Verzeichnis der Serienartikel
Artikelverzeichnis
Zunächst die grundlegende Verwendung von vue
1. Interpolation, Ausdrücke, Direktiven, dynamische Eigenschaften
- Interpolation, Ausdruck
- Direktiven, dynamische Eigenschaften
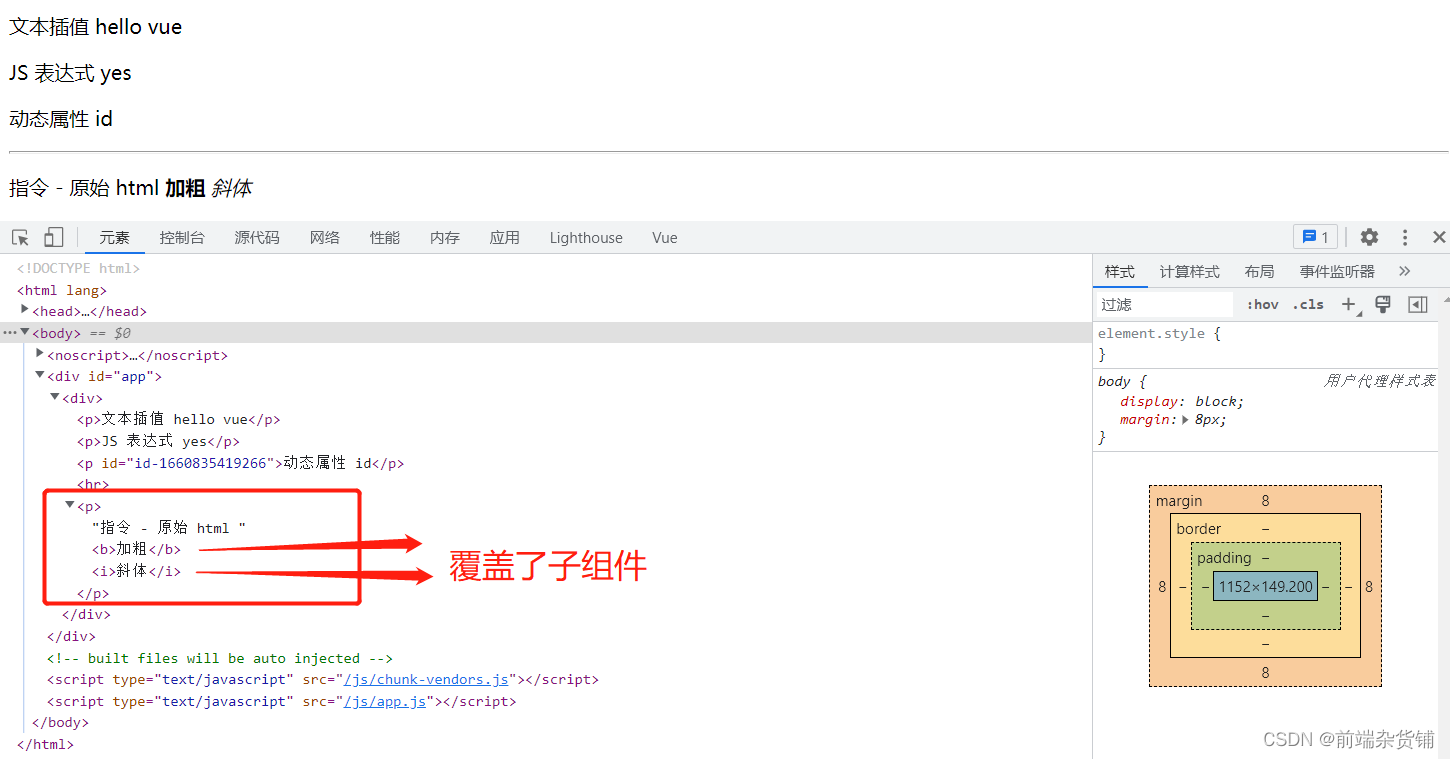
- v-html: Es besteht die Gefahr, dass xss untergeordnete Komponenten überschreibt
<template>
<div>
<p>文本插值 {
{
message}}</p>
<p>JS 表达式 {
{
flag ? 'yes' : 'no'}}</p>
<p :id="dynamicId">动态属性 id</p>
<hr/>
<p v-html="rawHtml">
<span>有 xss 风险</span>
<span>使用 v-html 之后,将会覆盖子元素</span>
</p>
</div>
</template>
<script>
export default {
data() {
return {
message: 'hello vue',
flag: true,
rawHtml: '指令 - 原始 html <b>加粗</b> <i>斜体</i>',
dynamicId: `id-${
Date.now()}`
}
}
};
</script>

2. berechnete berechnete Eigenschaften
- Berechnet hat einen Cache, und wenn die Daten unverändert bleiben, werden sie nicht neu berechnet
<template>
<div>
<p>num {
{
num }}</p>
<p>double1 {
{
double1 }}</p>
<input v-model="double2" />
</div>
</template>
<script>
export default {
data() {
return {
num: 20
}
},
computed: {
double1() {
return this.num * 2
},
double2: {
get() {
return this.num * 3
},
set(val) {
this.num = val / 2
}
}
}
};
</script>
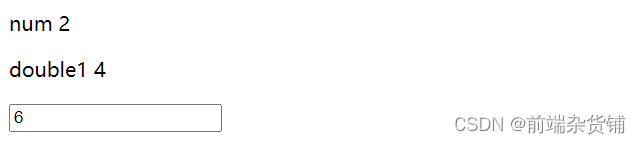
Geben Sie 4 in das Eingabefeld ein:

3, Uhrüberwachung
- Werttyp, Sie können oldVal und val normal erhalten
- Wie man genau hinsieht (Referenztypen anhören)
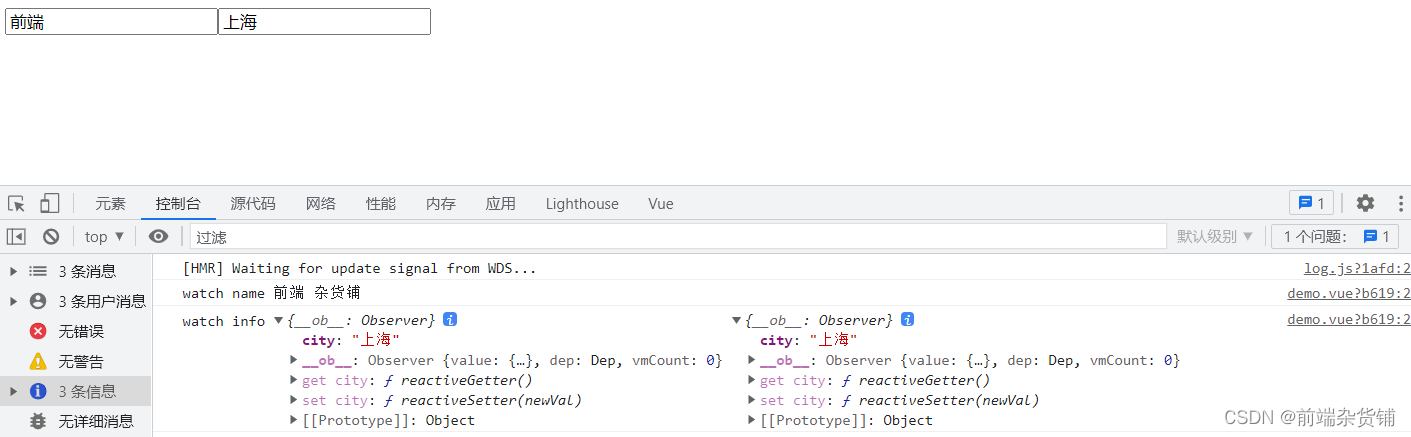
- watch hört auf den Referenztyp und kann oldVal nicht abrufen, da der Zeiger derselbe ist, hat er zu diesem Zeitpunkt bereits auf den neuen Wert gezeigt
