Software de compilación: IntelliJ IDEA 2019.2.4 x64
Entorno operativo: Google browser
Vue framework versión: Vue.js v2.7.14
Tabla de contenido
- 1. ¿Qué es el marco?
- 2. ¿Cómo escribir un programa Vue (tome IDEA como ejemplo)?
- 3. ¿Qué es la representación declarativa?
- 4. ¿Cómo opera Vue el cuerpo de la etiqueta (contenido en etiquetas dobles)?
- 5. ¿Cómo manipula Vue los valores de los atributos?
- 6. ¿Cómo implementa Vue el renderizado condicional?
- 7. ¿Cómo implementa Vue la representación de listas?
- 8. ¿Cómo implementa Vue la gestión de eventos?
- 9. ¿Cómo implementa Vue el comportamiento predeterminado de cancelar controles?
- 10. ¿Cómo previene Vue el burbujeo de eventos?
- 10. ¿Cómo escucha Vue los atributos?
- 12. El ciclo de vida de Vue
- Trece Función de gancho
- Catorce Caso completo: forma dinámica de la versión Vue
1. ¿Qué es el marco?
No existe un marco para ningún lenguaje de programación al principio, y más adelante en el proceso de desarrollo real 不断的总结经验, 积累最佳的解决方案las personas descubren gradualmente problemas específicos en muchos escenarios específicos, y siempre es posible 套用固定的解决方案.
Así que alguien 成熟的固定解决方案los recopiló y los integró, y se formó 框架.
Cuando usamos un marco, a menudo no nos importa cómo está programado el marco, solo nos importa si puede lograr la lógica de código que queremos, por supuesto, la premisa es que debemos declarar el marco por adelantado, es decir, dígale qué hacer , al igual que cuando lava la ropa con una lavadora, debe poner la ropa, el detergente para la ropa y configurar los parámetros funcionales correspondientes, como el modo de lavado.
Y usamos el marco Vue para llevar a cabo el desarrollo de la programación sobre la base de importar el paquete 固定的解决方案.js文件
2. ¿Cómo escribir un programa Vue (tome IDEA como ejemplo)?
paso:
-
Descargue el archivo js del marco Vue en el sitio web

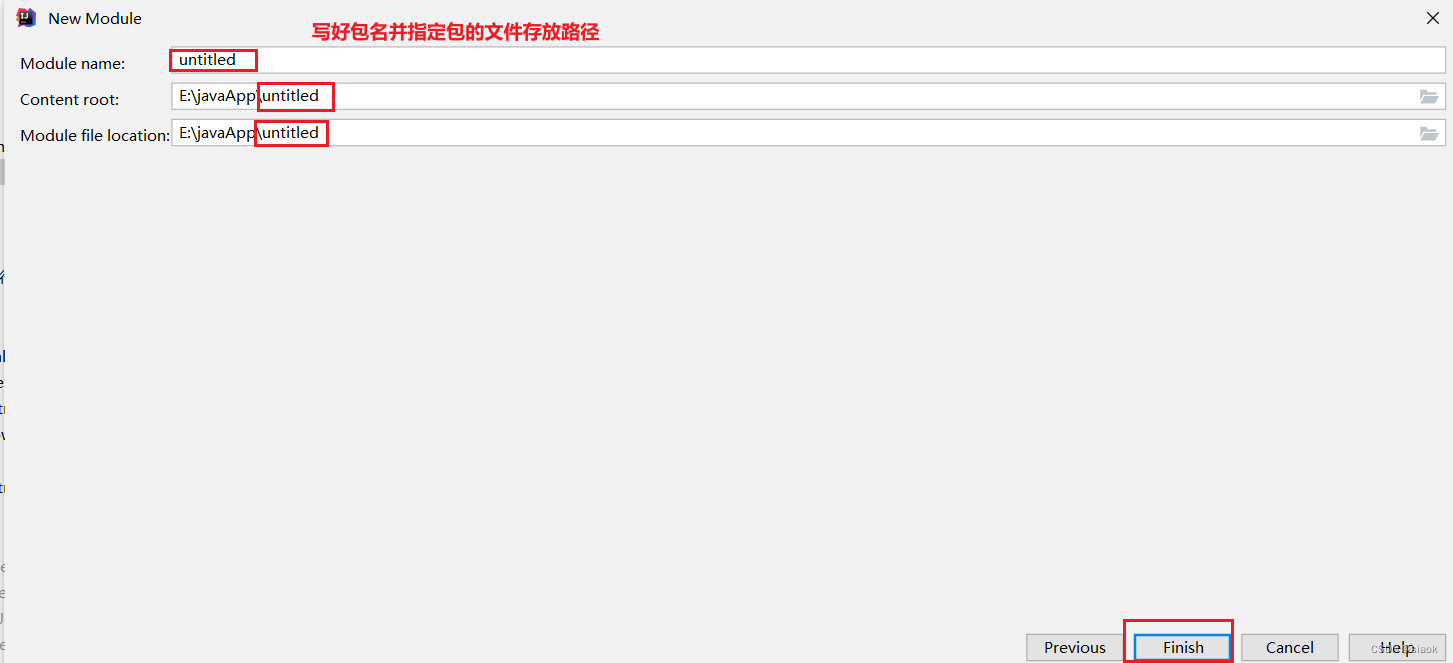
-
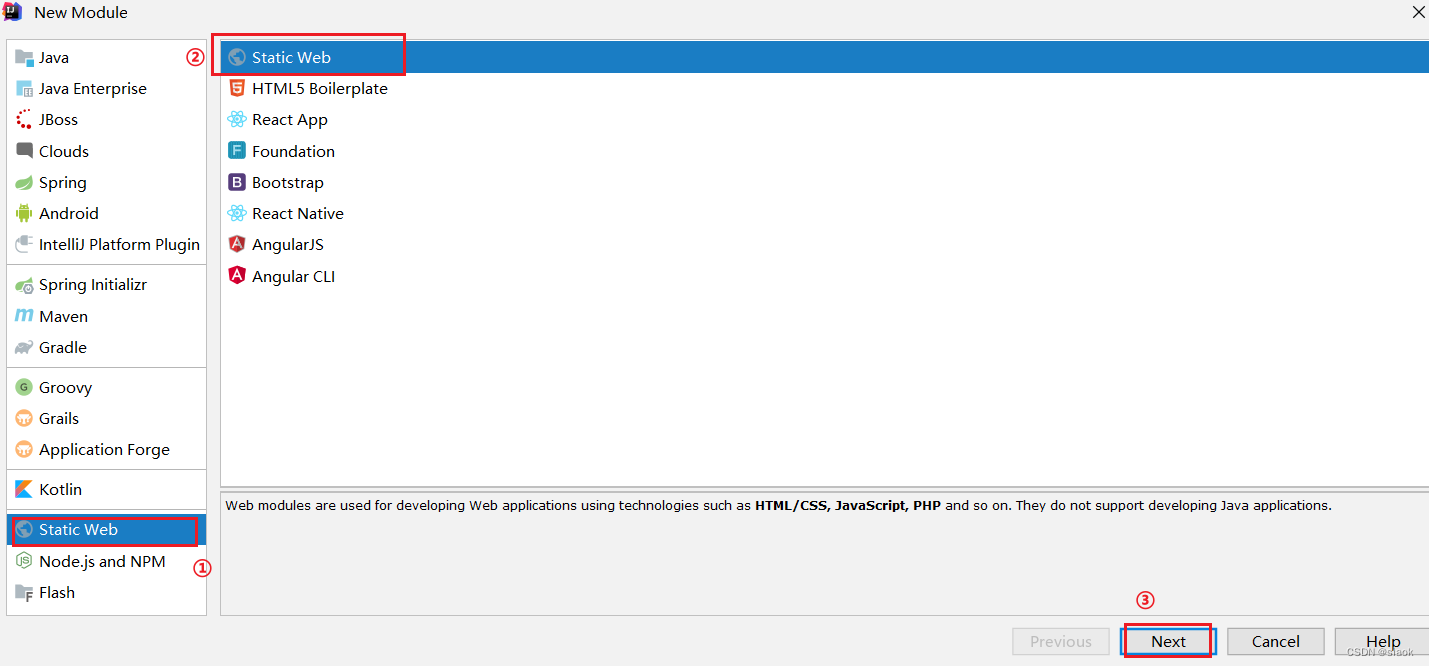
Cree un nuevo archivo de proyecto en IDEA, cree una nueva carpeta js en su directorio de proyectos y cree un archivo Vue.js en blanco, copie y pegue todos los códigos js del marco Vue en el sitio web oficial en nuestro Vue.js recién creado



