предисловие
Вот несколько очень собранных проектов vue для ПК на github. Я потратил немного времени, разбираясь с ресурсами vue2 и vue3. Вы можете выбрать соответствующий проект для изучения в соответствии с вашим собственным прогрессом в обучении и потребностями. Надеюсь, это будет полезно тебе~
ПК-проект Vue2
1、Элементы
Звезда: 53,4k
Это библиотека компонентов пользовательского интерфейса, основанная на Vue.js 2.0, разработанная и поддерживаемая фронтенд-командой Ele.me. Библиотека компонентов предоставляет богатые компоненты пользовательского интерфейса и интерактивные эффекты, которые могут помочь разработчикам быстро создавать современные веб-приложения.Особенности ElemeFE/element включают простоту использования, широкие возможности настройки, хорошую документацию и поддержку сообщества и т. д.

адрес гитхаба: https://github.com/ElemeFE/element
URL-адрес в Интернете: https://element.eleme.cn/#/zh-CN
2、 view2-вяз
Звезда: 40k
Этот проект имеет в общей сложности 45 страниц, больших и малых, включая регистрацию, вход в систему, отображение продукта , корзину покупок, размещение заказа и т. д., что представляет собой полный процесс. Даже одностраничный проект на официальном сайте общей компании не такой уж сложный.Если этот проект можно будет контролировать, я считаю, что другие одностраничные приложения большинства компаний не будут проблемой.Даже если он будет сложнее, это не будет намного выше, чем это.
адрес гитхаба: https://github.com/ElemeFE/element
URL-адрес в Интернете: https://element.eleme.cn/#/zh-CN
3、 пометить текст
Звезда: 39,8k
— это бесплатный редактор Markdown с открытым исходным кодом, который помогает пользователям быстро и эффективно создавать и редактировать текст в формате Markdown. Он имеет простой и удобный в использовании интерфейс, поддерживает предварительный просмотр в реальном времени, подсветку кода, таблицы, списки, математические формулы и другой распространенный синтаксис Markdown, а также поддерживает несколько тем и пользовательских стилей. Marktext также предоставляет различные форматы экспорта, такие как HTML, PDF, DOCX и т. д., которые пользователям удобно использовать в различных сценариях.
адрес гитхаба: https://github.com/marktext/marktext
4、PanJiaChen/vue-element-admin
Звезда: 82,4k
Стек технологий в основном использует vue + element + axios и упакован webpack 2. Это личный проект, поэтому все запросы данных моделируются mockjs.

адрес github: https://github.com/PanJiaChen/vue-element-admin
URL-адрес в Интернете: https://panjiachen.github.io/vue-element-admin/#/login?redirect=%2Fdashboard .
5、 ДаPlayМузыка
Звезда: 23,5k
Это сторонний проект музыкального проигрывателя NetEase Cloud с открытым исходным кодом, созданный с использованием стека технологий Vue.js и Node.js. Он может воспроизводить музыку онлайн, создавать плейлисты и управлять ими, искать любимые песни и многое другое. Vue.js используется в качестве внешнего интерфейса, а Vue Router, Vuex, Axios и т. д. используются для реализации таких функций, как маршрутизация, управление состоянием и сетевые запросы. Бэкэнд использует платформу Node.js и Express для построения сервера, использует библиотеку Mongoose для подключения к базе данных MongoDB и использует библиотеку Passport.js для реализации аутентификации и авторизации пользователей.
Кроме того, YesPlayMusic также использует некоторые другие технологии и инструменты, такие как WebSocket для связи в реальном времени, создание пакетов Webpack, проверку спецификации кода ESLint и т. д.

адрес гитхаба: https://github.com/qier222/YesPlayMusic
URL-адрес в Интернете: https://music.qier222.com
6, vue-материал
Звезда: 9,8k
Это платформа компонентов Material Design на основе Vue.js, которая предоставляет богатый набор компонентов пользовательского интерфейса, которые могут помочь разработчикам быстро создавать красивые и простые в использовании веб-приложения. Vue Material соответствует спецификации Google Material Design и предоставляет некоторые часто используемые компоненты, такие как кнопки, карточки, таблицы, поля ввода и т. д., а также поддерживает пользовательские темы и стили.

адрес гитхаба: https://github.com/vuematerial/vue-material
URL-адрес в Интернете: https://www.creative-tim.com/vuematerial
ПК-проект Vue3
1, vue-управление-системой
Звезда: 16k
Это решение для системы фонового управления , основанное на Vue3 и Element Plus , Оно предоставляет ряд общих компонентов и основных функций, помогающих разработчикам быстро создать систему фонового управления. Система включает в себя общие функции, такие как управление пользователями , управление полномочиями , визуализация данных и редактирование форм, а также предоставляет различные стили тем и настраиваемые параметры конфигурации, которые разработчикам удобно настраивать в соответствии со своими потребностями.

