Im vorherigen Abschnitt haben wir dynamisches Routing implementiert und die Daten der Navigationsleiste gerendert. Um die Seite und die Benutzeroberfläche weiter aufeinander abzustimmen, haben wir in diesem Abschnitt vereinfachtes CSS-Schreiben basierend auf Less implementiert, das im nächsten Abschnitt Implementieren beschrieben wird Menüklick Sprungfunktion https://mp.csdn.net/mp_blog/creation/editor/128360465
1. Grundlegende Arbeit
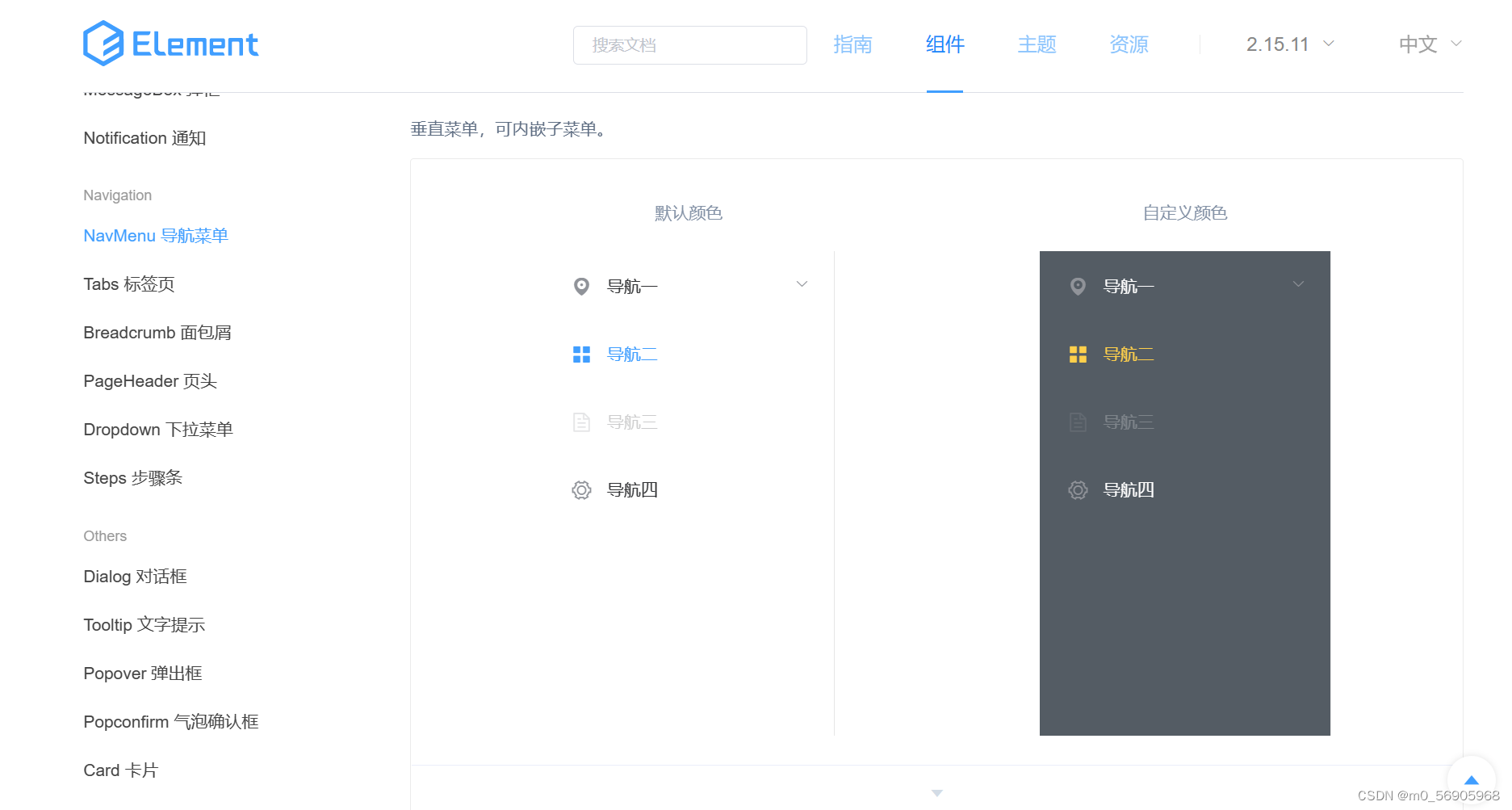
1. Suchen Sie auf der offiziellen Website von element den benutzerdefinierten Farbteil des NavMenu-Navigationsmenüs