<template>
<div>
<input v-model="name"/>
<input v-model="info.city">
</div>
</template>
<script>
export default {
data() {
return {
name: '杂货铺',
info: {
city: '北京'
}
}
},
watch: {
name(oldVal, val) {
console.log('watch name', oldVal, val); // 值类型,可正常拿到 oldVal 和 val
},
info: {
handler(oldVal, val) {
console.log('watch info', oldVal, val); // 引用类型,拿不到 oldVal。因为指针相同,此时已经指向了新的 val
},
deep: true // 深度监听
}
}
};
</script>
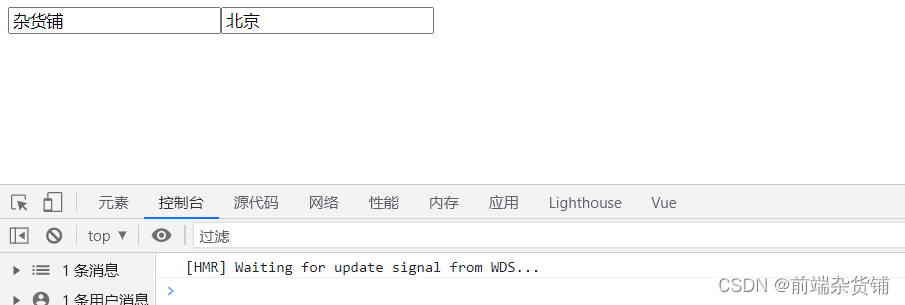
Vor dem Zuhören:

Nach dem Hören:

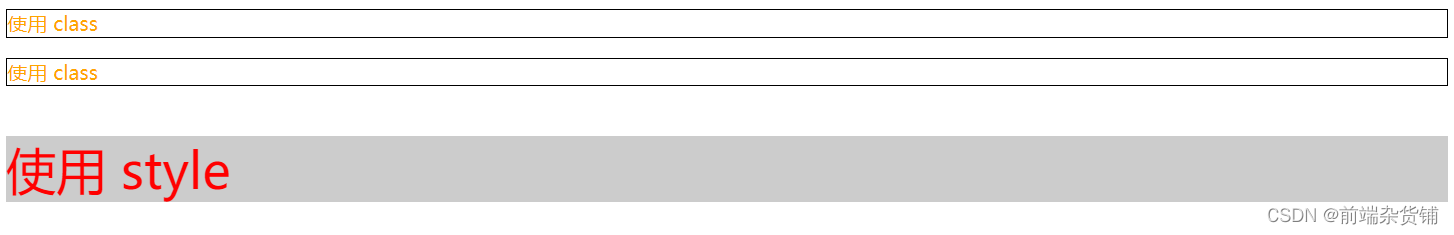
4, Klasse und Stil
- Verwenden Sie dynamische Eigenschaften
- Kamelkoffer verwenden
- Objekt schreiben (
:classObjekte binden, true/false in der Datenfunktion definieren) - Array-Schreibmethode (sowohl Schlüssel als auch Werte werden in die Datenfunktion geschrieben
:classund die Schlüssel werden direkt verwendet) - Stil: Definieren Sie den Stil direkt in der Datenfunktion
:styleund verwenden Sie den Stil direkt in
<template>
<div>
<p :class="{black: isBlack, orange: isOrange}">使用 class</p>
<p :class="[black, orange]">使用 class</p>
<p :style="styleData">使用 style</p>
</div>
</template>
<script>
export default {
data() {
return {
isBlack: true,
isOrange: true,
black: 'black',
orange: 'orange',
styleData: {
fontSize: '40px', // 转换为驼峰式
color: 'red',
backgroundColor: "#ccc"
}
}
}
};
</script>
<style>
.black {
border: 1px solid black;
}
.orange {
color: orange;
}
</style>

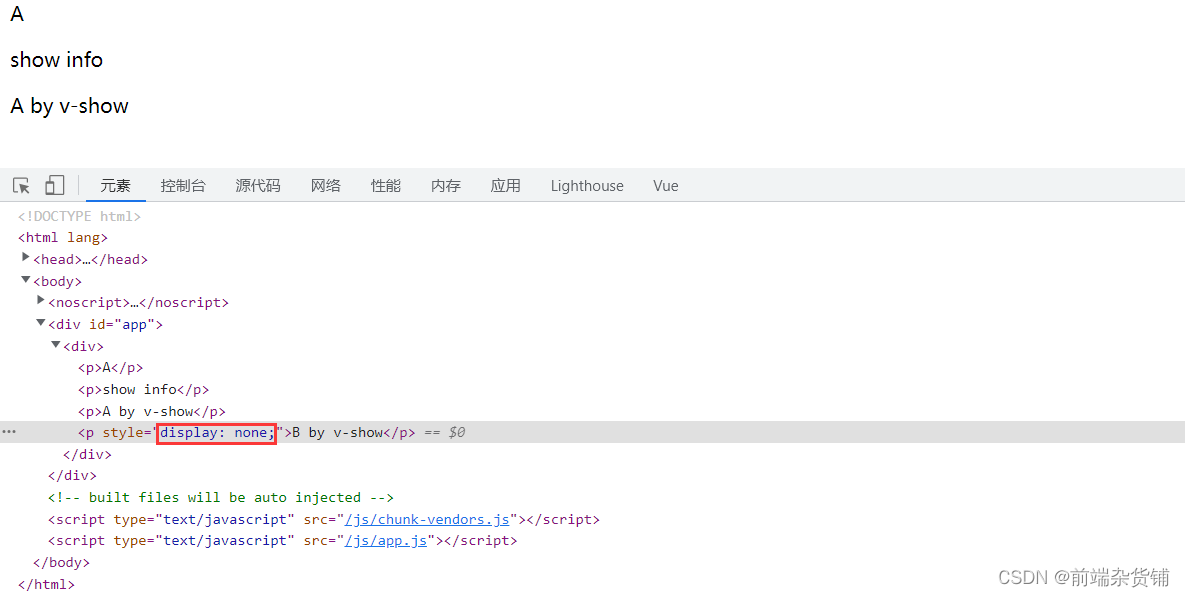
