fondo:
Use el WeChat empresarial para desarrollar la función de escaneo, herramientas: desarrollado en el terminal móvil Ruoyi ruoyi-app.
Verificación de nombre de dominio de confianza
(1) El nombre de dominio de confianza de Enterprise WeChat debe ser coherente con la entidad de registro de Enterprise WeChat.
El sujeto de la presentación del nombre de dominio puede ver el tema de la presentación del nombre de dominio a través de la herramienta para webmasters. https://icp.chinaz.com/
Las entidades de presentación de Enterprise WeChat pueden consultar al administrador
(2) Configure el archivo txt de verificación de atribución de nombre de dominio a través de nginx
Para obtener más información, consulte https://blog.csdn.net/zhaolulu916/article/details/128613264?spm=1001.2014.3001.5502
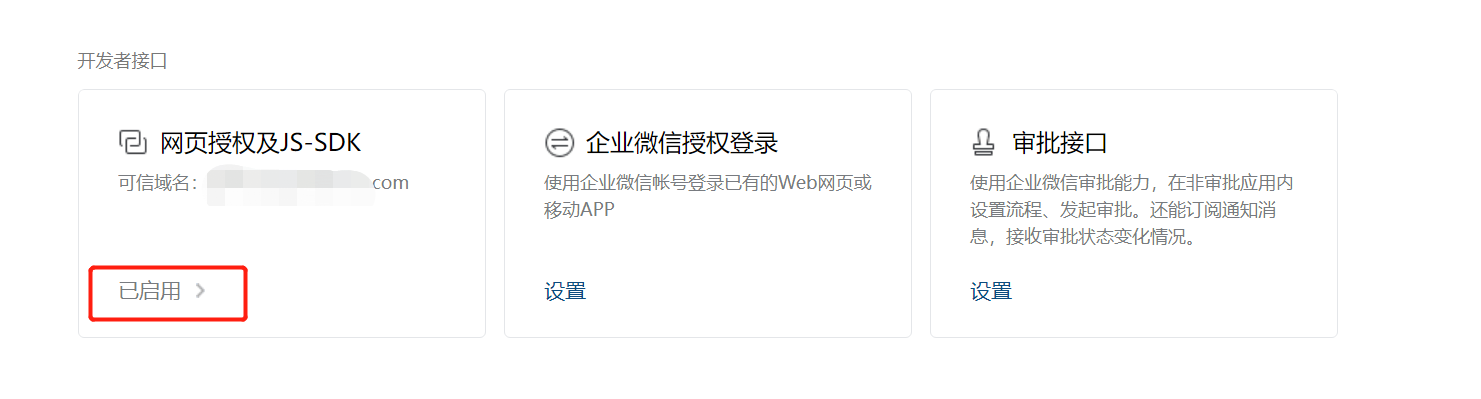
(3) El efecto exitoso de la autorización de la página web y la configuración de JS-SDK es el siguiente

(4) La configuración del nombre de dominio de confianza es correcta, pero no puede pasar la verificación, puede hacer preguntas en el centro de desarrolladores. También puede configurar una dirección con un puerto después de la redirección

2. Configuración de la lista blanca
El código finalmente se implementa en el servidor y la IP del servidor se configura en la lista blanca, por lo que la depuración no indicará que la IP no está en la lista blanca. Esta interfaz está disponible en la interfaz del administrador del sistema.

