El fondo de la información sobre herramientas y el color de la flecha cambian según vue3+element-plus
Encontré la necesidad de cambiar el fondo de la información sobre herramientas y el color de la flecha,

pero después de revisar algunos artículos, se basa básicamente en el método element-ui, que no es aplicable a element-plus, así que escriba un blog para registrar el método de modificación
elemento-ui
vue2+element-uiEl método de modificación es el siguiente.
Primero configure la información sobre herramientas class="tooltip-style"y luego cambie el estilo de effect="light"acuerdo con el código. El código es el siguienteeffect="dark"
Cabe señalar que no escriba en el alcance
tooltip-style.el-tooltip__popper {
background: red;
}
// 如果是light,就改成is-light
tooltip-style.el-tooltip__popper.is-dark {
background: red;
}
// 修改箭头
.el-tooltip__popper[x-placement^=“方向”] .popper__arrow:after{
border-方向-color:样式
}
.el-tooltip__popper[x-placement^=“方向”] .popper__arrow{
border-方向-color:样式
}
elemento-plus
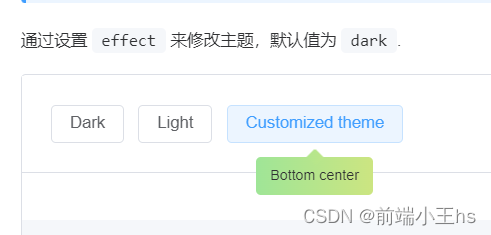
El método de modificación de element-plus es bastante simple. Puede modificar el tema effectconfigurando

Por ejemplo, si queremos modificar el color de fondo de la información sobre herramientas, solo necesitamos cambiar el estilo de la clase proporcionada en el documento.

.el-popper.is-customized {
/* Set padding to ensure the height is 32px */
background: pink;
}
.el-popper.is-customized .el-popper__arrow::before {
background: pink;
}
Finalmente, te recuerdo de nuevo que ¡no lo scopeescribas ! ! !