¿Cómo lograr el renderizado

?
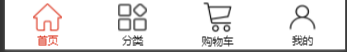
"tabBar": {
"selectedColor": "#d81e06",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-active.png"
},{
"pagePath": "pages/class/class",
"text": "分类",
"iconPath": "/images/fen.png",
"selectedIconPath": "/images/fen-active.png"
},{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "/images/cart.png",
"selectedIconPath": "/images/cart-active.png"
},{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "/images/my.png",
"selectedIconPath": "/images/my-active.png"
}
]
Tenga en cuenta que el
atributo navigationBarTitleText no se puede eliminar del archivo json de cada página. De lo contrario, informará
el significado de cada atributo.
TabBar se refiere al atributo de configuración de navegación en la parte inferior.
El color del texto de navegación inferior cuando no se selecciona el color
selectedColor El color del texto de navegación inferior cuando se selecciona
borderStyle El color de muestra del borde de navegación inferior (tenga en cuenta que si no se escribe ningún estilo aquí, la línea gris clara predeterminada aparecerá en el borde superior del cuadro de navegación)
lista de matriz de configuración de navegación
selectedIconPath ruta del icono cuando se selecciona
Ruta del icono cuando no se selecciona iconPath
pagePath dirección de acceso a la página
texto El texto debajo del icono de navegación