El contenido del cuadro de texto del componente principal y el cuadro de texto del componente secundario del escenario empresarial se actualizan de forma sincrónica
Codificar directamente
Componente padre
<template>
<div style="padding:30px">
<div>我是父组件</div>
<a-input v-model="parent" style="width:30%" placeholder="我是父组件"></a-input>
<children v-model="parent" :parent="parent"></children>
</div>
</template>
<script>
import {
Input} from "ant-design-vue"
import children from "./children"
export default {
components: {
aInput: Input,
children
},
data() {
return {
parent: ""
}
}
}
</script>
Subconjunto
<template>
<div style="margin-top: 30px">
<div>我是子组件</div>
<a-input
v-model="parentVal"
style="width: 30%"
placeholder="我是子组件"
></a-input>
</div>
</template>
<script>
import {
Input } from "ant-design-vue";
export default {
components: {
aInput: Input,
},
props: {
parent: {
type: String,
default: ''
}
},
data() {
return {
parentVal: ""
};
},
watch: {
parent(newVal, oldVal){
this.parentVal = newVal
},
parentVal(newVal, oldVal){
this.$emit("input", newVal)
}
},
};
</script>
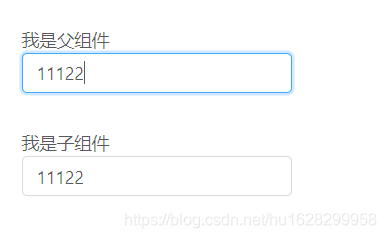
Modifique el contenido del cuadro de texto del componente principal y actualice el componente secundario de forma sincrónica

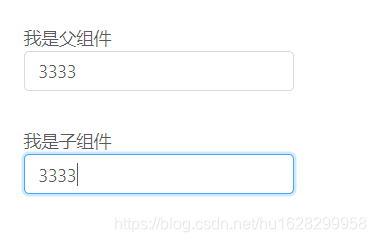
Modifique el contenido del cuadro de texto del componente secundario y el componente principal se actualizará sincrónicamente