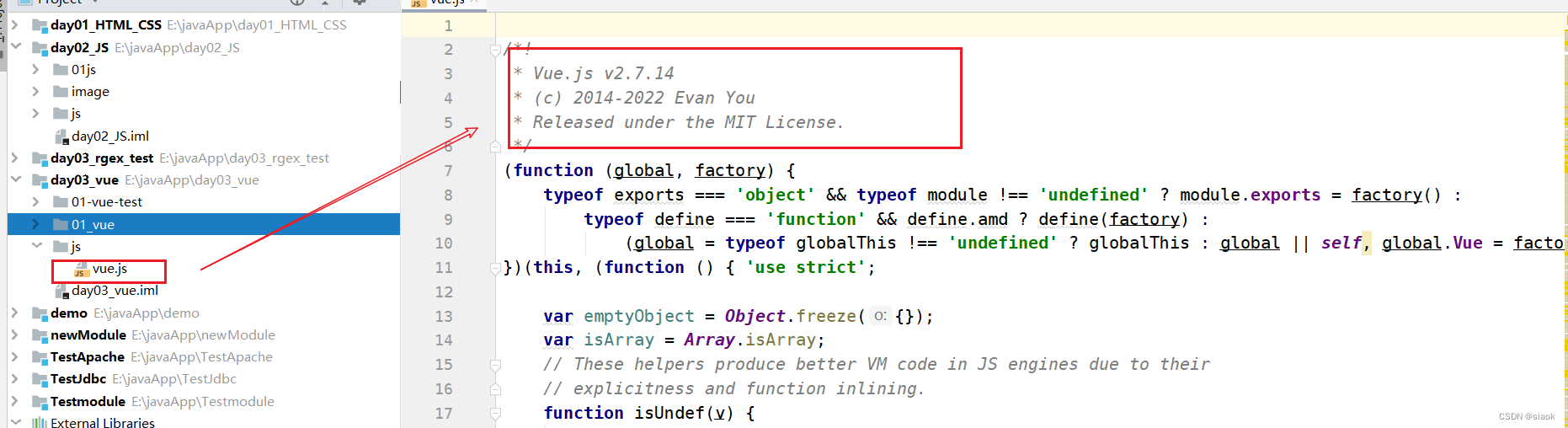
-
Cree un nuevo archivo HelloWorld.html y construya el marco Vue en él
a. Introducir Vue.js en la página web
pd: arrastre y suelte Vue.js directamente en HelloWorld.html en IDEA e impórtelo automáticamente
<script src="vue.js"></script>b. Establezca un área en la etiqueta del cuerpo (el área que operará Vue)
//在body里设置一个空的 div 元素,具有 ID“app” <body> <div id="app"></div> </body>c. Debajo de la etiqueta div, cree una etiqueta Script y un nuevo objeto Vue()
<body> <div id="app"></div> </body> <script> //new Vue()对象 new Vue({ }); </script>D. Pase un objeto js al objeto Vue (objeto js creado por el método {})
<script> new Vue({ "el":"#app",//指定为#app的目标元素,用于Vue控制(选择控制区域) "data":{ },//一个空对象,将用于存储此实例的数据模型。 "methods":{ } //一个空对象,将用于定义此实例可能使用的任何自定义方法。 ); </script> -
realizar la función
a. Configurar el modelo de datos
//设置数据模型 "data":{ "msg":"div的内容" },b. Establecer una relación vinculante entre el modelo de datos en el objeto Vue y el cuerpo de la etiqueta de la página web
<body> <div id="app"> <!-- [{msg}}-->插值表达式 --> 绑定数据模型 --> <div>[{msg}}</div> </div> </body>c.De esta manera cuando operamos el contenido en el div, se transforma en un mensaje de operación
Vincular eventos en elementos:
<input type="button"value="获得div中的内容"@click="getText"/>Crear una función en los métodos del objeto Vue
"methods":{ //创建自定义函数getText用于获取msg的值,其实是获取div中的文本,以警示框弹出 "getText":function () { alert(this.msg); }, //创建自定义函数setText用于设置msg的值,实际上修改的是div中的内容 "setText":function () { this.msg="Vue设置的新值" }
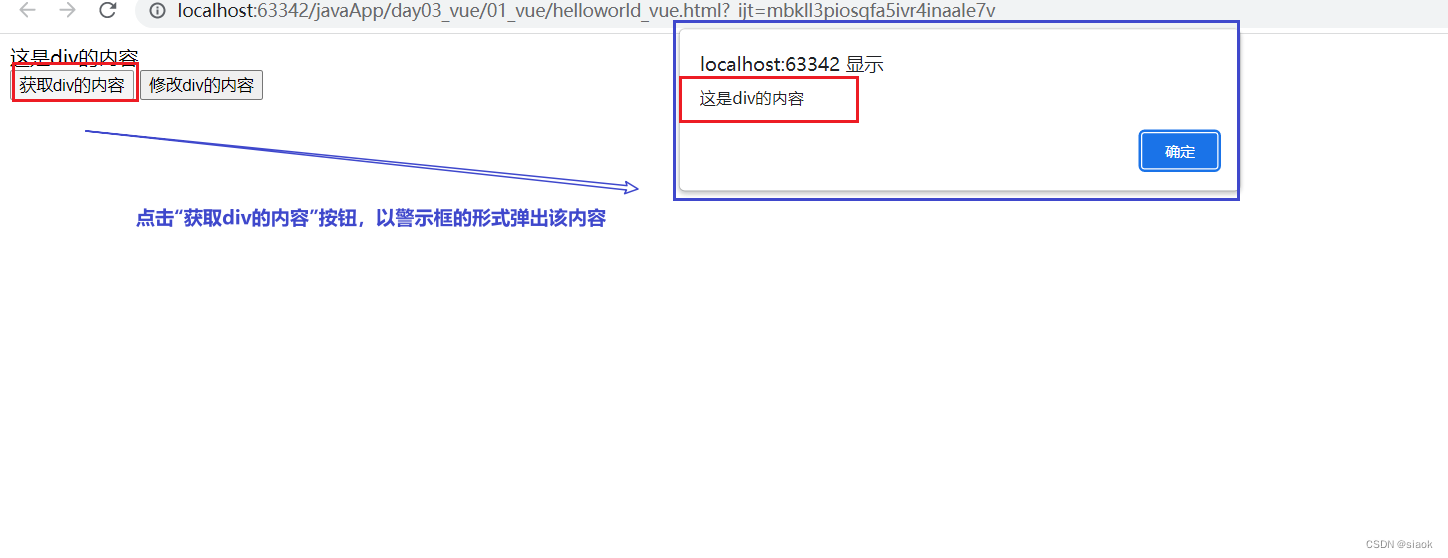
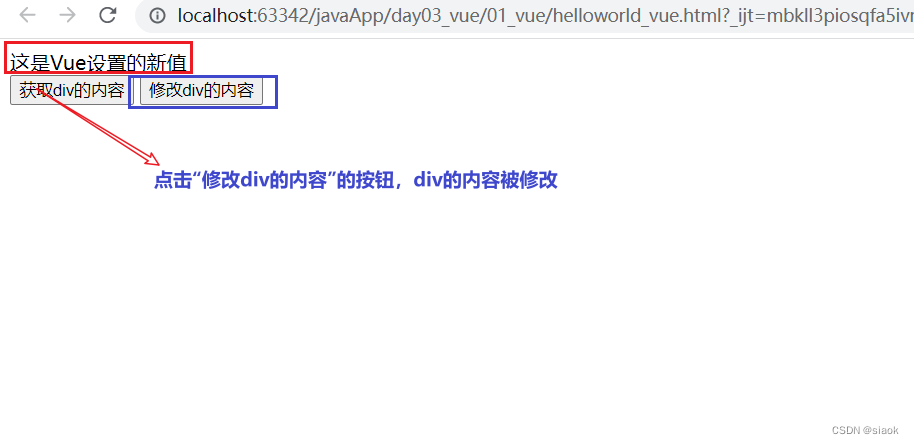
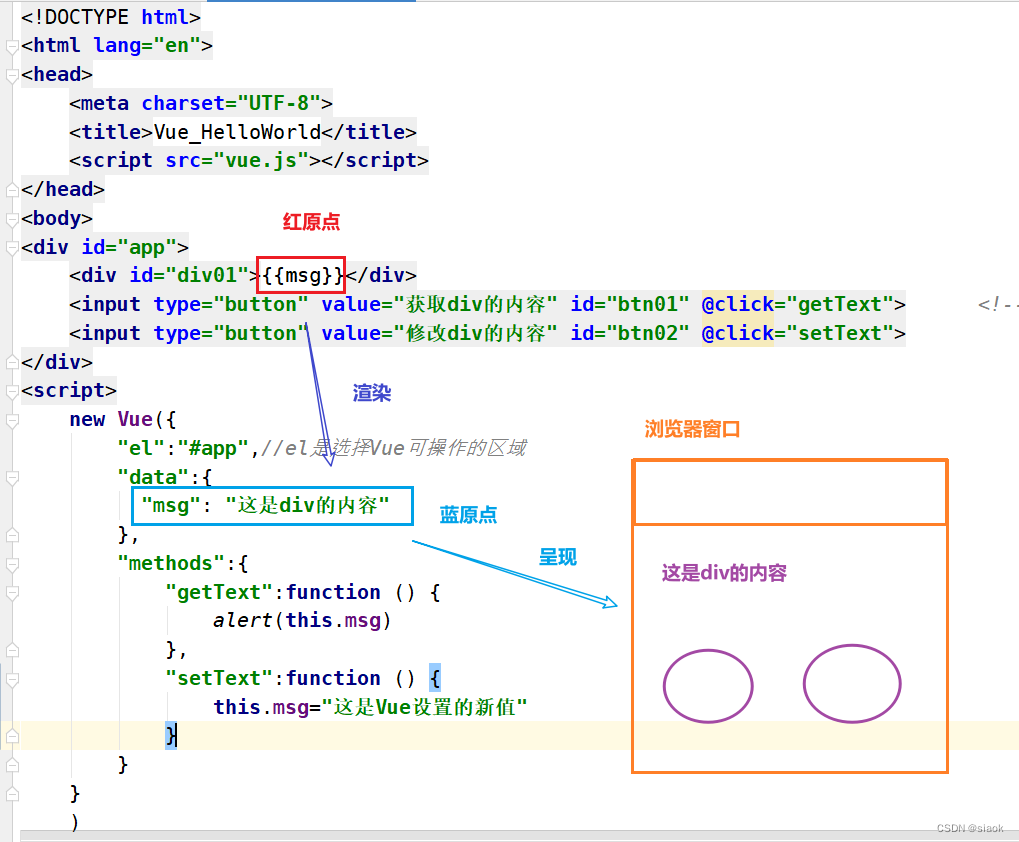
Caso: obtenga o modifique el contenido en el cuerpo de la etiqueta div
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue_HelloWorld</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div id="div01">{
{msg}}</div>
<input type="button" value="获取div的内容" id="btn01" @click="getText"> <!-- 无参函数可以省略(),但有参函数不能省略-->
<input type="button" value="修改div的内容" id="btn02" @click="setText">
</div>
<script>
new Vue({
"el":"#app",//el是选择Vue可操作的区域
"data":{
"msg": "这是div的内容"
}, //设置数据模型
"methods":{
"getText":function () {
alert(this.msg)
},
"setText":function () {
this.msg="这是Vue设置的新值"
}
}
}
)
</script>
</body>
</html>


3. ¿Qué es la representación declarativa?
3.1 Declarativo
声明式是相对于编程式而言的。
声明式: Dígale al marco qué hacer, la operación específica la realiza el marco编程式: Escriba su propio código para completar operaciones específicas
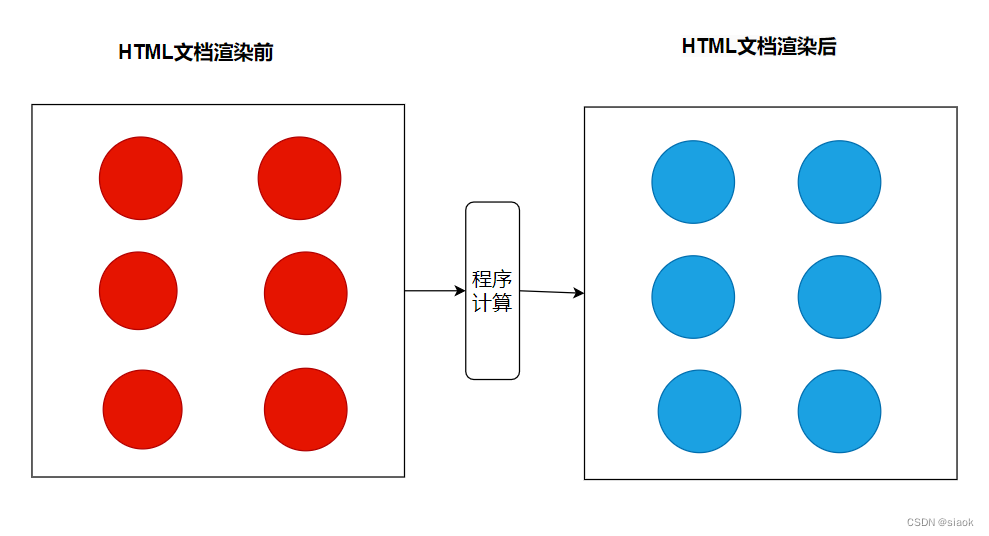
3.2 Representación

Explicación del significado de la imagen de arriba:
- Cuadro azul: etiquetas HTML
- Círculos rojos: datos dinámicos e indeterminados
- Círculo azul: después del cálculo del programa, los datos calculados específicos que se pueden mostrar directamente en la página,
- Rendering: el proceso en el que el programa calcula datos dinámicos para obtener datos específicos
Los ejemplos son los siguientes:

4. ¿Cómo opera Vue el cuerpo de la etiqueta (contenido en etiquetas dobles)?
gramática:
插值表达式: { {valor clave en el modelo de datos)}
El ejemplo de código es el siguiente:
<div id="div01">{
{msg}}</div>
"data":{
"msg": "这是div的内容"
}
5. ¿Cómo manipula Vue los valores de los atributos?
5.1 Enlace unidireccional
Interpretación:
Modificar el modelo de datos, efecto de sincronización de página html,
但是用户修改html属性值,数据模型不会随之改变
gramática:
v-bind: nombre de atributo original = "valor clave del modelo de datos"
Se puede abreviar como:
:Nombre del atributo original = "valor clave del modelo de datos"
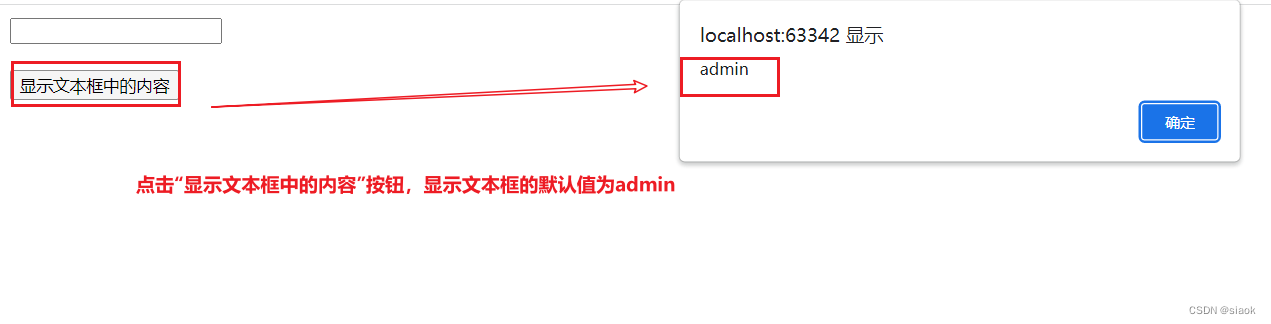
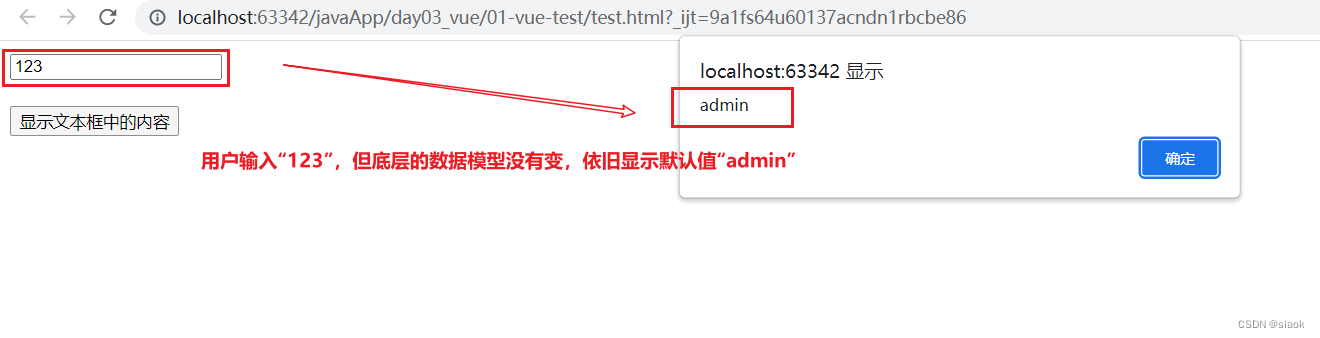
Caso: Demostrar el efecto del enlace unidireccional
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Vue_HelloWorld</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 单向绑定 v-blind -->
<input type="text" v-blind:value="username" >
<br>
<br>
<input type="button" value="显示文本框中的内容" @click="getValue">
</div>
<script>
new Vue({
"el":"#app",//el是选择Vue可操作的区域
"data":{
"username":"admin"
},
"methods":{
"getValue":function () {
alert(this.username)
}
}
}
)
</script>
</body>
</html>
Resultados de la demostración del caso:
① Cambiar antes de la entrada

②Cambio después de la entrada

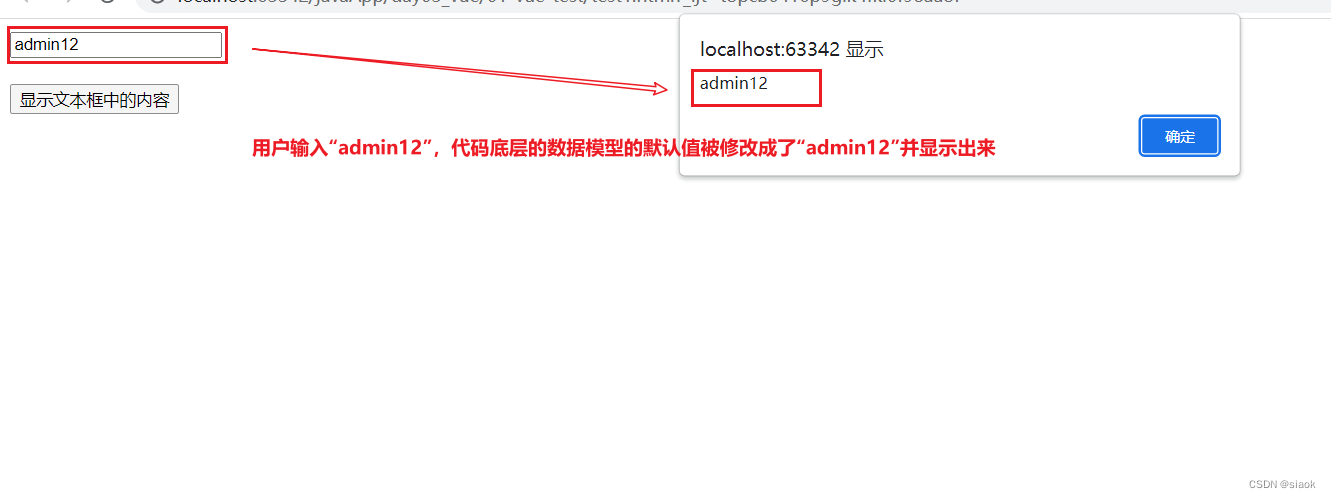
5.2 Enlace bidireccional
Interpretación:
Modificar el modelo de datos, efecto de sincronización de página html,
用户修改html属性值,数据模型会随之改变
gramática:
v-model: nombre de atributo original = "valor clave del modelo de datos"
se puede abreviar de la siguiente manera
v-model="valor clave del modelo de datos"
Aviso:
En la etiqueta de entrada, el enlace bidireccional solo puede modificar el valor, porque el cliente solo puede modificar el atributo del valor y el usuario no puede modificar otros atributos.
Caso: Demostración para realizar encuadernación bidireccional
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Vue_HelloWorld</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 双向绑定 v-blind -->
<input type="text" v-model:value="username" >
<br>
<br>
<input type="button" value="显示文本框中的内容" @click="getValue">
</div>
<script>
new Vue({
"el":"#app",//el是选择Vue可操作的区域
"data":{
"username":"admin"
},
"methods":{
"getValue":function () {
alert(this.username)
}
}
}
)
</script>
</body>
</html>
Resultados de la demostración del caso:
①Antes de la entrada:

②Cambio después de la entrada:

consejos:
v-model.trim="valor clave del modelo de datos" para eliminar espacios antes y después
6. ¿Cómo implementa Vue el renderizado condicional?
6.1 ¿Qué es el renderizado condicional?
De acuerdo con el valor del atributo de datos en el objeto Vue, se juzga si se representa el contenido de la página HTML. Es decir, si se muestra el elemento de control.
6.2 v-si
uso:
Determine si representar el elemento o componente de acuerdo con el valor de la expresión. Cuando el valor de la expresión es verdadero, se representará; de lo contrario, no se representará.
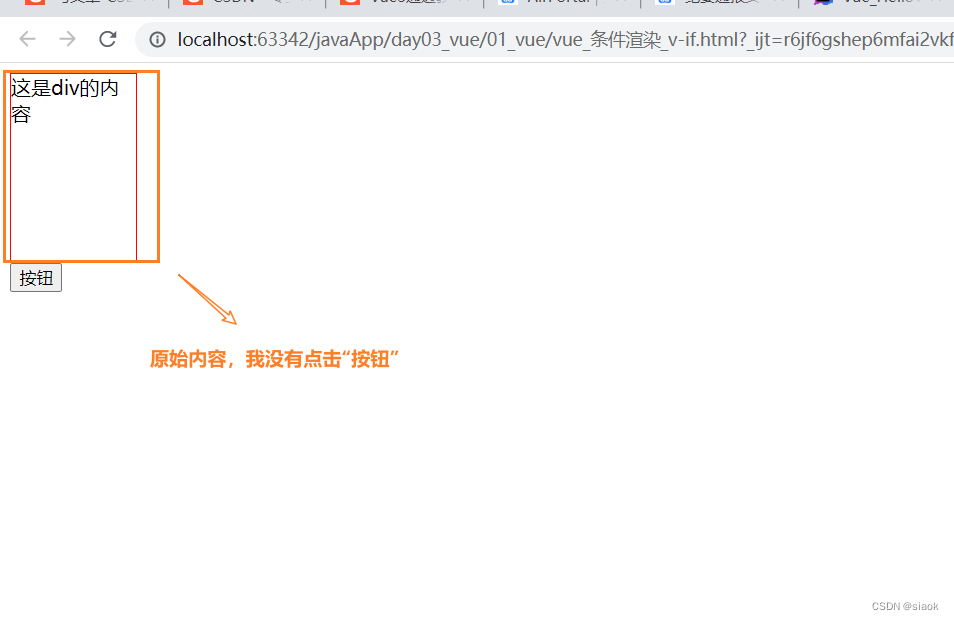
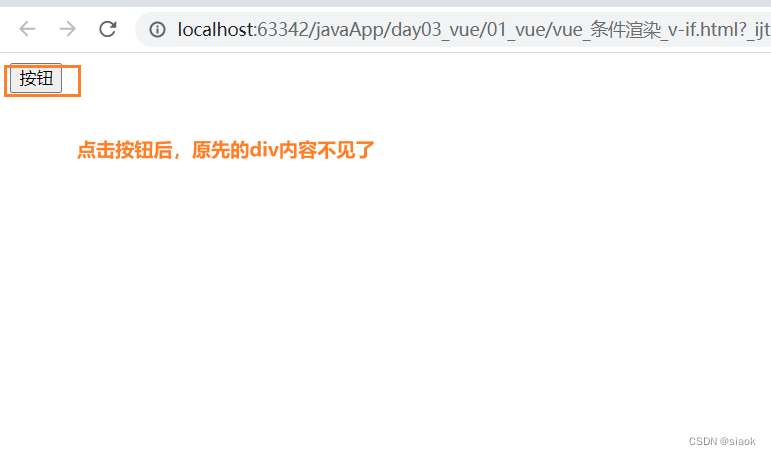
Caso: use v-if para cambiar el contenido de un div mientras presiona un botón
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divs {
border: 1px solid red;
width: 100px;
height: 150px;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div v-if=flag id="divs">这是div的内容</div>
<input type="button" value="按钮" @click="changeDiv">
</div>
<script>
new Vue({
el:"#app",
data:{
flag:true
},
"methods":{
"changeDiv":function () {
this.flag=!this.flag;
}
}
})
</script>
</body>
</html>
Efecto de demostración del caso:
① antes del cambio

