Una breve comprensión de la propiedad del controlador del cuadro de entrada del componente TextField de los componentes básicos de Flutter
controlador
La propiedad del controlador se usa para controlar el contenido del cuadro de entrada, incluida la asignación de valores al cuadro de entrada y la toma de valores del cuadro de entrada. El valor de la propiedad es de tipo TextEditingController.

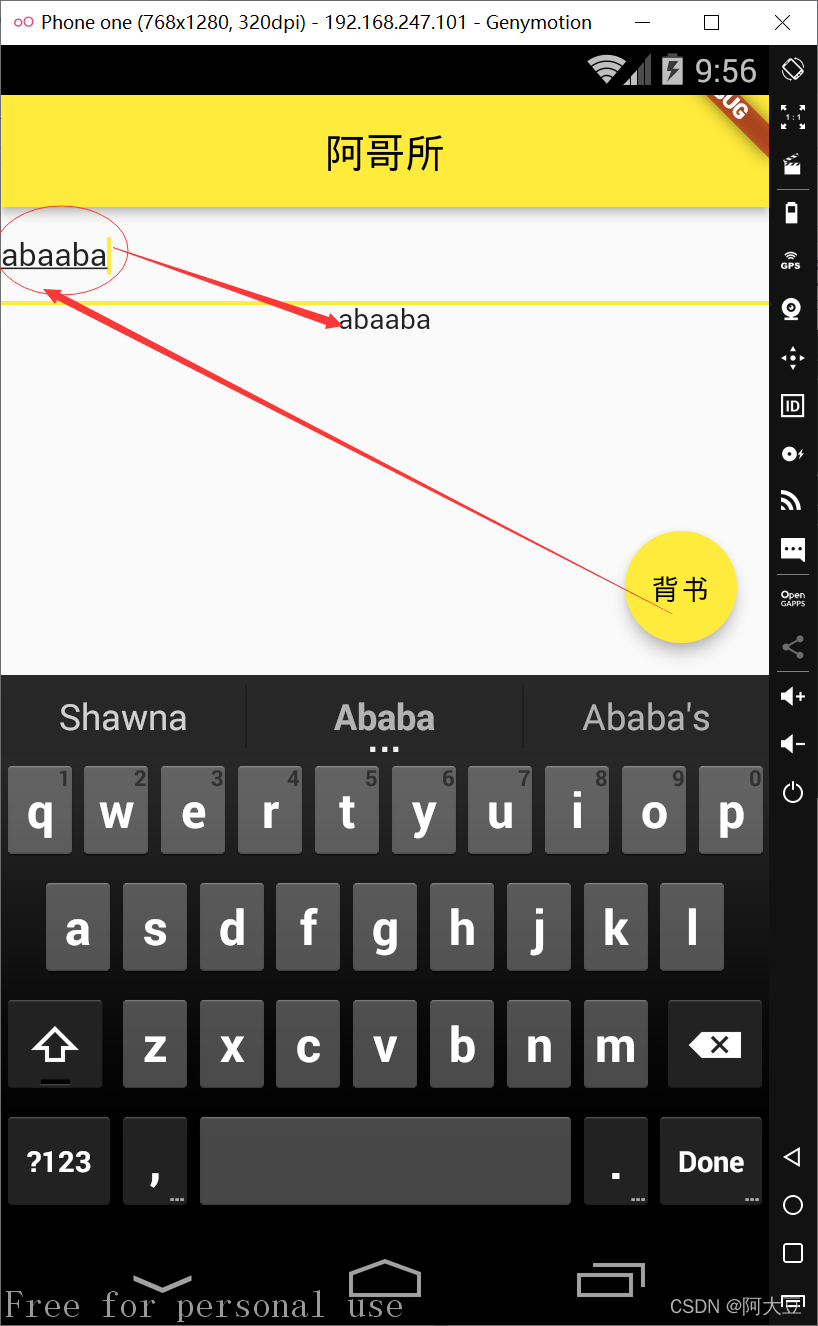
Darse cuenta del efecto:
Después de hacer clic en el botón de respaldo, el texto ingresado en el cuadro de entrada pasará a la posición debajo del cuadro de entrada
1. Cree una clase que herede de StatefulWidget
class agesuopage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyState();
}
}
2. Cree una clase personalizada que herede de State
class MyState extends State {
@override
String info ='初始化';
TextEditingController controller=TextEditingController();
void getvalue(){
setState(() {
info=controller.text;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('阿哥所'),
centerTitle: true,
),
body: Column(
children: [TextField(controller: controller,), Text(info)],
),
floatingActionButton: FloatingActionButton(
onPressed: () {
getvalue();
},//设置点击事件,点击按钮,将文本值送到下面info
child: Text('背书'),
),
);
}
}
3. Llame a una clase personalizada
import 'dart:ffi';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'yangxdpage.dart';
import 'hougongpage.dart';
import 'suiyuxuan.dart';
import 'denglupage.dart';
import 'agesuopage.dart';
// void main() => runApp(new MyApp());
void main() {
return runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '甄嬛传',
theme: ThemeData(
primarySwatch: Colors.yellow,
),
/*开发者需要做的具体工作*/
home: agesuopage(),
},
);
}
}