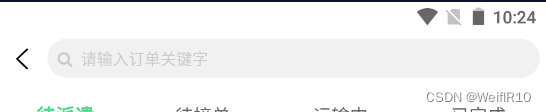
Las representaciones son las siguientes:

Configurar searchInput en page.json
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"searchInput":{
"placeholder": "请输入订单关键字",
"borderRadius":"50rpx",
"backgroundColor": "#f1f1f1",
"align":"left" //对齐方式
}
}
}
}
},
El título configurado por navigationBarTitleText será bloqueado por el cuadro de entrada, por lo que no habrá título.
Para obtener el valor ingresado en el cuadro de búsqueda, puede usar el método onNavigationBarSearchInputChanged, que está al mismo nivel que los métodos.
onNavigationBarSearchInputChanged(val) {
console.log(val) //val为搜索框输入的值
},Si necesita borrar el valor del cuadro de búsqueda, puede usar el método setTitleNViewSearchInputText para asignar un valor vacío.
var currentWebview = this.$scope.$getAppWebview();
currentWebview.setTitleNViewSearchInputText(""); //将当前页面的搜索框的值赋为空Nota: en el dispositivo Android real , se llamará al método onNavigationBarSearchInputChanged cuando onLoad, onShow, onPullDownRefresh o cuando el método setTitleNViewSearchInputText esté vacío, por lo que si solicita los datos de la lista, debe prestar atención; de lo contrario, los datos de la lista se solicitarán repetidamente . Pero en la máquina real de ios , el método onNavigationBarSearchInputChanged no se llamará cuando onLoad, onShow, onPullDownRefresh, o cuando el método setTitleNViewSearchInputText asigna el valor a vacío.
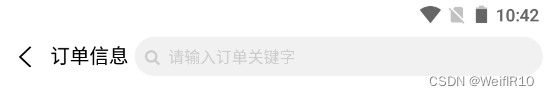
Si necesita mostrar el cuadro de búsqueda y el título en la barra de navegación superior al mismo tiempo, puede usar los botones de app-plus para mostrar el título.
Como se muestra abajo:

{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"searchInput":{ //搜索框
"placeholder": "请输入订单关键字",
"borderRadius":"50rpx",
"backgroundColor": "#f1f1f1",
"align":"left" //对齐方式
},
"buttons": [{
"text": "订单信息",
"float":"left", //控制标题显示的左右位置,"float":"left"就在搜索框右边了
"fontSize":"28rpx",
"fontWeight":"bold",
"width":"auto" //这个一定要加
}]
}
}
}
},
Nota: se debe agregar "width":"auto", de lo contrario, el título se mostrará de forma incompleta en algunos teléfonos móviles.
Los iconos también se pueden mostrar en los botones.
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue000", //图标
"fontSrc": "/static/icon/iconfont.ttf",
"fontSize": "22px",
"color": "#55D88A"
}]
}
}
}
},