3. El código front-end obtiene la firma WeChat empresarial y configura el permiso JSSDK
(1) npm instalar weixin-js-sdk
npm instalar weixin-js-sdk --save
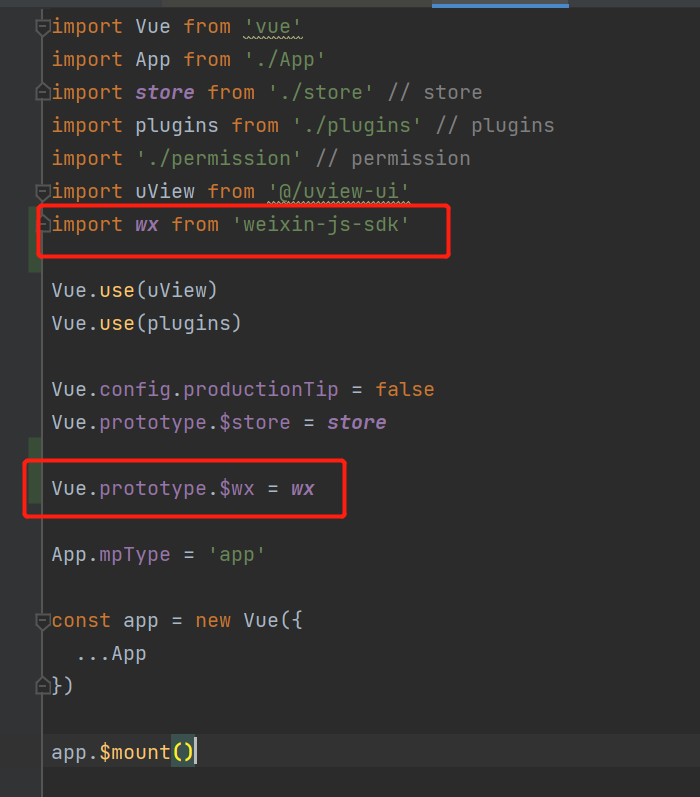
(2) Introducir weixin-js-sdk globalmente en main.js
import wx from 'weixin-js-sdk'
Vue.prototype.$wx = wx
(3) Configurar para obtener la firma WeChat empresarial y usar los derechos JSSDK
La URL obtenida en este momento puede ser la portada después de la redirección del nombre de dominio, pero esta URL debe registrarse como un nombre de dominio confiable en WeChat Work.
en la función de carga
// Es mejor llamar onLoad
onLoad: función () {
esto.getCofig();
},
//Utilice this.$wx.en la función getConfig para llamar, de lo contrario, se informará un error.
// 配置信息
getCofig() {
const that = this;
let url = window.location.href.split('#')[0];
let params={'url':url}
getJsapiSignature(params).then(res => {
const result = res;
if (res) {
that.wxConfig(
result.appId,
result.timestamp,
result.nonceStr,
result.signature
);
} else {
alert('获取配置信息返回为空');
}
})
},
//wx.config的配置
wxConfig(appId, timestamp, nonceStr, signature) {
this.$wx.config({
debug: true, // 开启调试模式,
appId: appId, // 必填,企业号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature, // 必填,签名
jsApiList:
[
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'scanQRCode',
