9 つのフロントエンド マジック ライブラリにより、フロントエンド プロジェクトが即座に美しくなり、パーティ A はそれを見て泣くでしょう
9 つのフロントエンド マジック ライブラリ
記事ディレクトリ
1. Lottie-web/Bodymovin
図書館アドレス:https ://github.com/airbnb/lottie-web
このライブラリを使用すると、Aode After Effects のシーンのアニメーションから URL に直接エクスポートできます。

2.パララックス.js
ライブラリアドレス: https://github.com/wagerfield/parallax
このライブラリは、マウスの動きで制御される美しい視差効果を作成し、オブジェクトの移動速度を調整することもできます

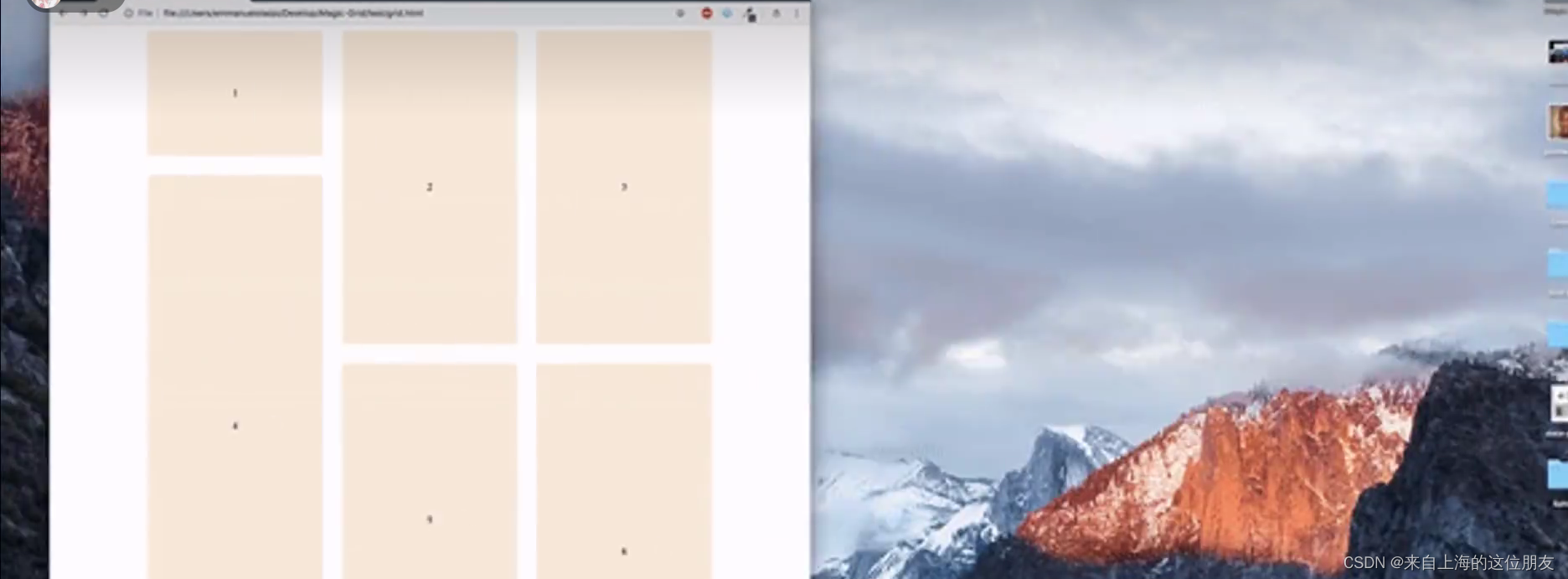
3.マジックグリッド
ライブラリアドレス: https://github.com/e-oj/Magic-Grid
このライブラリは、コンテナーを指定するだけで別の @media スタイルを作成する必要がないアダプティブ グリッドを作成するのに役立ちます

