element-ui en EL-the popover , cuando se usa en el proyecto no siempre es una posición fija, el impacto de qué elementos se pueden encontrar cuando el primer clic, el cuadro emergente es mucho menor que la altura del segundo clic, Entonces ahora no hay pista, pida ayuda al jefe de front-end ~
Corrija directamente el estilo de el-popover:
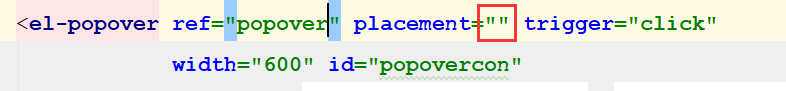
@ 1: deje el atributo original en blanco
| colocación | Posición de apariencia |

@ 2: luego agregue un método al botón emergente para manejar manualmente los atributos

methods: {
setPosition(){
$("#popovercon .el-popper").css("position","relative");
$("#popovercon .el-popper").css("float","left");
$("#popovercon .el-popper").css("margin-left","-150px");
},