Sembrando esperanza


De lo que estoy hablando hoy no son productos secos técnicos puros, sino algunas herramientas utilizadas por el autor en proyectos de código abierto, que pueden hacer que nuestros proyectos de código abierto sean más expresivos . Finalmente, sincronizaré el editor de páginas H5-Dooring y V6. Algunas actualizaciones del editor visual de pantalla grande.
¿Cómo hacer que su proyecto de código abierto tenga un hermoso README.md?
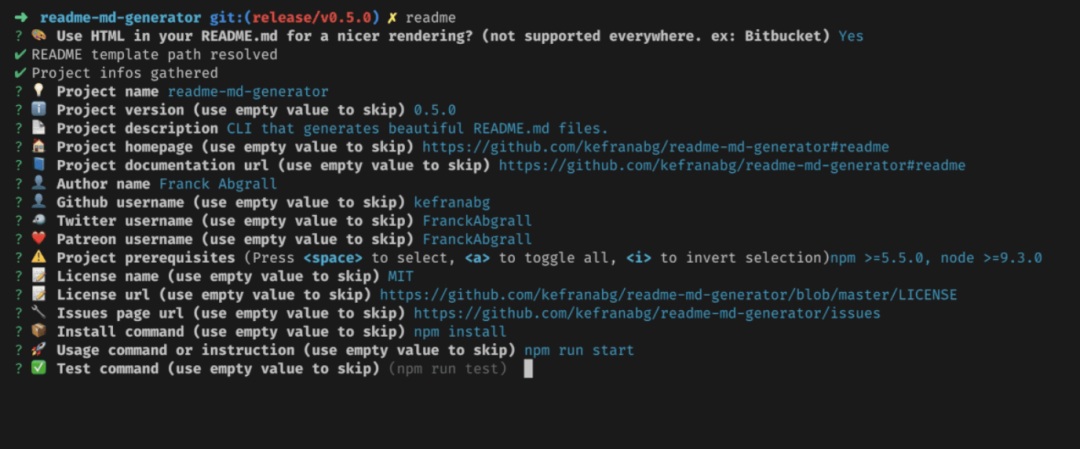
Después de hacer compras por la comunidad, el autor descubrióreadme-md-generator
readme-md-generator sugiere que usemos la estructura readme correspondiente leyendo nuestra configuración package.json y git.

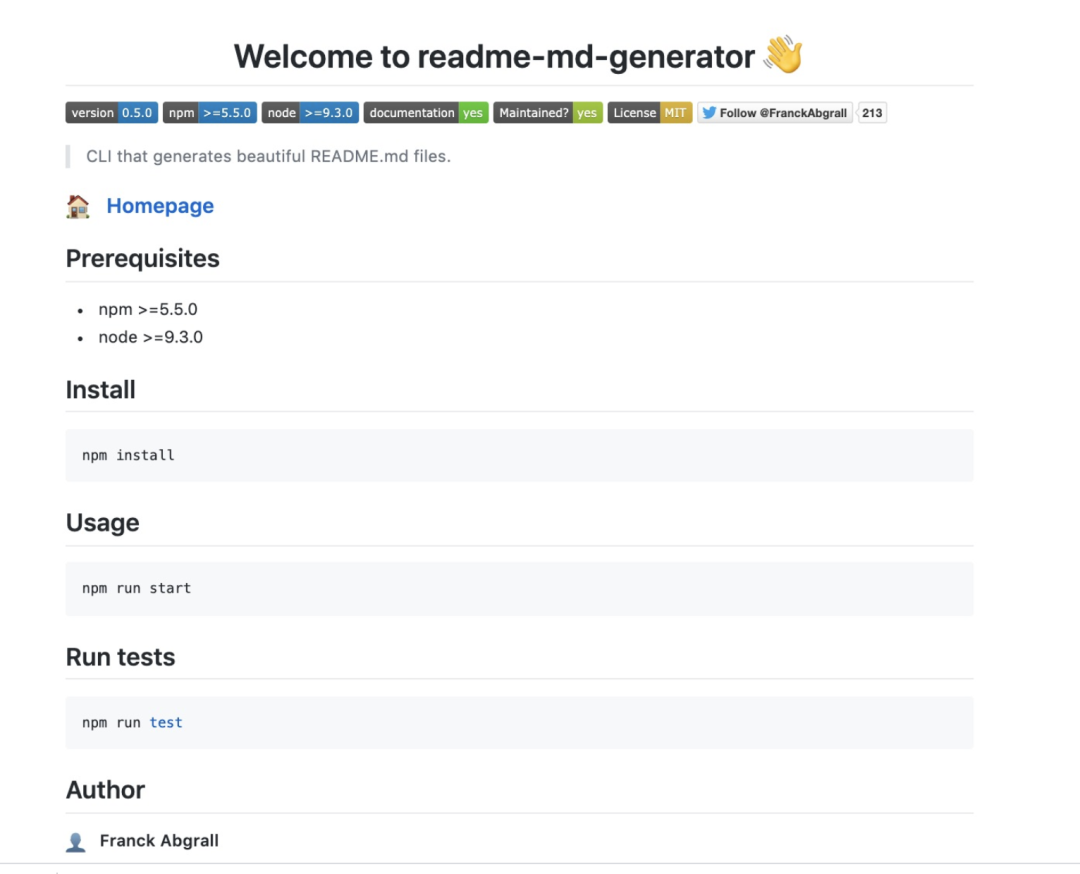
El archivo README.md generado es similar a la siguiente pantalla:

