ページのスムーズな切り替えを実現するためにフラグメントを使用することは、主要なプログラムのインターフェイスに大きく貢献しています。
activity_main.xml: メイン インターフェースは、注文、マーチャント、コメント、および友人の注文のための上部のボタン、左の列 (推奨および購入必須) と右の列 (料理の内容を表示する) フラグメントでレイアウトされています。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="4dp"
android:gravity="center_vertical"
>
<TextView
android:id="@+id/tv_order"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginStart="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="346dp"
android:layout_marginRight="346dp"
android:text="点菜"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_business"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginStart="108dp"
android:layout_marginLeft="108dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="263dp"
android:layout_marginRight="263dp"
android:text="商家"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_discuss"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginStart="202dp"
android:layout_marginLeft="202dp"
android:layout_marginTop="11dp"
android:layout_marginEnd="169dp"
android:layout_marginRight="169dp"
android:text="评价"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginTop="13dp"
android:layout_marginEnd="28dp"
android:layout_marginRight="28dp"
android:text="好友拼单"
android:textSize="20sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<fragment
android:id="@+id/left"
android:name="com.example.menu.LeftFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
tools:layout="@layout/fragment_left"/>
<fragment
android:id="@+id/right"
android:name="com.example.menu.RightFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="3"
tools:layout="@layout/fragment_right"
/>
</LinearLayout>
</LinearLayout>FoodBean: Java ファイルは、料理の基本情報 (名前、内容、価格、コメント数など) のインスタンス化を実現します。
package com.example.menu;
import java.io.Serializable;
public class FoodBean implements Serializable {
private static final long serialVersionUID=1L;
private String name;
private String sales;
private String price;
private int img;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSales() {
return sales;
}
public void setSales(String sales) {
this.sales = sales;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}
MainActivity: メイン ページのデータ コンテンツとコントロールのクリック機能を実装する Java ファイル
package com.example.menu;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentTransaction;
import android.app.Fragment;
import android.app.FragmentManager;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private FragmentManager fragmentManager;
private FragmentTransaction fragmentTransaction;
private Fragment leftFragment;
private RightFragment rightFragment;
private TextView tv_recommed,tv_must_buy;
private TextView btn;
private String[]names1={"爆款*肥牛鱼豆腐骨肉相连三荤五素一份米饭","豪华双人套餐","【热销】双人套餐(含两份米饭)","家乡菜爆炒花甲","家乡菜八仙过海","家乡菜迷魂汤","家乡菜小肉丸","家乡菜辣子鸡","家乡菜香辣龙虾"};
private String[]sales1={"月售520 好评度80%","月售520 好评度80%","月售520 好评度80%","月售520 好评度80%","月售520 好评度80%","月售520 好评度80%","月售520 好评度80%","月售520 好评度80%","月售520 好评度80%"};
private String[]prices1={"$23","$41","$32","$23","$41","$32","$23","$41","$32"};
private int []imgs1={R.drawable.recom_one,R.drawable.recom_two,R.drawable.recom_three,R.drawable.recom_four,R.drawable.recom_five,R.drawable.recom_six,R.drawable.recom_seven,R.drawable.recom_eight,R.drawable.recom_nine};
private String[]names2={"素菜主义一人套餐","两人经典套套餐","三人经典套餐"};
private String[]sales2={"月售520 好评度80%","月售520 好评度80%","月售520 好评度80%"};
private String[]prices2={"$23","$41","$32"};
private int []imgs2={R.drawable.must_buy_one,R.drawable.must_buy_two,R.drawable.must_buy_three};
private Map<String, List<FoodBean>>map;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setData();
init();
clickEvent();
}
private void init(){//给主页面左侧的fragment界面控件赋值
fragmentManager = getFragmentManager();
leftFragment=fragmentManager.findFragmentById(R.id.left);
tv_recommed=findViewById(R.id.tv_recommend);
tv_must_buy=findViewById(R.id.tv_must_buy);
}
