Hoy, cuando estaba usando el editor de vscode, encontré un indicador amarillo. Quería resolver esto, así que se me ocurrió este blog.
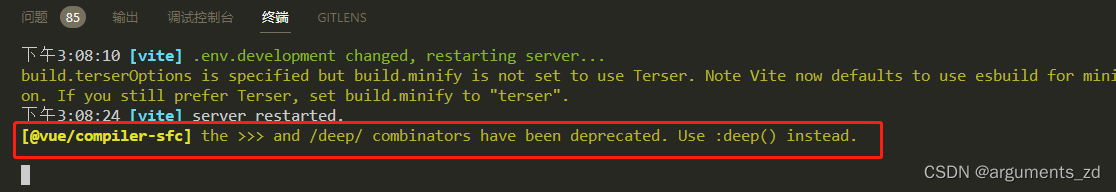
No hay muchas tonterías, primero toma una captura de pantalla

Originalmente, este informe de error no afectaba el funcionamiento del proyecto, pero se veía feo, así que quería arreglarlo.
primero
Ahora interpreta el significado de este pasaje.

[@vue/compiler-sfc] >>> y /dep/combinator están obsoletos. Use: deep() en su lugar.
Entonces busquemos globalmente /profundo/

en segundo lugar
Cambia /profundo/ a la forma de :profundo(), escribamos así
<style lang="less" scoped>
.role-select {
margin-bottom: 16px;
}
.role-transfer {
// 原先
// /deep/.ant-transfer-list {
// height: 300px;
// width: 45%;
// }
//改为
::v-deep(.ant-transfer-list) {
height: 300px;
width: 45%;
}
}
</style>Después de volver a compilar, este problema no ocurrirá.

de nuevo
De hecho, hay una segunda forma de escribir, :profundo también es posible
<style lang="less" scoped>
.role-select {
margin-bottom: 16px;
}
.role-transfer {
// /deep/.ant-transfer-list {
// height: 300px;
// width: 45%;
// }
:deep(.ant-transfer-list) {
height: 300px;
width: 45%;
}
}
</style>Este es un pequeño error, solo regístrelo y espero brindarle ayuda durante el proceso de desarrollo.