②Después del cambio

6.3 v-más
uso:
Verdadero no muestra, falso muestra
Aviso:
不能单独使用,必须要和v-if搭配
v-if和v-else中间不能有多余标签
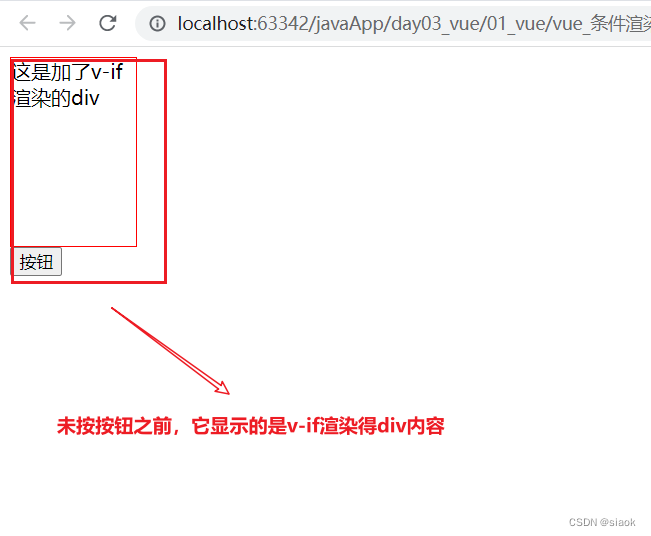
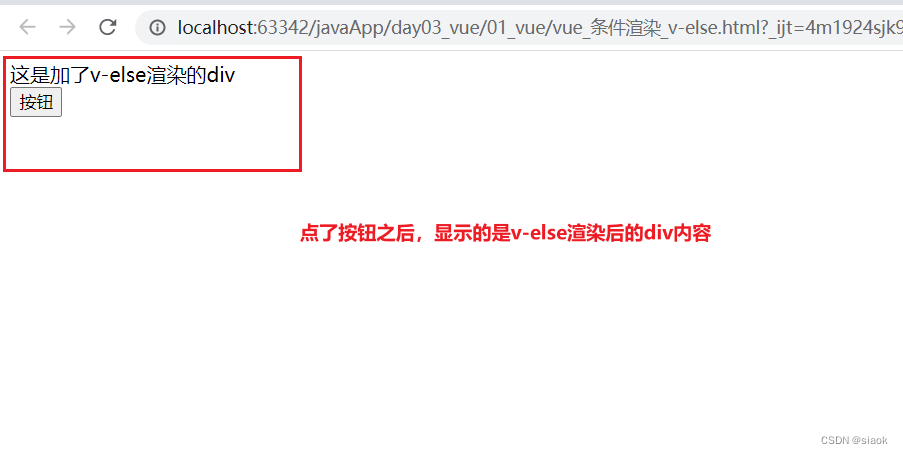
Caso: La actuación logra el efecto de la combinación de los dos
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divs {
border: 1px solid red;
width: 100px;
height: 150px;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div v-if=flag id="divs">这是加了v-if渲染的div</div>
<div v-else=flag >这是加了v-else渲染的div</div>
<input type="button" value="按钮" @click="changeDiv">
</div>
<script>
new Vue({
el:"#app",
data:{
flag:true
},
"methods":{
"changeDiv":function () {
//按下按钮触发单击事件的瞬间,flag被取反并同时作用于所渲染的标签体
this.flag=!this.flag;
}
}
})
</script>
</body>
</html>
Efecto de demostración del caso:
① antes del cambio

②Después del cambio

6.4 v-mostrar
uso:
Determine si desea mostrar el elemento o componente de acuerdo con el valor de la expresión. Cuando el valor de la expresión sea verdadero, se mostrará; de lo contrario, se ocultará, pero el elemento aún se representará en el DOM.
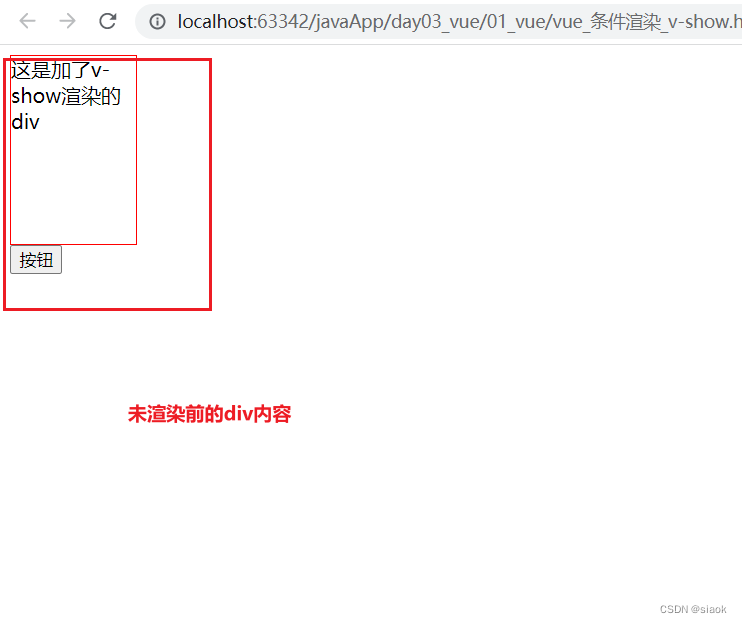
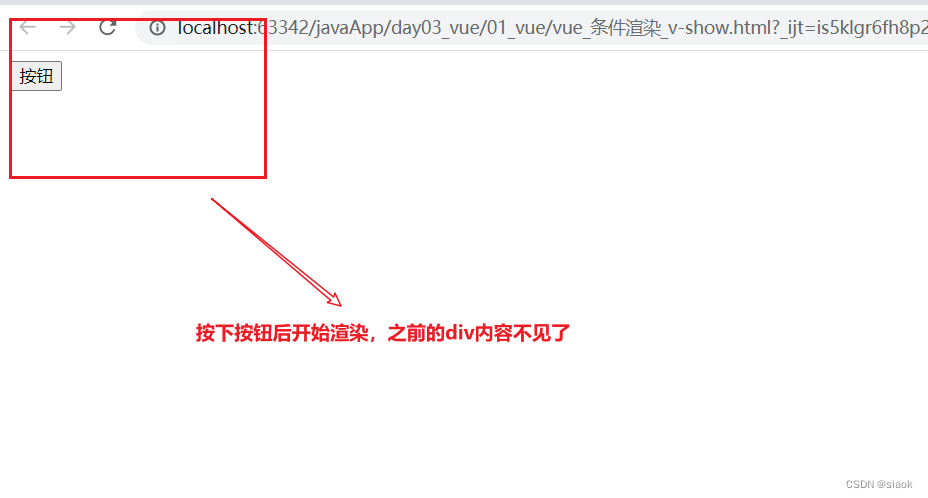
Caso: Demostrar el efecto de realizar v-show
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#divs {
border: 1px solid red;
width: 100px;
height: 150px;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- <div v-if=flag id="divs">这是加了v-if渲染的div</div>-->
<div v-show=flag id="divs">这是加了v-show渲染的div</div>
<input type="button" value="按钮" @click="changeDiv">
</div>
<script>
new Vue({
el:"#app",
data:{
flag:true
},
"methods":{
"changeDiv":function () {
//按下按钮触发单击事件的瞬间,flag被取反并同时作用于所渲染的标签体
this.flag=!this.flag;
}
}
})
</script>
</body>
</html>
Efecto de realización de casos:
① Antes de renderizar

② Después de renderizar

6.5 Diferencia entre v-if y v-show
diferentes escenarios de uso
v-si es bueno para renderizar solo una vez cuando se cumple la condición.
v-show es adecuado para situaciones en las que se requiere un cambio frecuente entre mostrar y ocultar.
¿por qué?
因为 v-if 在条件不满足时会从 DOM 中删除元素,而 v-show 则只是通过修改 CSS 样式来隐藏元素,因此 v-show 的性能比 v-if 更好。
7. ¿Cómo implementa Vue la representación de listas?
uso:
La representación de la lista de Vue puede usar la instrucción v-for, que puede atravesar matrices u objetos y representar cada elemento.
Ubicación:
Qué etiqueta recorrer, a qué etiqueta se agrega v-for
gramática:
v-para = ""
7.1 Arreglos simples
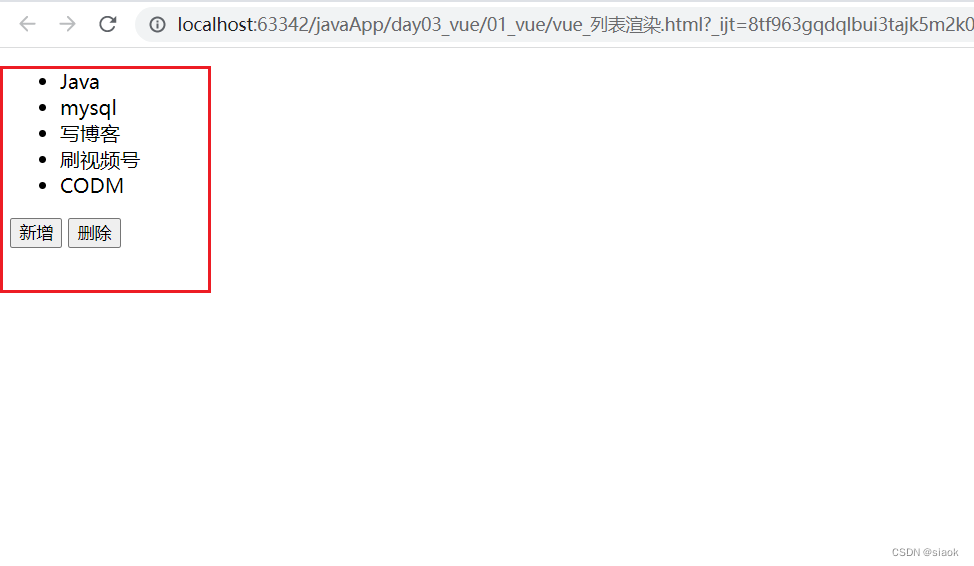
Caso: recorra los pasatiempos en el modelo de datos en la lista desordenada en hyml y muéstrelos en la página
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="hobby in hobbys">{
{hobby}}</li>
</ul>
<input type="button" value="新增" @click="addHobby">
<input type="button" value="删除" @click="deleteHobby">
</div>
<script>
new Vue({
el:"#app",
data: {
hobbys:["Java","mysql","写博客","刷视频号"]
} ,
methods:{
//新增一个习惯
addHobby:function () {
this.hobbys.push("CODM")
},
//删除一个习惯,从后往前删
deleteHobby:function () {
this.hobbys.splice(this.hobbys.length-1,1)
}
}
})
</script>
</body>
</html>