private void setData(){//给数据赋值将其全部放在对应的数据集里
map=new HashMap<>();
List<FoodBean>list1=new ArrayList<>();
List<FoodBean>list2=new ArrayList<>();
for(int i=0;i<names1.length;i++){
FoodBean bean=new FoodBean();
bean.setName(names1[i]);
bean.setPrice(prices1[i]);
bean.setImg(imgs1[i]);
bean.setSales(sales1[i]);
list1.add(bean);
}
map.put("1",list1);
for(int i=0;i<names2.length;i++){
FoodBean bean=new FoodBean();
bean.setName(names2[i]);
bean.setPrice(prices2[i]);
bean.setImg(imgs2[i]);
bean.setSales(sales2[i]);
list2.add(bean);
}
map.put("2",list2);
}
private void clickEvent(){//点击推荐还在必须控件变化颜色,可以增加可适度
tv_recommed.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switchData (map.get("1"));
tv_recommed.setBackgroundColor(Color.WHITE);
}
});
tv_must_buy.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switchData (map.get("2"));
tv_must_buy.setBackgroundColor(Color.WHITE);
}
});
switchData (map.get("1"));
}
public void switchData(List<FoodBean> list){
rightFragment=new RightFragment().getInstance(list);//实例fragment
fragmentManager=getFragmentManager();//获取FragmentManager
fragmentTransaction=getSupportFragmentManager().beginTransaction();//开启事务
fragmentTransaction.replace(R.id.right,rightFragment);//添加一个Fragment
fragmentTransaction.commit();//提交事务
}
}
fragment_left.xml: レイアウト ファイル、メイン ページの左側にある推奨および購入必須のフラグメント インターフェイスのレイアウト
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LeftFragment"
android:orientation="vertical">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/tv_recommend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="推荐"
android:textSize="25sp"
android:layout_marginTop="10dp"
android:layout_marginLeft="20dp"
/>
<TextView
android:id="@+id/tv_must_buy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="进店必买"
android:textSize="25sp"
android:layout_marginTop="80dp"
android:layout_marginLeft="20dp"
/>
</FrameLayout>fragment_right.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RightFragment"
android:orientation="vertical">
<!-- TODO: Update blank fragment layout -->
<ListView
android:id="@+id/lv_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null"
/>
</FrameLayout>list_item.xml: fragment-right.xml と組み合わせて、データの全体的なレイアウト (料理のコンテンツ レイアウト) を実現します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
>
<ImageView
android:id="@+id/iv_img"
android:layout_width="70dp"
android:layout_height="70dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:orientation="vertical"
>
<TextView
android:textSize="14sp"
android:padding="2dp"
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#868788"
android:id="@+id/tv_sale"
android:textSize="12sp"/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:textSize="12sp"/>
</LinearLayout>
</LinearLayout>
右アダプター:ディッシュのデーター用アダプター
package com.example.menu;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class RightAdapter extends BaseAdapter {
private Context mContext;
private List<FoodBean>list;
public RightAdapter(Context context , List<FoodBean>list){
this.mContext=context;
this.list=list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
convertView=View.inflate(mContext,R.layout.list_item,null);
holder= new ViewHolder();
holder.tv_name=convertView.findViewById(R.id.tv_name);
holder.tv_sale=convertView.findViewById(R.id.tv_sale);
holder.tv_price=convertView.findViewById(R.id.tv_price);
holder.iv_img=convertView.findViewById(R.id.iv_img);
convertView.setTag(holder);
}else {
holder=(ViewHolder) convertView.getTag();
}
FoodBean bean=list.get(position);
holder.tv_name.setText(bean.getName());
holder.tv_sale.setText(bean.getSales());
holder.tv_price.setText(bean.getPrice());
holder.iv_img.setBackgroundResource(bean.getImg());
return convertView;
}
class ViewHolder{
TextView tv_name,tv_sale,tv_price;
ImageView iv_img;
}
}
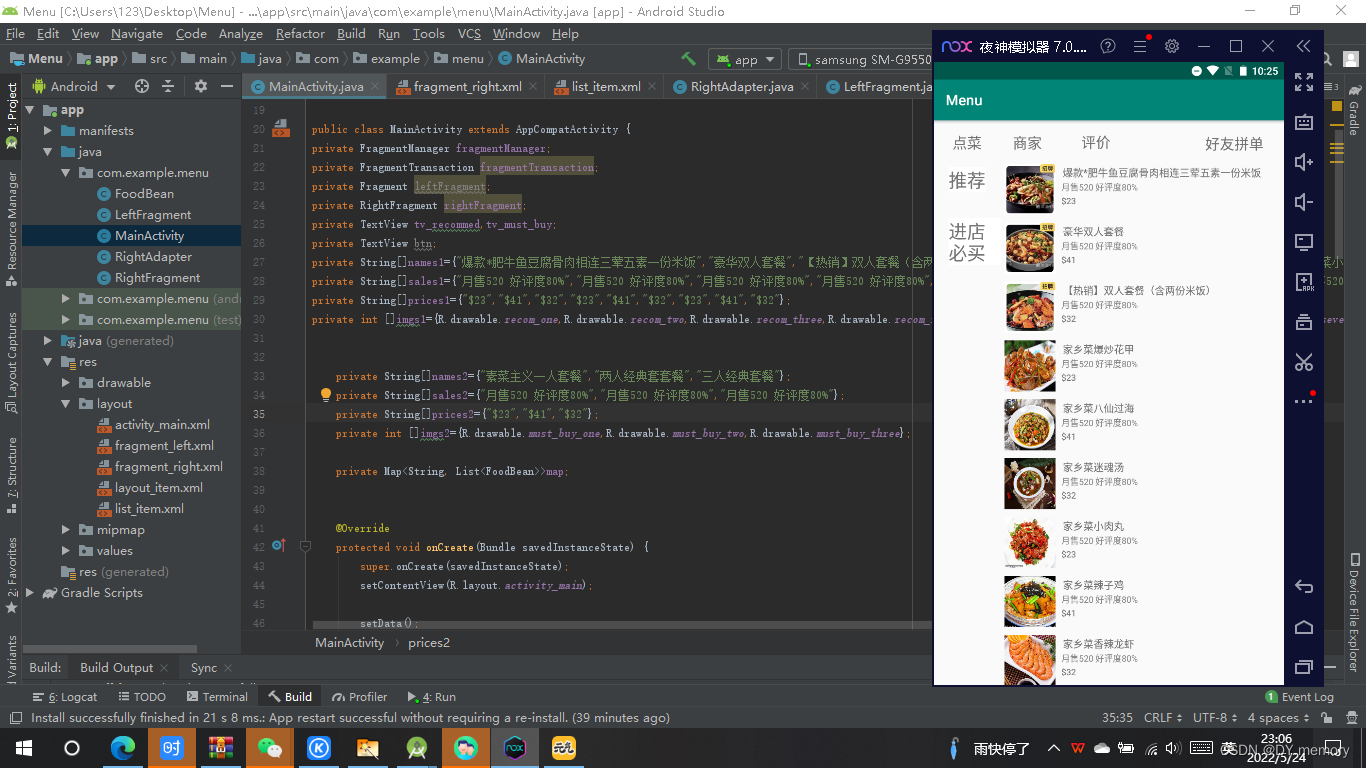
スクリーンショット:


コードに不備や欠陥がある場合は、皆さんが正しいことを願っています. 心を開いて受け入れ、後で修正します. 一緒に学び、一緒に進歩しましょう!