'checkJsApi'
], // 必填,需要使用的JS接口列表
});
this.$wx.ready(() => {
this.$wx.checkJsApi({ //判断当前客户端版本是否支持指定JS接口
jsApiList: [
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'scanQRCode',
],
success: function (res) {// 以键值对的形式返回,可用true,不可用false。如:{"checkResult":{"scanQRCode":true},"errMsg":"checkJsApi:ok"}
this.$modal.msgSuccess(res.checkResult)
if(res.checkResult.scanQRCode != true){
this.$modal.msgSuccess('抱歉,当前客户端版本不支持扫一扫')
}
},
fail: function (res) { //检测getNetworkType该功能失败时处理
this.$modal.msgSuccess(res)
alert('checkJsApi error');
}
});
console.log("wxConfig配置完成,扫码前准备完成");
this.$modal.msgSuccess("wxConfig配置完成,扫码前准备完成")
})
this.$wx.error(function (res) {
this.$modal.msgSuccess('wxConfig出错了:' + res.errMsg)
console.log('wxConfig出错了:' + res.errMsg);
//wx.config配置错误,会弹出窗口哪里错误,然后根据微信文档查询即可。
});
},(4) Agregue qywx.js para escribir la interfaz api
export function getJsapiSignature(query) {
return request({
url: '/system/qywx/signature/',
method: 'get',
params: query
})
}
使用时引入
import { getJsapiSignature } from "@/api/notice/qywx.js"
4. 后端代码通过weixin-java-cp开发工具获取签名
后端使用的是https://github.com/binarywang/的weixin-java-cp开发工具
(1)引入企业微信开发工具
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-cp</artifactId>
<version>3.8.0</version>
</dependency>
(2)新增QywxController
@RestController
public class QywxController {
@Autowired