Además, uno excelente package.jsondebe contener los siguientes metadatos :
{
"name": "H5-Dooring",
"version": "1.1.3",
"description": "H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发。",
"author": "作者信息",
"license": "开源协议",
"homepage": "主页地址",
"repository": {
"type": "git",
"url": "git仓库地址"
},
"bugs": {
"url": "供他人提issue的地址"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}
También puede consultar las especificaciones anteriores cuando trabaje en proyectos de código abierto para hacer que sus proyectos de código abierto sean más confiables y robustos ~
Utilice git-emoji para visualizar el envío de su código
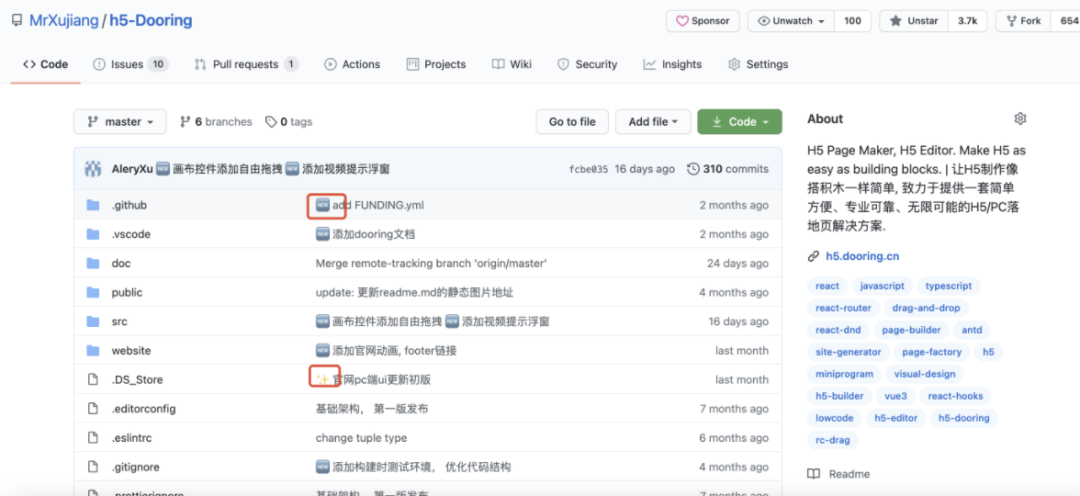
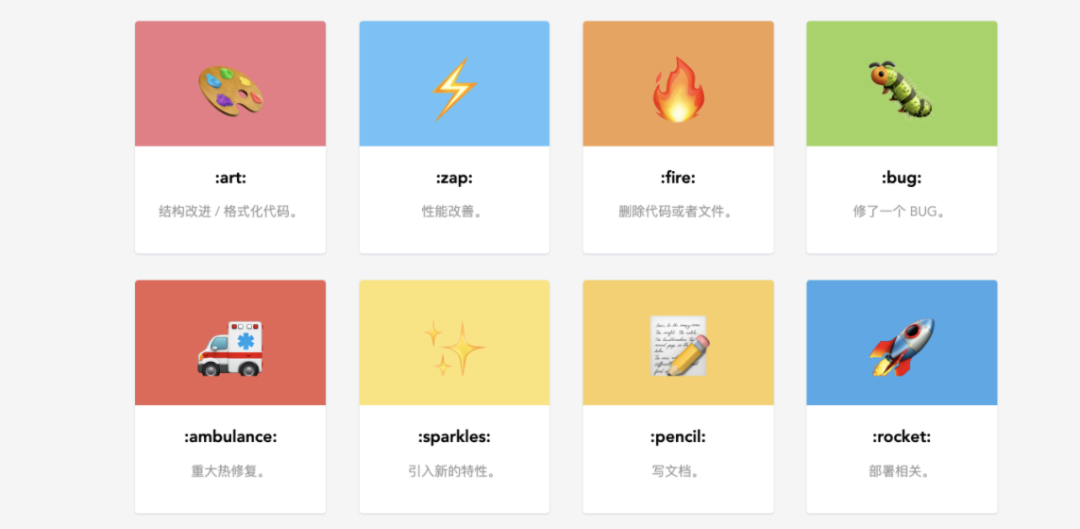
git-emojiEs una guía de emoji para la información de envío de git. Enviamos registros de registro de acuerdo con sus especificaciones, y se generará un emoji de envío fácil de entender, de la siguiente manera:

