иллюстрировать
Этот раздел поможет вам понять различные каталоги, файлы и связанное с ними использование в созданном проекте флаттера.
начинать
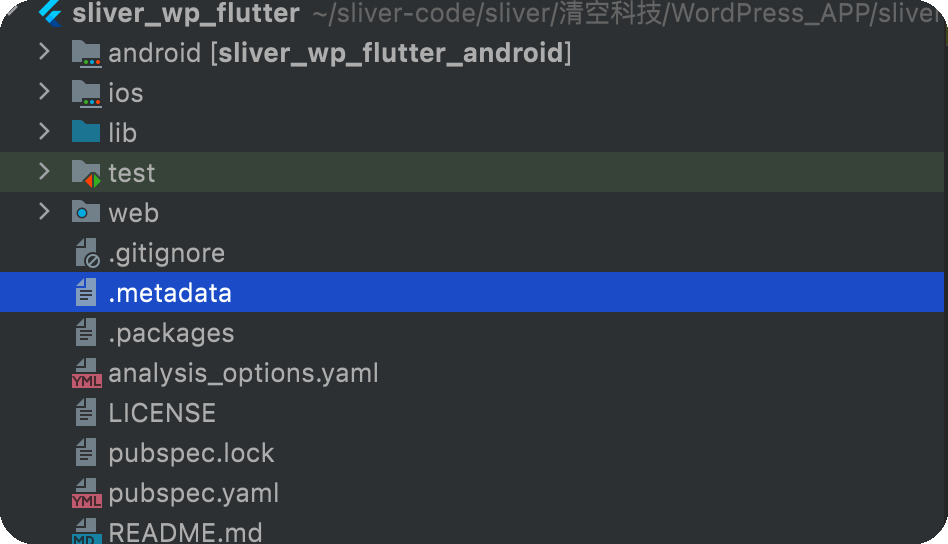
Весь каталог проекта выглядит следующим образом:

1. андроид
Кроссплатформенный исходный код Android
2.иос
Кроссплатформенный исходный код iOS
3.lib
Рабочая папка, которую необходимо закодировать, файлы при ее первом создании:
main.dart: вход в программу
4.тест
Каталог файлов примеров Flutter, не используется, может быть удален
5.веб
Кроссплатформенный H5, исходный код сайта
6. Файл: .metadata
Файл свойств проекта флаттера обычно не используется, поэтому его можно игнорировать.
7. Файл.packages
устарел
8. Файл: pubspec.lock
Запись пакета зависимостей
9. Файл: pubspec.yaml
Здесь будет настраиваться конфигурация проекта, зависимые пакеты, используемые во всем проекте, локальные ресурсы (шрифты, картинки и т. д.) (я сделаю специальный раздел, чтобы подробно объяснить этот файл).
Подведем итог
Что касается файлов и каталогов проекта флаттера, вам нужно помнить только следующие три момента:
- библиотека
- основной дротик
- pubspec.yaml
Каталог и исходный адрес
Руководство по разработке приложений для WordPress+Flutter: 1. Описание — WordPress Code Base