5. Bedingtes Rendern
- Die Verwendung von v-if v-else, Sie können Variablen verwenden, Sie können auch === Ausdrücke verwenden
- Der Unterschied zwischen v-if und v-show
(1) Bedeutet: v-if dient dem dynamischen Hinzufügen oder Löschen von DOM-Elementen zum DOM-Baum; v-show steuert das Anzeigen und Ausblenden durch Festlegen des Anzeigestilattributs von DOM-Elementen;
(2) Kompilierungsprozess: v-if ist lazy, Das Label wird nur gerendert, wenn die Bedingung wahr ist; wenn die Anfangsbedingung nicht wahr ist, wird v-if das Label nicht rendern. v-show rendert das Label unabhängig davon, ob die Anfangsbedingung wahr ist oder nicht;
(3) Leistungsverbrauch: v-if hat einen höheren Schaltverbrauch; v-show hat einen höheren anfänglichen Rendering-Verbrauch;
(4) Nutzungsszenario: v-if Geeignet für Betriebsbedingungen, die sich wahrscheinlich nicht ändern; v-show geeignet für häufiges Schalten.
- Nutzungsszenarien für v-if und v-show (aktualisiertseltenwähle wannv-wenn,erneuernhäufigwähle wannv-zeigen)
<template>
<div>
<p v-if="type === 'a'">A</p>
<p v-else-if="type === b">B</p>
<p v-else>other</p>
<p v-if="showInfo">show info</p>
<p v-show="type === 'a'">A by v-show</p>
<p v-show="type === 'b'">B by v-show</p>
</div>
</template>
<script>
export default {
data() {
return {
type: 'a',
showInfo: true
}
}
};
</script>

Zweitens die grundlegende Verwendung von Vue 2
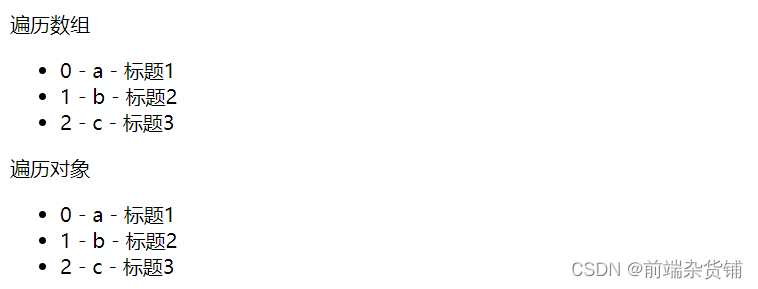
1. Loop-(Listen-)Rendering
- So iterieren Sie über Objekte - Sie können auch v-for verwenden