7.2 Valores de objeto
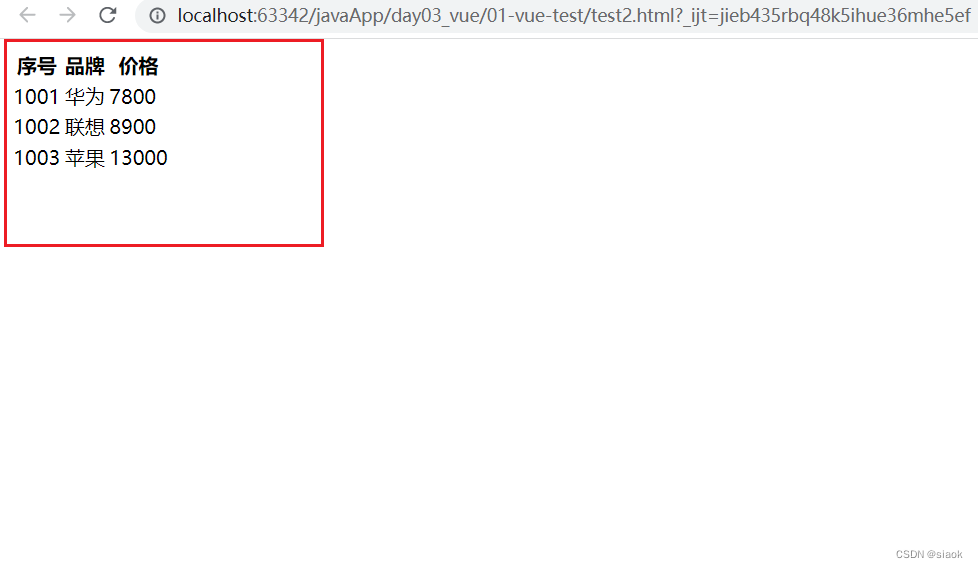
Caso: en la etiqueta de la tabla, recorra y muestre la matriz de objetos de computadoras en el modelo de datos en la página
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<table>
<tr>
<th>序号</th>
<th>品牌</th>
<th>价格</th>
</tr>
<tr v-for="computer in computers">
<td >{
{computer.id}}</td>
<td >{
{computer.brand}}</td>
<td >{
{computer.price}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
//遍历对象数值
data: {
computers:[
{
id:1001,
brand:"华为",
price: 7800
}, {
id:1002,
brand:"联想" ,
price:8900
}, {
id:1003,
brand:"苹果",
price:13000
}
]
}
})
</script>
</body>
</html>

Sintaxis que requiere un índice:
v-for="(variable, índice) en matriz"
索引index从0开始,可以加数学运算
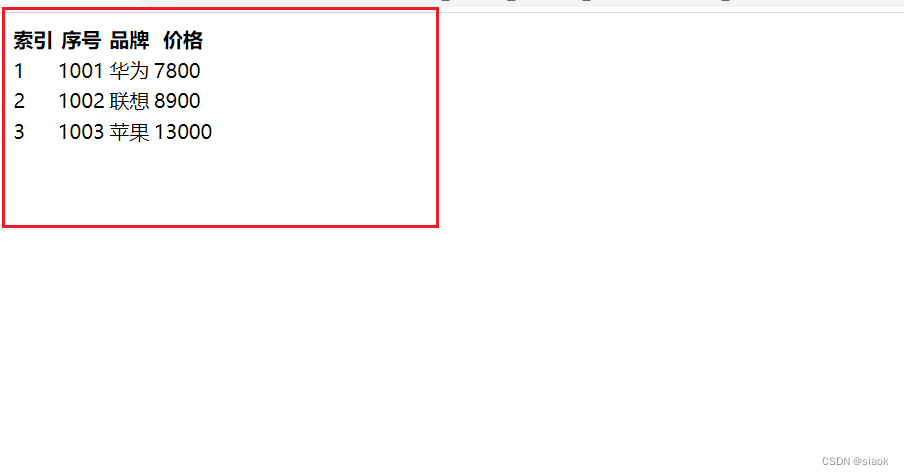
Caso: agregue números de serie a la matriz de objetos ahora mismo
La demostración del código es la siguiente:
</head>
<body>
<div id="app">
<table>
<tr>
<th>索引</th>
<th>序号</th>
<th>品牌</th>
<th>价格</th>
</tr>
<tr v-for="(computer,index) in computers">
<td>{
{index+1}}</td>
<td >{
{computer.id}}</td>
<td >{
{computer.brand}}</td>
<td >{
{computer.price}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
//遍历对象数值
data: {
computers:[
{
id:1001,
brand:"华为",
price: 7800
}, {
id:1002,
brand:"联想" ,
price:8900
}, {
id:1003,
brand:"苹果",
price:13000
}
]
}
})
</script>
</body>
</html>

8. ¿Cómo implementa Vue la gestión de eventos?
gramática:
v-on:tipo-evento="función-llamada"
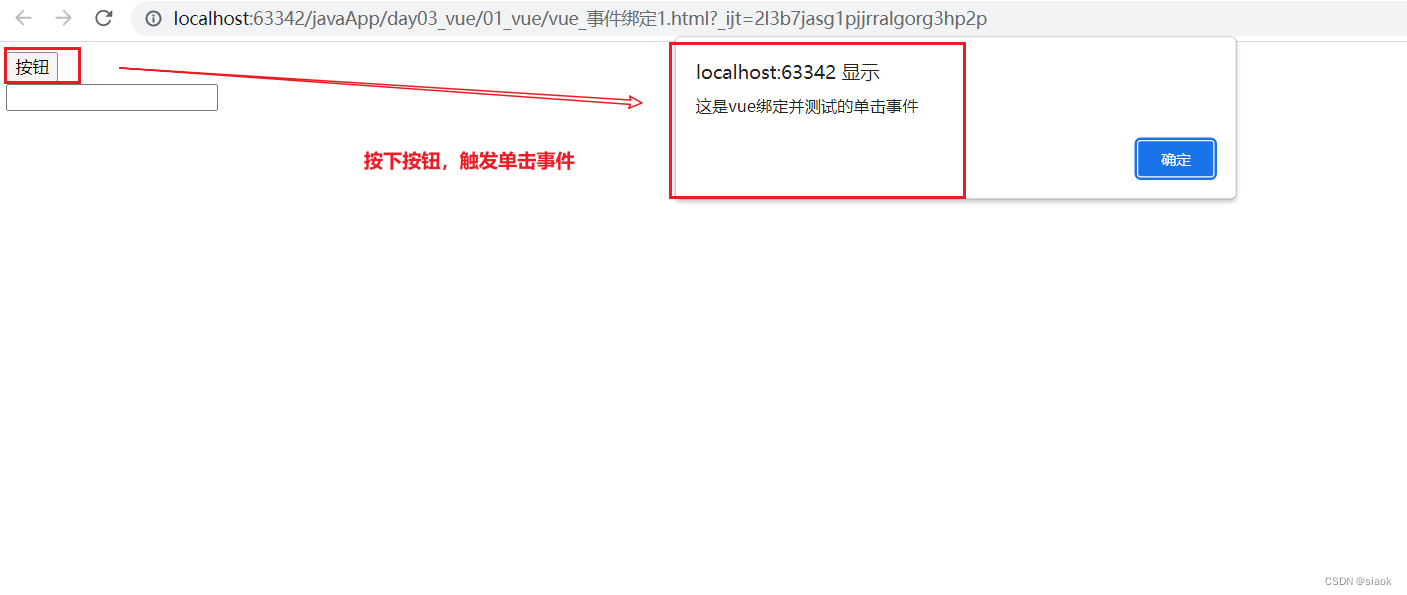
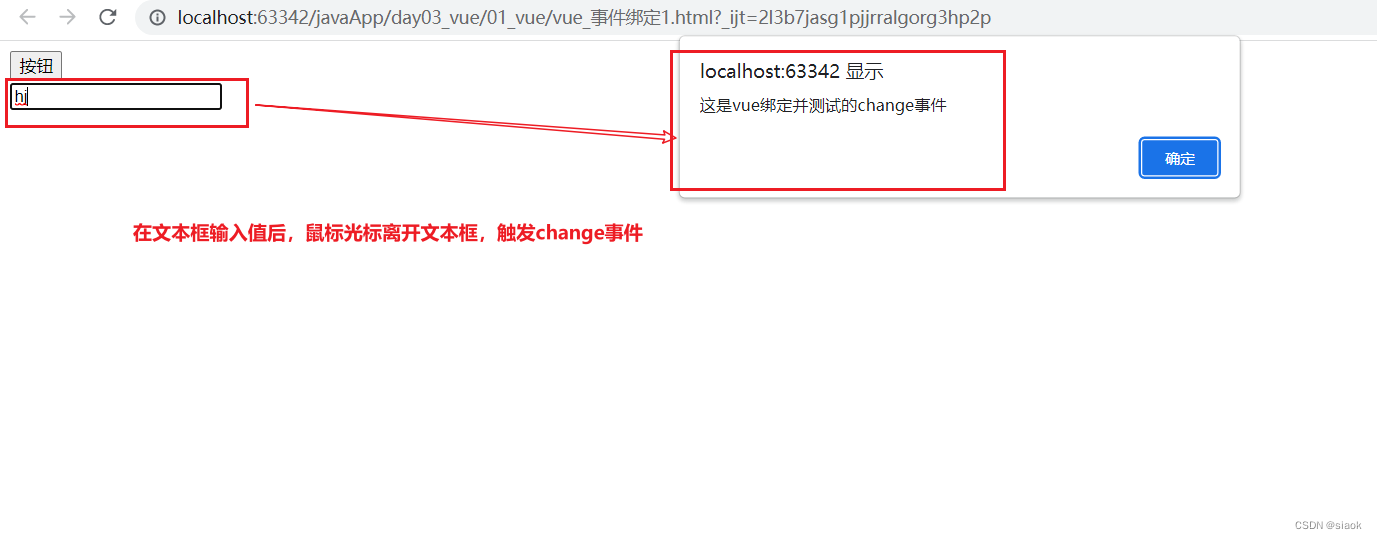
Caso: Implementar evento de clic y evento de cambio
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 单击事件 -->
<input type="button" value="按钮" v-on:click="clickTest(10,'java')"><br>
<!-- change事件 -->
<input type="text" v-on:change="changeTest">
</div>
<script>
new Vue(
{
el:"#app",
data:{
},
methods:{
clickTest:function (a,b) {
alert("这是vue绑定并测试的单击事件")
alert("传入的值:"+a+"\t"+b)
},
changeTest:function () {
alert("这是vue绑定并测试的change事件")
}
}
}
)
</script>
</body>
</html>


