Nota:
1. El cuadro de entrada en este artículo es <input></input>, no <el-input></el-input>.
2. Vincule el método de desenfoque para usar @blur, no onblur (se informará el error)
1. Parte HTML:
<template>
<div>
<!--手机号-->
<div class="error">
<div class="input-fill-x" >
<input v-model="param.account" class="input-control input-fill"
placeholder="手机号码"
id="telephone" @blur="checkPhone()" >
<label class="input-label">手机号码</label>
</div>
<div class="errorDiv">{
{s_telephone1}}</div>
</div>
<!--密码-->
<div class="error">
<div class="input-fill-x" >
<input v-model="param.password" class="input-control input-fill"
placeholder="密码"
:type="pwdType===true ?'password' :'text' " id="password"
@blur="checkPasswords()">
<label class="input-label">密码</label>
</div>
<div class="errorDiv">{
{s_password1}}</div>
</div>
</div>
</template>Entre ellos: { {s_telephone1}} en <div class="errorDiv">{ {s_telephone1}}</div> es el mensaje de error
Dos, js parte
<script>
export default {
name: 'UserLogin', //vue的name
data() {
return {
param: {
}
s_telephone1:"",//手机号错误提示信息初始为空
s_password1:"",//密码错误提示信息初始为空
};
},
methods:{
//手机号1校验
checkPhone(){
//定义phone,通过唯一id拿到input框输入的值
const phone = document.getElementById('telephone').value;
if(!(/^1[34578]\d{9}$/.test(phone))) { //手机号正则校验
if(phone===''){ //若手机号为空
this.s_telephone1 = "请输入手机号码";
return false;
}else { //手机号非空的报错信息
this.s_telephone1 = "手机号码格式错误";
return false;
}
}else{ //手机号正确则无错误信息
this.s_telephone1 = "";
return true;
}
},
// 密码校验
checkPasswords(){
//定义password,通过唯一id拿到input框输入的值
const password = document.getElementById('password').value;
if(!(/^[a-zA-Z][a-zA-Z0-9]{7,19}$/.test(password))){ //密码正则校验
if(password===''){ //若密码为空
this.s_password1 = "请输入登录密码";
return false;
}else { //密码非空的报错信息
this.s_password1 = "密码8-20位,包含字母和数字,字母开头,不可以有特殊符号";
return false;
}
}else{ //密码正确则无错误信息
this.s_password1 = "";
return true;
}
},
},
}
</script>3. Darse cuenta del efecto
1. No se realiza ninguna operación

2. Haga clic en el cuadro de entrada del número de teléfono móvil, pero no ingrese ninguna información

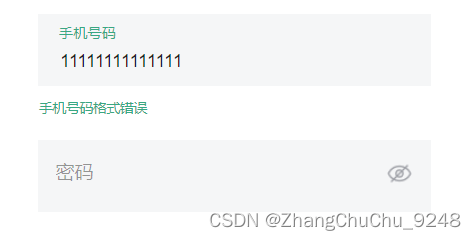
3. Haga clic en el cuadro de entrada del número de teléfono móvil e ingrese la información incorrecta

referencia:
https://jingyan.baidu.com/article/b907e62797e19146e7891ccb.html
Digresión:
El uso de input y lable en vue es para lograr efectos de animación de entrada, que no tiene nada que ver con este artículo. Volveré a escribir cuando tenga tiempo. El efecto es similar al del sitio web oficial de Xiaomi: Xiaomi account-login ( xiaomi .com)
Ligeramente similar a la escritura a continuación, puede leerla si está interesado
Una animación de entrada de entrada atractiva_Blog de Qianqiu, blog de CSDN