Yo uso Axios React PHP
Primero mire la parte del código del cliente
import axios from "axios";
export const logIn = (id, email, password) => {
return (dispatch) => {
const config={
method:'post',
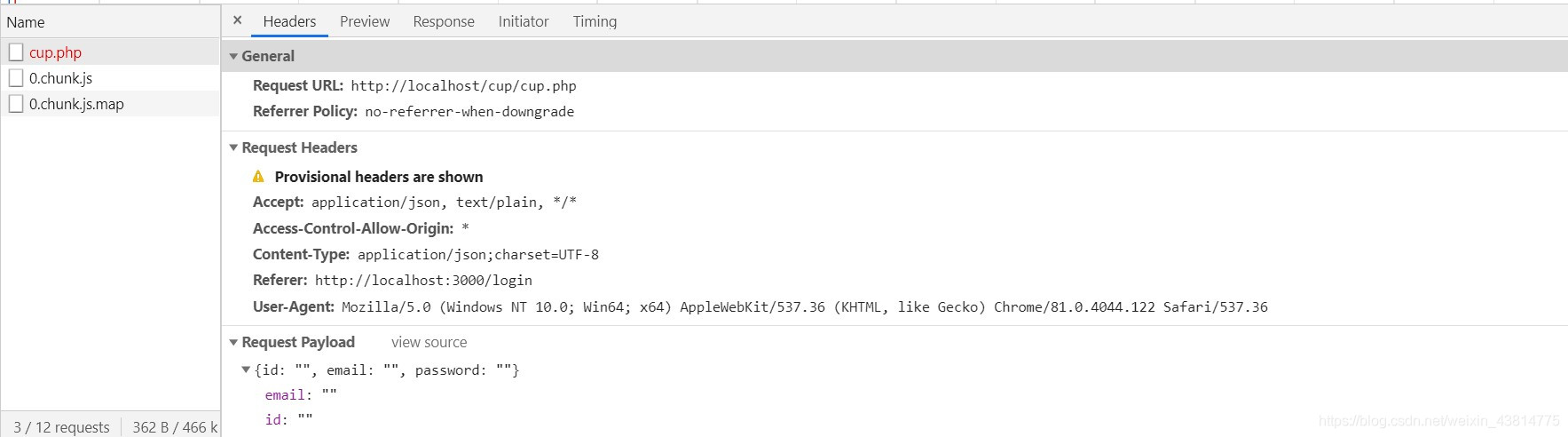
url:'http://localhost/cup/cup.php',
headers:{
'Access-Control-Allow-Origin':'*',
},
data:{
id:id,
email:email,
password:password
}
};
axios.request(config).then((res) => {
// console.log(res.data);
});
- En primer lugar, permítame recordarle que preste atención a esta parte del código.
headers:{ 'Access-Control-Allow-Origin':'*',
Luego mire la parte del código del servidor
<?php
include ("./conn.php");
header("Access-Control-Allow-Origin: *");
Cuando terminemos de escribir así, revisamos la consola y encontraremos


El campo de encabezado de solicitud access-control-allow-origin no está permitido por Access-Control-Allow-Headers en la respuesta de verificación previa.
¡Es realmente extraño! ¿Por qué existe tal aviso? He configurado tanto en el cliente como en el servidor
Access-Control-Allow-Origin:*
Así que fui a Stack Overflow y verifiqué todos los recursos, ¡y el mensaje aún no funcionó!
Tenemos que probar este Access-Control-Allow-Origin- [Documentos relacionados]
Access-Control-Allow-Origin es unEncabezado de respuesta
Así que decidí eliminar todos los encabezados del cliente para que no apareciera ningún mensaje de error.
import axios from "axios";
export const logIn = (id, email, password) => {
return (dispatch) => {
const config={
method:'post',
url:'http://localhost/cup/cup.php',
data:{
id:id,
email:email,
password:password
}
};
axios.request(config).then((res) => {
// console.log(res.data);
});
Si alguien conoce el conocimiento relevante, por favor déjemelo a mí, gracias amigo. ¡Que tengas un buen día!