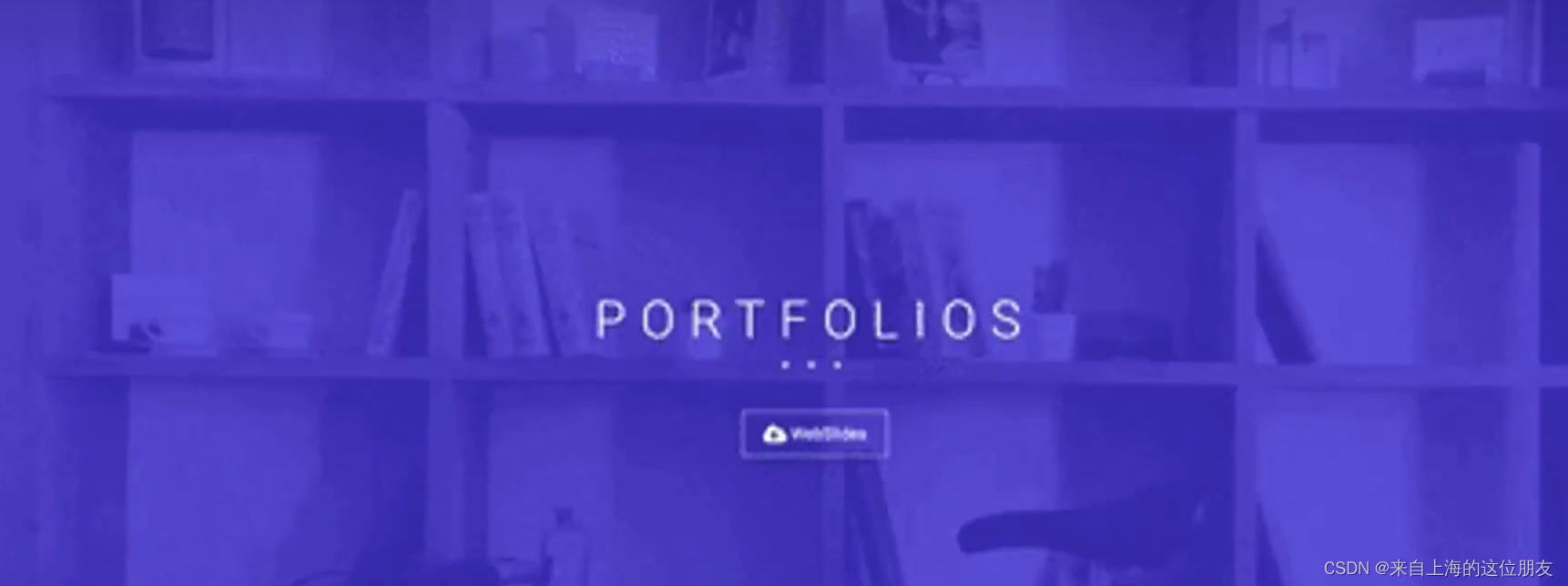
4.ウェブスライド
ライブラリのアドレス: https://github.com/webslides/webslides
webslides は、フロントエンド言語に精通している開発者が美しいスライドショーをすばやく作成できるようにする、オープン ソースの HTML スライドショー プロジェクトです
。

5. SVG.js
ライブラリアドレス: https://github.com/svgdotjs/svg.js
SVG.js は、SVG を簡単に操作してアニメーションを定義できる軽量の JavaScript ライブラリです。

6.リラックス
ライブラリアドレス: https://github.com/dixonandmoe/relax
rellax.js は、軽量で純粋な JavaScript スクロール視差効果プラグインです. rellax.js の圧縮バージョンはわずか 871 バイトです.
画面の小さいデバイスを搭載した携帯電話では、プラグインが自動的に視覚特性を制限します.