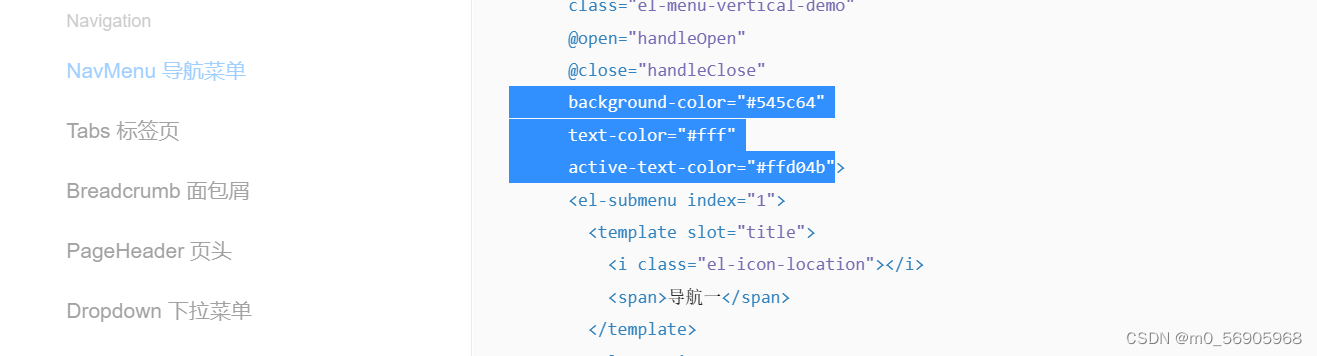
Öffnen Sie den Code und suchen Sie die ausgewählten Eigenschaften, wie in der Abbildung gezeigt

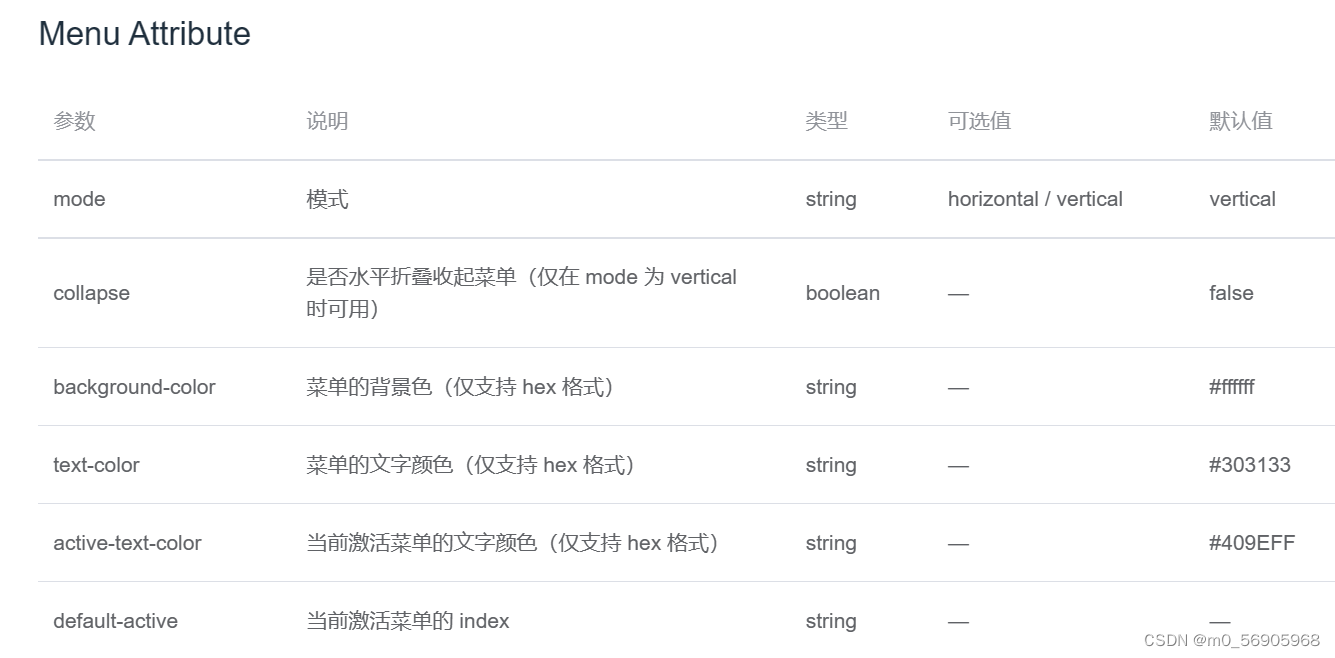
Laut der offiziellen Dokumentation können Sie relevante Attribute in dieses Projekt gemäß dem UI-Diagramm für die Stiländerung einführen

