contenido
1. Piense: aprenda conocimientos de front-end
1. URL de GitHub de mi propio código
2. Academia SIKI: me refiero a este video para practicar
Sitio web oficial de 3.w3school: úsalo como diccionario
4. Tutorial para novatos: uso como diccionario
5. Web Front End Season 1 (HTML): mi propio blog para tomar notas
6. Web Front End Season 2 (CSS): mi propio blog de notas
Acción: 1: Éxito: 703-pantalla y ubicación
1. Resultado de ejecución: éxito:
Acción: 2: Éxito: 704 - El objeto de historial controla la página web hacia adelante y hacia atrás
1. Resultado de ejecución: éxito:
Primero, el propósito
1. Piense: aprenda conocimientos de front-end
2. Pensamiento: tome notas, la próxima vez que no necesite ver el video, solo mire las notas para recordar rápidamente.
2. Referencia
1. URL de GitHub de mi propio código
GitHub - xzy506670541/WebTest: interfaz web para SIKI Academy
2. Academia SIKI: me refiero a este video para practicar
- Me refiero a este video para la práctica
Sitio web oficial de 3.w3school: úsalo como diccionario
4. Tutorial para novatos: uso como diccionario
Tutorial para principiantes: ¡aprender no es solo tecnología, sino también un sueño!
5. Web Front End Season 1 (HTML): mi propio blog para tomar notas
6. Web Front End Season 2 (CSS): mi propio blog de notas
3. Atención
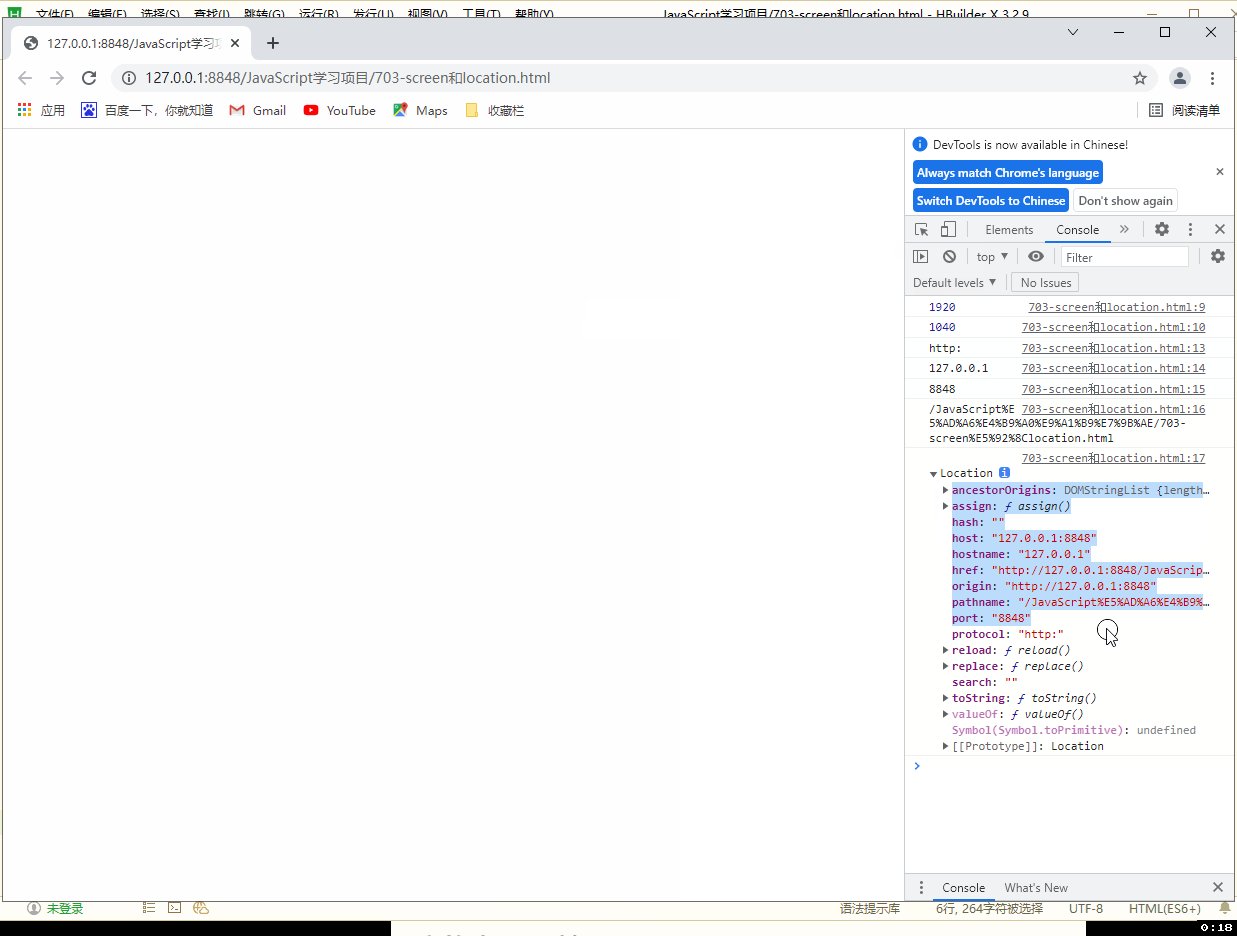
