Расскажу как установить единую границу в АркТС
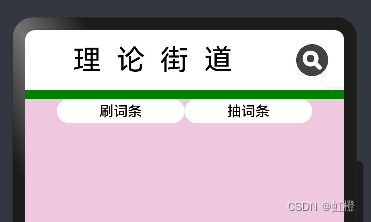
Эффект следующий :

Верхний компонент, только нижний имеет зеленую рамку
Пример кода:
Row(){//顶部栏
Text("理 论 街 道")
.fontSize('32').layoutWeight(8)
Image('/pictures/search.jpg')//右上角插入的图标,与案例无关,可以无视
.layoutWeight(2)
}
.width('100%').height('10%')
.border({
width: {bottom: '30lpx' },//可以看到我们只填写了botton一个属性
color: {bottom: Color.Green },
})Подведем итог:
Видно, что нам нужно только указать определенные позиции для таких атрибутов, как ширина границы.
Если нам нужны другие границы, мы можем продолжить добавлять левую, правую, верхнюю, если не написано, все четыре границы существуют по умолчанию
.border({
width: { left: '5lpx', right: '10lpx', top: '20lpx', bottom: '30lpx' },
color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green },
})Официальные документы для справки:
Huawei Hongmeng Development - Настройки границ: Центр документации
Отличный блог для справки: Разработка приложений OpenHarmony - граница / граница изображения / фон / настройка прозрачности и контроль видимости - сообщество базового программного обеспечения с открытым исходным кодом-51CTO.COM