Directorio de artículos
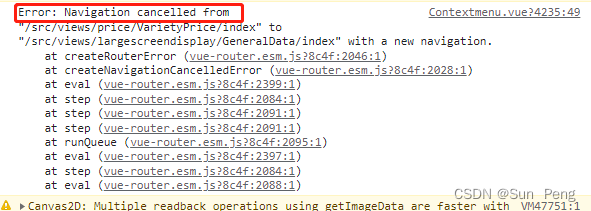
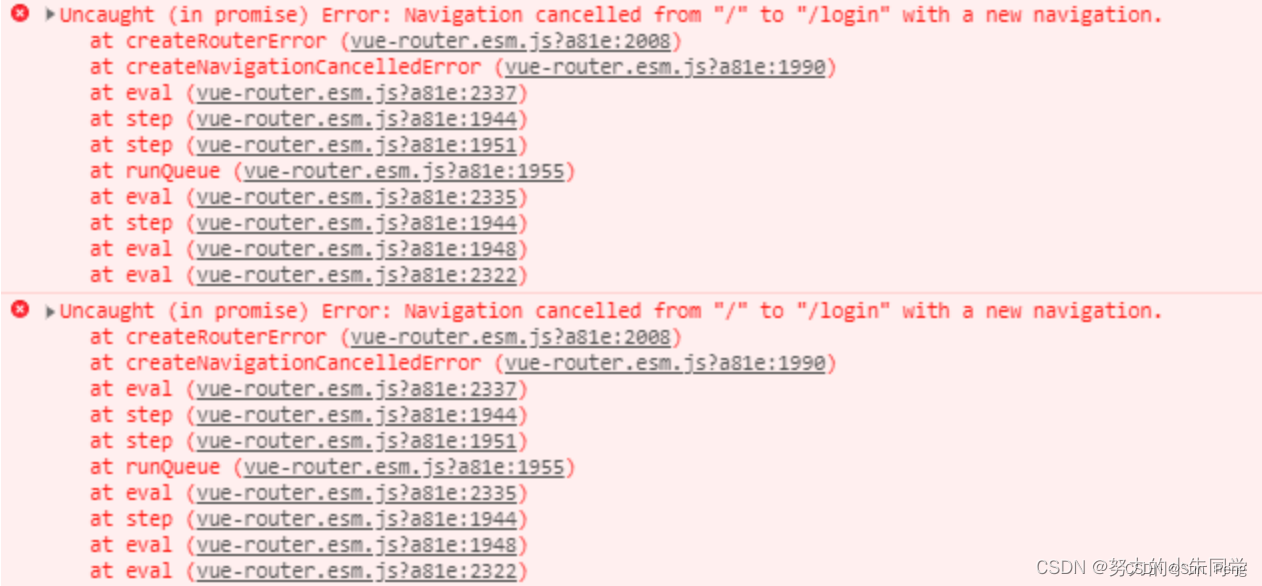
1 pregunta:


2. Análisis:
El error se debe a las funciones internas de vue-router
没有对编程式导航进行catch处理, por lo que al usarthis.$router.push()ythis.$router.replacepara enrutar saltos, al saltar a la misma dirección o saltar a otras direcciones nuevamente en la función saltando montada/activada, aparecerá un error. Pero en la versión 3.1.0 y posteriores, la página informará No detectada (en promesa) en la consola de redirección, y los métodos de inserción y reemplazo devolverán una promesa, y es posible que vea excepciones no detectadas en la consola. La razón por la que la navegación declarativa no tiene este problema es porque vue-router ya ha realizado el procesamiento relacionado internamente.
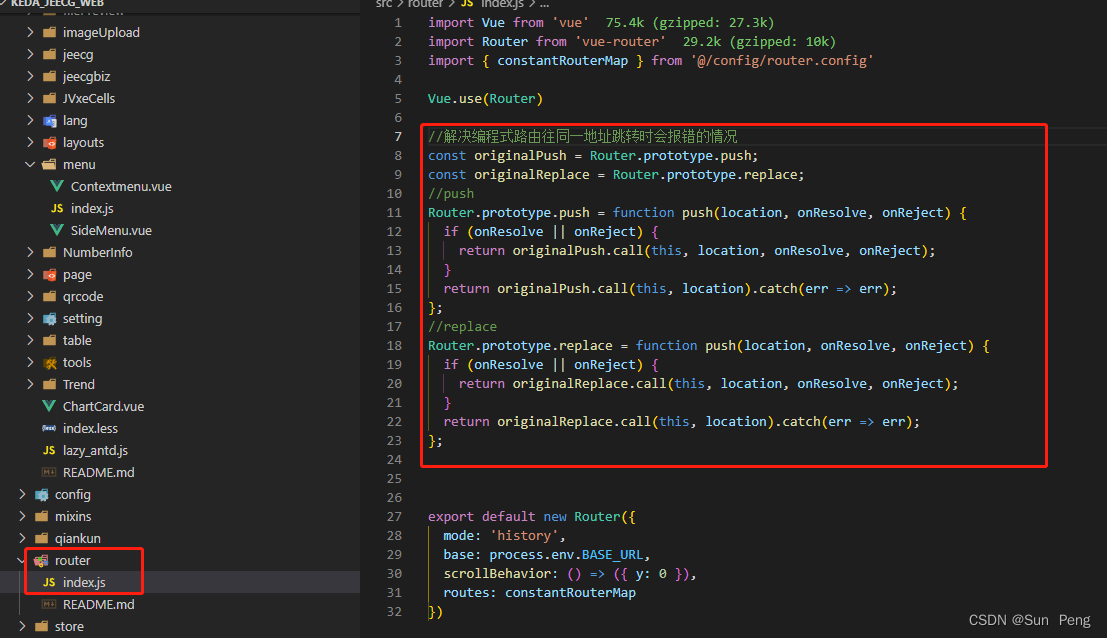
3. Soluciones

//解决编程式路由往同一地址跳转时会报错的情况
const originalPush = Router.prototype.push;
const originalReplace = Router.prototype.replace;
//push
Router.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) {
return originalPush.call(this, location, onResolve, onReject);
}
return originalPush.call(this, location).catch(err => err);
};
//replace
Router.prototype.replace = function push(location, onResolve, onReject) {
if (onResolve || onReject) {
return originalReplace.call(this, location, onResolve, onReject);
}
return originalReplace.call(this, location).catch(err => err);
};