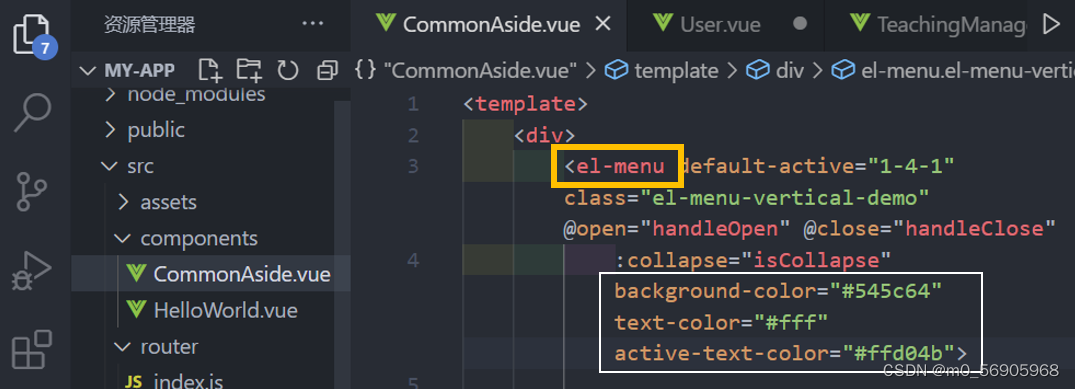
Hier verweisen wir auf background-color, text-color, active-text-color

Öffnen Sie nach dem Import die Seite wie folgt:

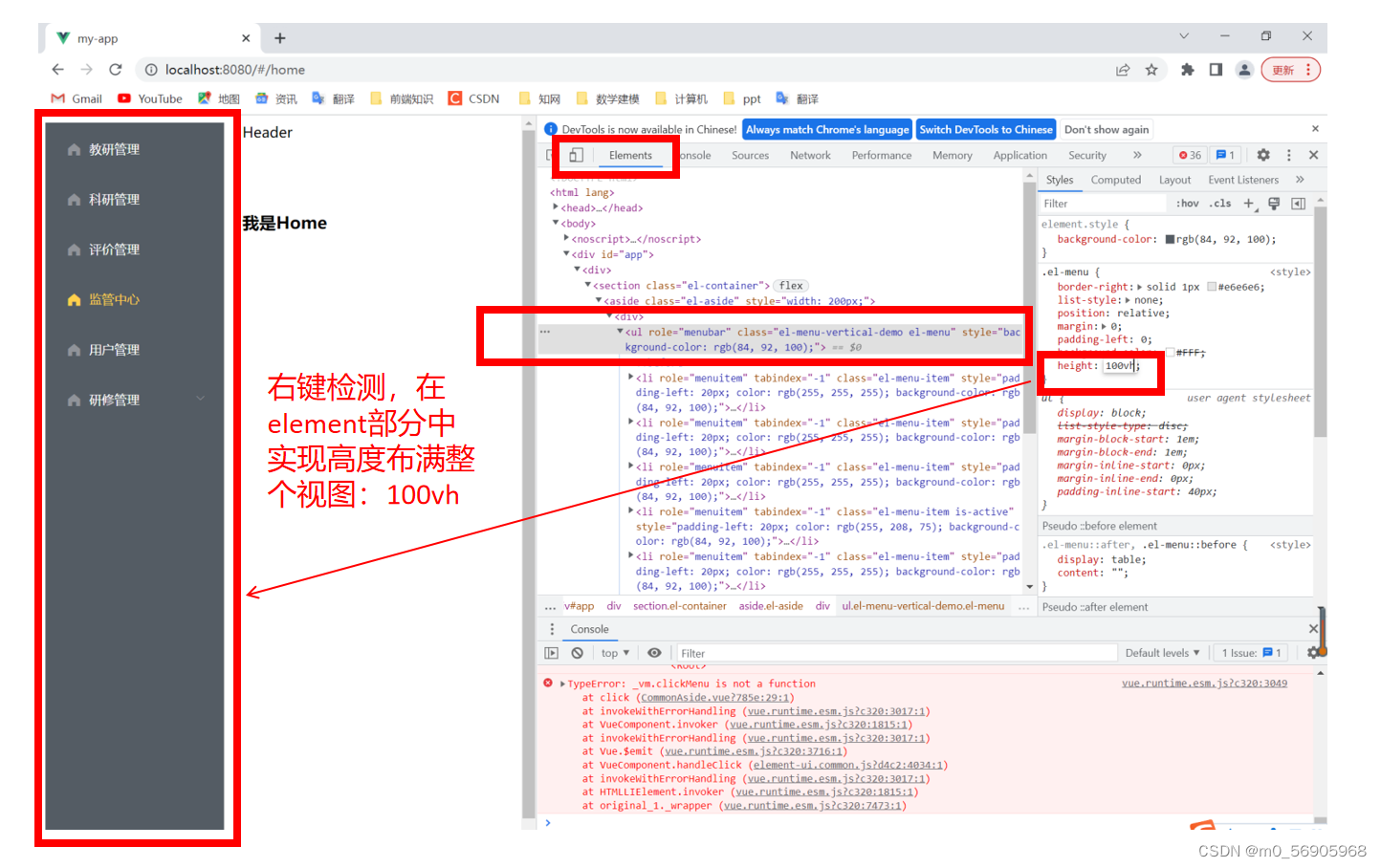
Um die Seitenleiste zu entfernen und dafür zu sorgen, dass die linke Navigationsleiste die gesamte Ansicht abdeckt, können Sie zuerst das angegebene Objekt in der Operationsfrage finden und den Stil ändern. Wenn der Seiteneffekt nach der Änderung mit dem UI-Effekt übereinstimmt, können Sie dies tun Führen Sie den CSS-Stil im Stilteil Revise durch