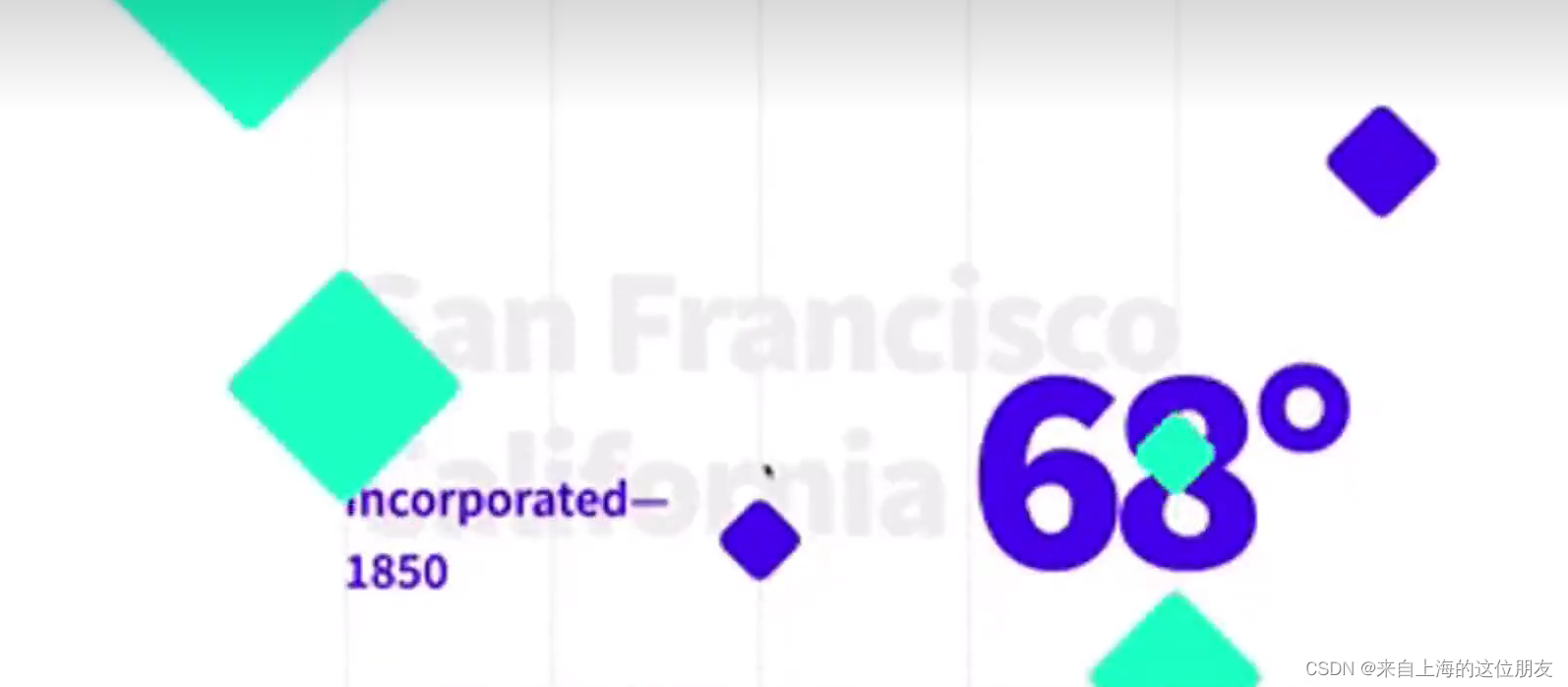
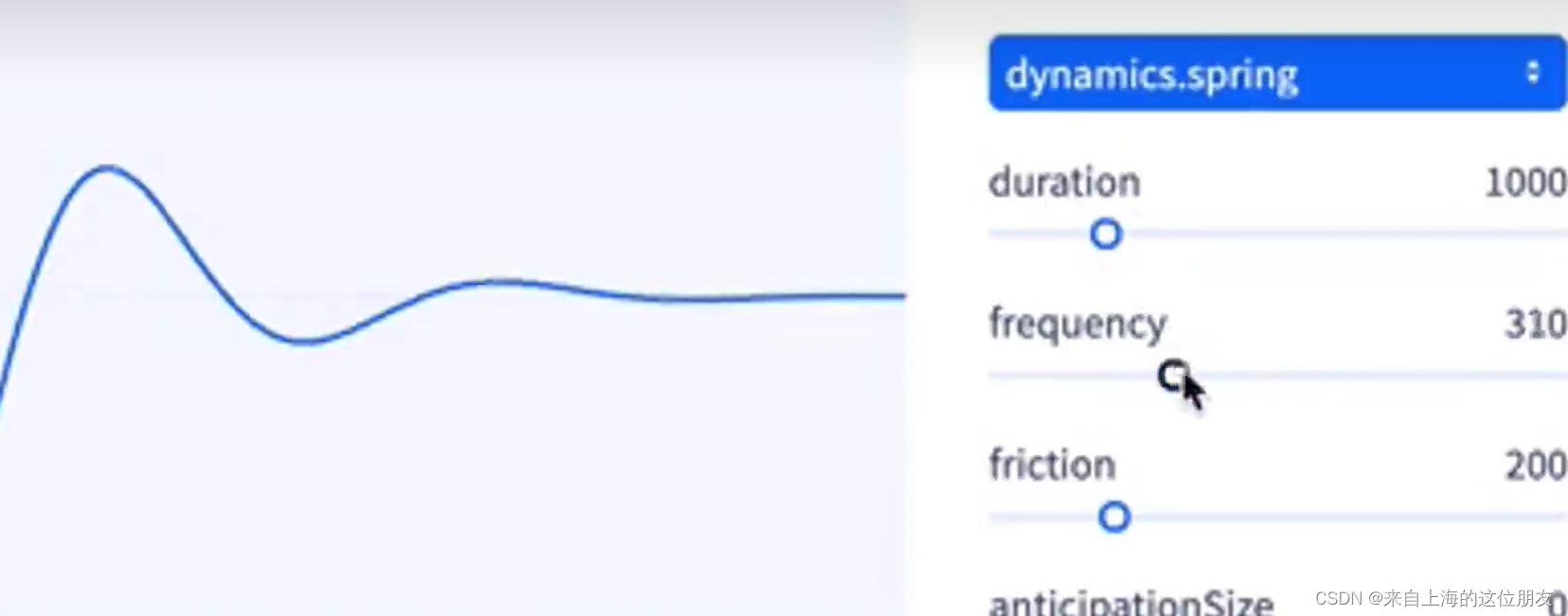
7.dynamics.js
ライブラリ アドレス: https://github.com/michaelvillar/dynamics.js
dynamics.js は、物理ベースの CSS アニメーションを作成する JavaScript ライブラリです。