- Die Wichtigkeit des Schlüssels, der Schlüssel kann nicht gekritzelt werden (um seine Eindeutigkeit zu gewährleisten)
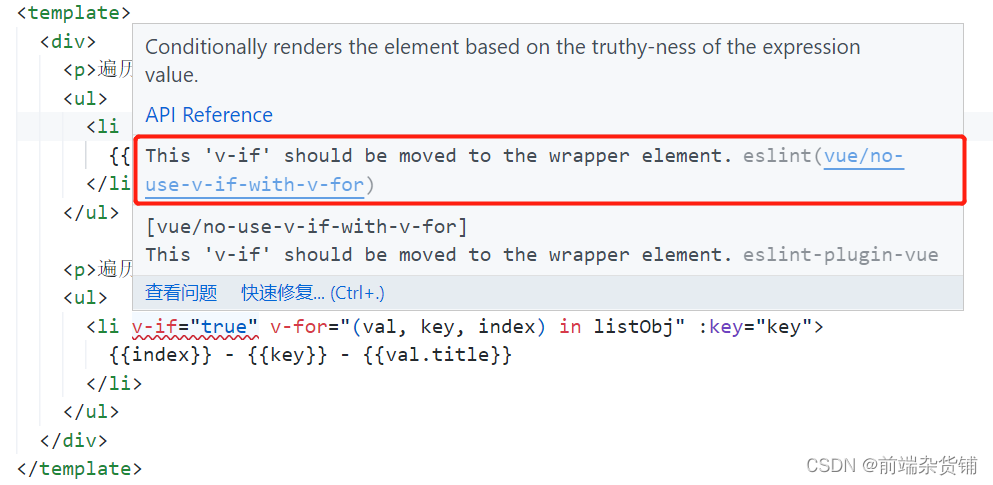
- v-for und v-if können nicht zusammen verwendet werden
Beispiel: v-for iteriert über ein Array (item, index) und ein Objekt (val, key, index)
<template>
<div>
<p>遍历数组</p>
<ul>
<li v-for="(item, index) in listArr" :key="item.id">
{
{
index}} - {
{
item.id}} - {
{
item.title}}
</li>
</ul>
<p>遍历对象</p>
<ul>
<li v-for="(val, key, index) in listObj" :key="key">
{
{
index}} - {
{
key}} - {
{
val.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
listArr: [
{
id: 'a', title: '标题1'},
{
id: 'b', title: '标题2'},
{
id: 'c', title: '标题3'},
],
listObj: {
a: {
title: '标题1' },
b: {
title: '标题2' },
c: {
title: '标题3' },
}
}
}
};
</script>

Beispiel: v-if und v-for werden gleichzeitig verwendet, es wird ein Fehler gemeldet

2. Veranstaltungen
- Ereignisparameter, benutzerdefinierter Parameter
- Ereignismodifikator, Schlüsselmodifikator
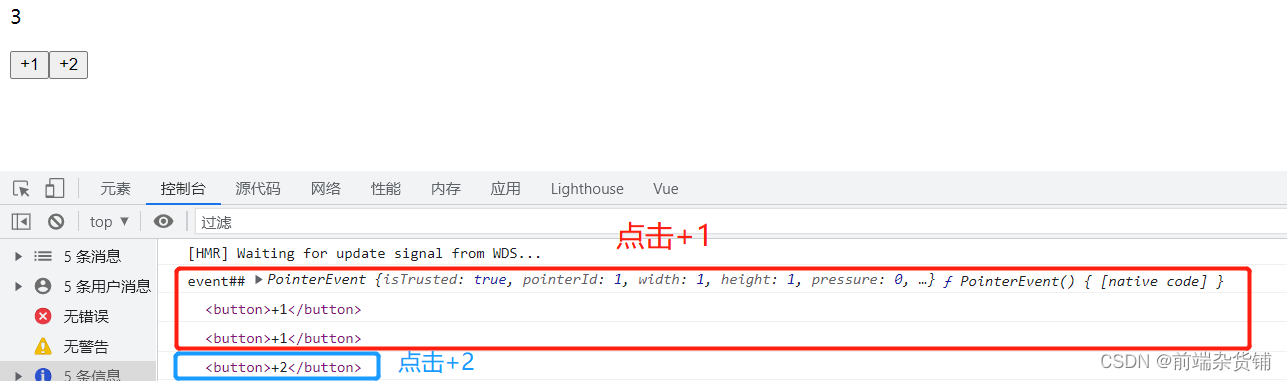
- [Beobachtung] Wohin ist das Ereignis gebunden? - Ereignis ist nativ, das Ereignis ist an das aktuelle Element gebunden
Beispiel: Ereignis und seine Parameter
<template>
<div>
<p>{
{
num }}</p>
<button @click="increment1">+1</button>
<button @click="increment2(2, $event)">+2</button>
</div>
</template>
<script>
export default {
data() {
return {
num: 0,
};
},
methods: {
increment1(event) {
console.log("event##", event, event.__proto__.constructor); // 是原生的 event 对象