2. Weniger einführen
In der aktuellen Projektentwicklung wird less oft auf der Grundlage von CSS verwendet, um den Stil zu ändern. Im Folgenden wird beschrieben, wie man less in dieses Projekt einführt und schreibt und die offizielle Website von less .com) ] öffnet, um das Schreiben zu überprüfen Angabe von weniger

1. Führen Sie less in das Projekt ein [finden Sie auch die Versionsnummer für die Installation von less auf der offiziellen npm-Website], der Installationsbefehl lautet wie folgt
npm i [email protected]
Weniger-Parser installieren [Es wird empfohlen, die Installation von einer kleinen Version zu testen, zum Beispiel von Version 5.0.0 zu starten, um zu sehen, ob die Installation erfolgreich ist. Wenn die Installation nicht erfolgreich ist, aktualisieren Sie sie schrittweise, da Sie direkt auf die höchste Version aktualisieren Version des Less-Parsers kollidiert mit Less], install Der Befehl lautet wie folgt:
npm i [email protected]
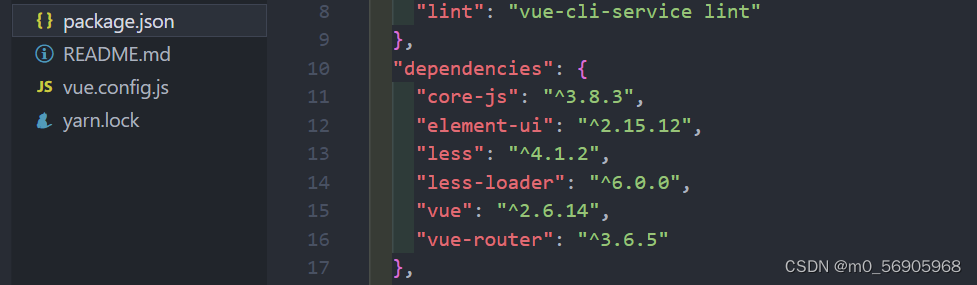
Die Installation war erfolgreich, checken Sie die Datei package.json ein

Dann können Sie den folgenden Code in den Stil schreiben und ihn schreiben
<style lang="less" scoped>
</style>
Beachten Sie, dass Sie die globale Anpassung ändern müssen, um den Stil von App.vue zu ändern