Aviso:
La sintaxis basada en eventos anterior se puede abreviar de la siguiente manera:
v-on:clic=“clicPrueba” ==>
@click="clickTest"
Las funciones personalizadas en los siguientes métodos se pueden abreviar de la siguiente manera (no se usan comúnmente):
clickTest:function (a,b) {
alert("这是vue绑定并测试的单击事件")
alert("传入的值:"+a+"\t"+b)
}
clickTest(){
alert("点击事件绑定成功")
}
9. ¿Cómo implementa Vue el comportamiento predeterminado de cancelar controles?
9.1 ¿Cuál es el comportamiento predeterminado del control?
El comportamiento predeterminado del control se refiere a:
点击超链接跳转页面点击表单提交按钮提交表单
9.2 Comportamiento predeterminado de hipervínculos y controles de cancelación de formularios
gramática
js: event.preventDefault(); //Cancelar el comportamiento predeterminado del control
Vue: @click.prevent="clickTest" //Cancelar al 100%
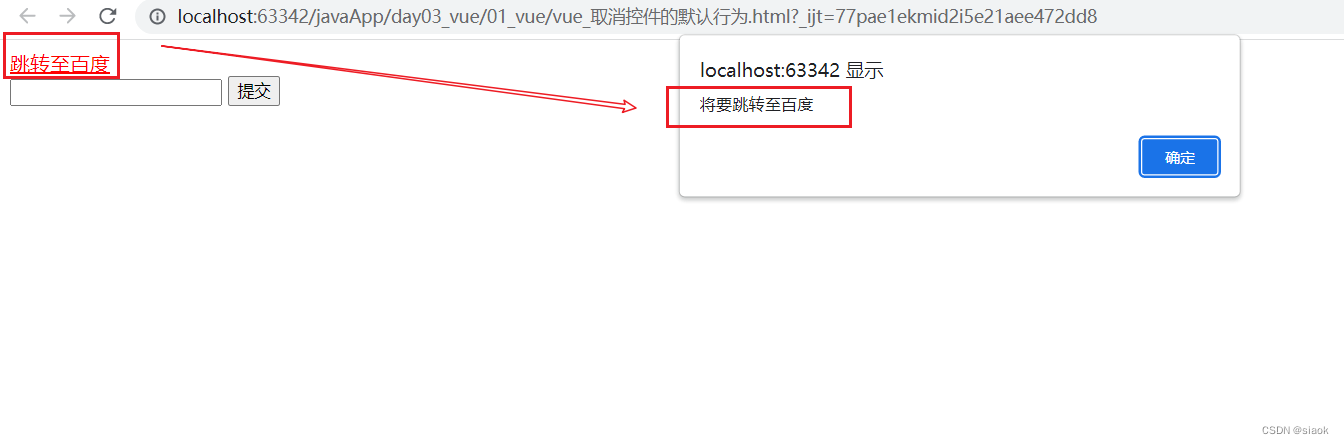
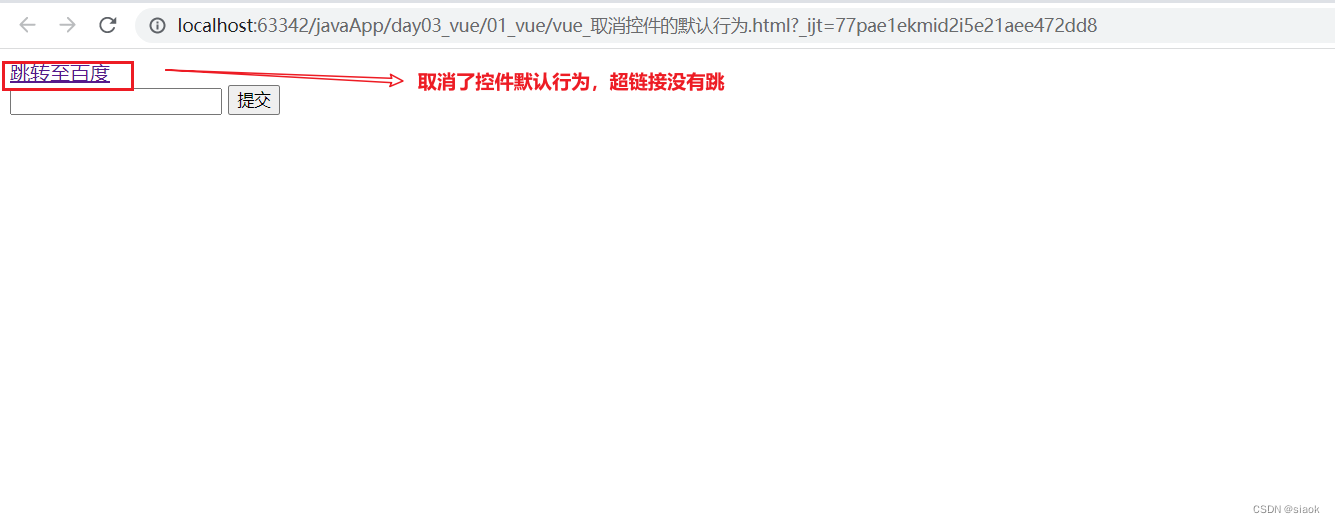
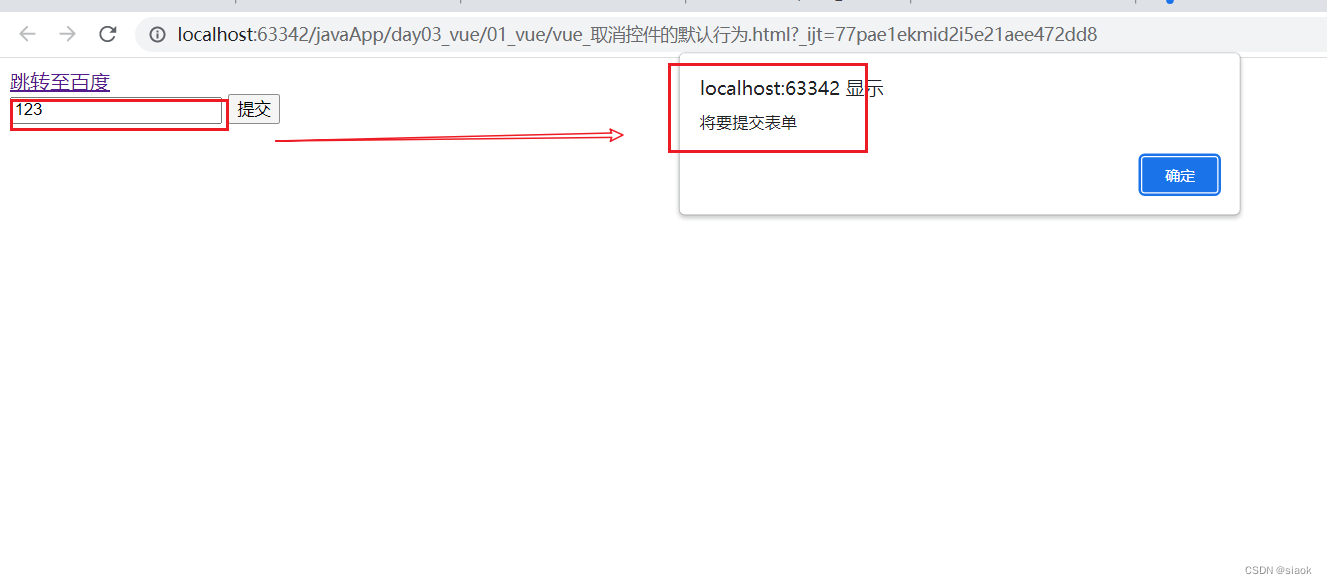
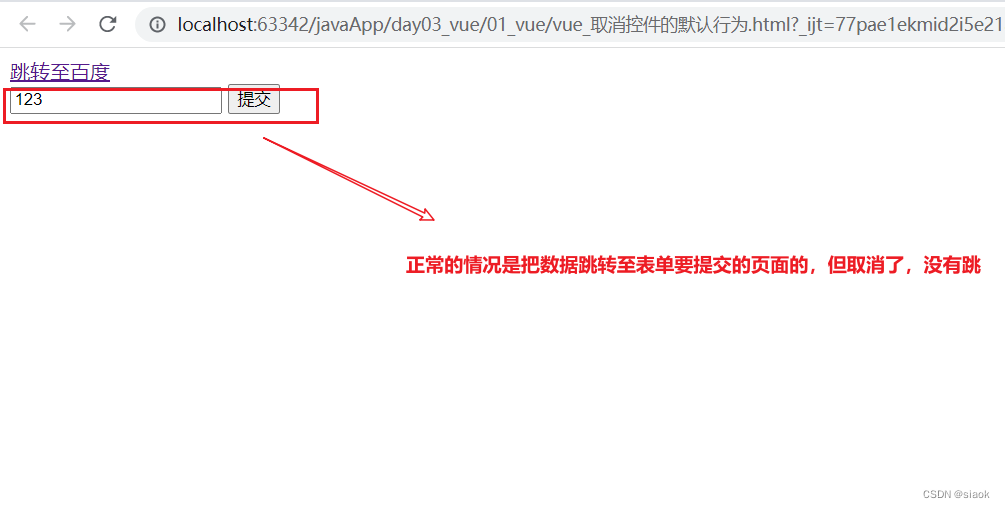
Caso: simule el comportamiento predeterminado de los hipervínculos y los controles de cancelación de formularios
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<a href="https://www.baidu.com/" @click="clickTest">跳转至百度</a>
<form action="helloworld.html" method="get" @submit.prevent="submitTest" >
<input type="text" name="username">
<input type="submit" >
</form>
</div>
<script>
new Vue({
el:"#app",
data:{
},
methods:{
clickTest:function () {
//如果你不根让超链接进行跳转
alert("将要跳转至百度")
//取消控件的默认行为
event.preventDefault();
},
submitTest:function () {
//如果你不根让超链接进行跳转
alert("将要提交表单")
//取消控件的默认行为
// event.preventDefault();
}
}
})
</script>
</body>
</html>