console.log(event.target); // 触发事件的元素
console.log(event.currentTarget); // 监听事件绑定的元素
this.num++;
},
increment2(val, event) {
console.log(event.target);
this.num = this.num + val;
},
},
};
</script>

3. Ereignismodifikatoren
// 阻止单击事件继续传播
<a v-on:click.stop="doThis"></a>
// 提交事件不再重载页面
<form v-on:submit.prevent="onSubmit"></form>
// 修饰符可以串联
<a v-on:click.stop.prevent="doThat"></a>
// 只有修饰符
<form v-on:submit.prevent></form>
// 添加事件监听器时使用事件捕获模式
// 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理
<div v-on:click.capture="doThis">...</div>
// 只当在 event.target 是当前元素自身时触发处理函数
// 即事件不是从内部元素触发的
<div v-on:click.self="doThat">...</div>
4. Schlüsselmodifikatoren
- Halten Sie den Modifikator gedrückt und klicken Sie, um den Effekt auszulösen
- Der exakte Modifikator ermöglicht die Kontrolle über Ereignisse, die durch genaue Kombinationen von Systemmodifikatoren ausgelöst werden
<template>
<div>
<button @click.ctrl="onClick">A</button>
<button @click.ctrl.exact="onCtrlClick">A</button>
<button @click.exact="onNullClick">A</button>
</div>
</template>
<script>
export default {
methods: {
onClick() {
console.log('按住Ctrl,点击按钮触发 or 同时按住Ctrl+Alt/Shift 点击按钮也能触发');
},
onCtrlClick() {
console.log('只有按住Ctrl,点击按钮才能触发');
},
onNullClick() {
console.log('没有任何系统修饰符被按下的时候才触发');
}
},
};
</script>

5. Formulare
- Verwenden Sie die bidirektionale Datenbindung: v-model
- Allgemeine Formularelemente Textbereich Checkbox Radio Select
- Modifikator faul (ähnlich Anti-Shake-Effekt) Zahl (nur Zahlen sind erlaubt) trimmen (Leerzeichen entfernen)