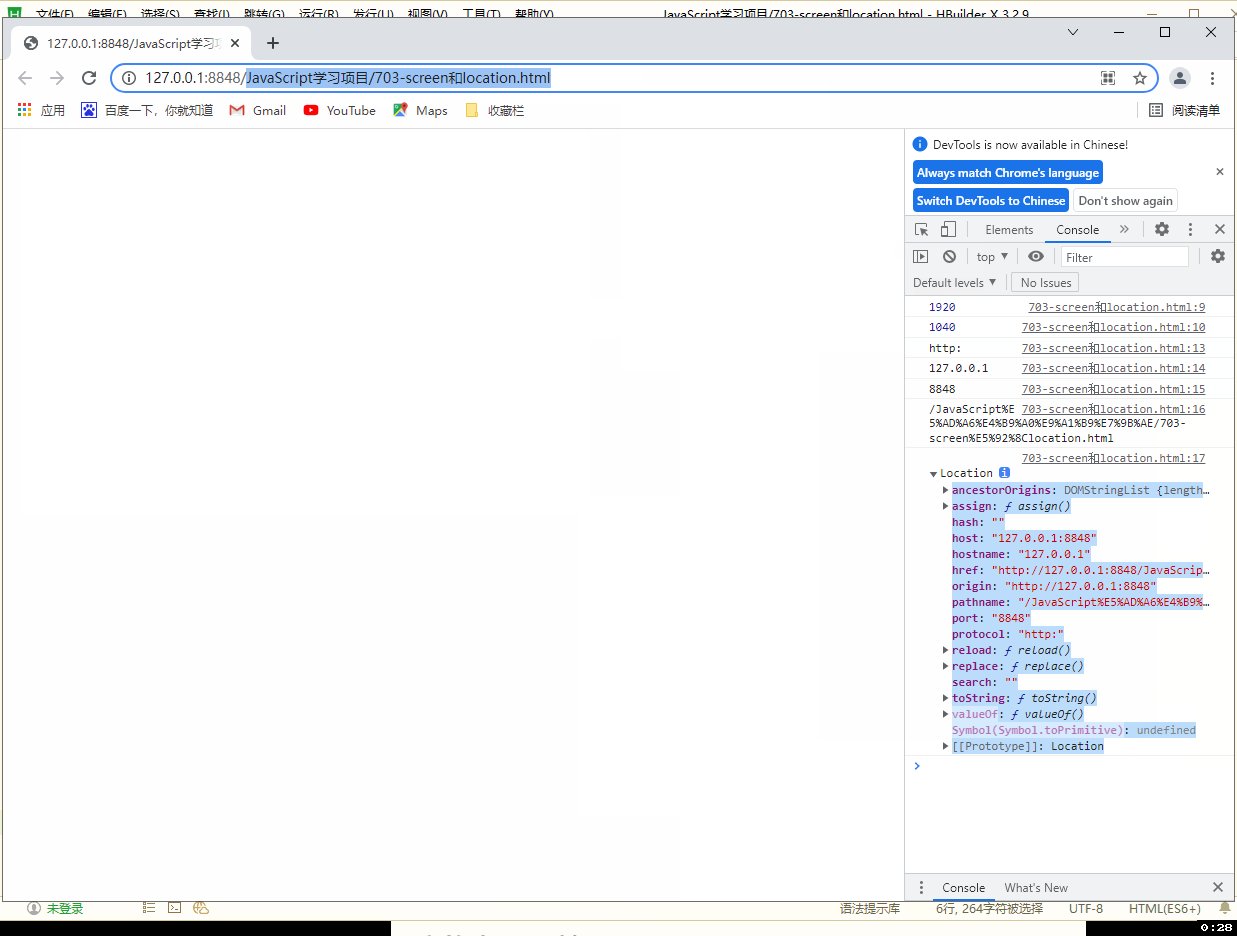
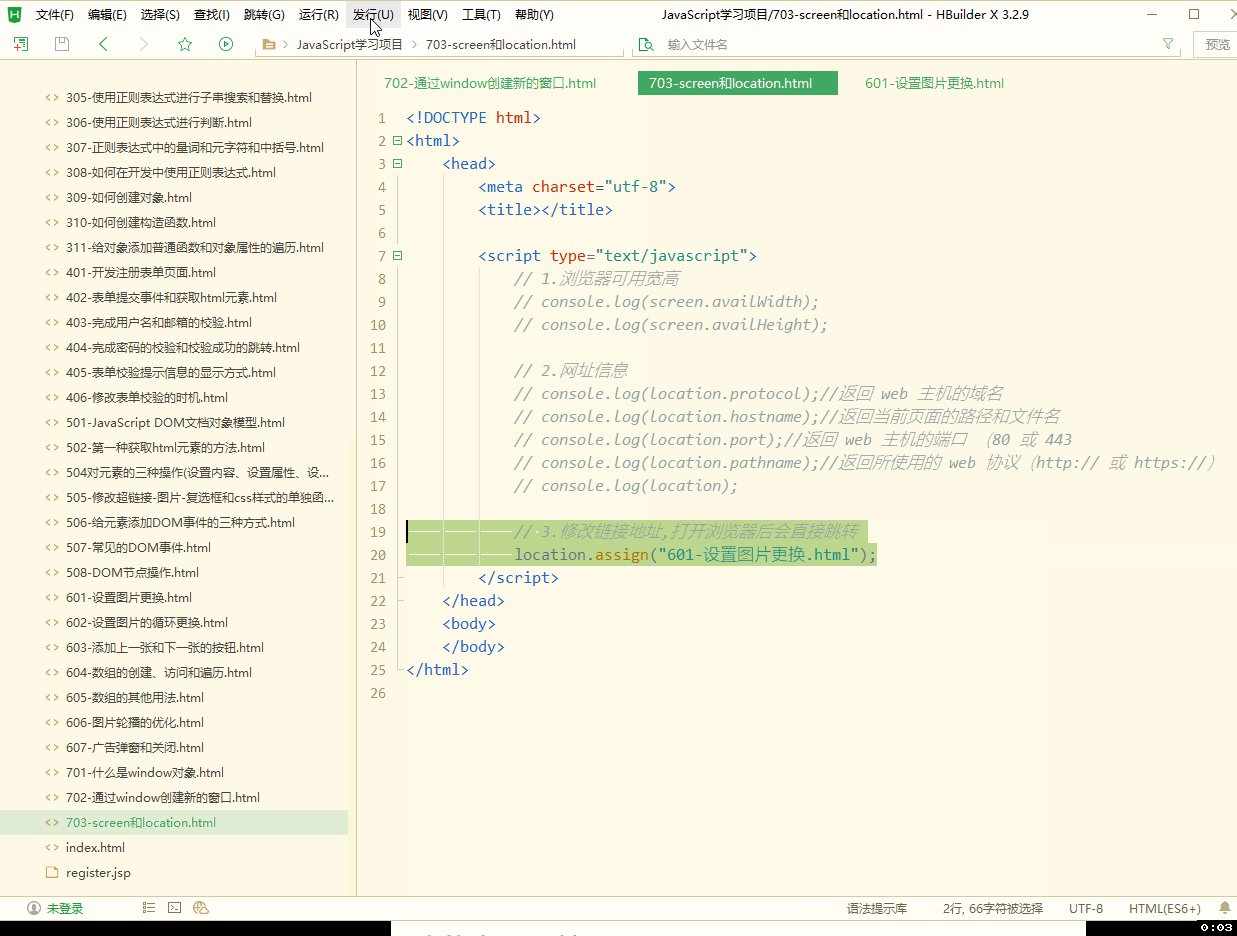
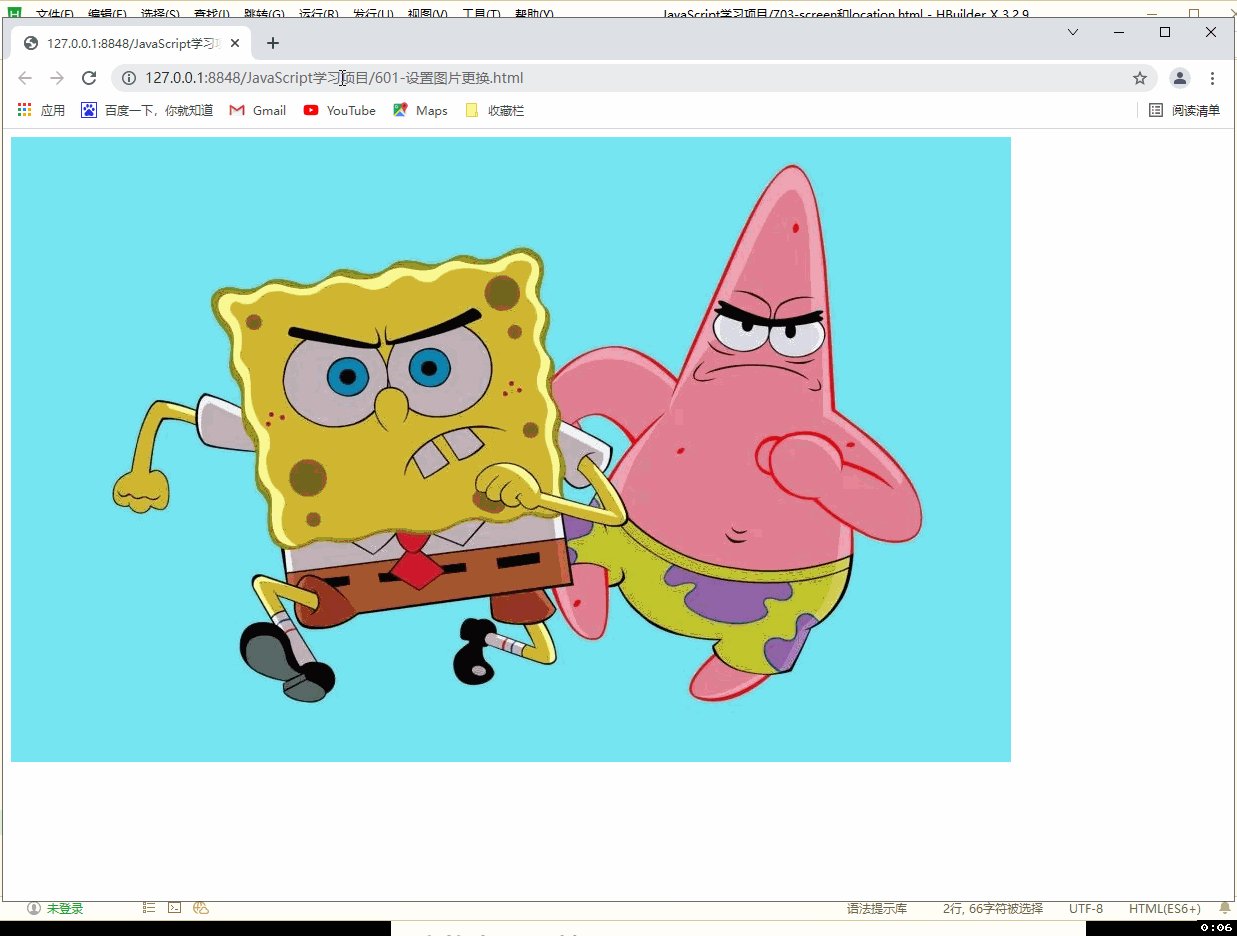
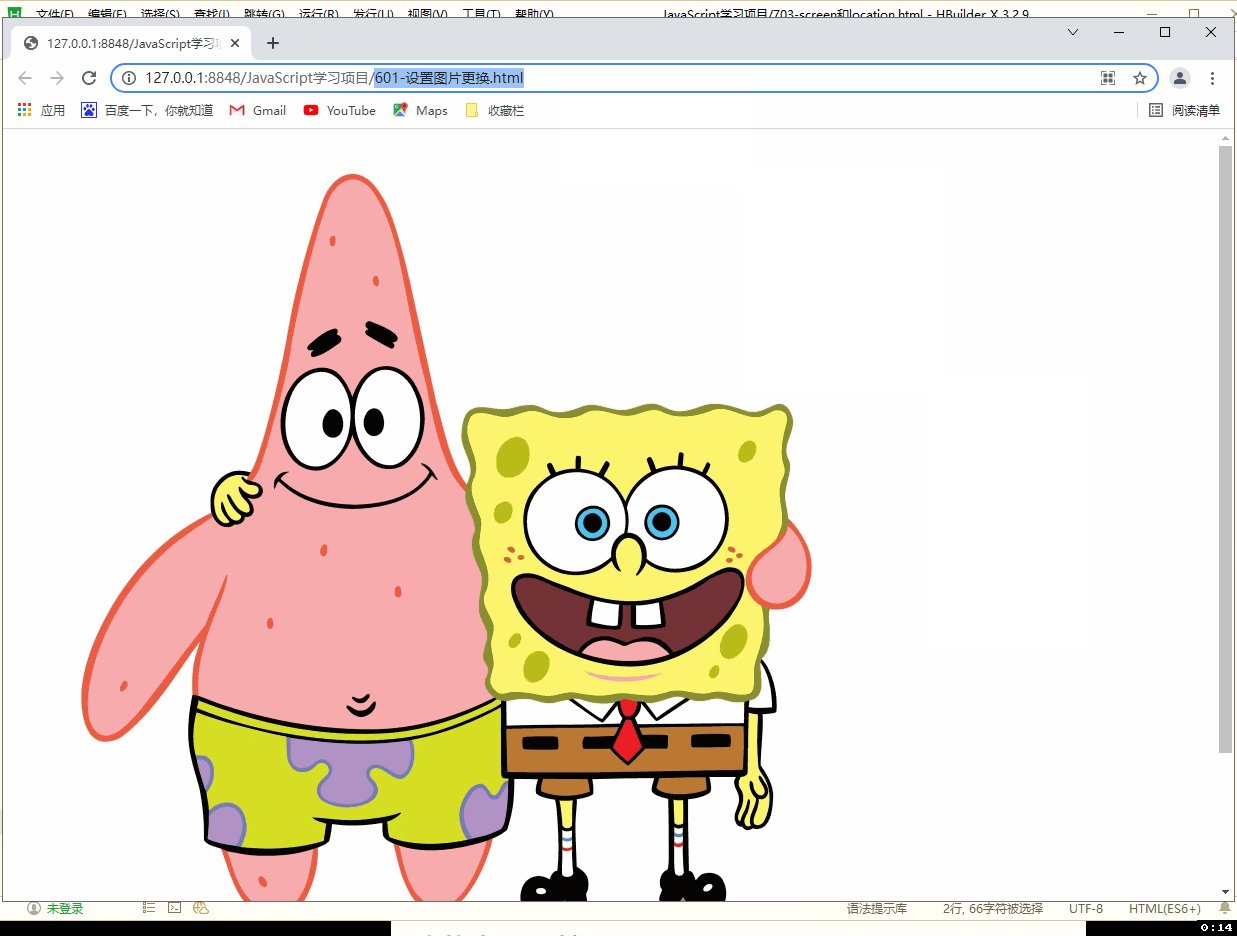
Acción: 1: Éxito: 703-pantalla y ubicación
1. Resultado de ejecución: éxito:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
// 1.浏览器可用宽高
// console.log(screen.availWidth);
// console.log(screen.availHeight);
// 2.网址信息
// console.log(location.protocol);//返回 web 主机的域名
// console.log(location.hostname);//返回当前页面的路径和文件名
// console.log(location.port);//返回 web 主机的端口 (80 或 443
// console.log(location.pathname);//返回所使用的 web 协议(http:// 或 https://)
// console.log(location);
// 3.修改链接地址,打开浏览器后会直接跳转
location.assign("601-设置图片更换.html");
</script>
</head>
<body>
</body>
</html>
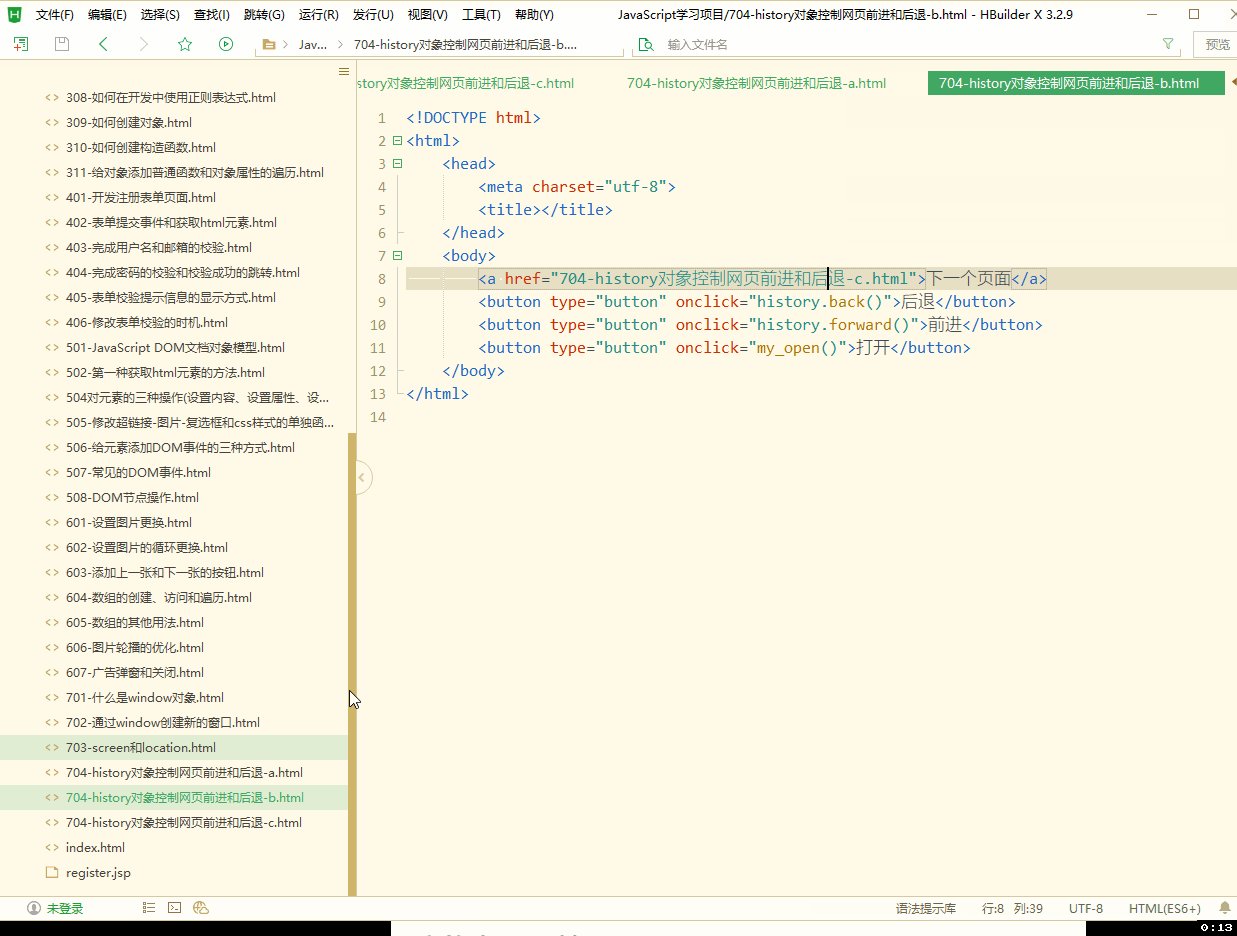
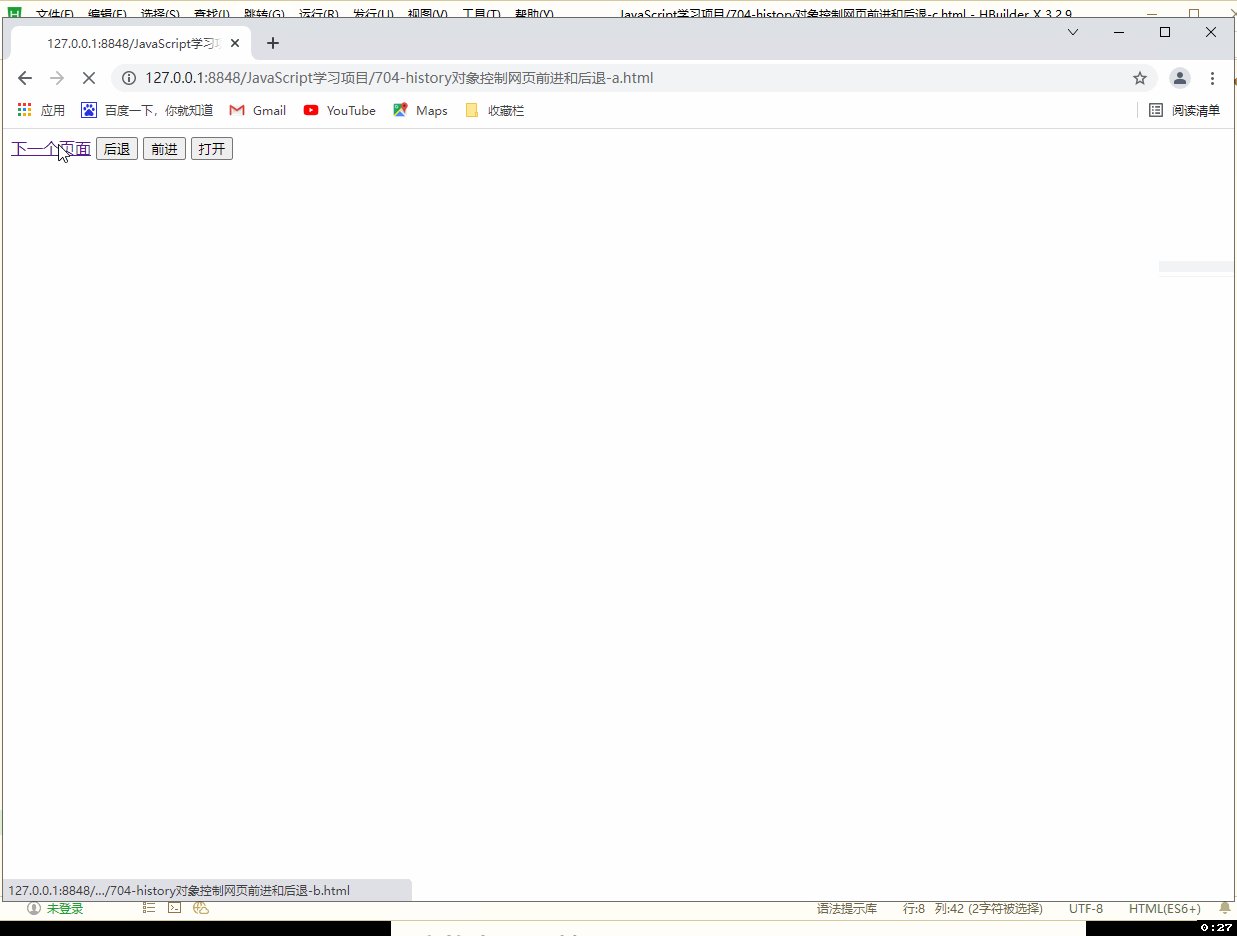
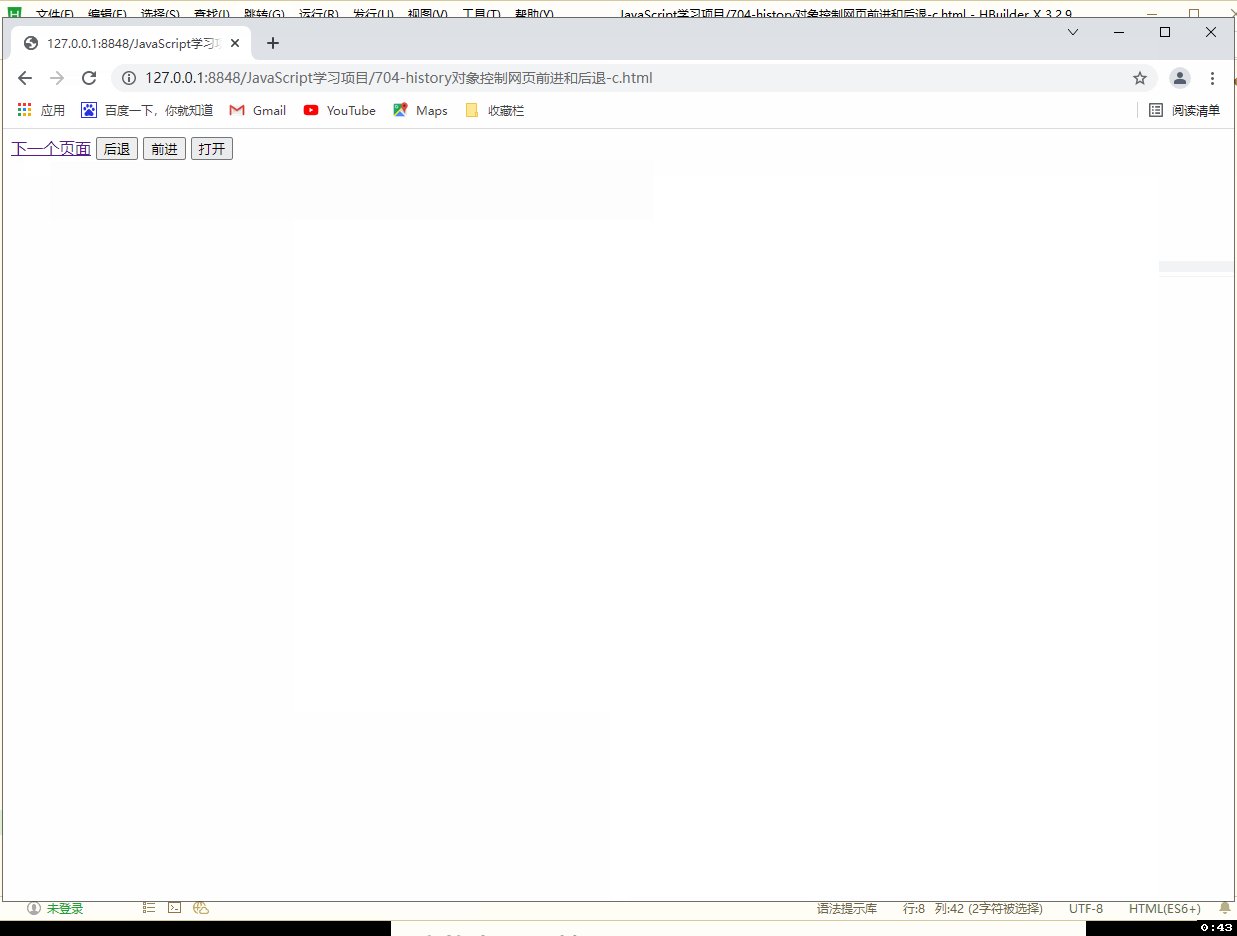
Acción: 2: Éxito: 704 - El objeto de historial controla la página web hacia adelante y hacia atrás
1. Resultado de ejecución: éxito:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//历史记录:前进2步
// history.go(2);
</script>
</head>
<body>
<a href="704-history对象控制网页前进和后退-b.html">下一个页面</a>
<button type="button" onclick="history.back()">后退</button>
<button type="button" onclick="history.forward()">前进</button>
<button type="button" onclick="my_open()">打开</button>
</body>
</html>