private QywxService qywxService;
@GetMapping(value = "/system/qywx/signature/")
public WxJsapiSignature getJsapiSignature(@RequestParam("url") String url) {
try { // 直接调用wxMpServer 接口
System.out.println("访问WxJsapiSignature=====/system/qywx/signature/"+url+"");
WxJsapiSignature wxJsapiSignature = qywxService.getJsapiSignture(url);
System.out.println("AppId==="+wxJsapiSignature.getAppId());
System.out.println("Timestamp==="+wxJsapiSignature.getTimestamp());
System.out.println("NonceStr==="+wxJsapiSignature.getNonceStr());
System.out.println("Signature==="+wxJsapiSignature.getSignature());
return wxJsapiSignature;
} catch (WxErrorException e) {
return null;
}
}
(3)新增QywxService,使用weixin-java-cp中的WxCpServiceImpl生成签名
@Service
public class QywxService {
//获取对应应用的签名
public WxJsapiSignature getJsapiSignture(String url) throws WxErrorException {
// 替换成自己应用的appId和secret,agentId
Integer agentId = 1111111;
String corpId="XXXXXXXX";
String corpSecret = "XXXXXXXX";
WxCpDefaultConfigImpl config = new WxCpDefaultConfigImpl();
config.setCorpId(corpId); // 设置微信企业号的appid
config.setCorpSecret(corpSecret); // 设置微信企业号的app corpSecret
config.setAgentId(agentId); // 设置微信企业号应用ID
WxCpServiceImpl wxCpService = new WxCpServiceImpl();
wxCpService.setWxCpConfigStorage(config);
System.out.println("WxJsapiSignature===url==="+url);
