1. Cree un nuevo archivo .env.test en el directorio raíz.

contenido:
NODE_ENV = 'test'
En segundo lugar, configure el archivo baseurl

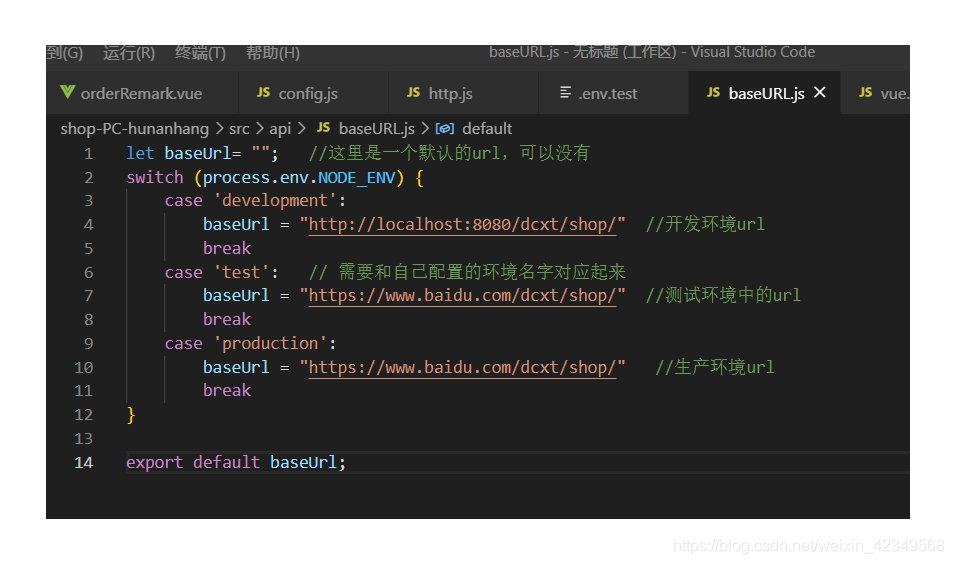
let baseUrl= ""; //这里是一个默认的url,可以没有
switch (process.env.NODE_ENV) {
case 'development':
baseUrl = "http://localhost:8080/dcxt/shop/" //开发环境url
break
case 'test': // 需要和自己配置的环境名字对应起来
baseUrl = "https://www.baidu.com/dcxt/shop/" //测试环境中的url
break
case 'production':
baseUrl = "https://www.baidu.com/dcxt/shop/" //生产环境url
break
}
export default baseUrl;
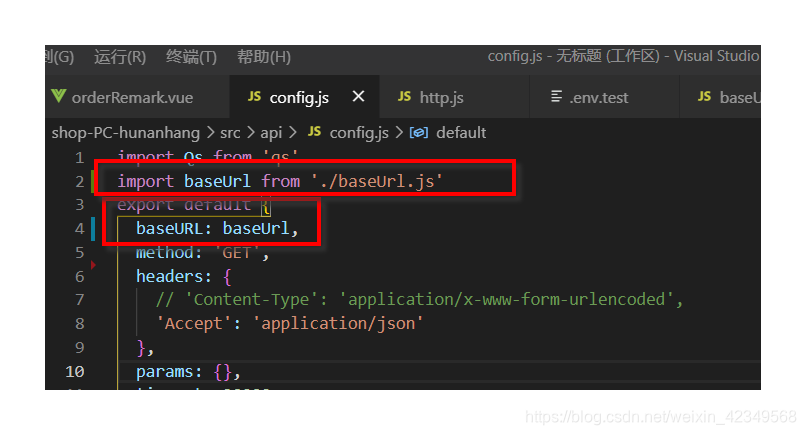
Tres, configurar en el archivo axios

Cuarto, modifique la configuración de package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test": "vue-cli-service build --mode test",
"lint": "vue-cli-service lint"
},
De esta manera, el paquete escrito al ejecutar npm run test es el paquete del entorno de prueba.