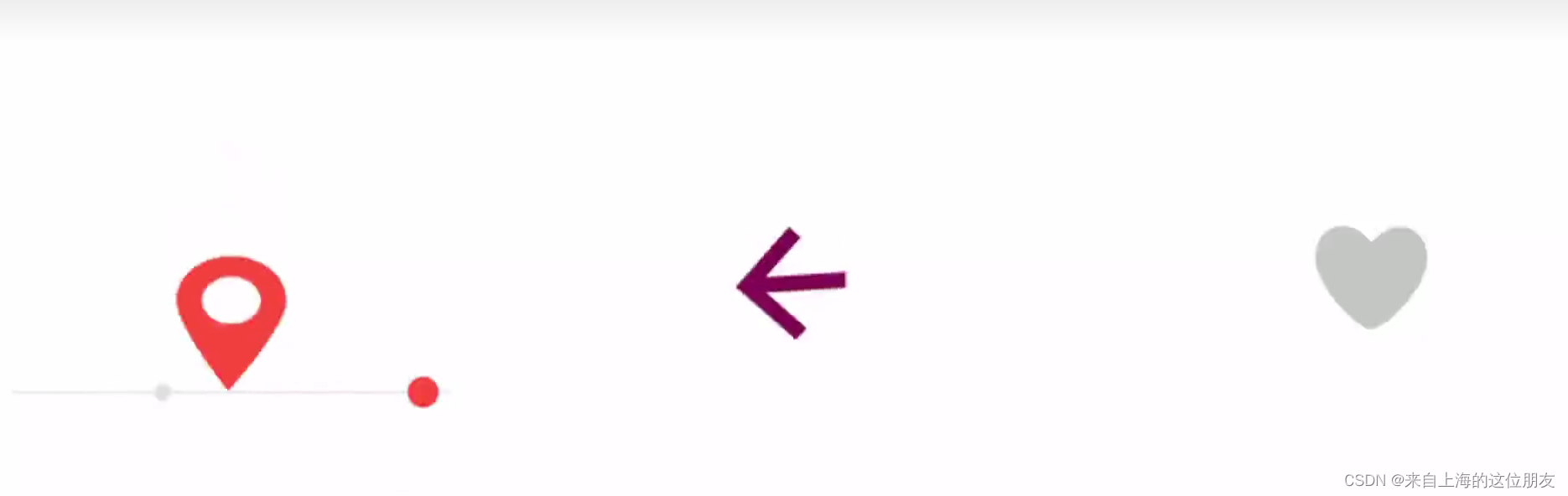
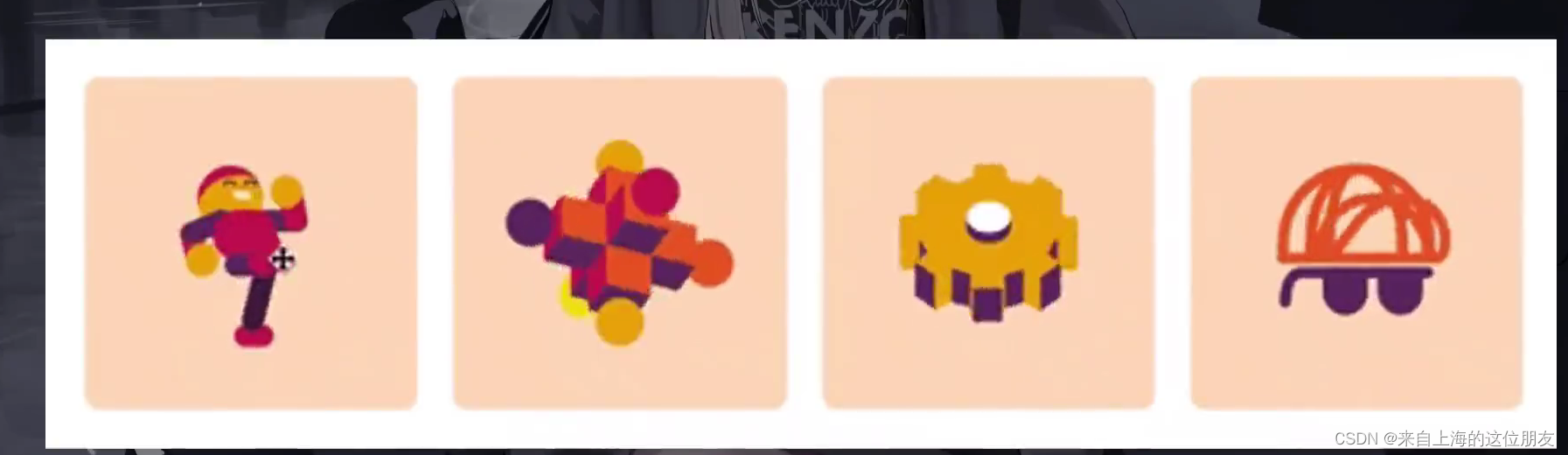
8.mo.js
ライブラリアドレス: https://github.com/mojs//mojs
mo.js は、滑らかなアニメーションと素晴らしいユーザー エクスペリエンスを備えた、簡潔で効率的なグラフィック アニメーション ライブラリです。

9.ズドッグ
ライブラリのアドレス: https://github.com/metafizzy/zdog
zdog は丸くて平らな、デザイナーに優しい疑似 3D エンジンです。このライブラリを使用して、疑似 3D 要素を作成することができます。

出典:ステーションB@小タオブアモイ
ビデオアドレス:ビデオアドレスの説明