WxJsapiSignature wxJsapiSignature = wxCpService.createJsapiSignature(url);
//wxJsapiSignature中可以直接获取签名信息 且方法内部添加了缓存功能
return wxJsapiSignature;
}
}
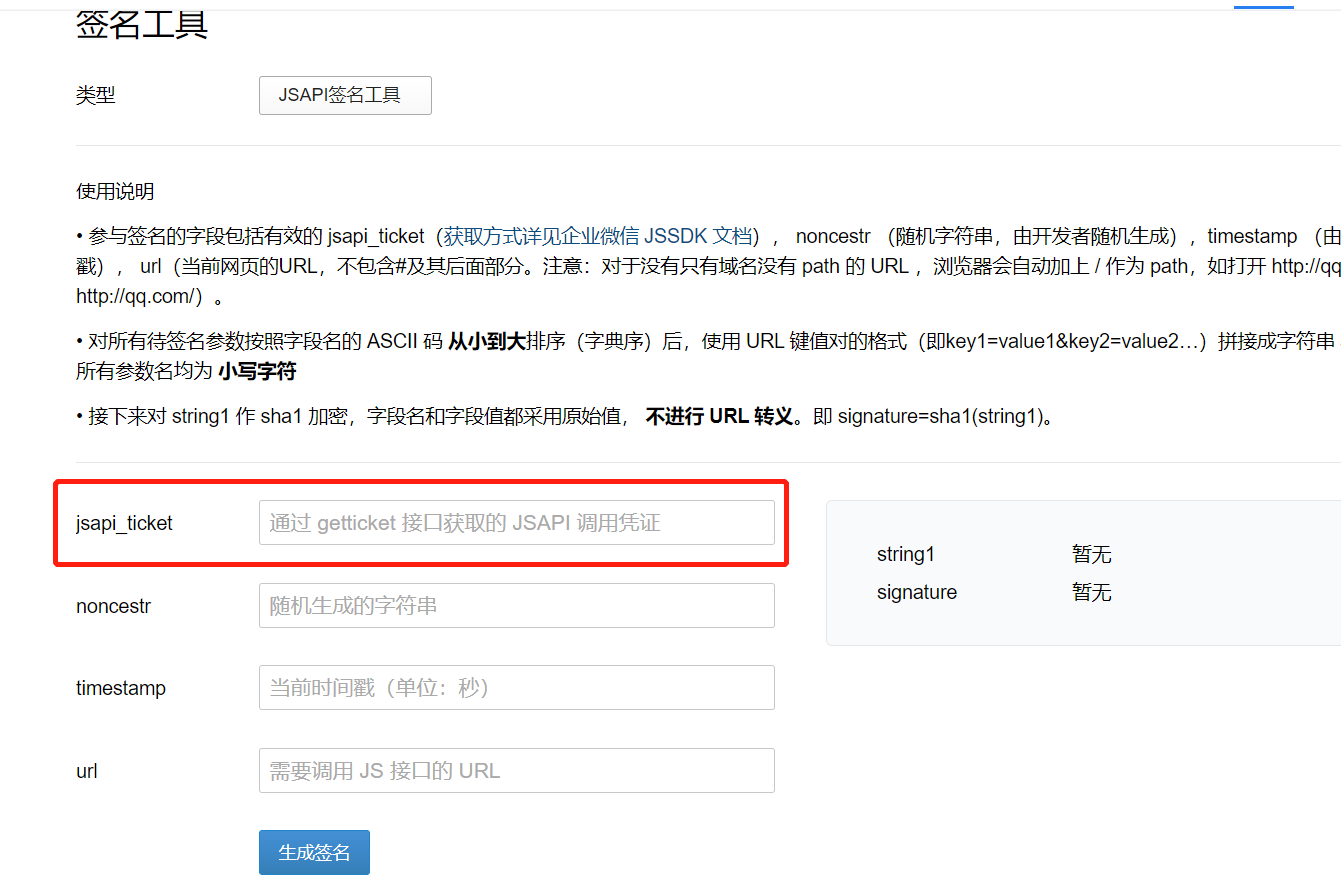
(4)签名的结果验证
https://developer.work.weixin.qq.com/devtool/signature,其中jsapi_ticket是企业的ticket,不是应用的ticket

5. 扫一扫调用JSSDK代码
使用 this.$wx.进行调用,否则会报错。
onH5Scan(){
const that = this;
this.$modal.msgSuccess("onH5Scan进来了");
console.log('onH5Scan进来了');
this.$wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当 needResult 为 1 时,扫码返回的结果
var resultArr = result.split(','); // 扫描结果以逗号分割数组
var codeContent = resultArr[resultArr.length - 1]; // 获取数组最后一个元素,也就是最终的内容
console.log('onH5Scan——success');
that.Info.qrcode=codeContent;
console.log("onH5Scan"+result+"==="+resultArr+"==="+codeContent);
},
fail: function (response) {
if(res.errMsg.indexOf('function_not_exist') > 0){
console.log('onH5Scan版本过低请升级');
}
uni.showToast({
icon: "none",
title: "onH5Scan——调用扫码失败"+response.errMsg
})
},
});
},6. 扫一扫最终效果如下
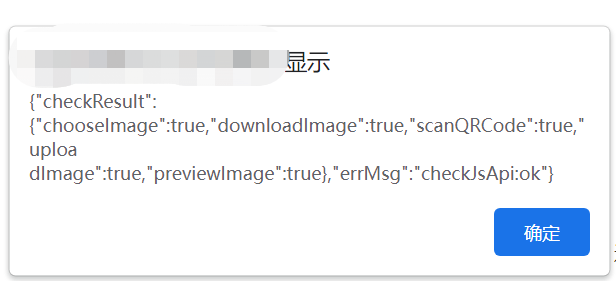
以下效果图是代码部署到服务器上,配置成功提示如下
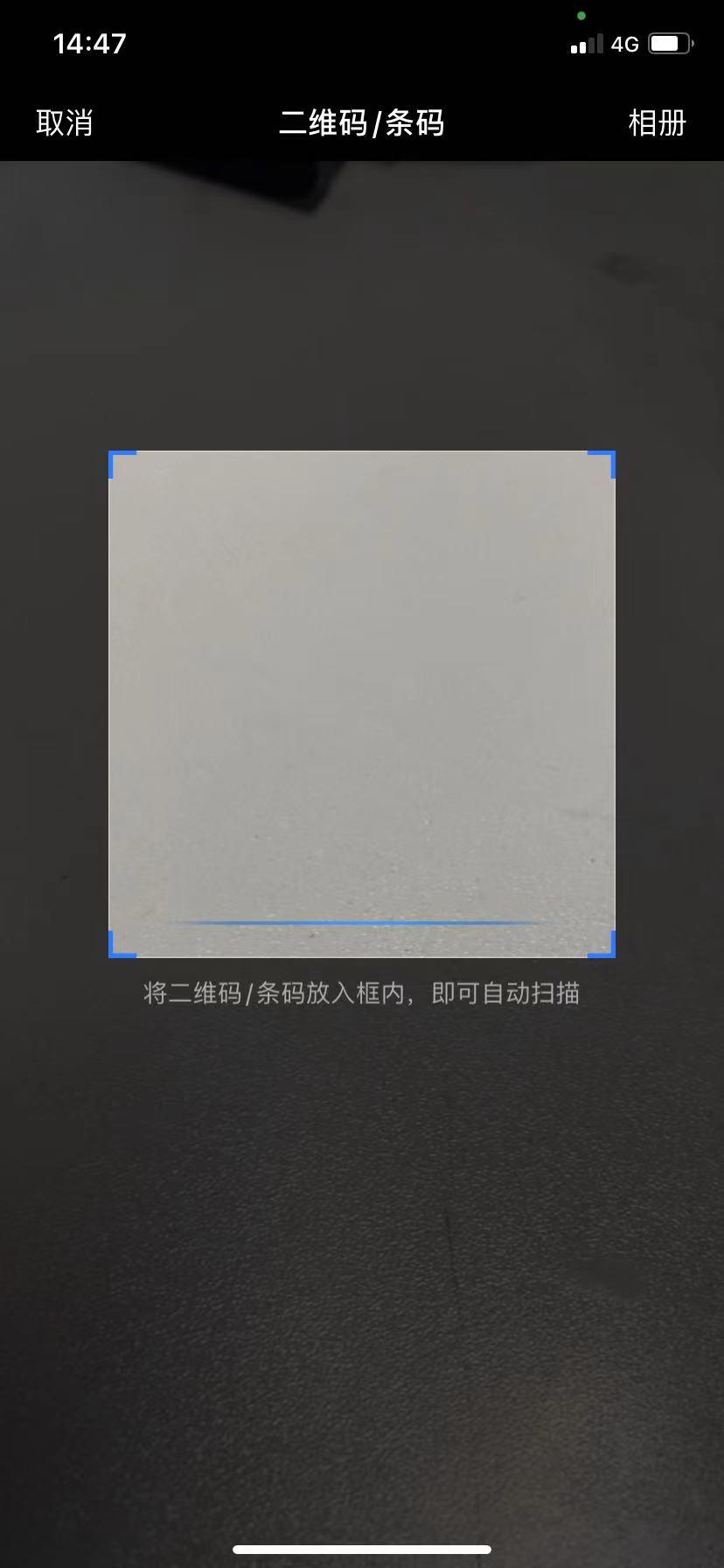
手机端
提示:

手机端效果:

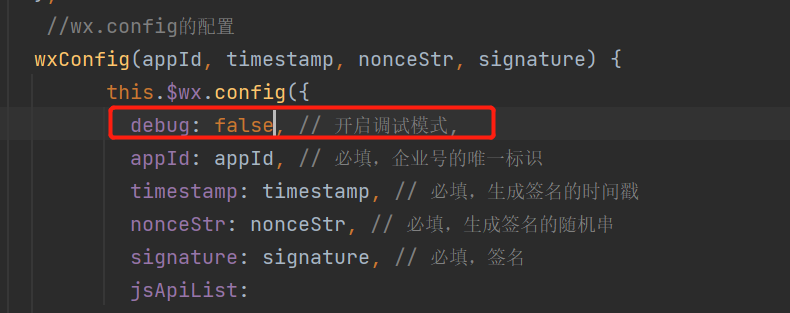
显示正常后,关闭调试模式

7. 参考文章
https://blog.csdn.net/weixin_40816738/article/details/123170569
https://developer.work.weixin.qq.com/document/path/90547
https://blog.csdn.net/weixin_45243487/article/details/125101558