En JavaScript , cada función tiene un prototipo. Después de que se crea una instancia de la función, el objeto de instancia puede acceder al prototipo a través de la propiedad prototype para implementar el mecanismo de herencia.
Definir el prototipo
Cuando se trata de herencia, JavaScript solo tiene una estructura: objetos. Cada instancia de un objeto (objeto) tiene una propiedad privada (llamada __proto__) que apunta a su constructor de objeto prototipo ( el prototipo ). El objeto prototipo también tiene su propio objeto prototipo (__proto__), capa por capa hasta que el objeto prototipo de un objeto es null. Por definición, null no existe un prototipo y sirve como el último eslabón de esta cadena de prototipos .
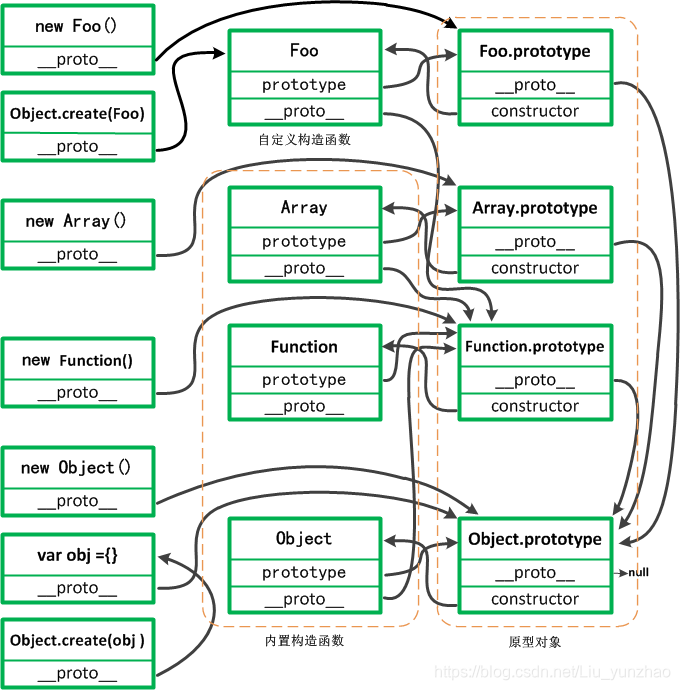
El prototipo es en realidad un objeto ordinario, heredado de la clase Object, que se crea automáticamente mediante Java Script y se adjunta a cada función. La posición y la relación del prototipo en el sistema de objetos JavaScript se muestran en la figura.

Objeto y Función son dos tipos diferentes de constructores, y se pueden crear diferentes tipos de objetos de instancia utilizando el operador new. La relación entre los objetos de instancia, las clases, el objeto y la función se muestra en la figura.

内置对象 Object 构造函数创建一个对象包装器。
new Object() // {}
内置对象 Function 构造函数创建一个新的 Function 对象。
new Function()
//ƒ anonymous() {}
Function // ƒ Function() { [native code] }
Function.prototype // ƒ () { [native code] }
Function.constructor // ƒ Function() { [native code] }
Function.__proto__ // ƒ () { [native code] }
Object // ƒ Object() { [native code] }
Object.prototype // {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ,
// hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
Object.constructor // ƒ Function() { [native code] }
Object.__proto__ // ƒ () { [native code] }
({}).constructor // ƒ Object() { [native code] }
({}).prototype // undefined
({}).__proto__ // {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ,
// hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
可以得出以下结论:
1: Object 的构造器 指向 Function
Object.constructor === Function
2: {} 的构造器 指向 Object
({}).constructor === Object
3: Function Object 的原型对象的构造器 指向他自身 {}无原型对象
Function.prototype.constructor === Function
Object.prototype.constructor === Object
4:
Function.prototype === Object.__proto__ // true
Function.prototype === Object.constructor.prototype //true
Function.prototype.__proto__ === Object.prototype //true
Function.prototype.constructor.prototype === Object.prototype //false// instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
// prototype 每个函数就是一个对象(Function),函数对象都有一个子对象 prototype对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。
// constructor 属性返回对象的构造函数。
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
const auto = new Car('Honda', 'Accord', 1998);
// 输出如下
auto // Car {make: "Honda", model: "Accord", year: 1998}
auto.constructor === Car // true
auto instanceof Car // true ;
auto instanceof Object // true;
auto instanceof Function // false;Consulte también el artículo: prototipo de objeto de instanciación de constructor herencia de cadena de prototipo de objeto https://blog.csdn.net/lianjiuxiao/article/details/109806396
expandir: