Empalme de ruta de parámetro de paso del programa WeChat Mini
Este tipo de traspaso de front-end y back-end es este tipo de formato de formdata puede ser este tipo de transmisión
| Utilice el enrutamiento para redirigir la URL con valor para pasar el valor https://blog.csdn.net/qq_43201350/article/details/108508791 | Valor de transferencia de la etiqueta del navegador https://blog.csdn.net/qq_31383345/article/details/52795212 |
|---|---|
| Valor de transferencia de configuración de caché https://blog.csdn.net/Cituses/article/details/79565433 | Valor de transferencia de objeto de aplicación global https://blog.csdn.net/qq_39109182/article/details/96433444 |
| El mini programa transfiere valores a través de data-xxxx https://blog.csdn.net/m0_38134431/article/details/88788032 |
Saltar entre páginas y pasar con parámetros (la URL pasa con parámetros)
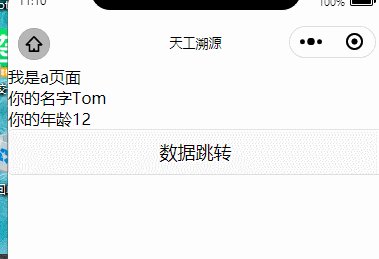
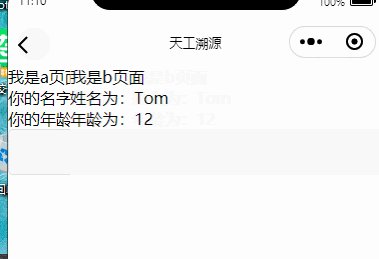
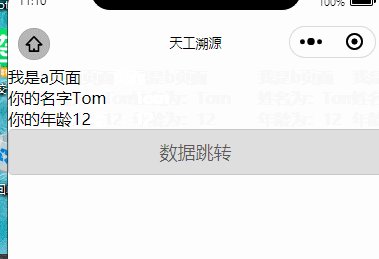
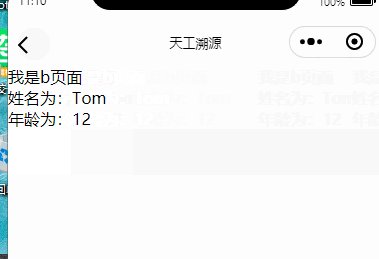
Imagen de efecto

Esta ruta es usar un valor de URL de salto por valor con el caso de que
esto sea + la costura está interesada, puede ver el mosaico de `` es6
Código
Una página
wxml
<view>
<view>我是a页面</view>
<text>你的名字{
{
name}}</text>
</view>
<view>
<text>你的年龄{
{
age}}</text>
</view>
<button bindtap='buttonListener'>数据跳转</button>
js
Page({
/**
* 页面的初始数据
*/
data: {
name:'Tom',
age:'12'
},
buttonListener:function(){
let that = this
wx.navigateTo({
url: '/pages/2/2?nameData=' + that.data.name + '&ageData=' + that.data.age
// 一般传多个参的话可以拼接 拼接用&来进行拼接 只传1个的话之间?拼接 大于1个用&拼接
// ?跟的是你自定义的属性 这个页面定义这个属性 下个页面也要保持一致
})
}
})
Wxml de la página B
<view>
<view>我是b页面</view>
<text>姓名为:{
{
name}}</text>
</view>
<view>
<text>年龄为:{
{
age}}</text>
</view>
js
Page({
/**
* 页面的初始数据
*/
data: {
name:null,
age:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
that.setData({
name:options.nameData,
age:options.ageData
})
}
})

Saltar entre páginas y pasar con parámetros (parámetros dinámicos)
Saltar a diferentes páginas por ID
Referencia 2
Referencia 3
Referencia 4 Esto tiene referencia de código fuente