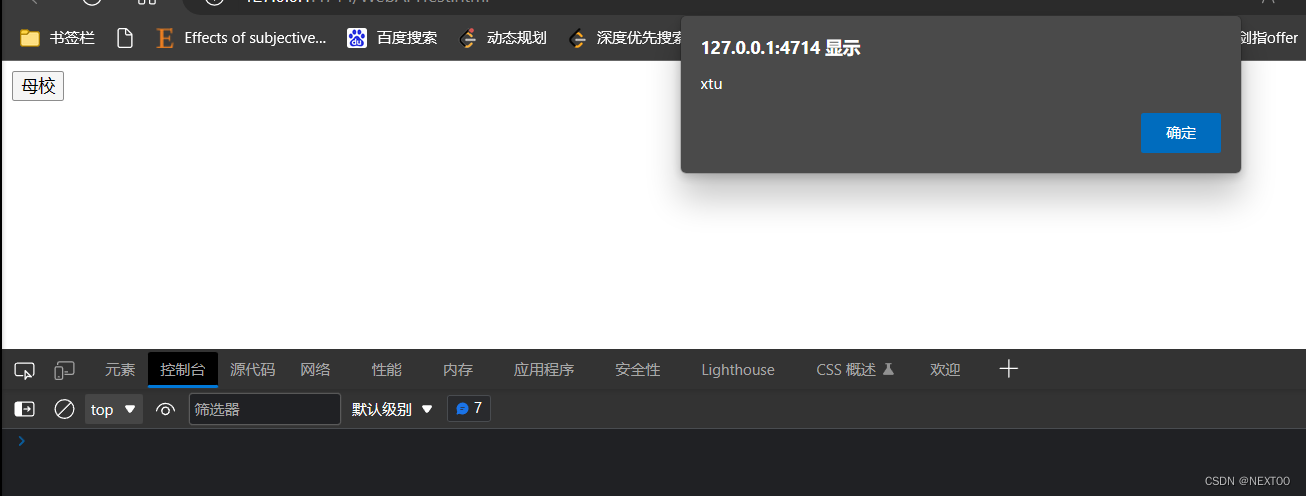
Resultado de ejecución:

causa del problema: el método getElementById no puede encontrar el nombre de identificación escrito (los espacios también se consideran parte del nombre de identificación)
Código antes de la modificación:
var btn = document.getElementById(" btn ");
Después de la modificación:
var btn = document.getElementById("btn");
¡Ejecutar con éxito!