10. ¿Cómo previene Vue el burbujeo de eventos?
10.1 Acerca de los modificadores de eventos
Los modificadores de eventos de Vue son un azúcar sintáctico proporcionado por Vue para simplificar la escritura de los controladores de eventos.
事件修饰符是在事件后面添加的特殊后缀,用于改变事件的行为。
Los modificadores de eventos comunes son los siguientes:
.stop: evitar el burbujeo de eventos.prevent: bloquear el evento predeterminado.capture: La fase de captura de eventos activa el controlador de eventos.self: el controlador de eventos solo se activará si el evento se activa en el elemento de destino del evento.once: activa el controlador de eventos solo una vez.passive: Dígale al navegador que no es necesario bloquear el evento predeterminado para mejorar el rendimiento
10.2 ¿Qué es el burbujeo de eventos?
Significa que en la estructura anidada de los elementos HTML, cuando se activa un evento, comenzará desde el elemento más interno y pasará capa por capa hasta llegar al elemento más externo. En este proceso, si un elemento está vinculado a un controlador de eventos, se llamará y ejecutará.
Por ejemplo, cuando el usuario hace clic con el mouse en un botón, el evento de clic se activa y se propaga hacia afuera a través de la jerarquía desde el elemento del botón hasta que alcanza el nivel más externo de todo el documento. Durante el proceso de transferencia, se llamará a cualquier elemento vinculado al evento de clic para ejecutar el controlador de eventos correspondiente.
10.3 Cómo evitar el burbujeo de eventos
gramática:
js:event.stopPropagation(); //阻止事件冒泡
vue:@click.stop="div2Test"
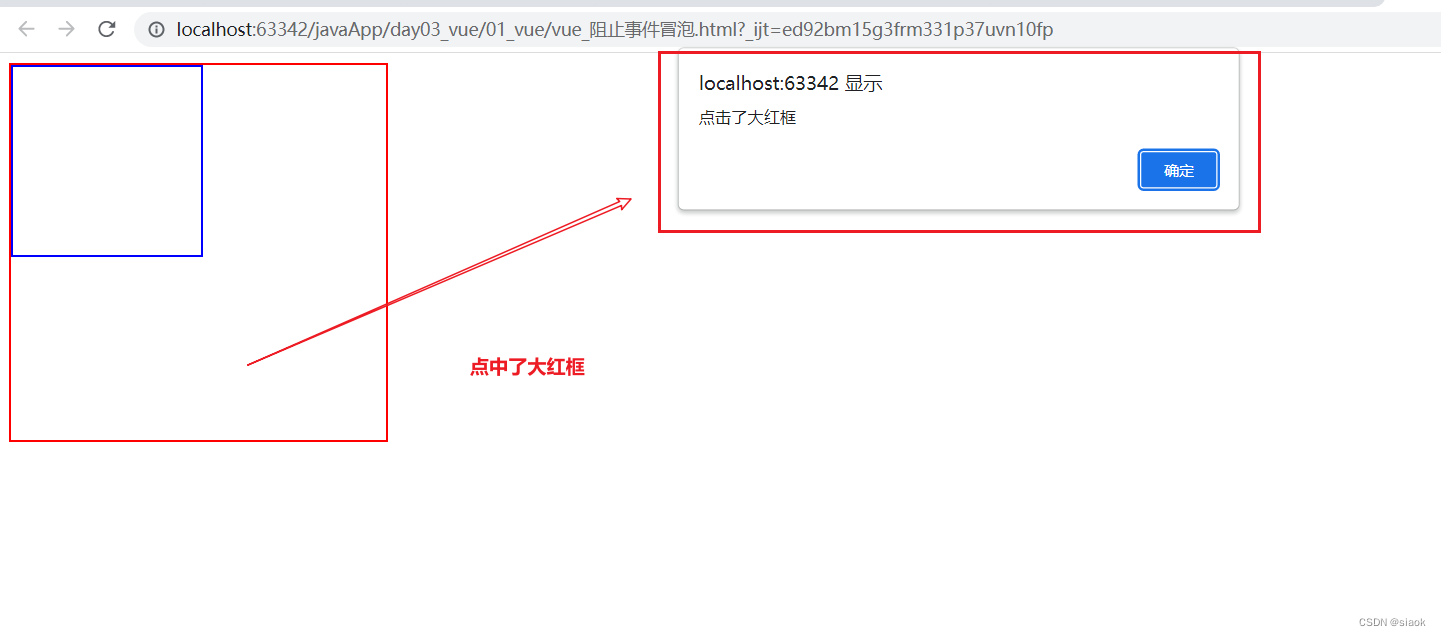
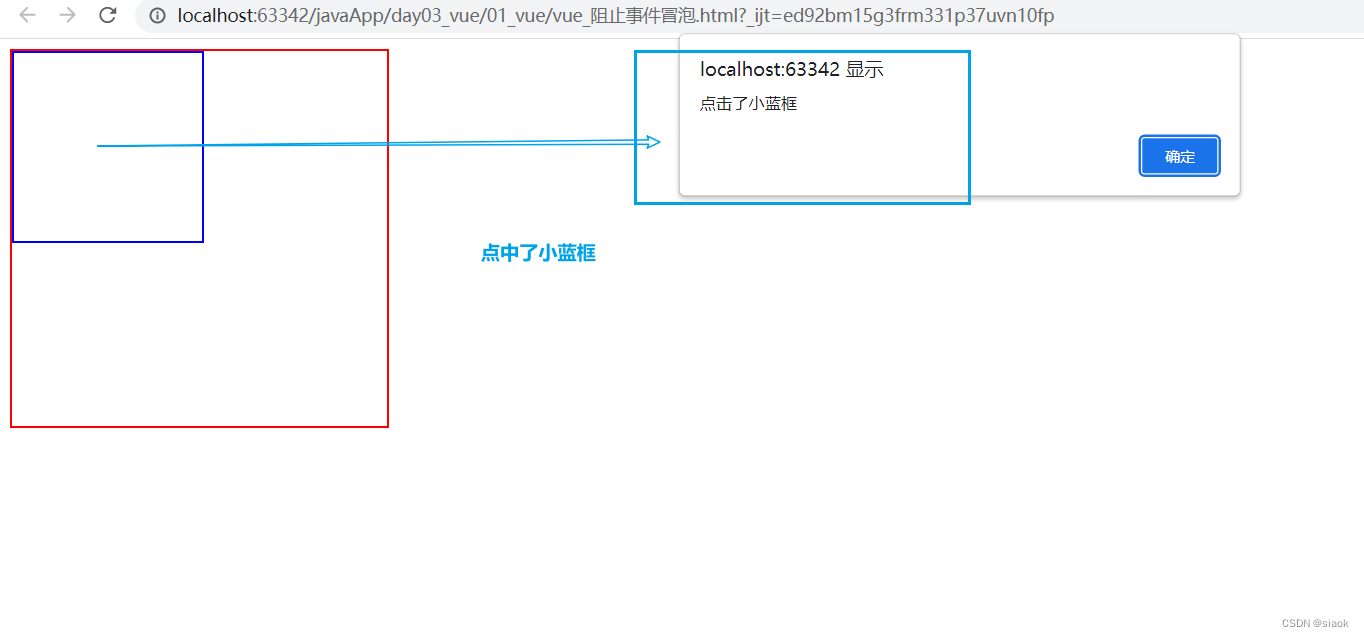
Caso: La implementación simulada evita el burbujeo de eventos
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<style>
#div1{
border: 2px solid red;
width: 300px;
height: 300px;
}
#div2{
border: 2px solid blue;
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div id="app">
<div id="div1" @click="div1Test">
<div id="div2" @click.stop="div2Test"></div>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{},
methods:{
div1Test:function () {
alert("点击了大红框");
},
div2Test:function () {
//发生了事件冒泡:即点中了小蓝框,小蓝框的单击事件于大红框的单击事件先后触发
alert("点击了小蓝框");
//现有需求:点击小蓝框,只触发小蓝框的单击事件
//js的原生阻止方法
// event.stopPropagation();
}
}
})
</script>
</body>
</html>


10. ¿Cómo escucha Vue los atributos?
Interpretación:
La escucha de atributos se refiere a monitorear el cambio de un determinado atributo en la instancia de Vue y realizar las operaciones correspondientes cuando el atributo cambia.
Función:
Cuando el valor del modelo de datos cambia, Vue lo supervisa y luego se ejecuta una función.
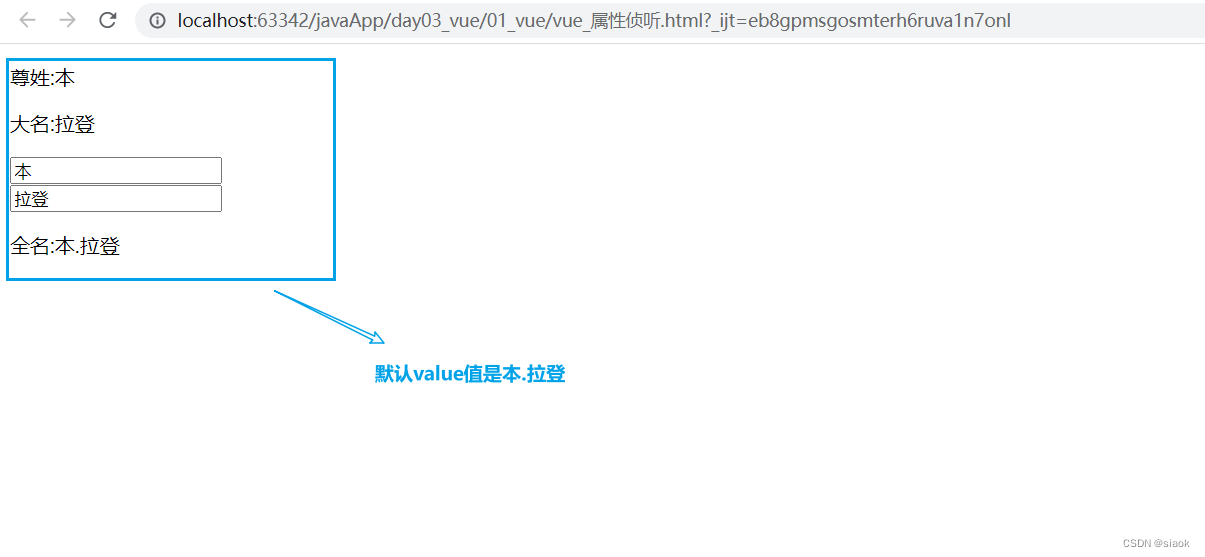
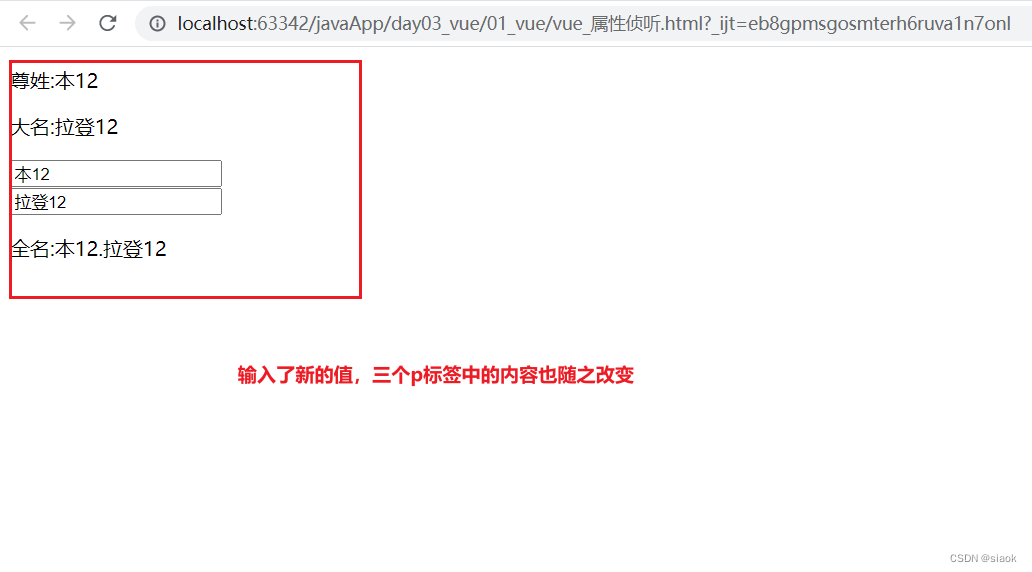
Caso: el texto después del apellido y el nombre debe cambiar a medida que cambia el valor ingresado por el usuario, y el texto en el nombre completo también debe cambiar juntos
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>尊姓:{
{firstname}}</p>
<p>大名:{
{lastname}}</p>
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname">
<p>全名:{
{fullname}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
firstname:"本",
lastname:"拉登",
fullname:"本.拉登"
},
methods:{
},
watch:{
firstname: function () {
this.fullname=this.firstname+"."+this.lastname;
},
lastname: function () {
this.fullname=this.firstname+"."+this.lastname;
}
}
})
</script>
</body>
</html>