<template>
<div>
<p>输入框:{
{
name}} - {
{
lazyName}} - {
{
age}}</p>
<input type="text" v-model.trim="name">
<input type="text" v-model.lazy="lazyName">
<input type="text" v-model.number="age">
<p>多行文本:{
{
desc}}</p>
<textarea type="text" v-model="desc"></textarea>
<!-- 注意,<textarea>{
{
desc}}</textarea> 是不允许的! -->
<p>复选框:{
{
checked}}</p>
<input type="checkbox" v-model="checked">
<p>多选复选框:{
{
mchecked}}</p>
<input type="checkbox" id="jack" value="jack" v-model="mchecked">
<label for="jack">Jack</label>
<input type="checkbox" id="mike" value="mike" v-model="mchecked">
<label for="mike">Mike</label>
<input type="checkbox" id="john" value="john" v-model="mchecked">
<label for="john">John</label>
<p>单选框:{
{
gender}}</p>
<input type="radio" id="male" value="male" v-model="gender" />
<label for="male">男</label>
<input type="radio" id="female" value="female" v-model="gender" />
<label for="female">女</label>
<p>下拉列表选择:{
{
selected}}</p>
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>下拉列表选择(多选){
{
selectedList}}</p>
<select v-model="selectedList" multiple>
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
</div>
</template>
<script>
export default {
data() {
return {
name: '杂货铺',
lazyName: '杂货铺老板',
age: 20,
desc: '自我介绍',
checked: true,
mchecked: true,
checkedNames: [],
gender: 'male',
selected: '',
selectedList: []
};
}
};
</script>
Formeffekt
不积跬步无以至千里 不积小流无以成江海
Klicken Sie hier, um zu folgen und sich nicht zu verirren, aktualisieren Sie weiter ...