Los envíos de proyectos de código abierto más famosos que hemos visto tendrán una imagen emojiy todos seguirán las especificaciones de envío correspondientes. El siguiente es su sitio web de introducción:

Dirección en línea: https://gitmoji.js.org/
Podemos usar su guía para optimizar fácilmente nuestro registro de envío de código abierto, así que apúrate y pruébalo ~
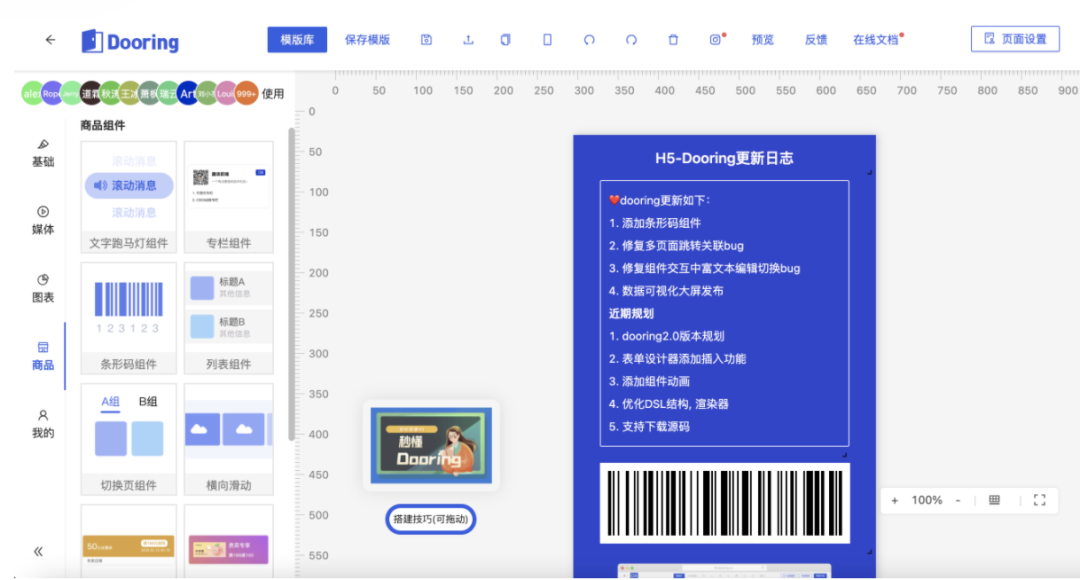
Registro de actualización del editor H5-Dooring

Agregar componente de código de barras
Corregir el error de asociación de salto de varias páginas
Solucione el error de cambio de edición de texto enriquecido en la interacción de componentes
Lanzamiento de visualización de datos en pantalla grande
Planificación a corto plazo
Plan de versión Dooring2.0
El diseñador de formularios agrega la función de inserción
Agregar animación de componentes
Optimizar la estructura de DSL, renderizador
Admite la descarga de código fuente
Dirección: http://h5.dooring.cn
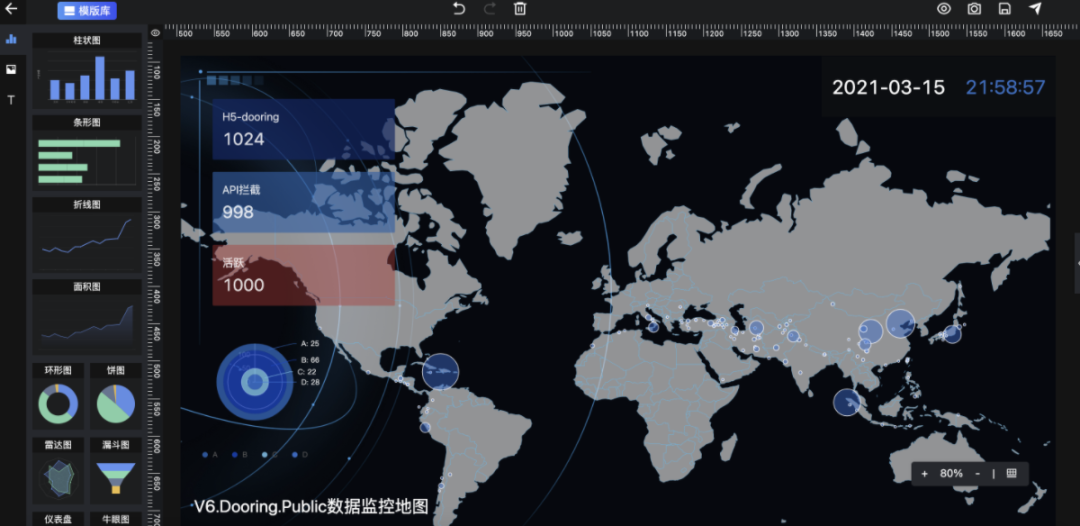
V6.Registro de actualización de puertas

La versión beta interna está actualmente abierta para que todos la prueben y aprendan. Continuaremos optimizando errores y funciones iterativas en el futuro, así que estad atentos.
Dirección: http://175.27.130.220:3001/beta