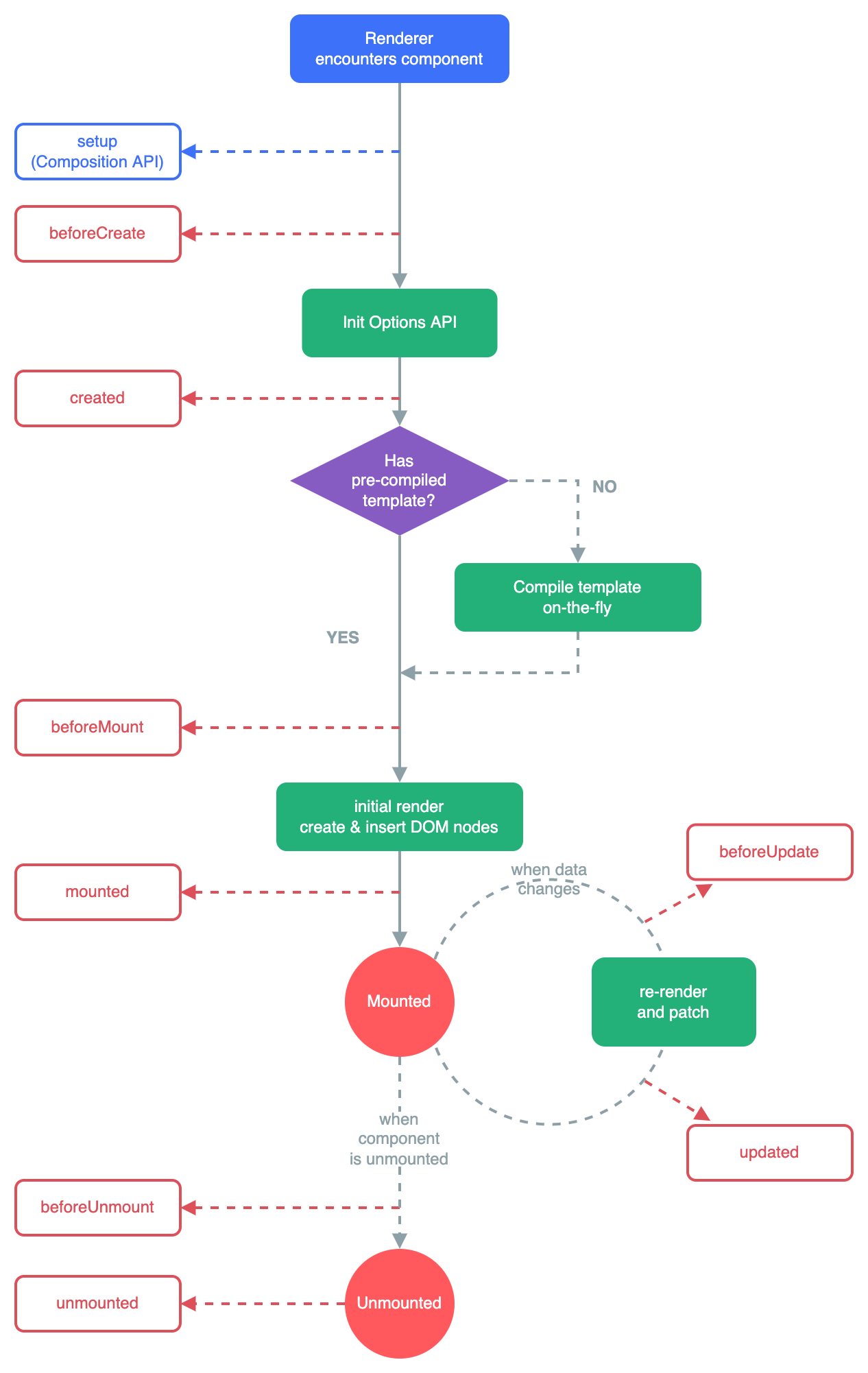
12. El ciclo de vida de Vue
El diagrama detallado del ciclo de vida de Vue es el siguiente:
① Versión del sitio web oficial

② Versión gráfica china

对象的创建前:beforeCreate
对象的创建后:creado
渲染(挂载)前:beforeMount
渲染(挂载)后:montado
修改前:beforeUpdate
修改后:actualizado
销毁前:beforeDestroy
销毁后:Destroy
Trece Función de gancho
Función:
Permita que los desarrolladores ejecuten funciones personalizadas durante la fase del ciclo de vida de vue
Ubicación:
Mismo nivel que el/data/methods/watch
Caso: Cree una función personalizada para simular y demostrar los cuatro estados del ciclo de vida de beforeCreate, created, beforeMount ymounted
La demostración del código es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div id="div01">{
{msg}}</div>
</div>
<script>
new Vue({
el:"#app",
data:{
msg:"这是div中的内容"
},
methods:{
fun01:function () {
console.log("这是fun01函数");
}
},
beforeCreate:function () {
console.log("vue对象初始化前执行...");
console.log(this.msg);//没有
this.fun01();//报错
},
created:function () {
console.log("vue对象初始化后执行...");
console.log(this.msg);//有值
this.fun01();//可以调用到
},
beforeMount:function () {
console.log("vue对象渲染前执行...");
console.log(document.getElementById("div01").innerText);//{
{msg}}
},
mounted:function () {
console.log("vue对象渲染后执行...");
console.log(document.getElementById("div01").innerText);//这是div中的内容
}
})
</script>
</body>
</html>

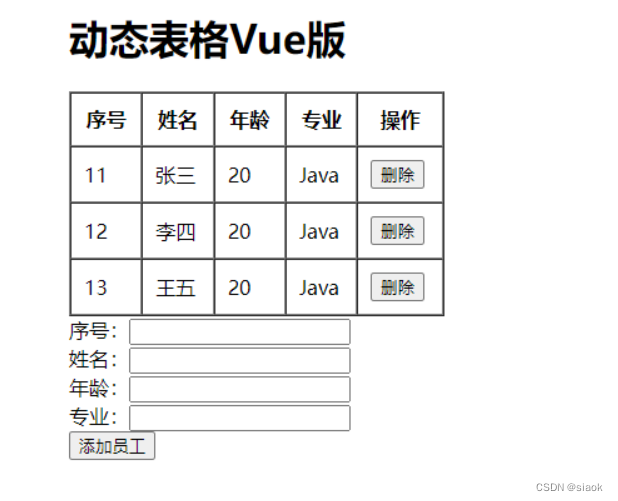
Catorce Caso completo: forma dinámica de la versión Vue
requisitos del caso
-
① Cree una tabla e inicialice la información de algunos empleados (número, nombre, edad, especialización, etc.)
-
② Cree un formulario donde el usuario ingrese la información del empleado
-
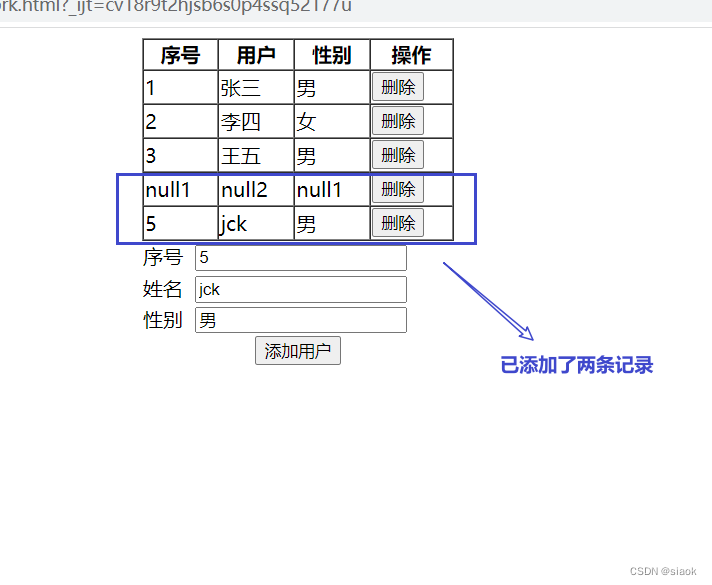
③ Cree un botón Agregar en el formulario, haga clic en el botón Agregar y la información del empleado ingresada se agregará al formulario
-
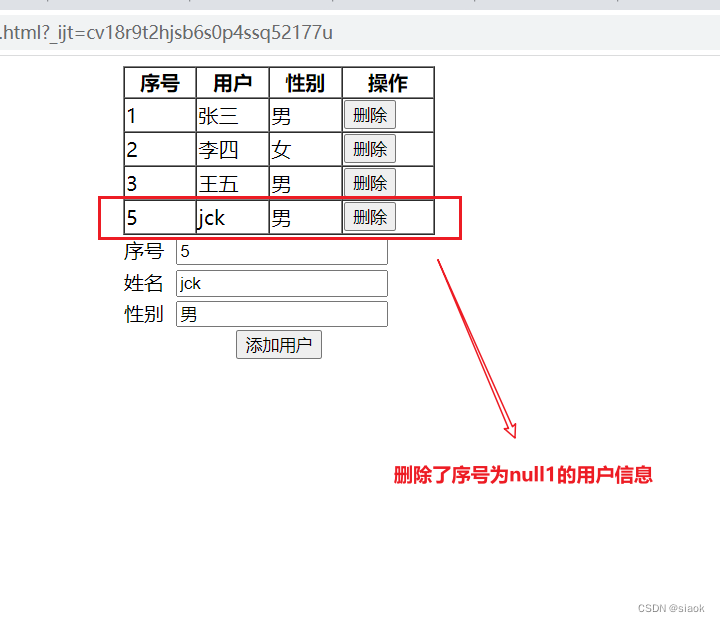
④ Hay un hipervínculo de eliminación después de la información de cada empleado, haga clic en eliminar para eliminar la información actual del empleado
Diagrama de caso

La demostración del código del caso es la siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实现动态表格</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0px" width="250px" align="center" id="users">
<tr>
<th>序号</th>
<th>用户</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr v-for="student in students">
<td>{
{
student.id}}</td>
<td>{
{
student.name}}</td>
<td>{
{
student.gender}}</td>
<td>
<input type="button" value="删除" @click="deleteUser" >
</td>
</tr>
</table>
<table border="0" cellspacing="0px" width="250px" align="center" id="input">
<tr>
<td>序号</td>
<td colspan="3"><input type="text" v-model:value="id" > </td>
</tr>
<tr>
<td>姓名</td>
<td colspan="3"><input type="text" v-model:value="name" ></td>
</tr>
<tr>
<td>性别</td>
<td colspan="3"><input type="text" v-model:value="gender" ></td>
</tr>
<tr>
<td colspan="4" align="center">
<input type="button" value="添加用户" @click="addUser">
</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
data:{
students:[
{
id:1,
name:"张三",
gender:"男",
},
{
id:2,
name:"李四",
gender:"女"
},
{
id:3,
name:"王五",
gender:"男"
}
],
id:"null",
name:"null",
gender:"null",
},
methods:{
//删除用户
deleteUser:function () {
//event.target.parentNode --> 获取触发单击事件的按钮元素的父元素
//event.target.parentElement --> 获取触发单击事件的按钮元素的父元素
event.target.parentElement.parentElement.remove();
},
//思路:将新添加的数据加入到data中students数组中,即可
addUser:function () {
var data= new Object();
data.id=this.id;
data.name=this.name;
data.gender=this.gender;
this.students.push(data);
}
}
})
</script>
</body>
</html>