адрес github: https://github.com/lin-xin/vue-manage-system
Интернет-адрес: https://lin-xin.gitee.io/example/work
2、ДатаВ
Звезда: 7,7k
Инструмент визуального анализа данных — это продукт визуализации данных, запущенный Alibaba Cloud. Основанный на технологии больших данных Alibaba Cloud, он может быстро обрабатывать и визуализировать массивные данные и поддерживает несколько методов отображения диаграмм, доступ к нескольким источникам данных и многомерный анализ данных. DataV может помочь пользователям быстро создавать интерактивные приложения для визуализации данных, а предприятиям — быстро понять бизнес-данные, чтобы принимать более обоснованные решения. В то же время DataV также предоставляет множество механизмов безопасности данных и контроля полномочий для обеспечения безопасности и конфиденциальности данных.

адрес гитхаба: https://github.com/DataV-Team/DataV
Интернет-адрес: http://datav.jiaminghi.com/
3、vue-vben-админ
Звезда: 17,3k
Vue Vben Admin — это шаблон системы управления фоном с открытым исходным кодом, основанный на Vue3 и TypeScript.Он содержит множество компонентов и плагинов, которые могут помочь разработчикам быстро создать высококачественную систему управления фоном. Vue Vben Admin чрезвычайно масштабируем и гибок и может легко удовлетворить различные потребности бизнеса. Он также предоставляет множество документации и примеров кода, что позволяет разработчикам быстро приступить к работе и разрабатывать

адрес гитхаба: https://github.com/vbenjs/vue-vben-admin
Интернет-адрес: https://vben.vvbin.cn/#/login?redirect=/dashboard
4、PPTist
Звезда: 4,1k
Это онлайн-приложение для презентаций , которое восстанавливает большинство общих функций Office PowerPoint и поддерживает текст, изображения, фигуры, линии, диаграммы, таблицы, видео, аудио и формулы. тип, каждый элемент легко редактируется, поддерживает многофункциональные сочетания клавиш и контекстное меню, поддерживает экспорт локальных файлов PPTX, поддерживает базовое редактирование и предварительный просмотр на мобильных устройствах, а также поддерживает PWA.

адрес гитхаба: https://github.com/pipipi-pikachu/PPTist
Интернет-адрес: https://pipipi-pikachu.github.io/PPTist/
5、ПикГоу
Звезда: 20,3k
Это инструмент для загрузки изображений с открытым исходным кодом, который может помочь пользователям быстро загружать изображения на различные платформы облачного хранения, включая Qiniu Cloud, Tencent Cloud, Alibaba Cloud , Youpai Cloud и т. д.

адрес гитхаба: https://github.com/Molunerfinn/PicGo
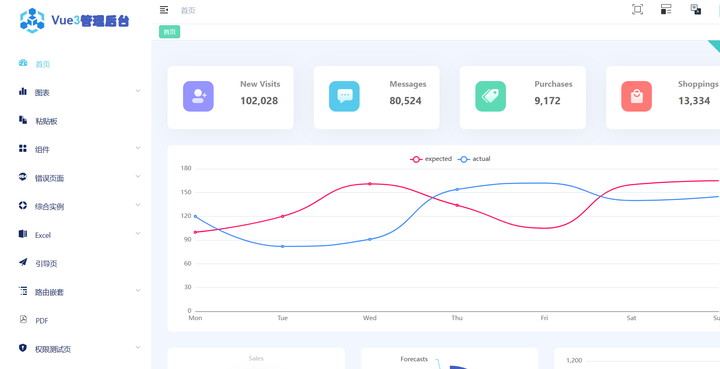
6, vue3-композиция-админ
Звезды: 2,6 тыс.
Это шаблон системы фонового управления, основанный на Vue3 и TypeScript, с использованием новейшего комбинированного API Vue3 и библиотеки компонентов пользовательского интерфейса Element Plus. Он предоставляет некоторые часто используемые функциональные модули, такие как вход в систему, управление полномочиями, управление меню , управление пользователями и т. Д. Лично я считаю, что пользовательский интерфейс довольно освежает.

адрес гитхаба: https://github.com/RainManGO/vue3-composition-admin
Интернет-адрес: https://admin-tmpl-test.rencaiyoujia.cn/
Постоянное обновление~~